为什么大家都在用WebRTC?
WebRTC代表网络实时通信。它是一种非常令人兴奋,强大且具有高度破坏性的尖端技术和标准。自从WebRTC诞生以来,80%的浏览器都开始支持它。有数据显示,2017年~2021年期间,WebRTC市场将以34.37%的年均复合增长率增长。
什么是WebRTC
众所周知,浏览器本身不支持相互之间直接建立信道进行通信,都是通过服务器进行中转。比如现在有两个客户端,甲和乙,他们俩想要通信,首先需要甲和服务器、乙和服务器之间建立信道。甲给乙发送消息时,甲先将消息发送到服务器上,服务器对甲的消息进行中转,发送到乙处,反过来也是一样。这样甲与乙之间的一次消息要通过两段信道,通信的效率同时受制于这两段信道的带宽。同时这样的信道并不适合数据流的传输,如何建立浏览器之间的点对点传输,一直困扰着开发者。WebRTC应运而生。
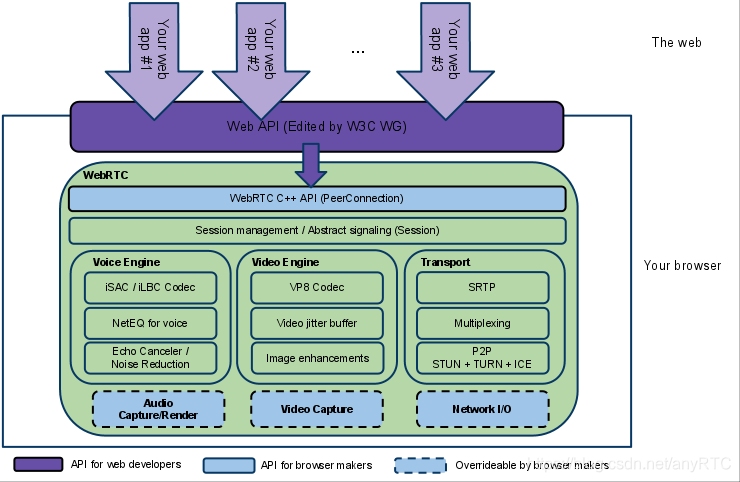
WebRTC是一个由Google发起的实时通讯解决方案,其中包含视频音频采集,编解码,数据传输,音视频展示等功能,我们可以通过技术快速地构建出一个音视频通讯应用。 虽然其名为WebRTC,但是实际上它不光支持Web之间的音视频通讯,还支持Android以及IOS端,此外由于该项目是开源的,我们也可以通过编译C++代码,从而达到全平台的互通。

WebRTC 解决了什么问题?
在没有 WebRTC 前,对于开发者而言 RTC 通信的难点主要来自于互联网网络复杂、延时敏感、实时音视频流畅度及清晰度较低以及运营成本较高等。但这些问题在 WebRTC 出现后都得到了较好的解决:
1、互联网网络复杂
不同的 NAT、防火墙对媒体 P2P 的建立带来了很大的挑战。而 WebRTC 的出现为浏览器提供了端到端的直接通信,使开发者可以轻松地实现这种连接。同时,WebRTC 里面有 P2P 打洞的开源项目 libjingle ,支持 STUN,TURN 等协议。
2、延时敏感
在早期的 RTC 技术中,TCP(Transmission Control Protocol-传输控制协议)由于自身机制的缺陷,只能使用 UDP 传输,但这需要开发人员解决重传、乱序等问题。而 WebRTC 则提供了 NACK,FEC 技术,不再需要通过服务器进行路由,减少了延迟和带宽消耗。直接通信可提高数据传输和文件共享的速度。
3、流畅性
互联网网络不稳定,特别一些小运营商,在流量使用高峰期往往无法保证足够的带宽。需要一套自适应的算法来应对网络拥塞、平滑发送等问题。WebRTC 中提供了 TCC + SVC + PACER + JitterBuffer 技术支持。
4、语音清晰
由于终端设备和环境复杂,会有噪声、回声的干扰,这时候 WebRTC 提供了 3A 算法 + NetEQ,让实时环境中的声音处理及互动体验得到了大幅的提升。
对于开发人员或企业而言,使用 WebRTC 的过程中只需要下载兼容 WebRTC 的浏览器并使用,不需要额外的软件、插件或持续的服务器的参与就可以将音视频应用轻松嵌入到任何网站中,并通过 Internet 进行连接,大大节省了开发时间和成本。
目前主流的浏览器如 Microsoft Edge、Google Chrome、Mozilla Firefox、Safari、Safari、Opera、Vivaldi 等都已支持 WebRTC。
WebRTC 的现状与未来

自2020年浏览器的发展和兼容性发生了变化,WebRTC的延时性、安全性得到了提升和保护,尤其是疫情爆发后,实时视频的需求比之前增长了30倍,这更刺激了WebRTC产品的持续快速发展。
而且基于WebRTC的研发产品不受限于传统的互联网应用或浏览器的终端运行环境。实际上WebRTC无论终端运行环境是PC、Android、iOS还是设备,只要达到WebRTC的规范都可以互通。所以基于WebRTC研发的产品在延展性、应用场景和使用终端上,基本都能兼容,这就使得在线教育、视频会议、远程医疗、在线直播等应用场景得到了极大发展。
现在基于WebRTC研发的产品最大优势是标准化,它提供了所有需要进行实时通信的终端统一的、开放的实时通信能力描述和连接建立标准。不足的地方则是由于各厂家浏览器兼容性不一,需要集成的APP中的SDK不同,这就致使目前的音视频产品的互通性会存在一些问题。
所以在未来,作为终端技术规范,虽然WebRTC只是实时通信解决方案中的一部分,但却是最贴近用户的一部分,也许是最重要的一部分。终端技术规范的标准化,是一个很好的开始。就连一向以封闭的技术生态而闻名的Apple都开始拥抱WebRTC了,这也将促进WebRTC技术的发展和普及,会有越来越多的互联网应用基于WebRTC构建实时通信服务。
像类似VR、AR、自动驾驶等新应用场景的出现,也会给WebRTC技术带来新的需求和动力,应用场景的商业化成功也将为技术发展持续注入活力和物质资源。近年来基于互联网的视频应用的猛烈发展和火热,一次次催动着基于互联网的实时音视频通信技术的发展,呼唤着WebRTC这样的统一、开放、透明的标准规范成熟和落地。
在将来,我们可以想象一下。在基于webRTC构建的世界中,所有终端建立连接的过程是统一的,只要终端之间开放了通道,就可以建立实时通信。
比如,微信与WhatsApp能建立视频通话,就像你在中国用手机,给美国朋友家里的座机打电话。甚至你还可以用微信连接到汽车的屏幕,提前放音乐、开空调。
在实时音视频通信的场景中,anyRTC能够根据不同需求,提供一站式音视频解决方案,帮助企业降本增效,让视频创造价值。
anyRTC将继续在音视频领域不断钻研,为不同领域的客户提供创新、优质的解决方案,为行业的发展贡献自己的一份力量。
为什么大家都在用WebRTC?的更多相关文章
- Android IOS WebRTC 音视频开发总结(五九)-- webrtc这蛋糕都怎么吃?
本文主要介绍webrtc应用状况,文章最早发表在我们的微信公众号上,详见这里,欢迎关注微信公众号blackerteam,更多详见www.blackerteam.com WebRTC是个好东东,就好比是 ...
- 单独编译使用WebRTC的音频处理模块
块,每块个点,(12*64=768采样)即AEC-PC仅能处理48ms的单声道16kHz延迟的数据,而 - 加载编译好的NS模块动态库 接下来只需要按照 此文 的描述在 android 的JAVA代码 ...
- Android IOS WebRTC 音视频开发总结(八十一)-- WebRTC靠谱吗?有没有适合的SDK推荐?
作者:blaker,最早发表在我们的微信公众和[编风网],详见[这里] 支持原创,转载必须注明出处,欢迎关注我的微信公众号blacker(微信ID:blackerteam 或 webrtcorgcn) ...
- 基于webrtc的视频通话时webrtc的接口调用流程
场景: 1.A call B 2.B answer 3.A connected with B 共同的步骤: A 和 B 都需要初始化webrtc模块,创建peerconnectionfactory 步 ...
- Android IOS WebRTC 音视频开发总结(七四)-- WebRTC开源5周年了,Google怎么看?
本文最早发表在我们的微信公众号上(微信ID:blackerteam),支持原创,详见这里, 2016年6月9日是WebRTC开源5周年的日子,Google WebRTC负责人Harald在社区里面写了 ...
- Android IOS WebRTC 音视频开发总结(七二)-- 看到Google Duo,你想到了什么?
本文主要介绍在线教育这个行业,文章最早发表在我们的微信公众号上,支持原创,详见这里, 欢迎关注微信公众号blackerteam,更多详见www.rtc.help 在昨天的Google I/O大会上Go ...
- Android IOS WebRTC 音视频开发总结(六一)-- 大数据解密国内实时通讯行业开发现状
本文主要介绍国内实时通讯行业现状,文章最早发表在我们的微信公众号上,详见这里,欢迎关注微信公众号blackerteam,更多详见www.blackerteam.com 这几年移动互联网发展势头很猛,与 ...
- Android IOS WebRTC 音视频开发总结(五一)-- 降噪基本原理
文章主要介绍噪声消除,文章来自博客园RTC.Blacker,支持原创,转载必须说明出处,欢迎关注微信公众号blacker,更多详见www.rtc.help ---------------------- ...
- Android IOS WebRTC 音视频开发总结(二八)-- 多人视频方案介绍
很多人问视频会议,在线教学,主播怎么弄,所以整理下这方面的开源解决方案, 同时为了方便测试,在自己服务器上搭建了相应的服务端,文章来自博客园RTC.Blacker,转载请说明出处. 简单来说,WEBR ...
随机推荐
- Linux添加永久静态路由
1.首先查看一下本机的路由 route -n 2.比如我们添加两条静态路由,访问192.168.142.100时通过192.168.142.10:访问192.168.142.200时通过192.168 ...
- 测试开发之网络篇-IP地址
IP地址是IP协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异.这里介绍一下目前广泛使用的IPv4版本. IP地址使用一种统一的格式,为互联 ...
- Java知识复习(四)
最近准备跳槽,又要好好复习基本知识了.过了个年,前面刚接触的springboot也只能先放放了.就先把自己复习了哪些罗列出来吧. Set里的元素是不能重复的,那么用什么方法来区分重复与否呢? 是用== ...
- Hive和Spark分区策略
1.概述 离线数据处理生态系统包含许多关键任务,最大限度的提高数据管道基础设施的稳定性和效率是至关重要的.这边博客将分享Hive和Spark分区的各种策略,以最大限度的提高数据工程生态系统的稳定性和效 ...
- .NET 云原生架构师训练营(Identity Server)--学习笔记
目录 OAuth 2.0 OpenID Connect QuickStart OAuth 2.0 概念 过程 通信 组件 示例代码 概念 OAuth 2.0 是一个授权协议,它允许软件应用代表(而不是 ...
- 9.5、zabbix高级操作(2)
4.zabbix的分布式监控: 使用zabbix-proxy主动方式(被动也可),使用zabbix-agent的主动方式(被动也可): Zabbix Server <- Zabbix Proxy ...
- 37.qt quick- 高仿微信实现局域网聊天V3版本(添加登录界面、UDP校验登录、皮肤更换、3D旋转)
1.版本介绍(已上传至群里) 版本说明: 添加登录界面. UDP校验登录. 皮肤更换. 3D旋转(主界面和登录界面之间切换) . 效果图如下所示: 如果效果图加载失败,可以去哔哩哔哩 https:// ...
- 浅读tomcat架构设计之Pipeline-Valve管道(4)
tomcat Container容器处理请求是使用Pipeline-Valve管道来处理的,后续写的tomcat内存马,和他紧密结合 Pipeline-Valve是责任链模式,责任链模式是指在一个请求 ...
- docker配置redis6.0.5集群
docker配置redis6.0集群方案 docker安装 请直接挂载课程配套的Centos7.x镜像, docker官方建议使用CentOS7 (1)yum 包更新到最新 sudo yum upda ...
- solr_hacktool
https://github.com/mustblade/solr_hacktool 最近复现了几个solr漏洞,没找到现成工具,就心血来潮写了个小玩具.没了.
