高效动画实现原理-Jetpack Compose 初探索
一、简介
Jetpack Compose是Google推出的用于构建原生界面的新Android 工具包,它可简化并加快 Android上的界面开发。Jetpack Compose是一个声明式的UI框架,随着该框架的推出,标志着Android 开始全面拥抱声明式UI开发。Jetpack Compose存在很多优点:代码更加简洁直观、应用开发效率显著提升、Kotlin API功能直观、预览工具强大等。
二、开发环境
为了获得更好的开发体验,笔者这里使用的是Android Studio Canary版本,这样可以无需配置一些设置和依赖。(下载地址)
打开工程,新建Empty Compose activity 模版,需要注意的是根目录下的build.gradle,相关的依赖com.android.tools.build和org.jetbrains.kotlin版本需要对应,否则可能出现出错的情形,这里使用的是:
dependencies {
classpath "com.android.tools.build:gradle:7.0.0-alpha15"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.4.30"
}
这样就完成了项目的新建。
三、Jetpack Compose动画
Jetpack Compose提供了一些功能强大且可扩展的 API,可用于在应用界面中轻松实现各种动画效果。下文将会对Jetpack Compose Animations的常用方法进行介绍。
3.1 状态驱动动画:State
Jetpack Compose动画是通过对状态的监听,即监听状态值的变化,使UI能实现自动更新。可组合函数可以使用 remember或者 mutableStateOf监听状态值的变化。如果状态值是不变的,remember函数会在每次重新组合中保持该值;如果状态是可变的,它会在值发生变化的时候触发重组,mutableStateOf将得到一个MutableState对象,它是一个可观察类型。
这种重组是创建状态驱动动画的关键。利用重组,它们会在可组合组件的状态发生任何变化时被触发。Compose动画是由State驱动的,动画相关的API也较容易上手,能比较容易创造出漂亮的声明式动画。
3.2 可见性动画: AnimatedVisibility
首先看下函数定义:
@ExperimentalAnimationApi
@Composable
fun AnimatedVisibility(
visible: Boolean,
modifier: Modifier = Modifier,
enter: EnterTransition = fadeIn() + expandIn(),
exit: ExitTransition = shrinkOut() + fadeOut(),
initiallyVisible: Boolean = visible,
content: @Composable () -> Unit
) {
AnimatedVisibilityImpl(visible, modifier, enter, exit, initiallyVisible, content)
}
可以看出默认的动画是淡入放大、淡出收缩,实际中通过传入不同函数实现各种动效。
随着可见值的变化,AnimatedVisibility可为其内容的出现和消失设置动画。如下代码,可以通过点击Button,控制图片的出现和消失。
@Composable
fun AinmationDemo() {
//AnimatedVisibility 可见动画
var visible by remember { mutableStateOf(true) }
Column(
Modifier
.fillMaxWidth()
.fillMaxHeight(),
Arrangement.Top,
Alignment.CenterHorizontally
) {
Button(
onClick = { visible = !visible }
) {
Text(text = if (visible) "Hide" else "Show")
}
Spacer(Modifier.height(16.dp))
AnimatedVisibility(
visible = visible,
enter = slideInVertically() + fadeIn(),
exit = slideOutVertically() + fadeOut()
) {
Image(
painter = painterResource(id = R.drawable.pikaqiu),
contentDescription = null,
Modifier.fillMaxSize()
)
}
}
}
通过监听visible的变化,可实现图片的可见性动画,效果如小图所示;

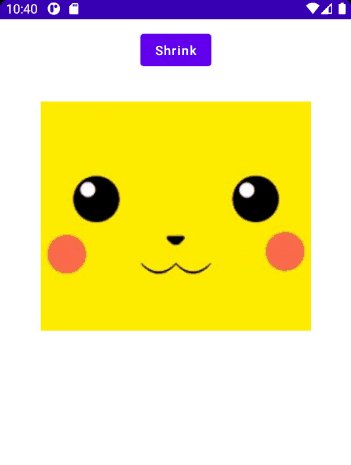
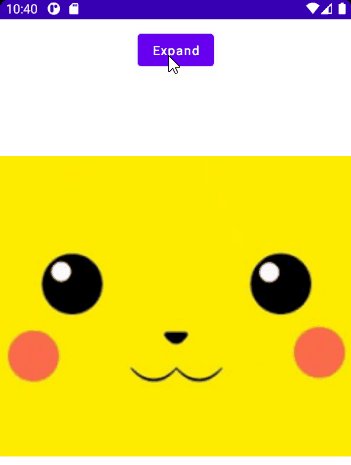
3.3 布局大小动画:AnimateContentSize
先看下函数的定义:
fun Modifier.animateContentSize(
animationSpec: FiniteAnimationSpec<IntSize> = spring(),
finishedListener: ((initialValue: IntSize, targetValue: IntSize) -> Unit)? = null
)
可以为布局大小动画设置动画速度和监听值。
由函数的定义可以看出这个函数本质上就Modefier的一个扩展函数。可以通过变量size监听状态变化实现布局大小的动画效果,代码如下:
//放大缩小动画 animateContentSize
var size by remember { mutableStateOf(Size(300F, 300F)) }
Column(
Modifier
.fillMaxWidth()
.fillMaxHeight(),
Arrangement.Top,
Alignment.CenterHorizontally
) {
Spacer(Modifier.height(16.dp))
Button(
onClick = {
size = if (size.height == 300F) {
Size(500F, 500F)
} else {
Size(300F, 300F)
}
}
) {
Text(if (size.height == 300F) "Shrink" else "Expand")
}
Spacer(Modifier.height(16.dp))
Box(
Modifier
.animateContentSize()
) {
Image(
painter = painterResource(id = R.drawable.pikaqiu),
contentDescription = null,
Modifier
.animateContentSize()
.size(size = size.height.dp)
)
}
} //放大缩小动画 animateContentSize var size by remember { mutableStateOf(Size(300F, 300F)) } Column( Modifier .fillMaxWidth() .fillMaxHeight(), Arrangement.Top, Alignment.CenterHorizontally ) { Spacer(Modifier.height(16.dp)) Button( onClick = { size = if (size.height == 300F) { Size(500F, 500F) } else { Size(300F, 300F) } } ) { Text(if (size.height == 300F) "Shrink" else "Expand") } Spacer(Modifier.height(16.dp)) Box( Modifier .animateContentSize() ) { Image( painter = painterResource(id = R.drawable.pikaqiu), contentDescription = null, Modifier .animateContentSize() .size(size = size.height.dp) ) }}
通过Button的点击,监听size值的变化,利用animateContentSize()实现动画效果,具体动效如下图所示:

3.4布局切换动画: Crossfade
Crossfade可以通过监听状态值的变化,使用淡入淡出的动画在两个布局之间添加动画效果,函数自身就是一个Composable,代码如下:
//Crossfade 淡入淡出动画
var fadeStatus by remember { mutableStateOf(true) }
Column(
Modifier
.fillMaxWidth()
.fillMaxHeight(),
Arrangement.Top,
Alignment.CenterHorizontally
) {
Button(
onClick = { fadeStatus = !fadeStatus }
) {
Text(text = if (fadeStatus) "Fade In" else "Fade Out")
}
Spacer(Modifier.height(16.dp))
Crossfade(targetState = fadeStatus, animationSpec = tween(3000)) { screen ->
when (screen) {
true -> Image(
painter = painterResource(id = R.drawable.pikaqiu),
contentDescription = null,
Modifier
.animateContentSize()
.size(300.dp)
)
false -> Image(
painter = painterResource(id = R.drawable.pikaqiu2),
contentDescription = null,
Modifier
.animateContentSize()
.size(300.dp)
)
}
}
}
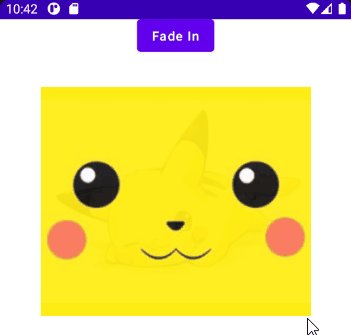
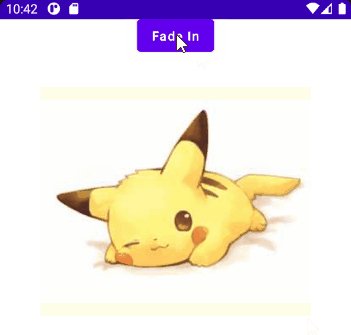
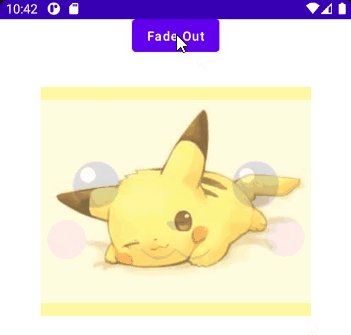
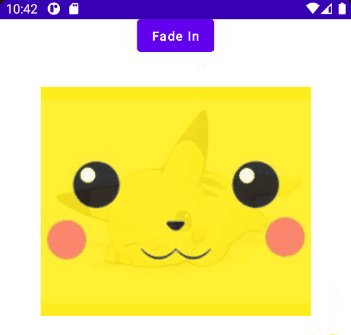
同样通过监听fadeStatus的值,实现布局切换的动画,具体的动效如图所示:

3.5单个值动画:animate*AsState
为单个值添加动画效果。只需提供结束值(或目标值),该 API 就会从当前值开始向指定值播放动画。
Jetpack Compose 提供了很多内置函数,可以为不同类型的数据制作动画,例如:animateColorAsState、animateDpAsState、animateOffsetAsState等,这里将介绍下animateFooAsState的使用,代码如下:
//animate*AsState 单个值添加动画
var transparent by remember { mutableStateOf(true) }
val alpha: Float by animateFloatAsState(if (transparent) 1f else 0.5f)
Column(
Modifier
.fillMaxWidth()
.fillMaxHeight(),
Arrangement.Top,
Alignment.CenterHorizontally
) {
Button(
onClick = { transparent = !transparent }
) {
Text(if (transparent) "Light" else "Dark")
}
Spacer(Modifier.height(16.dp))
Box {
Image(
painter = painterResource(id = R.drawable.pikaqiu),
contentDescription = null,
Modifier
.animateContentSize()
.graphicsLayer(alpha = alpha)
.size(300.dp)
)
}
}
动画效果如下图所示:

3.6 组合动画:updateTransition
Transition 可同时追踪一个或多个动画,并在多个状态之间同步这些动画。具体的代码如下:
var imagePosition by remember { mutableStateOf(ImagePosition.TopLeft) }
Column(
Modifier
.fillMaxWidth()
.fillMaxHeight(),
Arrangement.Top,
Alignment.CenterHorizontally
) {
Spacer(Modifier.height(16.dp))
val transition = updateTransition(targetState = imagePosition, label = "")
val boxOffset by transition.animateOffset(label = "") { position ->
when (position) {
ImagePosition.TopLeft -> Offset(-60F, 0F)
ImagePosition.BottomRight -> Offset(60F, 120F)
ImagePosition.TopRight -> Offset(60F, 0F)
ImagePosition.BottomLeft -> Offset(-60F, 120F)
}
}
Button(onClick = {
imagePosition = ChangePosition(imagePosition)
}) {
Text("Change position")
}
Box {
Image(
painter = painterResource(id = R.drawable.pikaqiu),
contentDescription = null,
Modifier
.offset(boxOffset.x.dp, boxOffset.y.dp)
.animateContentSize()
.size(300.dp)
)
}
}
其中,ImagePosition、ChangePosition分别为定义的枚举类、自定义函数。
enum class ImagePosition {
TopRight,
TopLeft,
BottomRight,
BottomLeft
}
fun ChangePosition(position: ImagePosition) =
when (position) {
ImagePosition.TopLeft -> ImagePosition.BottomRight
ImagePosition.BottomRight -> ImagePosition.TopRight
ImagePosition.TopRight -> ImagePosition.BottomLeft
ImagePosition.BottomLeft -> ImagePosition.TopLeft
}
动画的如下图所示:

四、结语
Jetpack Compose 已将动画简化到只需在我们的可组合函数中创建声明性代码的程度,只需编写希望 UI 动画的方式,其余部分由 Compose 管理。最后,这也是是 Jetpack Compose 的主要目标:创建一个声明式 UI 工具包来加速应用程序开发并提高代码可读性和逻辑性。
Jetpack Compose提供的声明式UI工具包,能做到使用更少的代码实现更多的功能,且代码的可读性和逻辑性也大大提高了。
作者:vivo互联网游戏客户端团队-Ke Jie
高效动画实现原理-Jetpack Compose 初探索的更多相关文章
- Jetpack Compose What and Why, 6个问题
Jetpack Compose What and Why, 6个问题 1.这个技术出现的背景, 初衷, 要达到什么样的目标或是要解决什么样的问题. Jetpack Compose是什么? 它是一个声明 ...
- Jetpack Compose 1.0 终于要投入使用了!
前言 Jetpack Compose 是用于构建原生界面的「新款 Android 工具包」.2021 Google IO 大会上,Google宣布:「Jetpack Compose 1.0 即将面世」 ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
- Android Kotlin Jetpack Compose UI框架 完全解析
前言 Q1的时候公司列了个培训计划,部分人作为讲师要上报培训课题.那时候刚从好几个Android项目里抽离出来,正好看到Jetpack发布了新玩意儿--Compose,我被它的快速实时打包给吸引住了, ...
- css3动画机制原理和实战
这段时间喜欢上css3动画效果了,关于这个每个人都有不同的看法,在我个人看来css3在做一些小页面的动画效果还是很好用的,一些简单的小动画要是用js的话,未免浪费. 要是做大一点的话最好js+css3 ...
- Android全新UI编程 - Jetpack Compose 超详细教程
1. 简介 Jetpack Compose是在2019Google i/O大会上发布的新的库.Compose库是用响应式编程的方式对View进行构建,可以用更少更直观的代码,更强大的功能,能提高开发速 ...
- 谷歌内部流出Jetpack Compose最全上手指南,含项目实战演练!
简介 Jetpack Compose是在2019Google i/O大会上发布的新的库.Compose库是用响应式编程的方式对View进行构建,可以用更少更直观的代码,更强大的功能,能提高开发速度. ...
- Jetpack Compose学习(3)——图标(Icon) 按钮(Button) 输入框(TextField) 的使用
原文地址: Jetpack Compose学习(3)--图标(Icon) 按钮(Button) 输入框(TextField) 的使用 | Stars-One的杂货小窝 本篇分别对常用的组件:图标(Ic ...
- Jetpack Compose学习(4)——Image(图片)使用及Coil图片异步加载库使用
原文地址 Jetpack Compose学习(4)--Image(图片)使用及Coil图片异步加载库使用 | Stars-One的杂货小窝 本篇讲解下关于Image的使用及使用Coil开源库异步加载网 ...
随机推荐
- Redis-技术专区-帮从底层彻底吃透RDB技术原理
每日一句 低头是一种能力,它不是自卑,也不是怯弱,它是清醒中的嬗变.有时,稍微低一下头,或者我们的人生路会更精彩. 前提概要 Redis是一个的键-值(K-V)对的内存数据库服务,通常包含了任意个非空 ...
- 解决win10 cmd运行python弹出windows应用商店下python应用程序
方法一: 1.我一开始下载完python后,忘记下载到哪个位置,在win10底下输入框搜索python,点击打开文件所在位置,所在位置是python快捷键的位置,直接复制进行环境配置 配置完环境变量后 ...
- Linux下Sed替换时无法解析变量
1.问题描述 用sed替换文件中的IP时,想替换成$es_ip中的值,但是却不能解析这个变量$es_ip sed -ri 's/([0-9]{1,3}\.){3}[0-9]{1,3}/$es_ip/g ...
- Ordering the Soldiers 题解
CodeChef:ORDERS 简化题意: \(n\) 个人排队,给定每个人需要向左移动几个,求最终排列. 即还原逆序对. 错误想法 既然知道每个人向左移动 \(a_i\) 个,那就相当于让他的排名 ...
- python3 爬虫五大模块之二:URL管理器
Python的爬虫框架主要可以分为以下五个部分: 爬虫调度器:用于各个模块之间的通信,可以理解为爬虫的入口与核心(main函数),爬虫的执行策略在此模块进行定义: URL管理器:负责URL的管理,包括 ...
- 手工添加数据到Chart
private void button1_Click(object sender, EventArgs e) { //清除Series chart1.Series.Clear(); Random ra ...
- web基础常识
1.b/s架构 2.tcp协议 3.web服务器
- cnblogs-theme-silence 主题设置简约风格
本文参考 更改博客皮肤 更改博客皮肤为Custom 页面定制CSS代码 勾选禁用模板默认CSS 导入复制该文件内容到代码框中 配置代码块复制功能 样式 和 右侧滑动条样式 /*复制功能添加按钮 beg ...
- 查看Win10商店应用更新日期
查看Win10商店应用更新日期 需要用到一个工具--WP Snitch,网址 https://wpsnitch.appspot.com/ 打开网址后他会给出一个示例,比如给出的是 https://ww ...
- PHP没有定时器?
确实,PHP没有类似于JS中的setInterval或者setTimeout这样的原生定时器相关的函数.但是我们可以通过其他方式来实现,比如使用declare. 先来看看是如何实现的,然后我们再好好学 ...
