js--手动实现一个常见的短信验证码输入框

前言
本文记录一下自己手动实现的一个前端常见的短信验证码输入组件,从需求到实现逐步优化的过程。
正文
1.需求分析
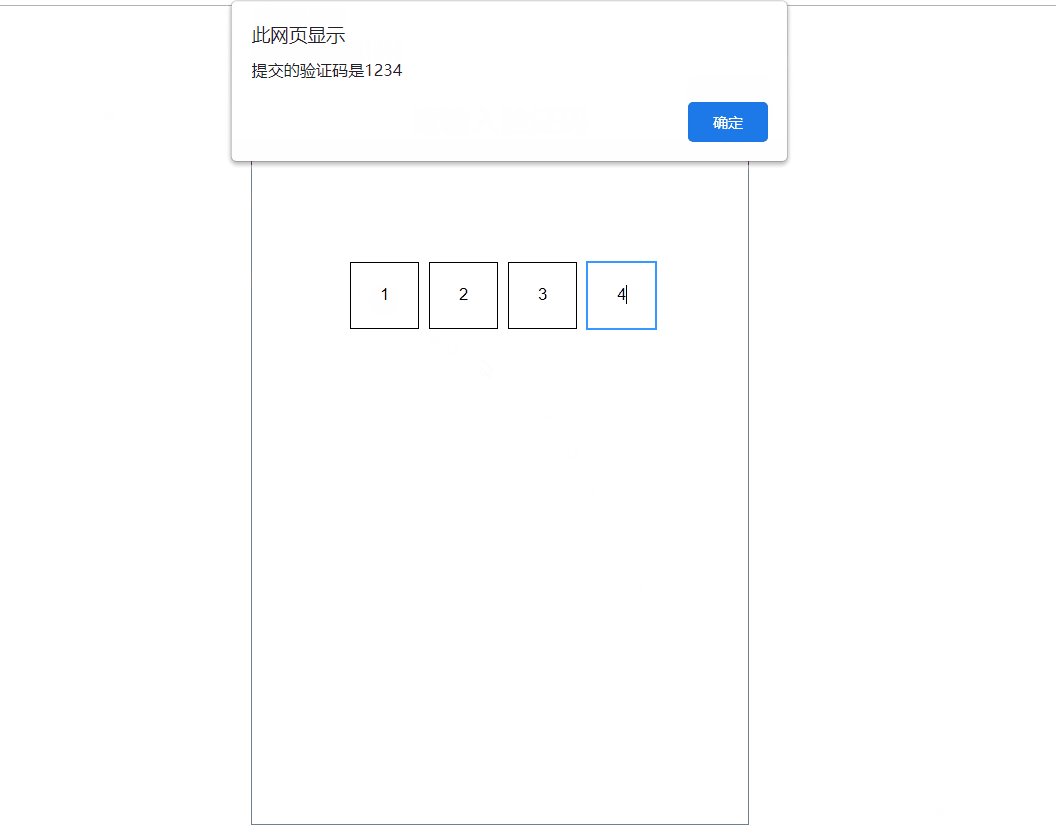
首先看一下效果图。

首先页面加载的时候,输入框获取焦点,当用户输入一个数字后,焦点自动跳转到第二个框,当四个框全部输入后,模拟发送提交请求,这里用一个弹框提示,输出输入的验证码内容。主流程之外的需求: 输入框内只能输入数字类型,不能输入字母,若强制输入非数字类型按下撤回键时候输入的验证码置空并且把当前焦点跳转至第一个输入框。
2.完整代码实现。
大致思路就是页面加载的时候,给第一个输入框添加 autofocus 属性,让其自动获取焦点,然后监听键盘点击事件,当键盘按下的时候,判断当前按键是否是数字按键,若不是,则当前输入框置空,焦点还在当前输入框,若为数字,则判断前面的输入框是否有数字存在,若不存在,则把焦点跳转到前面空的一个输入框,否则当前输入框输入,并且焦点移至下一个输入框,焦点通过输入框的一个伪类实现,当输入长度为为4时候,将每个输入框数字拼接成字符串通过弹框提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.check-div {
width: 400px;
height: 600px;
margin: 100px auto;
border: 1px solid slategrey;
text-align: center;
}
h1 {
font-size: 24px;
}
.input-div {
margin-top: 100px;
}
input {
margin-left: 5px;
text-align: center;
width: 50px;
height: 50px;
border: none;
/* 这里注意修改默认外边框属性,不用border*/
outline: 1px solid black;
}
input:focus {
outline: 2px solid #3494fe;
}
</style>
</head>
<body>
<div class="check-div">
<h1>请输入验证码</h1>
<div class="input-div">
<input
type="text"
class="inputItem0"
data-index="0"
maxlength="1"
autofocus
/>
<input type="text" class="inputItem1" data-index="1" maxlength="1" />
<input type="text" class="inputItem2" data-index="2" maxlength="1" />
<input type="text" class="inputItem3" data-index="3" maxlength="1" />
</div>
</div>
<script>
var inputArr = document.getElementsByTagName("input");
window.addEventListener("keyup", (e) => {
let curIndex = e.target.getAttribute("data-index"); //获取当前输入的下标
//如果点击BackSpace删除 这里删除全部
if (e && e.keyCode == 8) {
console.log(22222222222);
for (let j = 0; j <= 3; j++) {
inputArr[j].value = "";
inputArr[0].focus();
}
return;
}
console.log("e.keyCode", e.keyCode);
//如果输入的不是数字
if (!(e.keyCode >= 48 && e.keyCode <= 57)) {
console.log(1111111111);
inputArr[curIndex].value = "";
return false;
}
//遍历数组的值拼接成验证码字符串
var str = "";
for (let j = 0; j <= 3; j++) {
console.log(inputArr[j].value);
str += inputArr[j].value;
} var nextIndex = Number(curIndex) + 1;
//判断没有属够四位验证码的时候
if (curIndex < 3 && str.length < 4) {
for (let i = 0; i <= curIndex; i++) {
// 判断之前的是否有空即没输入的情况,存在则把焦点调整到前面,并且把输入的后面给到最前面的一位,否则跳到下一位
if (!inputArr[i].value) {
inputArr[curIndex].blur();
inputArr[i].value = inputArr[curIndex].value;
var index = i + 1;
inputArr[index].focus();
inputArr[curIndex].value = "";
return;
} else {
var nextIndex = Number(curIndex) + 1;
inputArr[nextIndex].focus();
}
}
} else {
alert("提交的验证码是" + str);
//输入了四位验证码的时候可以发送验证码请求等等
}
});
</script>
</body>
</html>
总结
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长踩坑之路会持续更新一些工作中常见的问题和技术点。

js--手动实现一个常见的短信验证码输入框的更多相关文章
- 云平台短信验证码通知短信java/php/.net开发实现
一.本文目的 大部分平台都有一个接入发送短信验证码.通知短信的需求.虽然市场上大部分平台的接口都只是一个非常普通的HTTP-GET请求,但终归有需要学习和借鉴使用的朋友. 本文的初衷是主要提供学习便利 ...
- js模拟支付宝发送短信验证码&&&&短信倒计时
html <div class="pwdContent"> <div class="pwdBox"></div> <d ...
- 利用java实现的一个发送手机短信的小例子
今天闲来无事,在微博上看到一个关于用java实现的一个发送手机短信的程序,看了看,写的不太相信,闲的没事,把他整理下来,以后可能用得着 JAVA发送手机短信,流传有几种方法:(1)使用webservi ...
- 短信验证码js实现
短信验证码实现 我们在使用移动.电信等运营商网上营业厅的时候,为确保业务的完整和正确性,经常会需要用到短信的验证码.最近因为某省业务需要,也做了个类似的功能. 原理很简单,就是在用户点击"获 ...
- js短信验证码
短信验证码,无注释,url顺便写的错的,所以会报错 <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- android开发学习---开发一个简易的短信发送器
一.需求: 开发一个简易的短信发送器,输入:对方手机号码,短信内容,点击发送按钮,短信发送成功,对方手机成功收到短信. 其中要求短信内容过长时可以自动拆分,长度英文是160个英文,中文是70个,中英混 ...
- js 发送短信验证码倒计时
html <input type="button" id="btn" value="免费获取验证码" onclick="se ...
- JS异步操作之promise发送短信验证码.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta cont ...
- 一百一十八:CMS系统之短信验证码加密和js代码混淆
前面的方法存在安全隐患,只要知道发送短信验证码的接口就可以无限触发发送短信验证码 改用post请求,在前端加scrf_token验证,后面需要使用到md5加密,引入md5 from apps.form ...
随机推荐
- 记canvas画笔笔迹的多次优化过程
我们的项目是面向学校老师的教学软件,所以肯定少不了互动白板的功能,而这个里面的画笔功能是由我来开发的,下面介绍这个过程中遇到的问题以及解决方法. 首先给大家明确下由于软件中的画布可以自由移动,会超出屏 ...
- 小白学PID-以大疆M3508、M2006为例
前言: 最近用到了大疆的直流无刷(BLDC)减速电机M3508和M2006.做RoboMaster比赛的同学应该对它们很熟悉,这两款电机质量都不错,配套电调C620.C610功能强大,应用场景广泛.当 ...
- 软件篇-01-为Jetson TX2扫清科研的障碍
建议用vryL,GUI界面,功能更全,支持订阅. https://github.com/ShieldQiQi/vryLgithub.com 下面的内容不用看了,除非你更喜欢命令行界面. To r ...
- 【VsCode】 实用插件列表
1.IntelliJ IDEA Keybindings -IDEA风格的 快捷键,熟悉JetBrain全家桶的不要错过: 2.Vue VSCode Snippets -写Vue时好用的快捷键 ...
- KMP中next数组的理解
next数组是KMP的核心,但对于next数组我们总是有时候感觉明白了,但有时候又感觉没明白,现在我就说下我自己对KMP中next数组的理解,首先next[i]上的数字的意义,next[i]表示的是当 ...
- Win10 ntoskrnl.exe蓝屏解决
主机一直用的是无线网卡,装Win10下载驱动.不管是Window10自己更新,还是通过驱动人生.驱动精灵等安装的Killer网卡驱动,均日常导致蓝屏. 状态是这样的:玩游戏蓝屏.检测系统蓝屏.清垃圾蓝 ...
- PHP Tips
开启x_debug,使用var_dump()的显示效果会更好,同时错误也很更详细.
- [花式栈溢出]栈上的 partial overwrite
[花式栈溢出]栈上的 partial overwrite 希望能在这几天对Pwn中的栈上的各种利用和其他一些较小的分支做一个收尾,以便全力投入学习堆的相关知识.初步计划是对照ctf-wiki查缺补漏. ...
- PHP基础-数组
一.数组的概述 * 1. 数组的本质:管理和操作一组变量,成批处理 * 2. 数组是复合类型 * 3. 数组中可以存储任意长度的数据,也可以存储任意类型的数据 * 4. 数组就可以完成其它语言数据结构 ...
- 基于linux信号的timeout装饰器
在做基于ray的分布式任务处理时,偶尔遇到由于ray集群不稳定导致的长时间连接不上,进而导致程序卡死,无法向后端返回任务状态的情况.但是ray的初始化函数本身未实现超时机制,因此设计基于多线程+信号的 ...
