vscode自定义代码片段,自定义注释片段(动态时间)
一、打开vscode,点击左下角设置图标。

二、点击用户代码片段

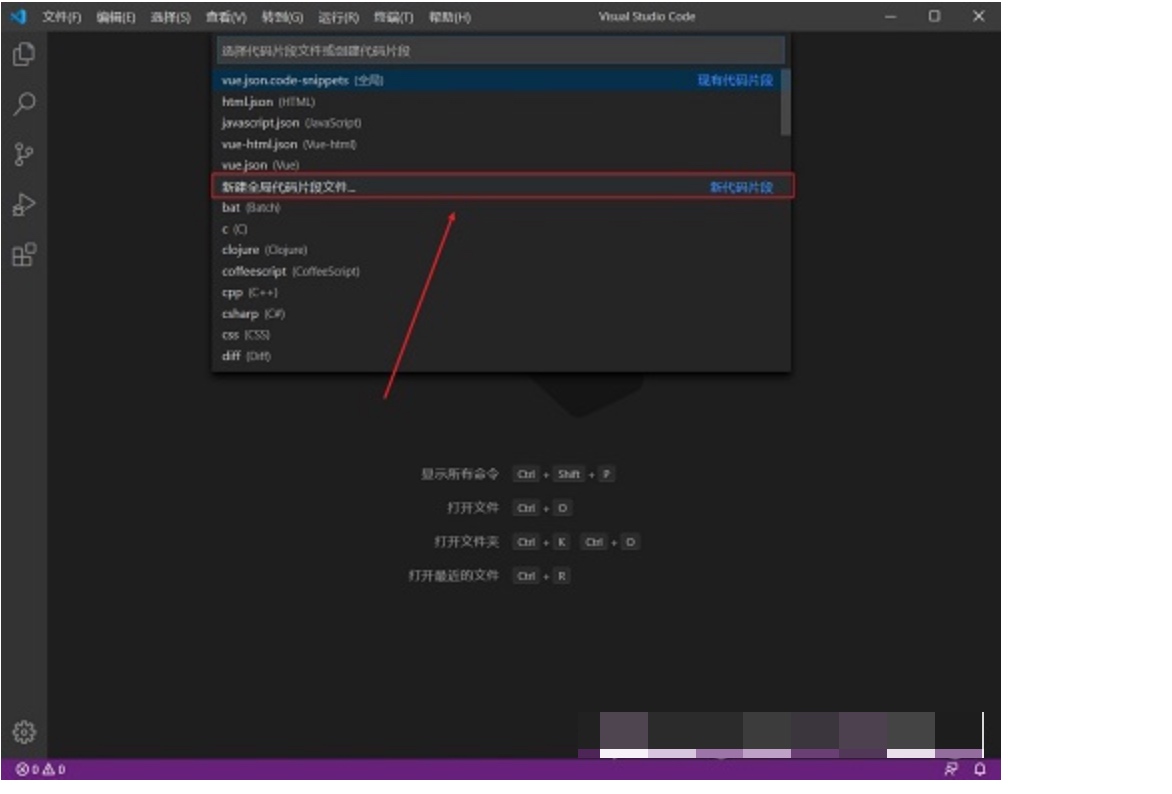
三、点击新建全局代码片段文件

四、输入自定义代码片段配置文件名,例如:vue.json

五、进行代码片段配置示例如下
{
"Print to vue temaplate": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"wrapper\">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" name: '',",
" data () {",
" return {",
" }",
" },",
" methods: {},",
" mounted () {}",
"}",
"</script>",
"<style lang=\"less\" scoped>",
"</style>\r"
],
"description": "A vue2 file template"
}
}
配置项详解
| 配置项目 | 作用 |
|---|---|
| $0 | 为默认鼠标光标位置 |
| “prefix”: “vue” | 设置快捷指令为vue |
| “body”: [ ] | 内部为自定义代码片段内容 |
| “description”: “A vue2 file template” | 设置提示信息 |
至此自定义代码段配置完毕,以本文为例输入vue按Tab补全就会出现自定义的代码。
附自定义注释配置(动态时间)
{
"Print to js method": {
"prefix": "zhushi",
"body": [
"/*",
" *@Author: 作者名",
" *@Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" *@Description: $0",
"*/"
],
"description": "A function comment"
}
}
订阅查看
本内容同步更新在网站《王永杰的网络日志》和《微信公众号》。
微信搜索“王永杰的网络日志”或者扫描二维码,即可查看订阅。

(完)
vscode自定义代码片段,自定义注释片段(动态时间)的更多相关文章
- Joomla - 优化(时区、google字体、压缩图片、压缩自定义代码)
Joomla - 优化(时区.google字体.压缩图片.压缩自定义代码) 一.时区 发布文章是往往会发现发布时间和当前时间对不上,原因是 Joomla 用的是国际标准时间,和中国时区大约相差8小时, ...
- Sublime Text3—Code Snippets(自定义代码片段)
摘要 程序员总是会不断的重复写一些简单的代码片段,为了提高编码效率,我们可以把经常用到的代码保存起来再调用. 平时用sublime安装各种插件,使用Tab键快速补全,便是snippets(可译为代码片 ...
- pycharm自定义代码片段
pycharm自定义代码片段 目录 (一)通用阶段 0 .新建.py文件模板:2 0 .pycharm中添加自定义代码片段:一图全知道:3 1 .定义类:classin 描述 ...
- vsCode与Hubilder中自定义代码块
平常测试vue的一些属性时总要新增代码,引入文件,麻烦,顾自定义代码块来实现快速新增测试 一.打开设置 1.1 vsCode设置 点击后选择代码块所属的文件类型,比如在html中则选择html类型配置 ...
- vscode自定义代码块
vscode中设置自定义代码块打开首选项,选择用户代码片段,打开后选择编程语言选中后打开文件,按照格式编辑内容 "Print to console log": { "pr ...
- VSCode创建自定义代码段
上一篇:PyCharm创建自定义代码段(JetBrains系列通用) 设置方法 很简单,快速过一下,F1,然后输入snippets 然后选择对应语言 Python案例 内容和使用: { // pref ...
- ICSharpCode.TextEditor如何自定义代码折叠和高亮
ICSharpCode.TextEditor 是一款非常不错的.NET代码编辑控件,内置了多种高亮语言支持,同时完美支持中文,非常赞!先来看一下运行效果: 1 项目结构 这里需要注意lib文件夹下导入 ...
- [UIKit学习]06.懒加载,模型,自定义代码段,重写构造方法
懒加载 在get中加载,且只加载一次 - (NSArray *)shops { if (_shops == nil) { NSString *file = [[NSBundle mainBundle] ...
- [UWP]为附加属性和依赖属性自定义代码段(兼容UWP和WPF)
1. 前言 之前介绍过依赖属性和附加属性的代码段,这两个代码段我用了很多年,一直都帮了我很多.不过这两个代码段我也多年没修改过,Resharper老是提示我生成的代码可以修改,它这么有诚意,这次就只好 ...
随机推荐
- Linux(centos) 设置MySQL数据库不区分大小写
1.修改配置文件 vim /etc/my.cnf 在[mysqld]节点下,加入一行: lower_case_table_names=1 2.重启数据库服务 service mysqld restar ...
- Django网站实例效果
Django是一种开源的大而且全的Web应用框架,是由python语言来编写的,优点十分明显: 功能完善.要素齐全:自带大量常用工具和框架(比如分页,auth,权限管理), 适合快速开发企业级网站. ...
- 二叉树c++实现
!!版权声明:本文为博主原创文章,版权归原文作者和博客园共有,谢绝任何形式的 转载!! 作者:mohist --- 欢迎指正--- 二叉树特点: 要么为空树:要么,当前结点的左孩子比当前结点值小,当前 ...
- CMake之常用内置变量和message用法
关于 cmake 定义了相当丰富的变量,然而,我常用的也就那几个 脑子笨,记不住变量的值时,我会使用cmake的message函数输出变量值 为什么要写这个? 最近尝试使用Modern CMake, ...
- 【LeetCode】448. Find All Numbers Disappeared in an Array 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 方法一:暴力求解 方法二:原地变负做标记 方法三:使用set ...
- 【九度OJ】题目1190:大整数排序 解题报告
[九度OJ]题目1190:大整数排序 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1190 题目描述: 对N个长度最长可达 ...
- 【LeetCode】20. Valid Parentheses 有效的括号
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 个人公众号:负雪明烛 本文关键词:有效,括号,括号匹配,栈,题解,leetcode, 力扣 ...
- 【LeetCode】724. Find Pivot Index 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 先求和,再遍历 日期 题目地址:https://le ...
- 【LeetCode】378. Kth Smallest Element in a Sorted Matrix 解题报告(Python)
[LeetCode]378. Kth Smallest Element in a Sorted Matrix 解题报告(Python) 标签: LeetCode 题目地址:https://leetco ...
- 【LeetCode】398. Random Pick Index 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 每次遍历索引 字典保存索引 蓄水池抽样 日期 题目地 ...
