Vue3 父子组件通信
1.父传子
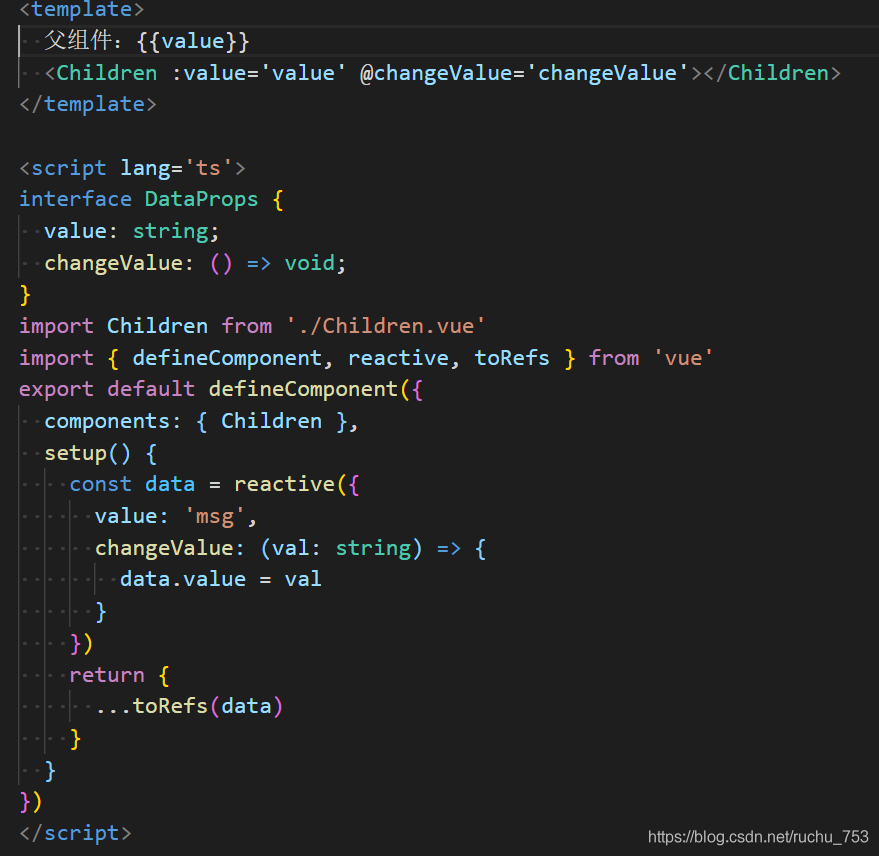
父组件:在子组件上通过 v-bind绑定属性
子组件:先定义下基本类型,然后通过setup的第一个参数取获取传过来的值
(详细代码见下面)
2.子传父
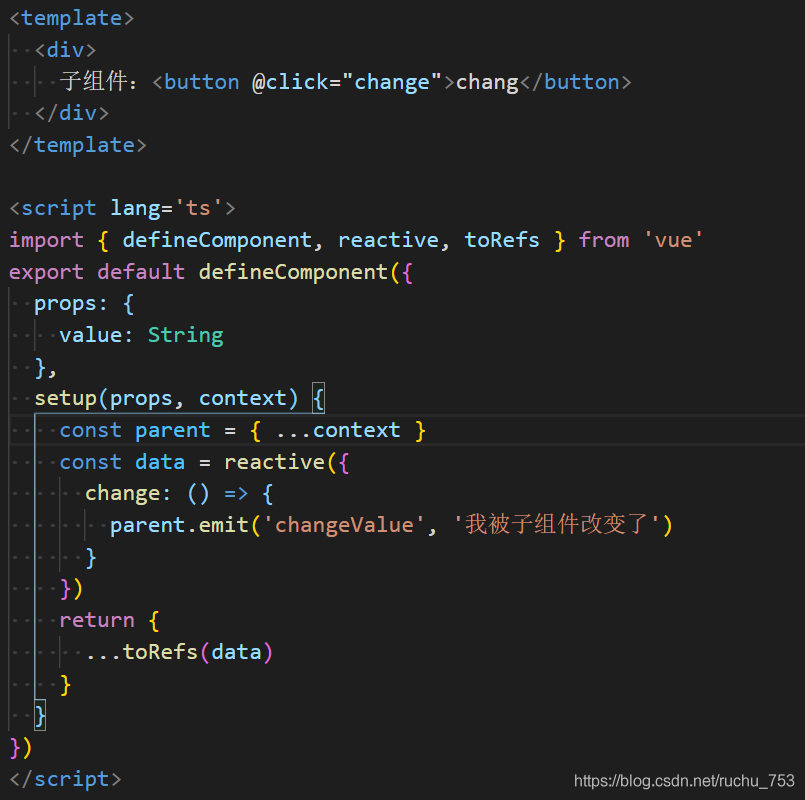
父组件:在子组件上绑定一个事件,并定义回调
子组件:通过setup的第二个参数去接受,第二个参数包含了(attrs,emit,slots),这里我们用到第二个emit去传值。
(本质和vue2差不太多)


Vue3 父子组件通信的更多相关文章
- 关于React的父子组件通信等等
//==================================================此处为父子组件通信 1.子组件调用父组件: 父组件将子组件需要调用方法存入props属性内,子组 ...
- Vue 非父子组件通信
组件是Vue核心的一块内容,组件之间的通信也是很基本的开发需求.组件通信又包括父组件向子组件传数据,子组件向父组件传数据,非父子组件间的通信.前两种通信Vue的文档都说的很清楚,但是第三种文档上确只有 ...
- Vue 非父子组件通信方案
Vue 非父子组件通信方案 概述 在 Vue 中模块间的通信很普遍 如果是单纯的父子组件间传递信息,父组件可以使用 props 将数据向下传递到子组件,而在子组件中可以使用 events (父组件需要 ...
- vue父子组件及非父子组件通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- Vue(二十六)父子组件通信
今天写了一个分页公共组件,就出现了父子组件通信的问题,今天来总结下我遇到的父子组件通信问题 一.子组件调取父组件的数据或方法 (1)props 想要把父组件的值,传到子组件中,使用props 比如你在 ...
- 三大前端框架(react、vue、angular2+)父子组件通信总结
公司业务需要,react.vue.angular都有接触[\无奈脸].虽然说可以拓展知识广度,但是在深度上很让人头疼.最近没事的时候回忆各框架父子组件通信,发现很模糊,于是乎稍微做了一下功课,记录于此 ...
- vue 父子组件通信
算是初学vue,整理一下父子组件通信笔记. 父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息. 一.父组件向子组件下发数据: 1.在子组件中显式地用props选项声明它预期的数据 ...
- Vuejs——(10)组件——父子组件通信
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 本篇资料来于官方文档: http://cn.vuejs.org/guide/components ...
- 从$emit 到 父子组件通信 再到 eventBus
故事还是得从$emit说起,某一天翻文档的时候看到$emit的说明 触发当前实例上的事件?就是自身组件上的事件呗,在父子组件通信中,父组件通过props传递给子组件数据(高阶组件可以用provide和 ...
随机推荐
- hdu 1856 More is better(并查集)
题意: Mr Wang wants some boys to help him with a project. Because the project is rather complex, the m ...
- JavaJDK下载及配置环境变量
卸载jdk 找到原先安装jdk的位置,直接删除这个文件夹,你们叫什么名字就删哪个,我的叫javajdk. 找到我的电脑,右键属性,然后找到环境变量. 删除系统变量里面的JAVA_HOME变量 再双击击 ...
- [Vue warn]: Unknown custom element: <sapn> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <Evaluate> at src/views/index/
关于vue报错: [Vue warn]: Unknown custom element: <sapn> - did you register the component correctly ...
- 输入指令npx webpack-dev-server报错:Error: Cannot find module ‘webpack-cli/bin/config-yargs‘的解决方法
输入指令npx webpack-dev-server报错:Error: Cannot find module 'webpack-cli/bin/config-yargs'的解决方法 输入指令:npx ...
- Java 源码如何分析?
如何阅读源码?万事开头难,源码从哪里开始看?我也是刚对源码的阅读研究不深,但是可以谈谈自己的源码阅读感受. 刚开始吧,只是对某些代码的实现原理感到好奇,好奇是怎么实现这种功能,实现这种效果的,对其背后 ...
- 在java中,怎样把一个double数转换为字符串时,不用科学计数法表示。
解决方法1: 对Double类型的数字进行 格式化输出 ,相对来说不是很精确 import java.text.DecimalFormat; public class TestDouble_Str ...
- Integer.valueOf()和Integer.parseInt()区别
他们返回类型的不同是最大的原因. static int parseInt(String s) 将字符串参数作为有符号的十进制整数进行分析. static Integer valueOf(int i) ...
- [第二章]c++学习笔记5(构造函数和析构函数调用时机)
示例函数 注:输出并不一定从main函数开始,如全局对象的初始化在main函数前执行,如构造函数中存在输出,则从构造函数的输出开始 此处6被类型转换构造函数的存在转换为临时对象赋值,而在这个过程结束后 ...
- 退出cmd命令
中断cmd正在执行的任务:按 Ctrl+C退出cmd:exit最好不要直接关闭,而是用Ctrl+C中断任务后在关闭,以免造成程序运行异常.
- [atAGC051D]C4
考虑将两次移动作为一个整体,两次移动的效果分为:$s-u$.$u-s$和原地不动 对于从$s$回到$s$路径,必然有前两种效果使用次数相同,假设都为$i$(枚举),那么原地不动的次数$j=\frac{ ...
