echarts中饼状图数据太多进行翻页
echarts饼状图数据太多

echarts 饼状图内容太多怎么处理
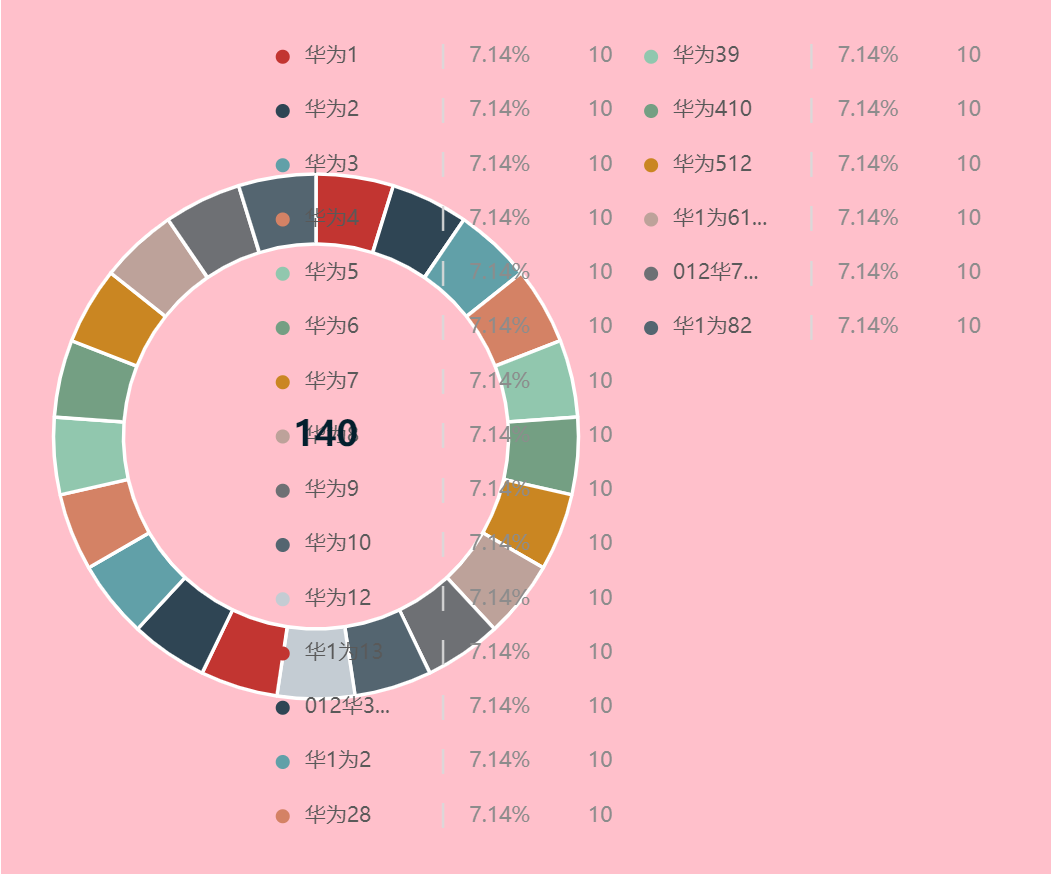
有些时候,我们饼状图中echarts的数据可能会很多。这个时候展示肯定会密密麻麻的。导致显示很凌乱我们需要'翻页'类似表格展示下一页的数据在legend中下需要配置属性 type: 'scroll',表示滚动数据太多可以滚动的形式进展示如下:legend: {type: 'scroll',}

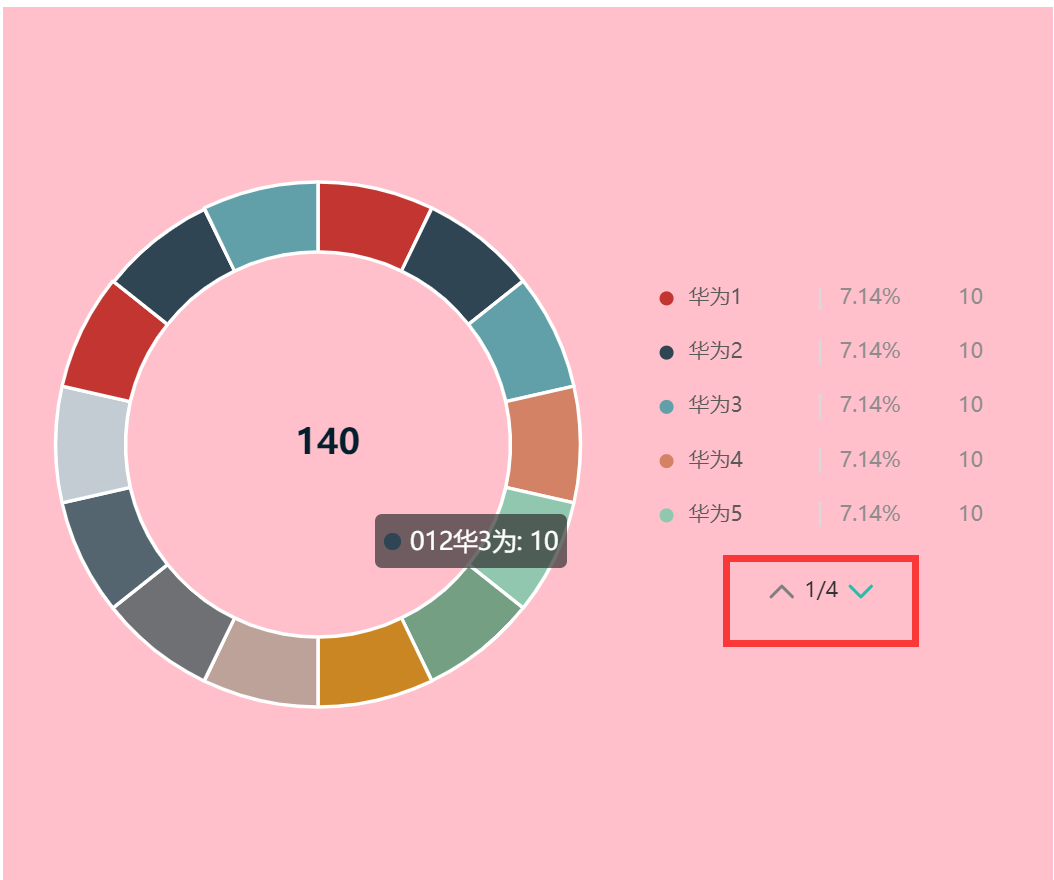
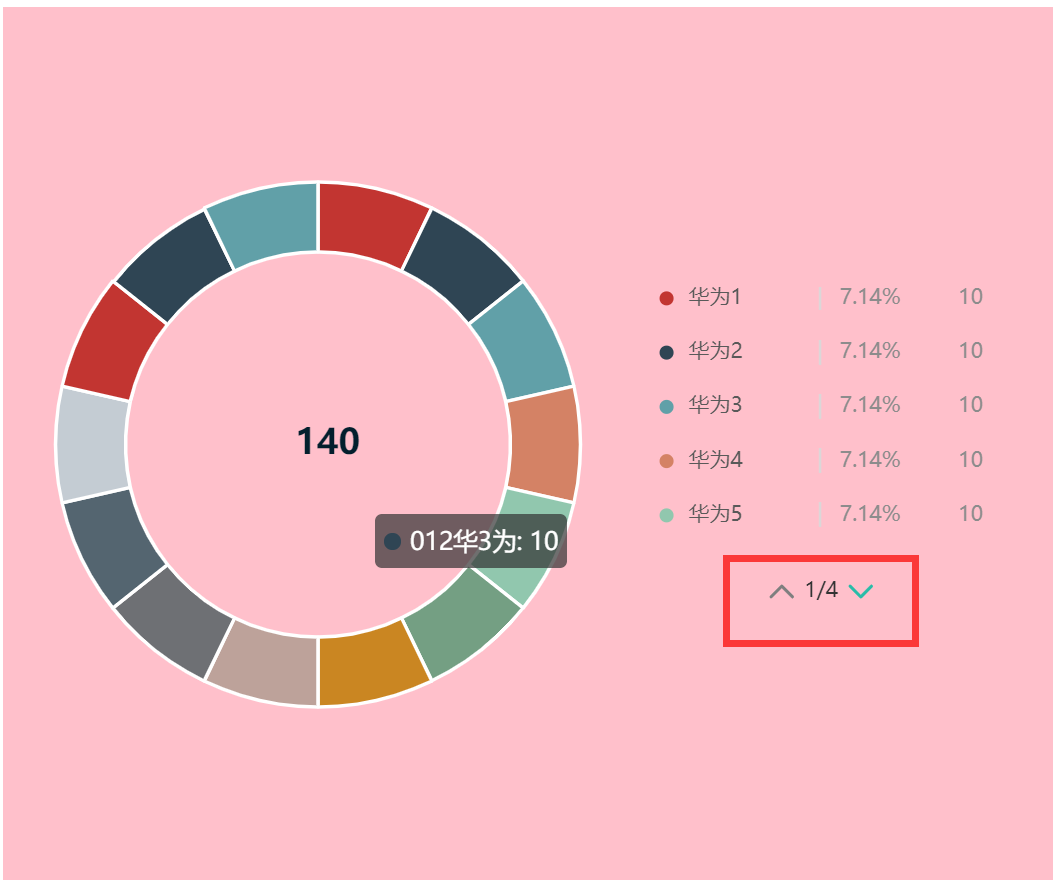
自定义分页箭头
但是我们发现这个分页箭头不好看。所以我们需要优化这个分页的箭头通过官网的描述信息我们配置如下这只这里设置箭头的路径var option = {legend: {type: 'scroll', 滚动orient: 'vertical', 垂直方向滚动pageIcons: {vertical: ['path://M472.064 272.448l-399.232 399.232c-22.08 22.08-22.08 57.792 0 79.872 22.016 22.016 57.792 22.08 79.872 0L512 392.256l359.296 359.296c22.016 22.016 57.792 22.08 79.872 0 22.08-22.08 22.016-57.792 0-79.872L551.936 272.448C529.856 250.432 494.144 250.432 472.064 272.448z','path://M472.064 751.552 72.832 352.32c-22.08-22.08-22.08-57.792 0-79.872 22.016-22.016 57.792-22.08 79.872 0L512 631.744l359.296-359.296c22.016-22.016 57.792-22.08 79.872 0 22.08 22.08 22.016 57.792 0 79.872l-399.232 399.232C529.856 773.568 494.144 773.568 472.064 751.552z',],},pageButtonPosition: 'end', // 翻页的位置。'start':控制块在左或上,end控制块在右或下。pageIconColor: '#29bca8', // 可以点击的翻页按钮颜色pageIconInactiveColor: '#7f7f7f', // 禁用的按钮颜色pageIconSize: 14, //这当然就是按钮的大小}}

有的小伙伴会好奇
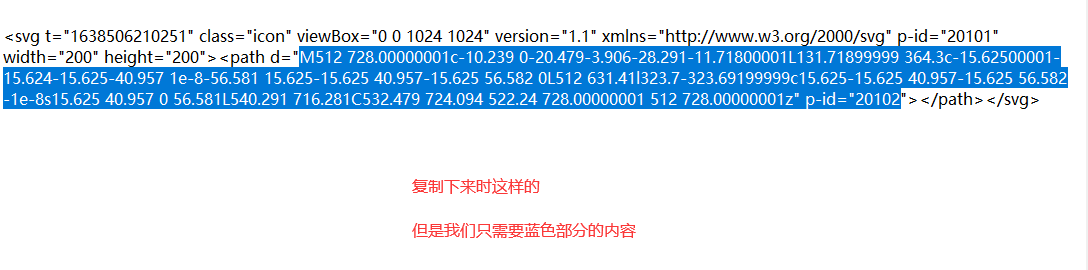
path的值怎么来的,我是从svg中获取的,
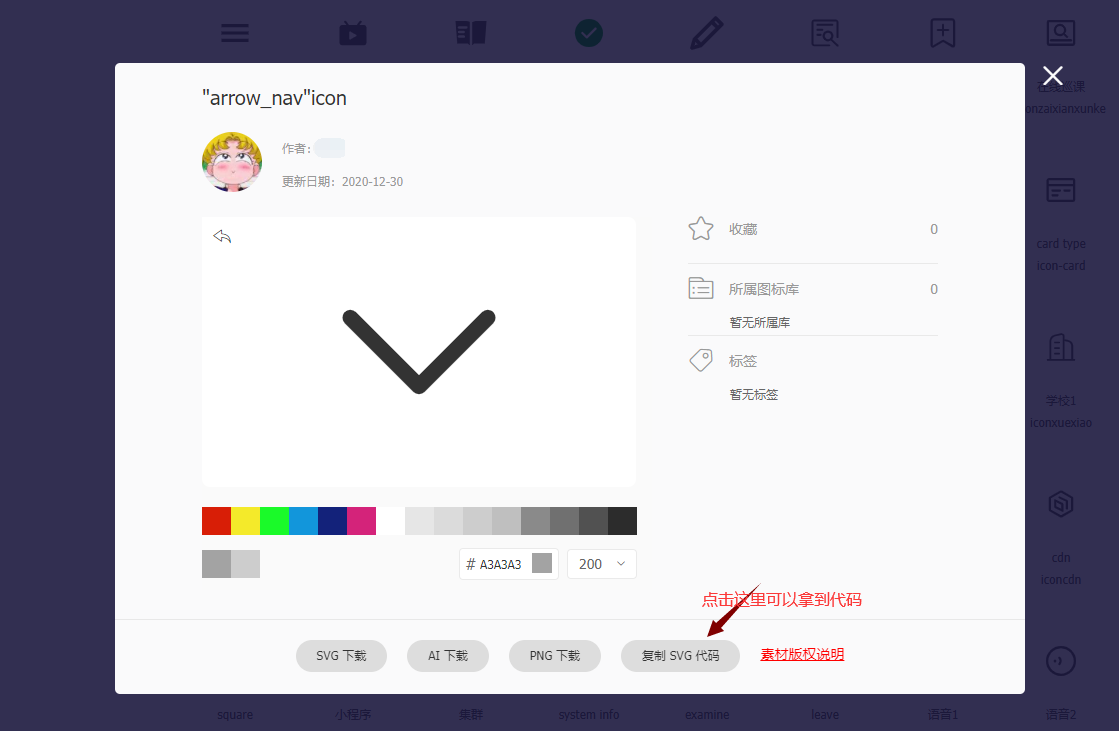
如何在iconfont中获取图标的svg代码


pageIcons 的值哪些?
第1种:svg的代码,就是我刚刚使用的第2种:URL为图片链接例如:'image://http://xxx.xxx.xxx/a/b.png'第3种:URL为dataURI 例如:'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'
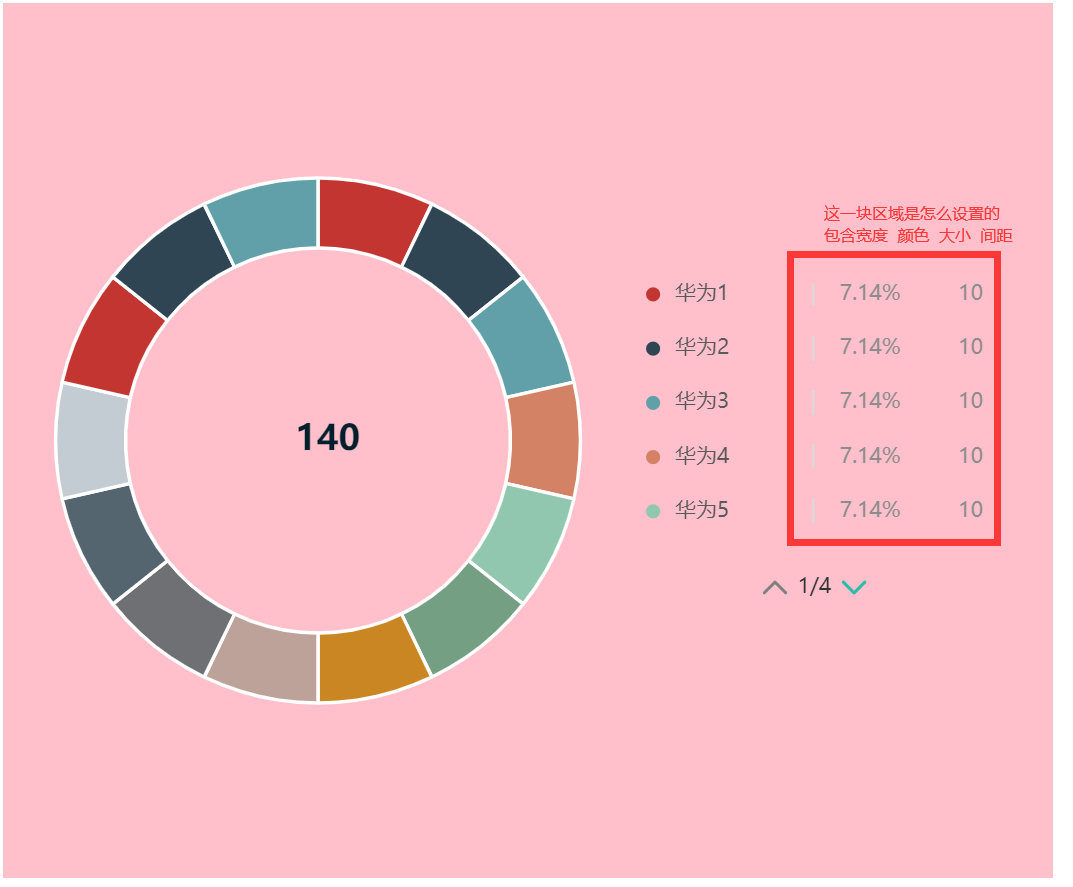
定义legend的显示内容样式的设置

在legend下有一个formatter属性我们可以通过 formatter 来自定义文字formatter: function(name) {let showNumlet percentagefor (var i = 0; i < listSummary.length; i++) {if (listSummary[i].name == name) {showNum = listSummary[i].valueif (lejibaoxiuTotals) { //lejibaoxiuTotals可能为0// 计算百分比percentage =((listSummary[i].value /lejibaoxiuTotals) *100).toFixed(2) + '%'} else {percentage = ''}}}return `{name| ${ name.length > 5 ? name.slice(0, 5) + '...' : name}}| {val| ${percentage}} {numNum| ${showNum}}`},通过富文本来控制样式textStyle: {fontSize: 13, //字体的大小color: '#D9D9D9',rich: {//设置name属性的样式(显示的:华为x),这里与 return中的name保持一致name: {color: '#595959',width: 77, //宽度padding: [0, 0, 0, 0], //间距表示 上右下左},//设置val(百分比)属性的样式,这里与 return中的val保持一致val: {width: 50,//宽度color: '#8c8c8c', 、padding: [0, 10, 0, 6], //间距表示 上右下左},//设置numNum(数量)属性的样式,这里与 return中的numNum保持一致numNum: {color: '#8c8c8c',},},},
这样就好看一些了

最终的代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script></head><body><div style="width: 600px;height: 500px;background-color: pink;"></div><script>var myChart = echarts.init(document.querySelector('div'))let lejibaoxiuTotals=140;let listSummary=[{name:'华为1',value:10},{name:'华为2',value:10},{name:'华为3',value:10},{name:'华为4',value:10},{name:'华为5',value:10},{name:'华为6',value:10},{name:'华为7',value:10},{name:'华为8',value:10},{name:'华为9',value:10},{name:'华为10',value:10},{name:'华为12',value:10},{name:'华1为13',value:10},{name:'012华3为',value:10},{name:'华1为2',value:10},]var option = {tooltip: {trigger: 'item',},legend: {type: 'scroll',orient: 'vertical',top: 'center',bottom: 40,right: 40,icon: 'circle',itemGap: 18,itemWidth: 8,itemHeight: 8,pageButtonItemGap: 5,textStyle: {fontSize: 13,color: '#D9D9D9',rich: {name: {color: '#595959',width: 77,padding: [0, 0, 0, 0],},val: {width: 50,color: '#8c8c8c',padding: [0, 10, 0, 6],},numNum: {color: '#8c8c8c',},},},// 控制legend的间距padding: [10, 0, 20, 20],// 这里设置箭头的路径pageIcons: {vertical: ['path://M472.064 272.448l-399.232 399.232c-22.08 22.08-22.08 57.792 0 79.872 22.016 22.016 57.792 22.08 79.872 0L512 392.256l359.296 359.296c22.016 22.016 57.792 22.08 79.872 0 22.08-22.08 22.016-57.792 0-79.872L551.936 272.448C529.856 250.432 494.144 250.432 472.064 272.448z','path://M472.064 751.552 72.832 352.32c-22.08-22.08-22.08-57.792 0-79.872 22.016-22.016 57.792-22.08 79.872 0L512 631.744l359.296-359.296c22.016-22.016 57.792-22.08 79.872 0 22.08 22.08 22.016 57.792 0 79.872l-399.232 399.232C529.856 773.568 494.144 773.568 472.064 751.552z',],},pageButtonPosition: 'end', // 翻页的位置。'start':控制块在左或上,end控制块在右或下。pageIconColor: '#29bca8', // 可以点击的翻页按钮颜色pageIconInactiveColor: '#7f7f7f', // 禁用的按钮颜色pageIconSize: 14, //这当然就是按钮的大小formatter: function(name) {let showNumlet percentagefor (var i = 0; i < listSummary.length; i++) {if (listSummary[i].name == name) {showNum = listSummary[i].valueif (lejibaoxiuTotals) {// 计算百分比percentage =((listSummary[i].value /lejibaoxiuTotals) *100).toFixed(2) + '%'} else {percentage = ''}}}return `{name| ${name.length > 5 ? name.slice(0, 5) + '...' : name}} | {val| ${percentage}} {numNum| ${showNum}}`},},series: [{type: 'pie',// 饼粗的大小radius: ['44%', '60%'],// 图形展示的位置center: ['30%', 'center'],avoidLabelOverlap: false,itemStyle: {borderRadius: 0,borderColor: '#fff',borderWidth: 2,},label: {show: false,position: 'center',},// emphasis 不展示中间的文字labelLine: {show: false,},data: listSummary, //[{name:'xx',value:'x'}]}, ],title: {text: lejibaoxiuTotals ? lejibaoxiuTotals : '', //展示的总数据left: '27%',top: '47%',textStyle: {color: '#031f2d',fontSize: 20,align: 'center',},},}// 使用刚指定的配置项和数据显示图表。myChart.setOption(option)</script></body></html>
尾声
如果你觉得我写的还不错的话关注我或者给我点赞打赏这是我写下去的动力
echarts中饼状图数据太多进行翻页的更多相关文章
- vue中使用echarts画饼状图
echarts的中文文档地址:https://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20EC ...
- Echarts生成饼状图、条形图以及线形图 JS封装
1.在我们开发程序中,经常会用到生成一些报表,比方说饼状图,条形图,折线图等.不多说了,直接上封装好的代码,如下Echarts.js所示 以下代码是封装在Echarts.js文件中 /** * Cre ...
- echart中饼状图的高亮显示。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- vue中饼状图的使用
图形构建子组件 <template> <div> <div id="myChart" :style="echartStyle"&g ...
- echarts pie饼状图绑定点击事件
var valueData = [ {value: 33,name: '诊所'}, {value: 29,name: '汽车服务相关'}, {value: 27, name: '洗衣店'}, {val ...
- Android中饼状图的绘制
https://blog.csdn.net/cen_yuan/article/details/52204281
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- 封装构造函数,用canvas写饼状图和柱状图
封装构造函数,用canvas写饼状图和柱状图 封装函数 // 场景 function XDLScence( options ) { this.stage = options.stage; //执行场景 ...
- jquery和highcharts折线图、柱形图、饼状图-模拟后台传參源代码
js代码: <script type="text/javascript"> $(function(){ showLine(); showColumn(); showPi ...
随机推荐
- error: unsupported reloc 43
在Ubuntu 16.04.5 LTS编译android 5.1报错 [19:17:13.062]libnativehelper/JniInvocation.cpp:165: error: unsup ...
- 从0到1搭建自己的组件(vue-code-view)库(上)
0x00 前言 本文将从结构.功能等方面讲解下项目 vue-code-view 的搭建过程,您可以了解以下内容: 使用 vue cli 4从0搭建一个组件库及细致配置信息. 项目的多环境构建配置. 项 ...
- Linux 文本三剑客之 grep
Linux 系统中一切皆文件. 文件是个文本.可以读.可以写,如果是二进制文件,还能执行. 在使用Linux的时候,大都是要和各式各样文件打交道.熟悉文本的读取.编辑.筛选就是linux系统管理员的必 ...
- 【编译原理】LL1文法语法分析器
上篇文章[编译原理]语法分析--自上向下分析 分析了LL1语法,文章最后说给出栗子,现在补上去. 说明: 这个语法分析器是利用LL1分析方法实现的. 预测分析表和终结符以及非终结符都是针对一个特定文法 ...
- SpringBoot热部署(7)
1.引入热部署依赖包 <dependency> <groupId>org.springframework.boot</groupId> <artifactId ...
- 【Java】String、StringBuffer、StringBuilder
java.lang.String类 概述 String:代表字符串.Java 程序中的所有字符串字面值(如 "abc" )都作为此类的实例实现 String声明为final,不可被 ...
- STC单片机控制28BYJ-48步进电机
STC单片机4*4按键控制步进电机旋转 28BYJ-48型步进电机说明 四相永磁式的含义 28BYJ-48工作原理 让电机转起来 最简单的电机转动程序 电机转速缓慢的原因分析 便于控制转过圈数的改进程 ...
- ABP开发框架中分页查询排序的实现处理
在ABP开发框架中应用服务层ApplicationService类中,都会提供常见的一些如GetAll.Get.Create.Update.Delete等的标准处理接口,而由于在Application ...
- spring定时任务ThreadPoolTaskScheduler使用注意事项之线程池大小
背景 最近小伙伴解决了一个工单,描述为"手工推送案件无法推,提示token失效",当前工单状态为待关闭,解决方案为"东软接口不稳定造成的,东软的接口恢复正常后,问题解决& ...
- css--元素居中常用方法总结
前言 元素居中是日常开发和学习中最常见的问题,同时也是面试中经常考察的知识点,本文来总结一下这方面的知识点. 正文 1.水平居中 (1)子父元素宽度固定,子元素设置 margin:auto,并且子元素 ...
