HTML5&CCS3(3)基本HTML结构
3.1 开始编写网页
每个HTML文档都应该包含以下基本成分:
- DOCTYPE;
- html元素(包含lang属性。该属性不是必需的,但推荐加上);
- head元素;
- 说明字符编码的meta元素;
- title元素;
- body元素。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title></title>
- </head>
- <body>
- </body>
- </html>
这份HTML等同于一张空白的纸,因为body里面没有任何内容。
默认语言(由lang属性设定)被设为代表英语的en。字符编码被设为UTF-8。
在文档head部分,通常要指明页面标题,提供为搜索引擎(如Google)准备的关于页面本身的信息。
body元素包住页面的内容,包括文本、图像、表单、音频、视频以及其他交互式内容,也就是访问者看见的东西。
3.2 创建页面标题
放在文档head中的<title>和</title>之间。
每个HTML页面都必须有一个title元素。每个页面的标题都应该是简短的、描述性的,而且是唯一的。在大多数浏览器中,页面标题出现在窗口的标题栏和标签上。页面标题还会出现在访问者浏览历史列表和书签里。或许更为重要的是,页面标题会被Google、Bing、Yahoo!等搜索引擎采用,从而能够大致了解页面内容,并将页面标题作为搜索结果中的链接显示。
3.3 创建分级标题
HTML提供了6级标题用于创建页面信息的层级关系,使用h1~h6元素对标题进行标记。
要拥有一个符合逻辑的标题层级结构。
3.4 理解HTML5的文档大纲
HTML5则提供了四个分块内容(sectioning content)元素──article、aside、nav和section。这些元素将文档划分为不同的区块,并定义了h1~h6(以及header和footer)元素的范围。
- <body>
- <article>
- <h1>Product User Guide</h1>
- <section>
- <h1>Setting it Up</h1>
- </section>
- <section>
- <h1>Basic Features</h1>
- <section>
- <h1>Video Playback</h1>
- </section>
- </section>
- <section>
- <h1>Advanced Features</h1>
- </section>
- </article>
- </body>

3.5 对分级标题进行分组
有时,一个标题有多个连续的层级,例如带有子标题、替换标题或广告语。这时将它们放进hgroup元素可以指明它们是相关的,如图3.5.1所示。每个hgroup都包含两个或更多的h1~h6标题,不可放入其他元素。
- <body>
- <article>
- <hgroup>
- <h1>Giraffe Escapes from Zoo</h1>
- <h2>Animals Worldwide Rejoice</h2>
- </hgroup>
- <p>... [文章内容] ...</p>
- </article>
- </body>
两个相关的标题组合在一起。在此例中,h2是文章标题h1的子标题。由于Giraffe Escapes from Zoo被标记为最高级别的标题,因此只有它出现在文档大纲里,不过这两个标题都会出现在浏览器中。
hgroup不能仅包含一个标题,至少要包含两个。
在一个hgroup中,只有第一个最高级别的标题会出现在文档大纲中,标题的顺序没有影响。
3.6 普通页面构成

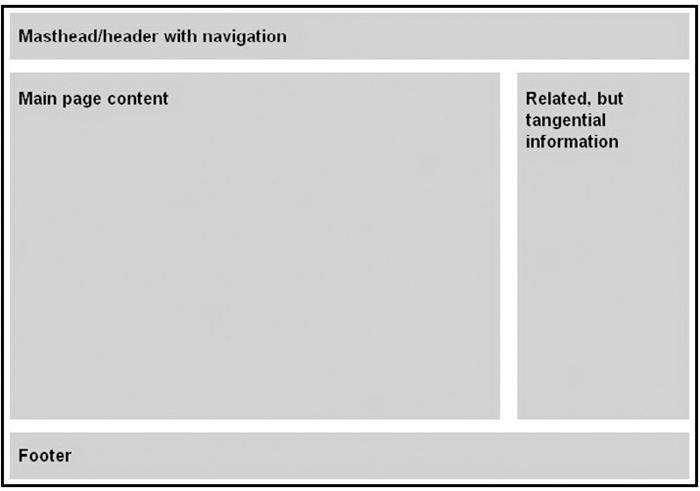
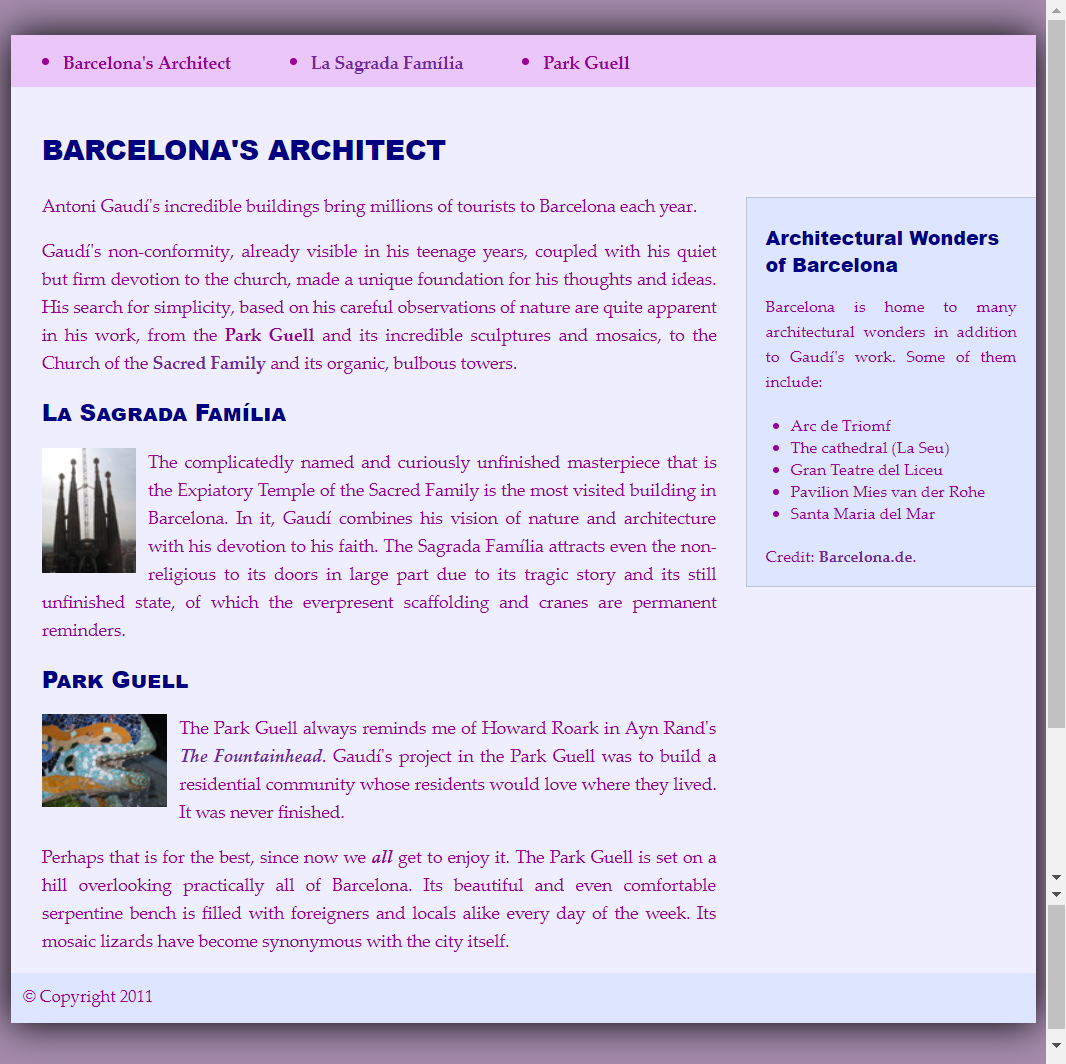
一种常见的布局,顶部是主导航,左侧是主要内容,右侧是侧栏,底部是页脚。
3.7 创建页眉
如果页面中有一块包含一组介绍性或导航性内容的区域,应该用header元素对其进行标记。
一个页面可以有任意数量的header元素,它们的含义可以根据其上下文而有所不同。
- <body>
- <header role="banner">
- <nav>
- <ul>
- <li><a href="#gaudi">Barcelona's Architect</a></li>
- <li lang="es"><a href="#sagrada-familia">La Sagrada Família</a> </li>
- <li><a href="#park-guell">Park Guell</a></li>
- </ul>
- </nav>
- </header>
- </body>
出于提高可访问性的目的,可以将可选的role="banner"应用到整页页眉。

header也很适合对页面深处的一组介绍性或导航性内容进行标记。例如,一个区块的目录。
- <head>
- <meta charset="UTF-8" />
- <title>Naming Elements with a Class or ID</title>
- </head>
- <body>
- <div id="container">
- <header>
- <nav role="navigation">
- <ul id="toc">
- <li><a href="#gaudi">Barcelona's Architect</a></li>
- <li><a href="#sagrada-familia" lang="es">La Sagrada Família</a></li>
- <li><a href="#park-guell">Park Guell</a></li>
- </ul>
- </nav>
- </header>
- <article class="architect" role="main">
- <h1 id="gaudi">Barcelona's Architect</h1>
- <p>Antoni Gaudí's incredible buildings bring millions of tourists to Barcelona each year.</p>
- <section class="project">
- <h2 id="sagrada-familia" lang="es">La Sagrada Família</h2>
- <p>...</p>
- </section>
- <section class="project">
- <h2 id="park-guell">Park Guell</h2>
- <p>...</p>
- </section>
- </article>
- </div><!-- end container -->
- </body>
使用id对标题进行标记,使用#引用,点击链接即可跳转。

header不一定要像示例那样包含一个nav元素,不过在大多数情况下,如果header包含导航性链接,就可以用nav。
3.8 标记导航
nav中的链接可以指向页面中的内容,也可以指向其他页面或资源,或者两者兼而有之。无论是哪种情况,应该仅对文档中重要的链接群使用nav。
除了开启一个新行以外,<nav>元素没有任何默认样式。
3.9 创建文章
article元素表示文档、页面、应用或网站中一个独立的容器,原则上是可独立分配或可再用的,即聚合。它可以是一篇论坛帖子,一篇杂志或报纸文章,一篇博客文章,一则用户提交的评论,一个交互式的小部件或小工具,或者任何其他独立的内容项。
3.10 定义区块
section元素代表文档或应用的一个一般的区块。在这里,section是具有相似主题的一组内容,通常包含一个标题。
默认情况下,你在查看页面时无法看到应用section后的变化(article也是这样),不过重要的是在文档中使用这些元素可以增强语义性。
3.11 指定侧栏
很容易将aside看做侧栏,但aside元素其实可以用在页面的很多地方。在哪儿使用它依上下文而定。

3.12 创建页脚
HTML5的footer元素像header一样,可以用在其他地方。
有时页脚会再次显示顶级全局导航,可使用<footer>显示重要链接。
footer元素代表嵌套它的最近的article、aside、blockquote、body、details、fieldset、figure、nav、section或td元素的页脚。只有当它最近的祖先是body时,它才是整个页面的页脚。
3.13 创建通用容器
有时需要在一段内容外围包一个容器,从而可以为其应用CSS样式或JavaScript效果。这个容器就是div。
像header、footer、article、section、aside、nav、h1~h6、p和其他很多元素一样,div在默认情况下自动显示在新的一行。
span是与div对应的一个元素:div是块级内容的无语义容器,而span(写做<span>这里是内容</span>)则是短语的无语义容器,例如在段落元素p之内。
<div id="sidebar">:一个带有id的div集合主体内容,可以方便添加样式。
3.14 使用ARIA提升可访问性
WAI-ARIA(Web Accessibility Initiative's Accessible Rich Internet Applications,无障碍网页倡议之可访问的富互联网应用,也简称ARIA)是一种技术规范,自称“有桥梁作用的技术”。
ARIA的地标角色(landmark role)可以帮助用户识别页面区域,包括application、banner、complementary、contentinfo、form、main、navigation和search。
HTML5&CCS3(3)基本HTML结构的更多相关文章
- HTML5 语义元素(一)页面结构
本篇主要介绍HTML5增加的语义元素中关于页面结构方面的,包含: <article>.<aside>.<figure>.<figcaption>.< ...
- 02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.结构元素 可以理解为语义话标记,比如:以前这么写&l ...
- html5学习笔记(3)--主题结构元素-1
Article元素 以下为对应代码: <!DOCTYPE html> <html> <head lang="en"> <meta char ...
- HTML5中新增加的结构元素、网页元素和全局属性
HTML5新增的结构元素(新增的都是块元素,独占一行) 1) header 定义了文档的头部区域 <header> <h1>网站标题<h1> </header ...
- HTML5&CCS3(2) 处理网页文件
2.1 规划网站 为什么要创建这个站点,需要展示的内容是什么? 应该如何调整内容使之吸引期望的访问者? 需要多少个页面?网站的结构是怎样? 为页面.图像和其他外部文件设计一个简单且一致的命名规则. 2 ...
- HTML5&CCS3(1) 网页的构造块
HTML用于定义内容的含义,而CSS(Cascading Style Sheet,层叠样式表)用于定义内容和网页如何显示.HTML页面和CSS文件(样式表,stylesheet)都是文本文件,因此很容 ...
- html5 css3实现图中结构
<!DOCTYPE html> <html lang="en" > <head> <title>demo</title> ...
- HTML5学习之文档结构和语义(一)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- HTML5文档结构语义:页眉的header和hgroup标签使用
HTML5提供了新的结构元素——例如header.hgroup.article.section.footer.nav等来定义网页,将使网页结构更加简洁严谨,语义更加结构化,而不用迂回通过class或i ...
随机推荐
- 调参、最优化、ml算法(未完成)
最优化方法 调参方法 ml算法 梯度下降gd grid search lr 梯度上升 随机梯度下降 pca 随机梯度下降sgd 贝叶斯调参 lda 牛顿算法 knn 拟牛顿算法 kmeans ...
- 接口测试 requests的身份认证方式
requests提供多种身份认证方式,包括基本身份认证.netrc 认证.摘要式身份认证.OAuth 1 认证.OAuth 2 与 OpenID 连接认证.自定义认证.这些认证方式的应用场景是什么呢? ...
- 面试你能搞懂JVM了吗,快看看这20道JVM面试题
1.内存模型以及分区,需要详细到每个区放什么?2.堆里面的分区:Eden,survival (from+ to),老年代,各自的特点?3.对象创建方法,对象的内存分配,对象的访问定位?4.GC 的两种 ...
- docker 创建实例
docker创建mysql实例要注意表名大小写和端口号映射的问题.下面是使用文件挂载解决表名大小写问题. docker run --name mysql-1 -e MYSQL_ROOT_PASSWOR ...
- [Redis] Redis哨兵模式部署 - zz胖的博客
1. 部署Redis集群 redis的安装及配置参考[redis部署] 本文以创建一主二从的集群为例. 1.1 部署与配置 先创建sentinel目录,在该目录下创建8000,8001,8002三个以 ...
- MyEclipse提示Errors occurred during the build
最近在使用Extjs 在springsource Tool Suite运行时老是出现: Errors occurred during the build. Errors running builder ...
- 使用 Hexo 在 GitHub 上建立博客 · Utopia's Daily Note
使用 Hexo 在 GitHub 上建立博客 # 写在前面 其实我在一月份的就开始写了三篇博客文章,你没有看错,只是写了三篇,然后,就没有然后了.我还在其中一篇文章中写着,不知道自己能够坚持多久.事实 ...
- NSURLSession与NSURLConnection区别
1. 使用现状 NSURLSession是NSURLConnection 的替代者,在2013年苹果全球开发者大会(WWDC2013)随ios7一起发布,是对NSURLConnection进 ...
- 用手机应用追踪城市噪声污染——微软Azure助力解决城市问题
噪声无孔不入的城市地带(图片来自于网络) 2014年4月19日发行的<经济学人>杂志预言,到2030年,中国人口的70%(约10亿人)会在城市中居住.中国城镇化的高速发展一方面大大提高了 ...
- Android 粘合剂'Binder'
背景知识 要详细掌握Android 的Binder通信机制需要先提前了解一些通信原理与Linux系统的基础知识. RPC RPC(Remote Procedure Call),即远程过程调用,也被称为 ...
