用svg+css 或者js制作打钩的动画
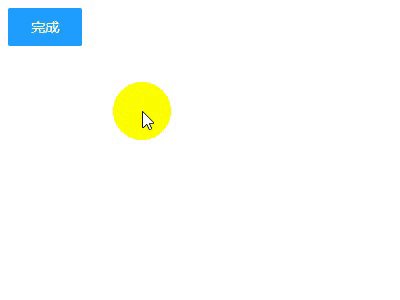
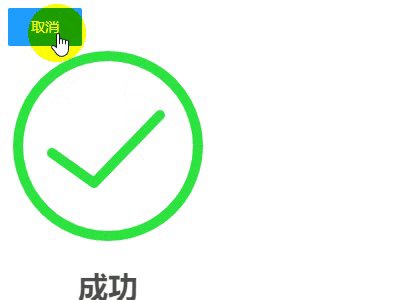
之前老板让做一个登陆后 可以显示一个打钩的效果 百度死活搜不到 今天在B站看到的一个视频居然有 根据需求改进了一下废话不多说先看效果!

html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打钩动画</title>
</head>
<body>
<div id="d1">
<input type="checkbox" style="display: none" id="love1" />
<label for="love1" id="btn1" >完成</label>
<svg width="200px" height="200px">
<circle r="90" class="circle" fill="none" stroke="#2de540" stroke-width="10" cx="100" cy="100" stroke-linecap="round" transform="rotate(-90 100 100) " ></circle>
<polyline fill="none" stroke="#2de540" stroke-width="10" points="44,107 86,137 152,69" stroke-linecap="round" stroke-linejoin="round" class="tick" ></polyline>
</svg>
<h2 style="text-align: center;width: 200px">成功</h2> </div>
</body>
<!--这里引入你本地的jq-->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</html>
css代码
h2 {
font-family: Helvetica;
font-size: 30px;
margin-top: 20px;
color: #333;
opacity:;
}
input[type="checkbox"]:checked+ label ~ h2 {
animation: .6s title ease-in-out;
animation-delay: 1.2s;
animation-fill-mode: forwards;
}
.circle {
stroke-dasharray:;
stroke-dashoffset:;
}
input[type="checkbox"]:checked + label + svg .circle {
animation: circle 1s ease-in-out;
animation-fill-mode: forwards;
}
.tick {
stroke-dasharray:;
stroke-dashoffset:;
}
input[type="checkbox"]:checked + label+ svg .tick {
animation: tick .8s ease-out;
animation-fill-mode: forwards;
animation-delay: .95s;
}
@keyframes circle {
from {
stroke-dashoffset:;
}
to {
stroke-dashoffset:;
}
}
@keyframes tick {
from {
stroke-dashoffset:;
}
to {
stroke-dashoffset:;
}
}
@keyframes title {
from {
opacity:;
}
to {
opacity:;
}
}
label {
display: inline-block;
height: 38px;
width: 38px;
line-height: 38px;
padding: 0 18px;
background-color: #1E9FFF;
color: #fff;
white-space: nowrap;
text-align: center;
font-size: 14px;
border: none;
border-radius: 2px;
cursor: pointer;
}
#d1 {
display: flex;
justify-content: center;
min-height: 100px;
flex-direction: column;
}
写到这里本来应该就结束了 但是我们在真正实现功能的时候 不太可能用 checkbox切换动画效果的显示 一般还是需要按钮操作动画效果 下面是jq操作的代码 其实用jq的.animate()更好一些但是我是小白所以就偷了个懒 (ps:好吧其实是不会)直接用.css()
JavaScript代码
$("#btn1").on("click",function () {
if($(this).text()==="完成"){
$(".circle").css({'animation':'circle 1s ease-in-out','animation-fill-mode':'forwards'});
$(".tick").css({'animation':'tick .8s ease-out','animation-fill-mode':'forwards','animation-delay':'.95s'});
$("h2").css({'animation':'.6s title ease-in-out','animation-fill-mode':'forwards','animation-delay':'1.2s'})
$(this).text("取消")
}else{
$(".circle").css({'animation':'none','animation-fill-mode':'none'});
$(".tick").css({'animation':'none','animation-fill-mode':'none'});
$("h2").css({'animation':'none','animation-fill-mode':'none'})
$(this).text("完成")
}
});
哦 对了还有一件事记得给人家UP主一键三连 (BV1ME411F7BG)
用svg+css 或者js制作打钩的动画的更多相关文章
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 用HTML、CSS、JS制作圆形进度条(无动画效果)
逻辑 1.首先有一个圆:蓝色的纯净的圆,效果: 2.再来两个半圆,左边一个,右边一个将此蓝色的圆盖住,效果: 此时将右半圆旋转60°,就会漏出底圆,效果: 然后我们再用一个比底圆小的圆去覆盖这个大 ...
- d3.js制作蜂巢图表带动画效果
以上是效果图,本图表使用d3.js v4制作.图表主要功能是在六边形格子中显示数据,点击底部图标可以切换指定格子高亮显示,图表可以随浏览器任意缩放. 1.图表的主体结构是由正六边形组成,使用d3生成六 ...
- animate.css+wow.js页面滚动即时显示动画
1.地址引入 <link href="css/animate.min.css" rel="stylesheet" type="text/css& ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I 第一部) 0. 本系列教程 1. 准备 a.python b. flask c. flask 环境安装 d. f ...
- #3使用html+css+js制作网页 番外篇 制作接收php
使用html+css+js制作网页 番外篇 制作接收php 本系列链接 基础 php语法 例子 本系列链接 #1使用html+css+js制作网站教程 准备 #2使用html+css+js制作网站教程 ...
- #3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 制作登录网页 本系列链接 2制作登录网页 2.1 准备 2.1.1 创建文件夹 2.1.2 创建主文件 2.2 html部分 2.2.1 网站信息 2.2.2 ...
- #2使用html+css+js制作网站教程 测试
#2使用html+css+js制作网站教程 测试 本系列链接 1 测试 1.1 运行 1.2 审查 1.3 审查技巧 1.4 其他 引言: 编写完代码后就要上机测试代码,获得用户体验,筛选bug 笔者 ...
随机推荐
- 美团新零售招聘-高级测试开发(20k-50k/月)
内推邮箱:liuxinguang@meituan.com 地点:北京 职位级别:p2-2以上级别 15.5薪
- Nginx502,504和499错误解决方案
499错误解决方案 499错误是什么?让我们看看NGINX的源码中的定义: ngx_string(ngx_http_error_495_page), /* 495, https certificate ...
- HTML 和 CSS 基础
Contents hyper text markup language 超文本标记语言,是最基础的网页开发语言.网页文件后缀名以.html/.htm结束. 基本标签 文件标签 <!DOCTYPE ...
- IP 转发分组的流程
IP 转发分组的流程 数据路由:路由器在不同网段转发数据包: 网络畅通的条件:数据包能去能回: 从源网络发出时,沿途的每一个路由器必须知道到目标网络下一跳给哪个接口: 从目标网络返回时,沿途的每一个路 ...
- ubuntu 18.04 添加快快捷方式
1. 创建启动软件的快捷方式的文件 # cd ~/桌面 # vim pycharm18.1.desktop # 注意文件的后缀是 .desktop [Desktop Entry] Version=1. ...
- 【Amaple教程】6. 路由配置
在 第1节<启动路由> 章节中为了能让单页应用顺利跑起来,我们提前介绍了简单的路由配置方法.我们已了解路由配置的目的是指定不同的url下对应的 模块节点(也叫做模块容器)内应该显示哪个模块 ...
- python装饰器之函数作用域
1.函数作用域LEGB L:local函数内部作用域 E:enclosing函数内部与内嵌函数之间 G:global全局作用域 B:build-in内置作用域 passline = 60 def fu ...
- JavaScript的函数(一)
,1,在javascript中,函数即对象.函数里面的参数可以是个函数,例如: data.sort(function(a,b){return a-b;}) 函数的返回值,return语句导致函数停止执 ...
- redis 出现(error) MISCONF Redis is configured to save RDB snapshots, but is currently not able to persist on disk. Commands that may modify the data set are disabled. Please check Redis logs for details
如果在ubuntu安装的redis含端口使用,但是某些时候常常出现 (error) MISCONF Redis is configured to save RDB snapshots, but is ...
- Django 图片上传到数据库 并调用显示
环境:Django2.0 Python3.6.4 建立项目,数据库设置,就不说了. 直接上代码: 在models.py中,需要建立模型,这里使用了ImageField字段,用来存储图片路径,这个字段继 ...
