cssy元素居中的方法有哪些?
css的元素居中
各位小伙伴们在努力写网页的时候有没有遇到过这样的一个问题呢?
在写的时候发现他不居中,可是要分分钟逼死强迫症的啊!
别急,我来啦 哈哈哈
今天就带来三种css的元素居中的方法
第一种呢
第一种大家都很熟悉啦就是文字的水平居中:text-align: center;
话不多说直接看图(其中/* */为注释不会被浏览器解读)
我们可以很清楚的看到,没有添加居中是文字都是靠左进行排列的但是我们把text-align: center;的注释清除我们在看一下
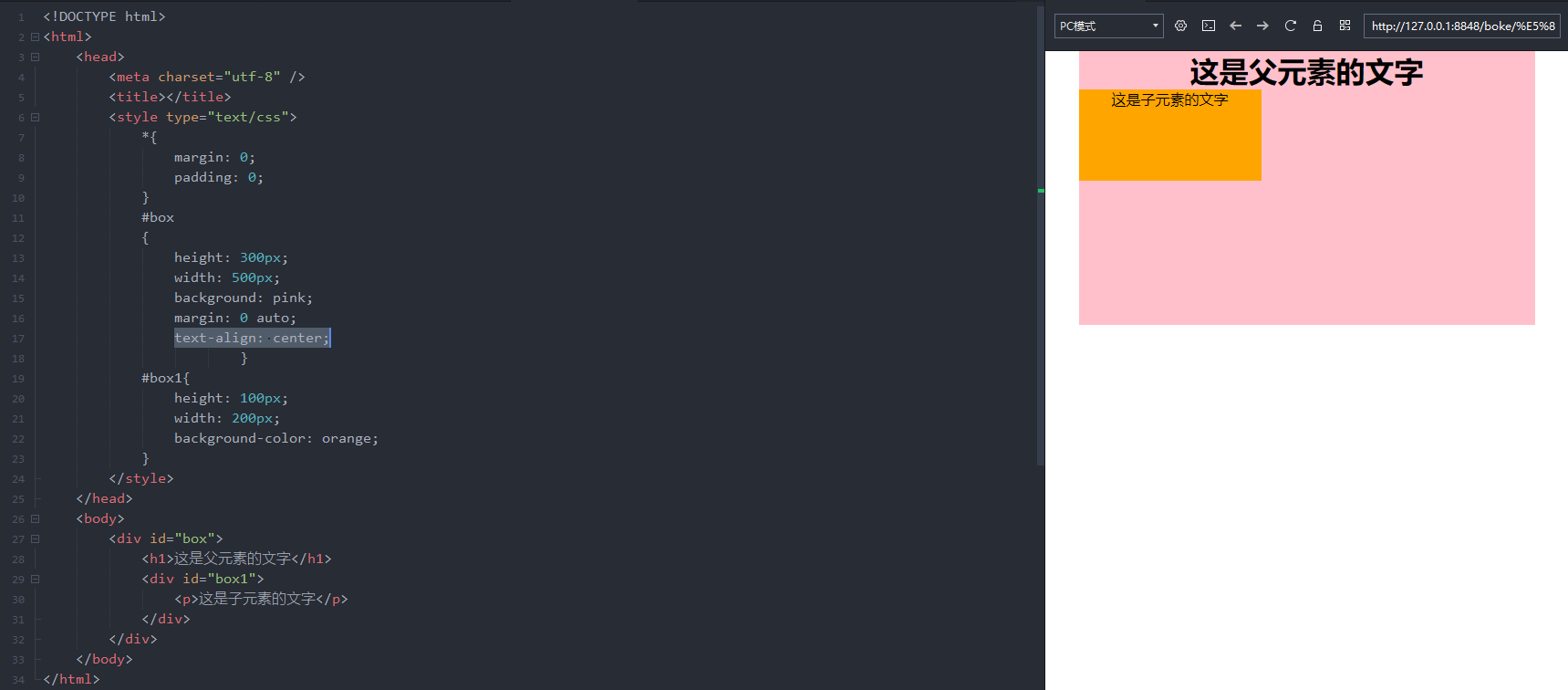
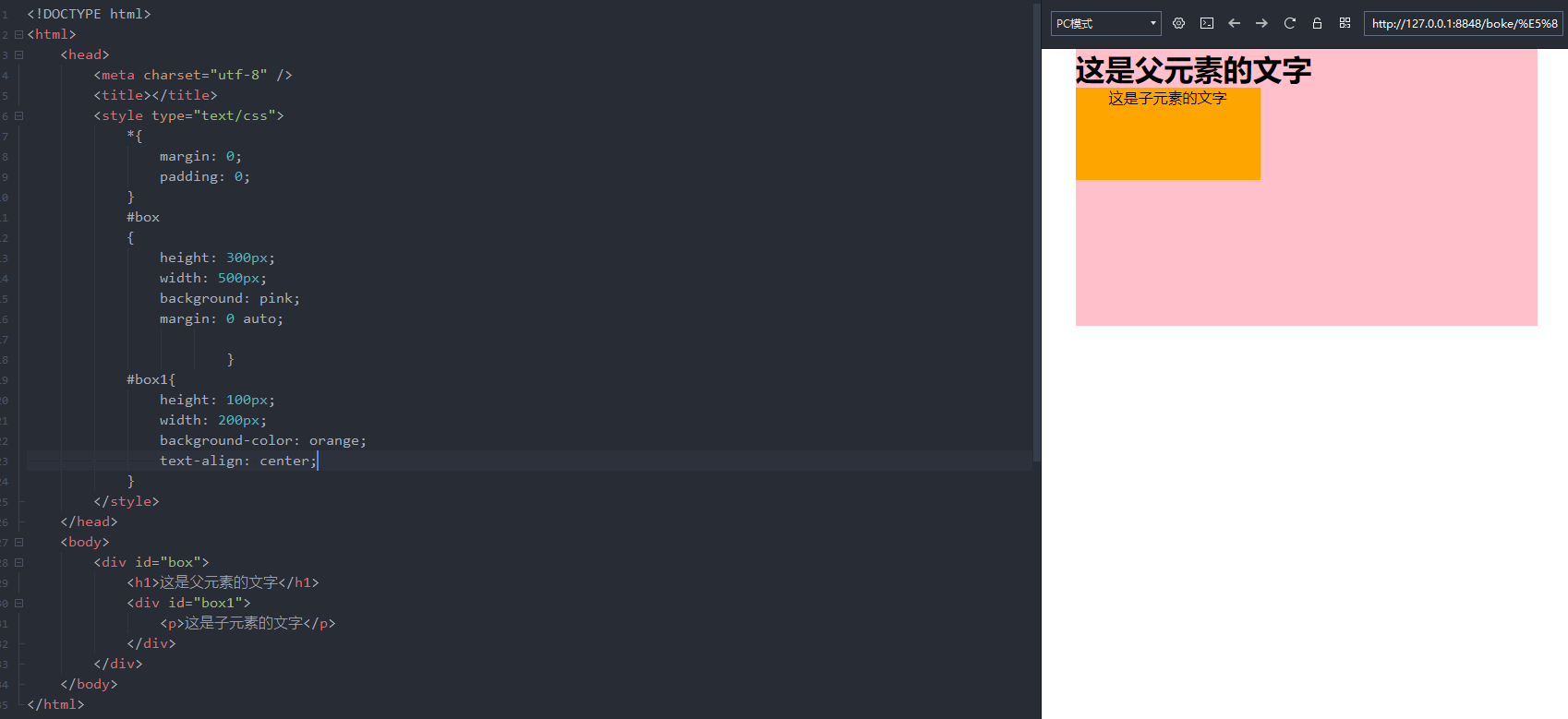
这样我们可以很清楚的看到文字水平居中了,相信这个大家都很熟悉,但值得一提是,如果你把text-align: center;添加在子元素上他是不会改变父元素的位置的
上图
很清晰的看到,只有子元素的位置发生了变化父元素的位置是保持不变的!
第二种呢
第二种呢就是:margin(外边距)
相信大家都相对熟悉
第一种呢是文字的居中,可是盒子不居中啊看着还是逼死强迫症啊,别急,接下来这一种就是方便的解决方法了
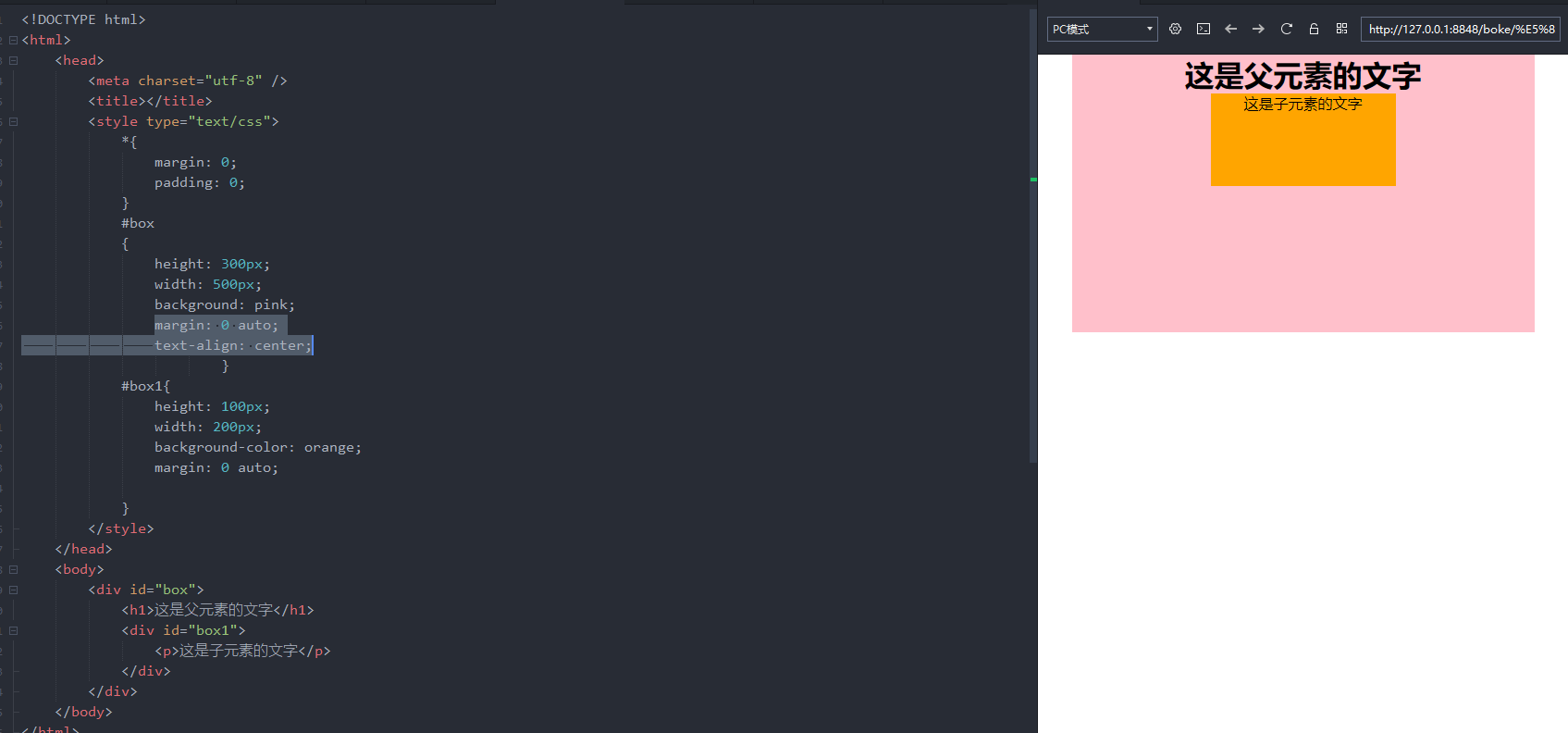
老规矩 上图
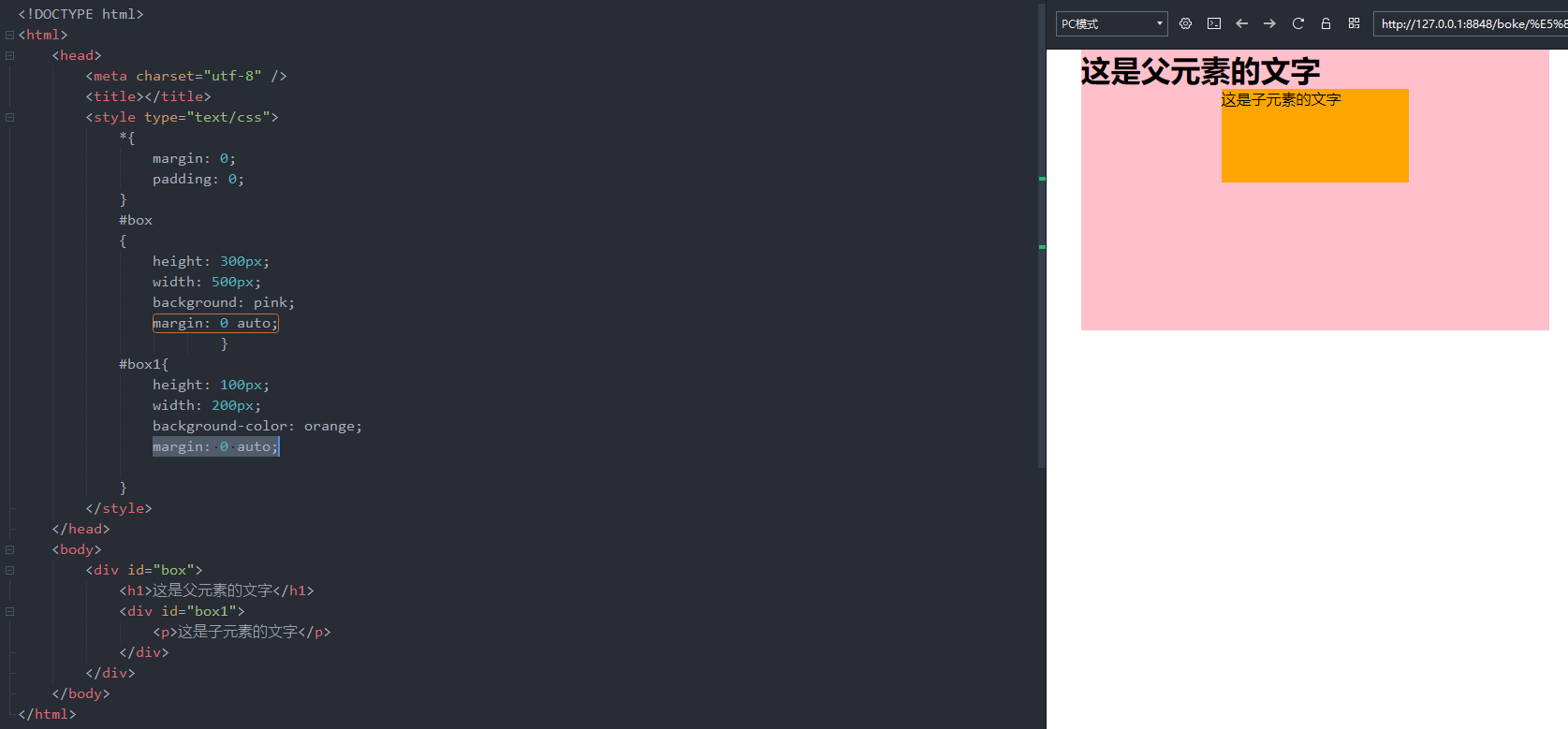
加上margin: 0 auto;(外边距:自适应)后可以看到我们的盒子居中了再加上我们刚刚说的第一种方法就能解决我们说的居中的问题了
上图
 这样我们看起来是不是舒服了很多呢?哈哈哈
这样我们看起来是不是舒服了很多呢?哈哈哈
第三种
最后我们要说的就是最后一种啦
position(定位)
这个小伙伴们熟悉吗?
最后一种就是用我们的position了
使用position是一定要定好参照物哦
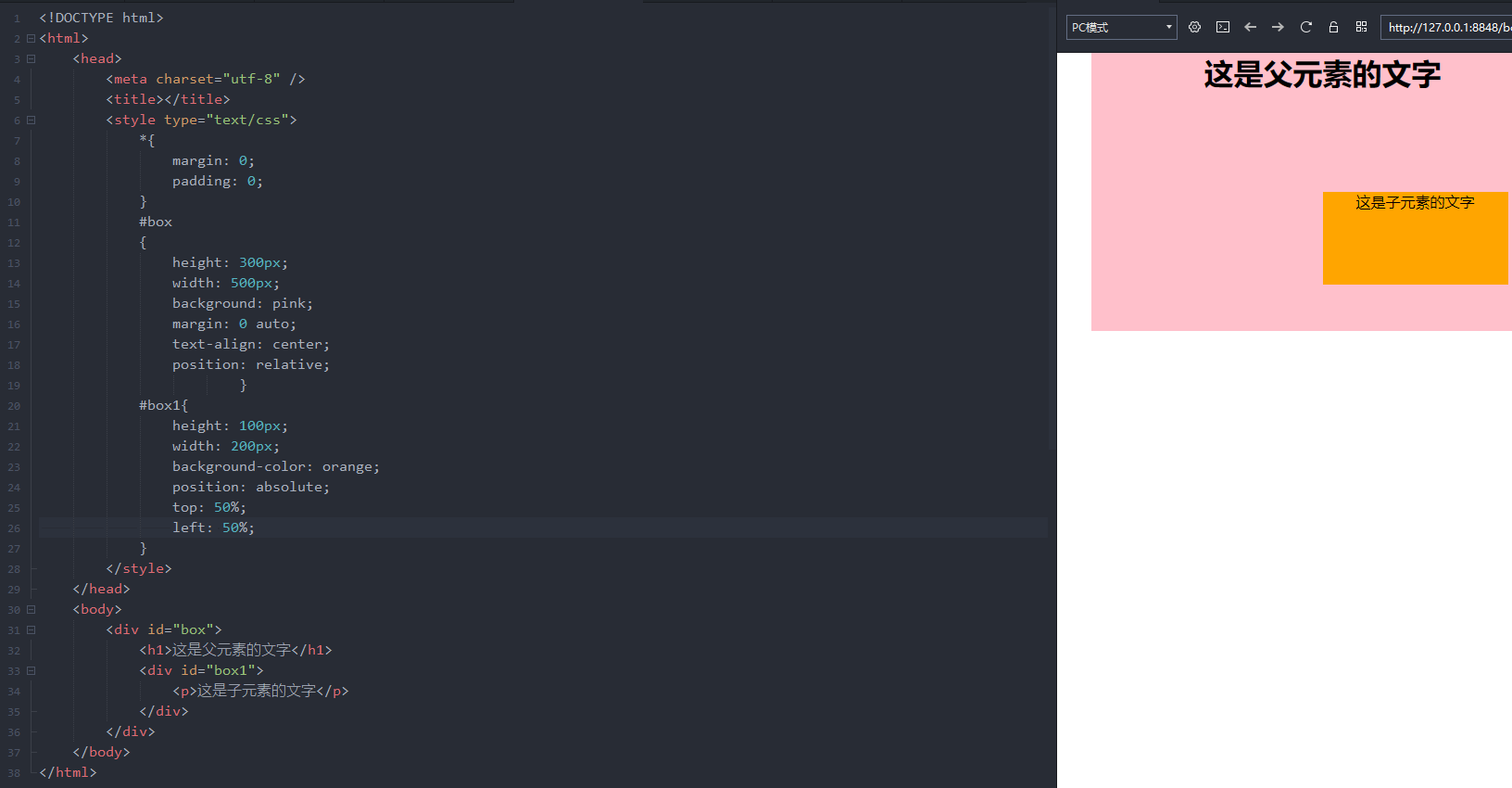
说到position定位居中是大家是不是就会想到 我们只要把top50%,left50%这样距离顶部百分之50,距离左边百分之50就居中了呢?
是这样吗 我们上个图
我们看到他确实是移动了,但是居中了吗?没有吧
我们可以看到他居中的位置只是子元素的左上角的那个点,是保持居中的,但明显不是我们想要的居中啦
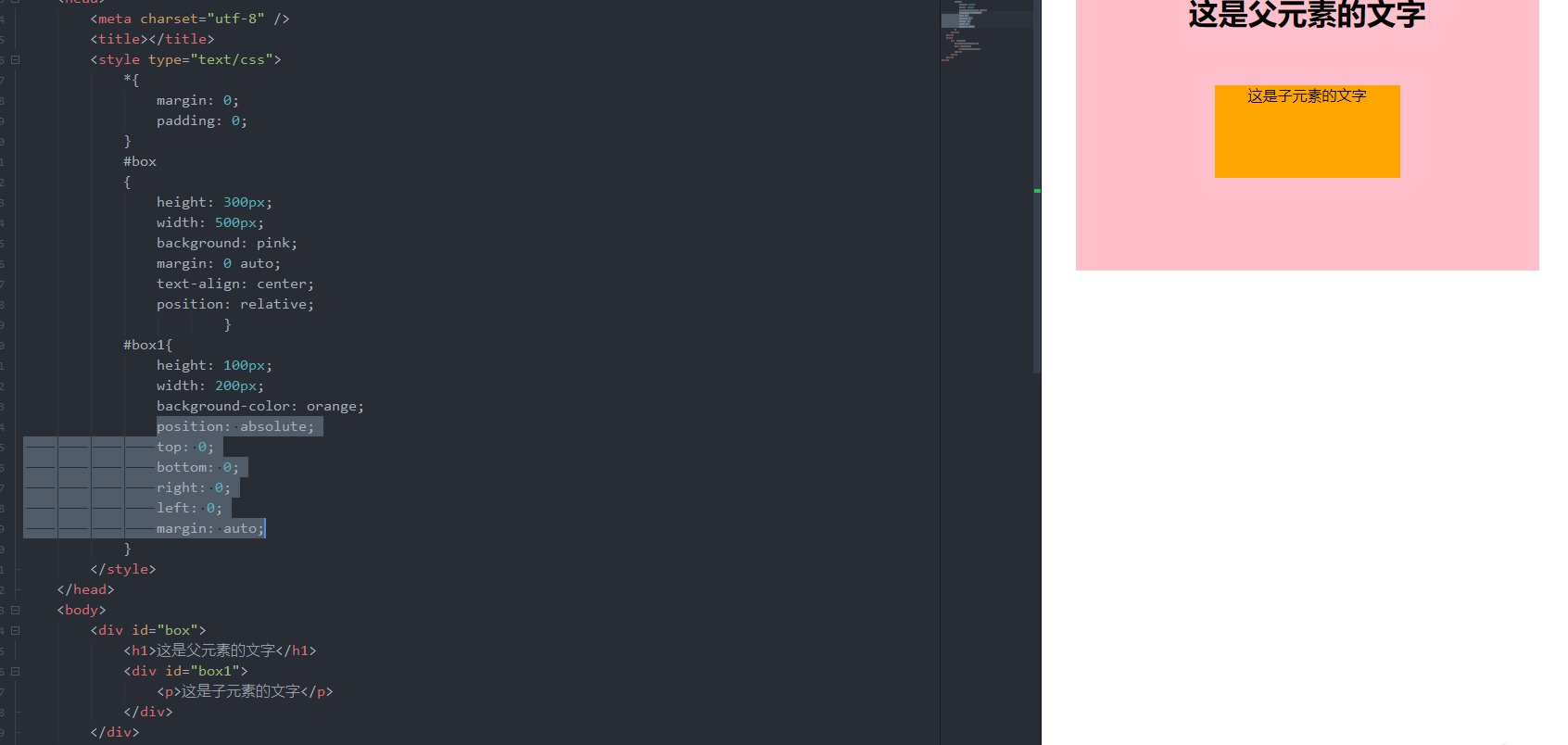
其实我们只要把上下左右的边距都调整成0后 在结合第二种方法就可以了
上图
这样我们的子元素就会上下左右的对齐居中加上我们的文字居中就能达到这样的效果!
cssy元素居中的方法有哪些?的更多相关文章
- HTML 元素居中的方法
网址:http://www.cnblogs.com/asqq/archive/2012/04/09/2438745.html 1. 元素的定位的方法选择 :absolute . 2. 给定元素的宽和高 ...
- CSS设置元素居中的方法
1.margin:0 auto; 2.body{text-align:center;} 3.position:absolute; left:50%; margin-left:-(宽/2);
- Css元素居中设置
你对DIV CSS居中的方法是否了解,这里和大家分享一下,用CSS让元素居中显示并不是件很简单的事情,让我们先来看一下CSS中常见的几种让元素水平居中显示的方法. DIV CSS居中 用CSS让元素居 ...
- 使用CSS完成元素居中的七种方法
在网页布局中元素水平居中比元素垂直居中要简单不少,同时实现水平居中和垂直居中往往是最难的.现在是响应式设计的时代,我们很难确切的知道元素的准确高度和宽度,所以一些方案不大适用.据我所知, 在CSS中至 ...
- <转载>使CSS文字图片div元素居中方法之水平居中的几个方法
文字居中,文字垂直居中水平居中,图片居中,图片水平居中垂直居中,块元素垂直居中?当我们在做前端开发是时候关于css居中的问题是很常见的.情 况有很多种,不同的情况又有不同的解决方式.水平居中的方式解决 ...
- diplay:table-cell和伪元素:after方法让图片居中
让图片居中和文字居中是不一样的,文字居中可以通过line-height等调整,让图片居中方法,参考各种资料博文和测试 目前接触两种方法 display:table-cell和伪元素:after方法 ...
- 网页元素居中的n种方法
导语:元素居中对齐在很多场景看上去很和谐很漂亮.除此之外,对于前端开发面试者的基础也是很好的一个考察点.下面跟着作者的思路,一起来看下吧. 场景分析 一个元素,它有可能有背景,那我要它的背景居中对齐 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- css中元素居中总结
很多时候,我们需要让元素居中显示:1. 一段文本的水平居中,2. 一张图片的水平居中,3. 一个块级元素的水平居中:4. 单行文本的竖直居中,5. 不确定高度的一段文本竖直居中,6. 确定高度的块级元 ...
随机推荐
- Java快速输入输出
一.StreamTokenizer实现快速输入 需要的jar包 import java.io.BufferedReader;import java.io.IOException;import java ...
- Hibernate一级缓存Session和对象的状态
建议看原文:https://blog.csdn.net/qq_42402854/article/details/81461496 一.session简介 首先,SessionFactor ...
- MySQL修改最大连接数的两个方法,偏爱第一种
总结MySQL修改最大连接数的两个方式 最大连接数是可以通过mysql进行修改的,mysql数据库修改最大连接数常用有两种方法,今天我们分析一下这两种方法之间的特点和区别,以便我们能更好的去维护m ...
- << 和>> 的计算公式
在java中,一个数左移n位,就是将这个数乘以2的n次方,右移就是将这个数除以2的n次方. 如: 8>>2 = 2 (8/2^2) 15 << 3 = 120 (15*(2 ...
- [LC] 1055. Shortest Way to Form String
From any string, we can form a subsequence of that string by deleting some number of characters (pos ...
- Eclipse中配置使用本地schema或dtd文件
问题:在设备不能正常联网的情况下,无法获取到网络上的 dtd 或 schema,编写配置文件的 XML 文档就没有了提示功能. 一般情况下,下载的 Jar 包或者 Zip 包中都会包含需要的 sche ...
- PhpMyadmin各版本漏洞合集
1.PhpMyAdmin存在PREGREPLACEEVAL漏洞 影响版本: 3.5.x < 3.5.8.1 and 4.0.0 < 4.0.0-rc3 利用模块: exploit/mult ...
- day45-多线程(server和多个client通信)
#server: import socket from threading import Thread def func(conn): conn.send(b'hello client') ret = ...
- python语法基础-网络编程-TCP协议和UDP协议
############### 网络编程 ############## """ 网络编程 学习了Python基础之后,包括函数,面向对象等,你就可以开发了,你 ...
- Windows_Management_Instrumentation
WMI是管理系统中的核心 使用本工具的前提是:系统的服务列表中,Windows_Management_Instrumentation(winmgmts)这个服务处于运行状态.如果处于关闭状态,请在运行 ...