【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航:
(一)Electron跑起来
(二)从零搭建Vue全家桶+webpack项目框架
(三)Electron+Vue+Webpack,联合调试整个项目
(四)Electron配置润色
(五)预加载及自动更新
(六)构建、发布整个项目(包括client和web)
摘要:整个项目就剩最后一哆嗦了,但仅仅是当作demo模版来说,实际项目的话,还有很多需要细化的地方。项目完整代码:https://github.com/luohao8023/electron-vue-template,随博客更新。
一、打包客户端
首先是要改一下build.js,把上篇文章没做的事儿给做了。
上篇文章已经构建出了可执行文件目录app,这次我们要做的就是使用electron-builder把app目录打包为安装包。
在之前的基础上引入electron-builder,然后对app目录进行打包:
const builder = require('electron-builder');
// 在所有的打包逻辑执行完成之后,确认已经正确生成了app目录
builder.build().then(() => {
del(['./pack/*.yaml', './pack/*.blockmap']);
// 为了方便,打包完成之后我们打开文件管理器
openFileManager();
});
function openFileManager() {
// 打开文件管理器
let dirPath = path.join(__dirname, '..', 'pack');
if (process.platform === 'darwin') {
spawn('open', [dirPath]);
} else if (process.platform === 'win32') {
spawn('explorer', [dirPath]);
} else if (process.platform === 'linux') {
spawn('nautilus', [dirPath]);
}
}
然后自信满满的开始打包。。。。

报错了,说是什么描述缺失,icon没有设置啥的,就是打包的时候没有配置呗,去看下package.json文件,果然是少了build字段,package.json文件中的build字段就是有关打包的配置,一些必要的配置项还是要填的。
在package.json中增加build字段:
"build": {
"asar": true,
"productName": "Electron+vue+webpack模板",
"appId": "com.electron.template",
"copyright": "Copyright © template",
"directories": {
"output": "pack"
},
"files": [
"app/**"
],
"mac": {
"identity": "com.electron.templat",
"target": [
"dmg"
],
"artifactName": "${productName}.${ext}",
"icon": "main/favicon/favicon.icns"
},
"dmg": {
"title": "${productName}",
"artifactName": "${productName}.${ext}",
"icon": "main/favicon/favicon.icns"
},
"win": {
"legalTrademarks": "Copyright © template",
"publisherName": "electron",
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
],
"artifactName": "${productName}.${ext}",
"icon": "main/favicon/favicon.ico"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true,
"allowElevation": true,
"artifactName": "${productName}-安装包-V${version}.${ext}",
"runAfterFinish": true,
"shortcutName": "Electron+vue+webpack-template"
}
},
现在我们来挨个解读一下各个配置项都是什么意思,当然还有很多其他配置,这里不再额外介绍了。
asar:是否打包为asar文件,设置为true的话,相当于给你的代码加密了一下,直接就是个.asar的文件,具体内容需要解密了之后才能看到;设置为false的话,不对你的代码进行加密处理,也就是用户安装你的程序之后,找到安装目录,就能直接看到源码,目录结构跟你开发的时候是一样的,不太安全,建议设置为true;
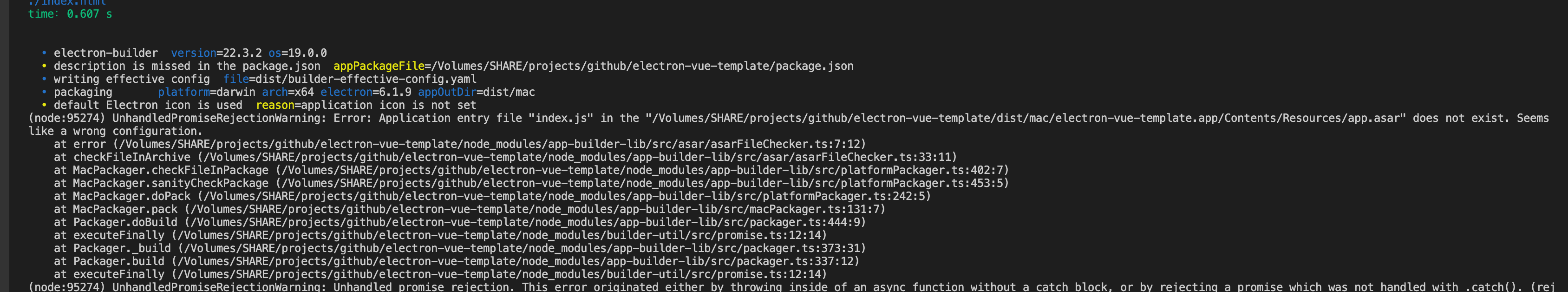
(node:96470) UnhandledPromiseRejectionWarning: Error: Application entry file "index.js" in the "/Volumes/SHARE/projects/github/electron-vue-template/pack/mac/Electron+vue+webpack模板.app/Contents/Resources/app.asar" does not exist. Seems like a wrong configuration.
还是有错啊,说的很详细,说是程序入口文件index.js不存在,我们看一下:
"name": "electron-vue-template",
"version": "1.0.0",
"description": "electron-vue-template",
"main": "index.js",
"scripts": {
"dev": "node ./builder/dev.js",
"build": "node ./builder/build.js"
},
main字段就是程序入口,我们写的是index.js,看下代码目录,我们的主进程入口是main.js,那就改一下吧,把index.js改为main.js,接着运行打包命令:
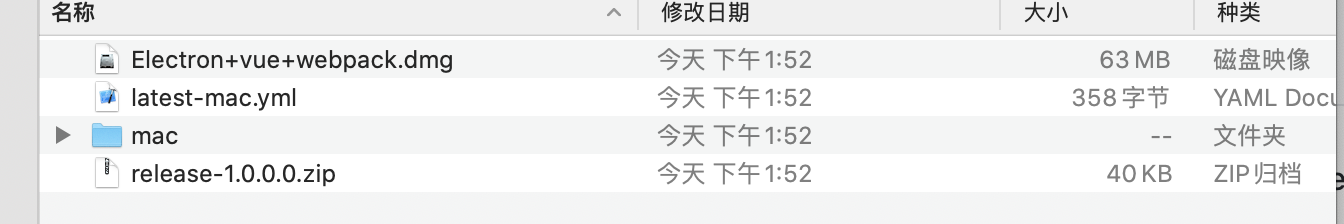
还是出错呦,入口文件找不到,这个问题还真想来好大一会儿,感觉没有错啊,名称也修改来,就是main.js啊,又瞅了眼代码目录才恍然大悟,这不阴沟里翻船嘛,通常情况下main.js是在工程根目录的,但是我们规划完工程目录之后,把main.js给打包到app目录下了,所以入口字段应该填"app/main.js",接着运行打包命令,这次终于成功了,看下pack文件夹中生成的文件:

第一个dmg文件就是mac的安装包,第二个yml文件记录了程序的一些基本信息,mac文件夹下是一个免安装的可执行程序,最后一个就是我们压缩出来的小版本,windows下跟这个目录不一样。
先不着急安装,打开mac文件夹下的可执行程序,可以直接打开我们的程序,打开之后懵了,一片空白啊,啥东西也没有,赶紧找找原因。
打开app目录发现,没有生成update.html,经排查发现,上次提交的代码有个地方写错了,拼错了个单词:
Promise.all([buildPreload(), buildRender()]).then(resolve => {
resolve.forEach(log => {
console.log('打包输出===>', log);
});
const outpath = path.join(__dirname, '../pack/');
try {
fs.mkdirSync(outpath);
} catch(e) {
console.log('已创建pack文件夹', e);
}
console.log('打包渲染进程完毕!压缩小版本!');
const zipPath = renderConfig.output.path;
const fileName = setup.versionType + '-' + setup.version.join('.');
const filePath = path.join(zipPath, `../pack/${fileName}.zip`);
compress(zipPath, filePath, 7 , (type,msg) => {
if (type === 'error'){
Promise.reject('压缩文件时出错:' + msg);
} else {
console.log(`压缩包大小为:${(msg / 1024 / 1024).toFixed(2)}MB`);
}
});
Promise.all([buildMain(), buildUpdate()]).then(resplve => {
resolve.forEach(log => {
console.log('打包输出===>', log)
});
builder.build().then(() => {
del(['./pack/*.yaml', './pack/*.blockmap']);
openFileManager();
});
}).catch(err => {
console.error('打包【main】-【update】错误输出===>', err);
process.exit(2);
});
}).catch(err => {
console.error('打包【preload】-【render】出错,输出===>', err);
process.exit(1);
});
看一下,第二个Promise.all.then中,参数写成了resplve,而在打印log的时候用的是resolve,偏偏上面有resovle,所以也没报错,但是第二次promise的log就全被吃了,赶紧改回来,再跑一下,果然有个错误:
打包输出===> ModuleNotFoundError: Module not found: Error: Can't resolve 'css-loader' in '/Volumes/SHARE/projects/github/electron-vue-template':undefined
没有css-loader,那就装一个:
打包输出===> ModuleNotFoundError: Module not found: Error: Can't resolve 'less-loader' in '/Volumes/SHARE/projects/github/electron-vue-template':undefined
又说没有less-loader,再装一个,运行命令,看到app目录下生成了update.html,这下应该没问题了吧。
打开mac文件夹下的免安装文件,程序启动后跟我们本地调试的效果是一样的,再使用安装包安装一下,安装完成打开后也是正常的。
好啦,打包客户端就说到这儿了,下面说一下怎么使用同一套代码打包web端。
二、打包web端
这里建议把打包web端的逻辑单独拆出来,网站代码是同一套,但是打包逻辑是两套
dev的逻辑就是起个devServer返回html文件就行了,不再多说。
而打包的话是针对单页面的,只会生成一个html文件,如果相针对每个路由都生成一个html文件,这里提供下思路:
引入路由文件,遍历路由,拿到路径,针对每个路径,实例化一个HtmlWebpackPlugin,即可生成一个html文件:
webpackDevConfig.plugins.push(new HtmlWebpackPlugin({
template: './src/index.ejs',
filename: `.${routerPah}`,
title: "加载中...",
inject: false,
hash: true,
minify: false,
cache: false
}))
在package.js中增加启动命令:
"scripts": {
"dev": "node ./buildClient/dev.js",
"devweb": "node ./buildWeb/dev.js",
"build": "node ./buildClient/build.js",
"buildweb": "node ./buildWeb/build.js"
}
分别调试和打包客户端、web端。
这篇文章端内容就到这里了,具体的逻辑还是要去看代码的。针对这套逻辑我们其实有已经上线了的产品的,很多细化的东西也有,但是不便拿出来说,也不好做成demo。模板中可能会有些冗余代码,就是之前的逻辑没有删除干净,自行优化就好了。
有什么问题欢迎留言讨论。项目完整代码:https://github.com/luohao8023/electron-vue-template。
【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端的更多相关文章
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- Vue+webpack项目的多环境打包配置
背景:由于需要将应用部署到线上开发环境.线上测试环境.线上预发环境.线上生产环境,而每个环境的访问地址是不同的.如果每次更改请求地址未免有些繁琐,就考虑在本地进行一次性配置. 代码管理工具:git 代 ...
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 搭建自己的Webpack项目
五,搭建自己的Webpack项目 https://www.jianshu.com/p/42e11515c10f
- 从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之四Nlog记录日志至数据库
为什么要进行日志记录呢?为什么要存至数据库呢?只能说日志记录是每个系统都应当有的. 好的日志记录方式可以提供我们足够多定位问题的依据.查找系统或软件或项目的错误或异常记录.程序在运行时就像一个机器人, ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
随机推荐
- C/C++中开平方函数sqrt()的用法
开平方使用sqrt()函数 使用方法: 包含于math.h头文件 sqrt(float * number),返回number的开平方数,返回值为浮点型 sqrt使用时大多需要要强制类型转化,因为sqr ...
- C/C++ memcpy函数的用法
功能 memcpy指的是c和c++使用的内存拷贝函数,memcpy函数的功能是从源src所指的内存地址的起始位置开始拷贝n个字节到目标dest所指的内存地址的起始位置中 头文件 所在头文件 <s ...
- redis day02 下
位图:是二进制数据(0101101010)2^32 强势点: 01_login :101110(比如:第一天登录,二天没登录) 传统的字符串解决方案中 记录用户登录日期 统计堪忧 01_login_ ...
- imx6q-plus-Android6.0下uboot添加网卡驱动
1.文件:iTOP-iMX6_android6.0.1/bootable/bootloader/uboot-imx/include/configs/mx6sabre_common.h修改如下:#def ...
- mysql之左连接、右连接、内连接、全连接、等值连接、交叉连接等
mysql中的各种jion的记录,以备用时查 1.等值连接和内连接, a.内连接与等值连接效果是相同的,执行效率也相同,只是书写方式不一样,内连接是由SQL 1999规则定的书写方式 比如: sele ...
- Resin介绍及其使用配置
Resin介绍及其使用配置一 Resin是一个提供高性能的,支持 Java/PHP 的应用服务器.目前有两个版本:一个是GPL下的开源版本,提供给一些爱好者.开发人员和低流量网站使用:一种是收费的专业 ...
- Elasticsearch Rest模式和RPC模式性能比较
Elasticsearch 有两种链接模式,即Rest方式(对应端口9200)和RPC方式(对应端口9300)这两种访问效率到底差多少,在同样的业务逻辑下,测试了一波. 用的JMeter进行压力测试 ...
- [LC] 169. Majority Element
Given an array of size n, find the majority element. The majority element is the element that appear ...
- SHELL用法八(Grep语句)
1.SHELL编程Grep语句案例实战 1)Find是Linux操作系统文件和目录的路径检索.查询工具,而Grep是Linux系统下文本文件内容检索或者匹配工具,Grep称为全局正则表达式检索工具,在 ...
- 密码子演化假说|凝固事件假说|立体化学假说|共进化假说|代谢途径相关性假说|四重兼并|假四重兼并|最小损伤原则|AU-rich|GC-rich|逐步进化假说|分子机制进化假说
生命组学 将密码子表重排后发现,嘌呤嘧啶含量不同,密码子的氨基酸种类由第一二位决定,同时第三位变化大却没有蛋白质层面上实质性的改变,这说明第三位氨基酸是用于维持氨基酸组成不发生变化同时保证蛋白质稳定性 ...
