对H5新增多线程的理解与简单使用
由于JavaScript的特性决定了JavaScript语言是一种单线程语言,但是有时候我们需要使用多线程比如进行大量的计算时。H5为此新增了多线程的方法。
在这里我是用JavaScript来实现著名的斐波拉且数列,当我在输入框中输入第一个数字时返回这个数字所在位置的数字值。
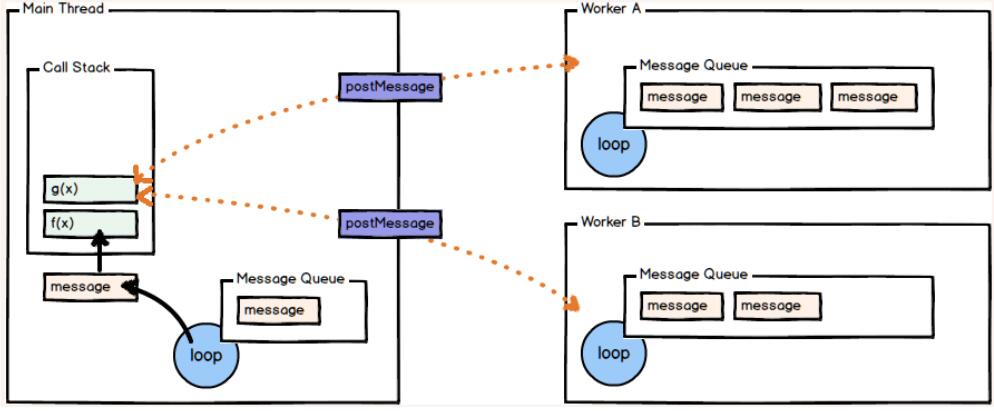
主线程与分线程之间的关系图:

1、在不使用多线程时
HTML
<input type="text" placeholder="数值" id="number"><button id="btn">计算</button>
JavaScript
// 1 1 2 3 5 8 .... f(n) = f(n-1) + f(n-2)function fibonacci (n) {return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2) //递归调用}var input = document.getElementById('number')document.getElementById('btn').onclick = function () {var number = input.valuevar result = fibonacci(number)alert(result)}
在不使用多线程的情况下当我们输入一个较大的数值时,由于是递归调用并且计算量大就会造成页面处于无法操作状态只能等待计算完成后用户才可以操作界面
2、使用H5新增的多线程方法
var input = document.getElementById('number')document.getElementById('btn').onclick = function () {var number = input.value//创建一个worker对象var worker = new Worker('worker.js')//绑定接受消息的监听worker.onmessage = function (event) {console.log('主线程接受分线程返回的数据:'+event.data)alert(event.data)}//向分线程worker.js发送消息worker.postMessage(number)console.log('主线程向分线程发送数据:'+number)}
分线程worker.js
function fibonacci(n) {return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2)}var onmessage = function (event) {var number = event.dataconsole.log('分线程接收到了主线程发送的数据:'+number)//计算var result = fibonacci(number)postMessage(result)console.log('分线程向主线程返回数据:'+result)}
通过分线程可以实现当用户输入一个较大的数值时,分线程进行计算主线程不受影响从而用户可以对页面进行操作(对输入框进行更改操作)。
多线程的不足:
- 现在还没有被所有浏览器支持。
- 分线程(worker.js)里面的代码不能对DOM进行操作(因为分线程的全局对象不是Windows)。
- 不能跨域 加载js。
- 由于存在主线程与分线程之间的数据交换所以速度慢。
多线程在chorem浏览器本地运行时会报错,所以测试时使用localhost形式的路径访问
对H5新增多线程的理解与简单使用的更多相关文章
- JavaScript可否多线程? 深入理解JavaScript定时机制(转载)
说明:最近写 js 时需要用setinterval函数做定时操作,谁知道,刚开始后运行完好,但一段时间后他就抽风了,定时任务运行的时间间隔越来越短,频率加快,这是一个完全不能容忍的问题,带着一个可以出 ...
- (转载)Java多线程入门理解
转载出处http://blog.csdn.net/evankaka 写在前面的话:此文只能说是java多线程的一个入门,其实Java里头线程完全可以写一本书了,但是如果最基本的你都学掌握好,又怎么能更 ...
- H5新增属性classList
H5新增属性classList h5中新增了一个classList,原生js可以通过它来判断获取dom节点有无某个class. classList是html元素对象的成员,它的使用非常简单,比如 co ...
- H5新增API
H5新增API 选择器 querySelector()和querySelectorAll(),参数都是css选择器,前者返回符合条件的第一个匹配的元素,如果没有则返回Null,后者返回符合筛选条件的所 ...
- web语义化与h5新增标签
Web语义化就是html告诉我们也告诉机器这一块是什么内容,例如:“这行是一个标题,这几行组成一个段落,这是一个列表,那是一个链接.” Web语义化有三个阶段: 1.h1~h6.thead.ul. ...
- h5新增html标签语义
H5新增常用标签<body> <header>...</header> <nav>...</nav> <article> < ...
- java多线程的理解
java多线程的理解 线程的5种状态:新建,就绪,运行,阻塞,死亡. Thread.sleep:线程 运行状态 转为 阻塞状态,(其它线程启动运行) Thread.yield: 线程 运行 ...
- 【repost】让你一句话理解闭包(简单易懂)
接触javascript很久了,每次理解闭包都似是而非,最近在找Web前端的工作,所以需要把基础夯实一下. 本文是参照了joy_lee的博客 闭包 在她这篇博客的基础上以批注的形式力争把我的理解阐述出 ...
- h5新增标签及css3新增属性
- h5新增的标签 新增元素 说明 video 表示一段视频并提供播放的用户界面 audio 表示音频 canvas 表示位图区域 source 为video和audio提供数据源 track 为vi ...
随机推荐
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis) 的学习实践总结【第二天】
淘淘商城(SpringMVC+Spring+Mybatis) 是传智播客在2015年9月份录制的,几年过去了.由于视频里课上老师敲的代码和项目笔记有些细节上存在出入,只有根据日志报错信息作出适当的调 ...
- Oracle连接Navicat Premium遇到的问题
ORA-28040: 没有匹配的验证协议. 通过查找资料找到了好的解决方案.可以不需要到官网上下载新的驱动来解决问题. 方法:在Oracle的安装路径下找到sqlnet.ora文件.(我的安 ...
- 如何编写一个vue应用
1.vue应用的组成 1.1 vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 通常 ...
- Dinic学习笔记
网络流是啥不用我说了吧 增广路定理不用我说了吧 Dinic就是分层然后只在层间转移,然后就特别快,\[O(N^2M)\] 伪代码: function dinic int flow = 0 ; whil ...
- 题解【语文1(chin1)- 理理思维】
link 喵~珂朵莉树AC 珂朵莉树?见此处~ 这数据结构太暴力了,所以不讲了 Code: #include<iostream> #include<cstdio> #inclu ...
- 6.docker container
1. 什么是container 通过 image 创建 (copy得到的) 在 image layer (在image 层) 上 增加了一层 container layer (container 层 ...
- 计量经济与时间序列_滞后算子和超前算子L的定义
1. 为了使计算简单,引入滞后算子的概念: 2. 定义LYt = Yt-1 , L2Yt = Yt-2,... , LsYt = Yt-s. 3. 也就是把每一期具体滞后哪一期的k提到L的 ...
- hdu 1246
很久没有写题解了~因为懒(年纪大了就是脸皮厚,还有脸说) 这道题今天花了很长时间去推,一开始以为是规律题,没推出来,直接模拟也TLE了,接着考虑实在是没思路,看了题解. 思路大概就是这样: 先上代码( ...
- JavaScript之OOP
本文介绍下js中OOP的一些用法: 由上图可得: 1.typeof null结果是object,所以需要用与运算符再次判断是否为空. 2.构造器实现重载后,可依序传入参数或传入对象. 由上图可得:要实 ...
- matlab 启动图标
matlab 启动图标 cat /usr/share/applications/Matlab.desktop [Desktop Entry] Type=Application Name=Matlab ...
