css box-shadow(text-shadow) 阴影学习备忘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin: 0px;
padding:0px;
} #test{
position: absolute;
top: 0px;
left: 0px;
right:0px;
bottom:0px;
width:500px;
height:500px;
margin:auto;
background-color: #ccc;
font-family: "楷体";
font-size: 30px;
text-align: left;
padding:5px 10px;
line-height: 40px;
box-shadow: 10px 20px 10px 10px #ccc, 30px 30px 10px 10px #c3c3c3;
overflow: auto;
}
</style>
</head>
<body>
<div id="test">浔阳江头夜送客,枫叶荻花秋瑟瑟。主人下马客在船,举酒欲饮无管弦。醉不成欢惨将别,别时茫茫江浸月。忽闻水上琵琶声,主人忘归客不发。寻声暗问弹者谁,琵琶声停欲语迟。移船相近邀相见,添酒回灯重开宴。千呼万唤始出来,犹抱琵琶半遮面。转轴拨弦三两声,未成曲调先有情。弦弦掩抑声声思,似诉平生不得志。低眉信手续续弹,说尽心中无限事。轻拢慢捻抹复挑,初为《霓裳》后《六幺》。大弦嘈嘈如急雨,小弦切切如私语。嘈嘈切切错杂弹,大珠小珠落玉盘。间关莺语花底滑,幽咽泉流冰下难。冰泉冷涩弦凝绝,凝绝不通声暂歇。别有幽愁暗恨生,此时无声胜有声。银瓶乍破水浆迸,铁骑突出刀枪鸣。曲终收拨当心画,四弦一声如裂帛。东船西舫悄无言,唯见江心秋月白。沉吟放拨插弦中,整顿衣裳起敛容。自言本是京城女,家在虾蟆陵下住。十三学得琵琶成,名属教坊第一部。曲罢曾教善才服,妆成每被秋娘妒。五陵年少争缠头,一曲红绡不知数。钿头银篦击节碎,血色罗裙翻酒污。今年欢笑复明年,秋月春风等闲度。弟走从军阿姨死,暮去朝来颜色故。门前冷落鞍马稀,老大嫁作商人妇。商人重利轻别离,前月浮梁买茶去。去来江口守空船,绕船月明江水寒。夜深忽梦少年事,梦啼妆泪红阑干。我闻琵琶已叹息,又闻此语重唧唧。同是天涯沦落人,相逢何必曾相识!我从去年辞帝京,谪居卧病浔阳城。浔阳地僻无音乐,终岁不闻丝竹声。住近湓江地低湿,黄芦苦竹绕宅生。其间旦暮闻何物?杜鹃啼血猿哀鸣。春江花朝秋月夜,往往取酒还独倾。岂无山歌与村笛?呕哑嘲哳难为听。今夜闻君琵琶语,如听仙乐耳暂明。莫辞更坐弹一曲,为君翻作《琵琶行》。感我此言良久立,却坐促弦弦转急。凄凄不似向前声,满座重闻皆掩泣。座中泣下谁最多?江州司马青衫湿。</div>
</body>
</html>
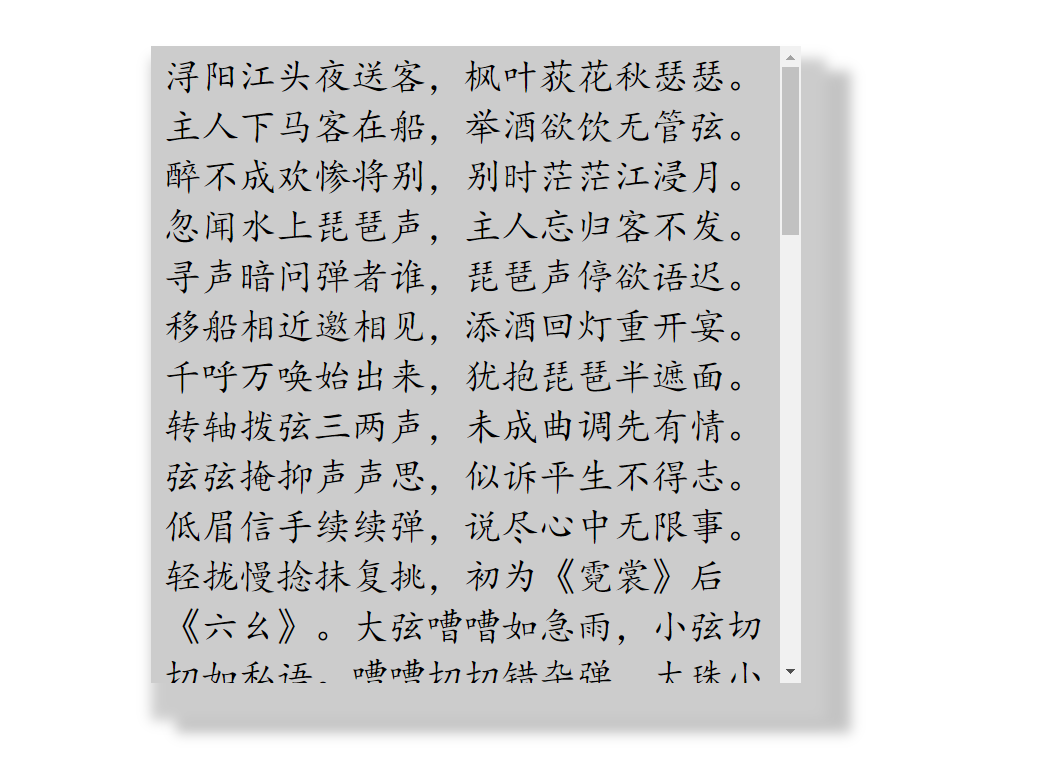
1、(具有宽高)元素的阴影
box-shadow属性接收一个由5个参数组成的值,每个值的意思如下:
h-shadow: 水平阴影的位置,可以为负值,默认向右,负值向左。
v-shadow:垂直阴影的位置,可以为负值,默认向下,负值向上。
blur:模糊距离
spread:阴影的尺寸
color:阴影的颜色
备注:box-shadow 可以设置过个阴影。
相关知识复习,字体大小,line-height: (字体行高,可以实现字体居中),overflow:auto(内容超出容器高度,自动显示滚动条)
box-shadow: 10px 20px 10px 30px black, 30px 30px 10px 10px #c3c3c3;
效果:

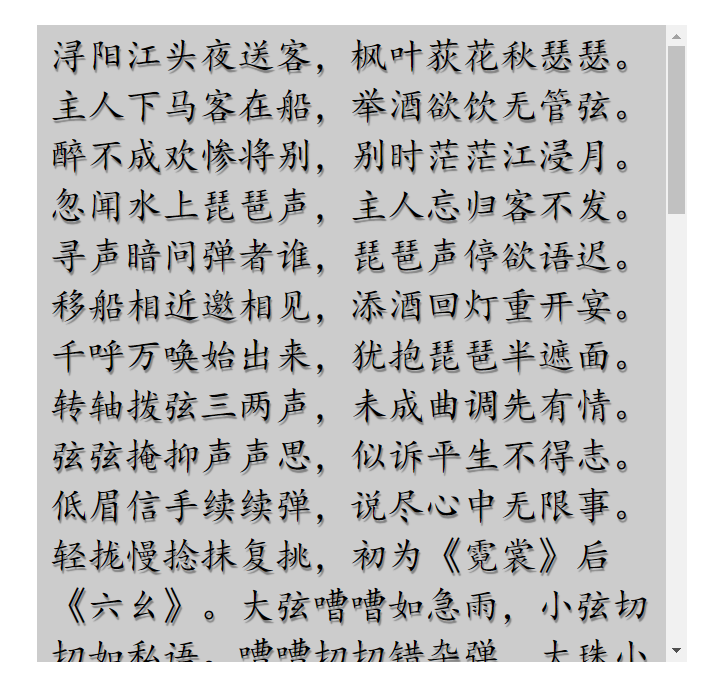
2、 文字的阴影
text-shadow属性接收一个由4个参数组成的值,每个值的意思如下:
h-shadow: 水平阴影的位置,可以为负值,默认向右,负值向左。
v-shadow:垂直阴影的位置,可以为负值,默认向下,负值向上。
blur:模糊距离
color:阴影的颜色
text-shadow: 1px 2px 1px gray; 效果:

css box-shadow(text-shadow) 阴影学习备忘的更多相关文章
- Android学习备忘笺01Activity
01.设置视图 在Android Studio新建的项目中,通过 setContentView(R.layout.activity_main);方法将res/layout/activity_main. ...
- leaflet 学习备忘
leaflet 开源js地图工具.非常好用. leaflet参考:http://leafletjs.com/ 特性: 完全开源,可以基于不同的第三方瓦片生成地图. 基于原始GPS,无需转换 可创建离线 ...
- CSS学习备忘
CSS样式控制行间距,用line-height 测试一下: <div style="line-height:6px"> 111<br> 222<br& ...
- vue2.0 mintUI 学习备忘
一 技术栈:vuecli+vuejs2+mintUI+axios vuecli :脚手架工具 vuejs:前端框架 mintUI:基于vuejs移动端UI axios:vuejs ajax数据交互 ...
- UML学习备忘
两大类UML图: 行为图(behavior diagrams)和结构图(structure diagrams) 行为图将引导系统分析员分析且理清"系统该做些什么"?系统分析 ...
- easyUi学习备忘
1.获取datagrid的自身相关的属性方式: jQuery("#grid").datagrid("options").height jQuery(" ...
- Git学习备忘
本文参考廖雪峰写的精彩的git学习文档,大家可以直接去官网看原版,我这里只是便于自己记录梳理 原版地址:http://www.liaoxuefeng.com/wiki/0013739516305929 ...
- Android学习备忘笺02Fragment
Android中Fragment可以将UI界面分成多个区块,一般静态或动态添加Fragment. 01.新建Fragment实例 一个Fragment实例包括两个部分:类对象和布局文件(可视化部分). ...
- xml 基础学习备忘
<?xml version="1.0" encoding="UTF-8"? standalone="yes"> 这里的encod ...
随机推荐
- 学习bootstarp第一天
一.下载bootstarp(https://v3.bootcss.com/),解压并将文件放入自己项目里去使用即可 二.安装bootstarp <!DOCTYPE html> <h ...
- 08_CSS入门和高级技巧(6)
排查错误 Chrome浏览器的审查功能. 错误1:选择器写错了,压根没有选择上: 如果写了一个错误的选择器, <style type="text/css"> dvi p ...
- 1、Hbase原理分析
一.Hbase介绍 1.1.对Hbase的认识 HBase作为面向列的数据库运行在HDFS之上,HDFS缺乏随机读写操作,HBase正是为此而出现. HBase参考 Google 的 Bigtable ...
- CTR预估模型演变及学习笔记
[说在前面]本人博客新手一枚,象牙塔的老白,职业场的小白.以下内容仅为个人见解,欢迎批评指正,不喜勿喷![握手][握手] [再啰嗦一下]如果你对智能推荐感兴趣,欢迎先浏览我的另一篇随笔:智能推荐算法演 ...
- Angular 从入坑到挖坑 - Router 路由使用入门指北
一.Overview Angular 入坑记录的笔记第五篇,因为一直在加班的缘故拖了有一个多月,主要是介绍在 Angular 中如何配置路由,完成重定向以及参数传递.至于路由守卫.路由懒加载等&quo ...
- about VennsBlog.
此博客主要将用于记录自己学习路上的一些点滴及心得 同时,也希望各位提出指正 相互交流,共同进步 感谢相遇
- 1026 Table Tennis (30分) 难度不高 + 逻辑复杂 +细节繁琐
题目 A table tennis club has N tables available to the public. The tables are numbered from 1 to N. Fo ...
- SonarQube搭建手记
前提 这篇文章记录的是SonarQube服务搭建的详细过程,应用于云迁移后的PipleLine的代码扫描环节. 笔者有软件版本升级强迫症,一般喜欢使用软件的最新版本,编写此文的时候(2020-05-1 ...
- spark机器学习从0到1特征变换-标签和索引的转化(十六)
一.原理 在机器学习处理过程中,为了方便相关算法的实现,经常需要把标签数据(一般是字符串)转化成整数索引,或是在计算结束后将整数索引还原为相应的标签. Spark ML 包中提供了几个相关的转换器 ...
- AIX 解除镜像再重建同步
扩展fs发现pv状态变成removed,用chpv -v -a hdisk即可,至于什么原因造成removed? 一.解除vg mirrorunmirrorvg vgname hdiskx hdisk ...
