自执行函数-[javascript]-[语法]
在看别人的代码的时候,遇到了一种写法,之前没有见过,如下:

通过群知道这个东西叫做自执行函数,通过网络了解,记录下这是个啥。
其实,这个很简单,但是为了描述的清楚,我们还是从基本出发,说的详细一点:
JS中的函数基本的定义和触发的形式是这样的:
**case1**
```javascript
function state(){
console.log("hello!")
}
state();
</br>
我们还可以给这个函数赋值给一个变量,然后通过`变量名()`触发该函数:
**case2**
```javascript
var funcState = function (){
console.log("hello!")
}
funcState();
**关键**
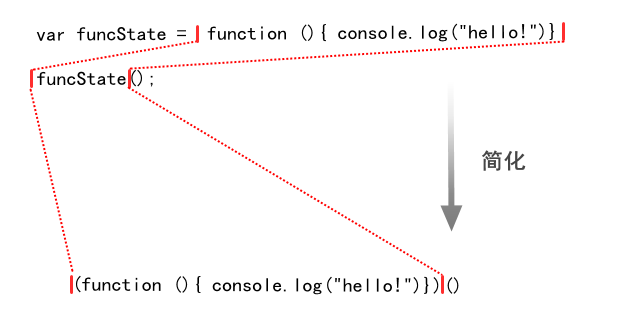
我们观察case2知道,我们把函数赋给一个变量,然后通过该变量名+“()”就可以实现函数触发调用
那他实际就是`一个函数块()`,就能调用一个函数了。
这就是自执行函数,以上示例,写作自执行函数,如下:

(把函数块用一个括号括住之后,在綴加一个“()”)页面加载就直接触发这个函数了
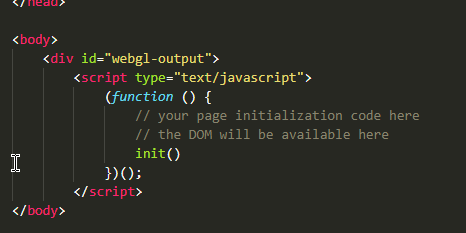
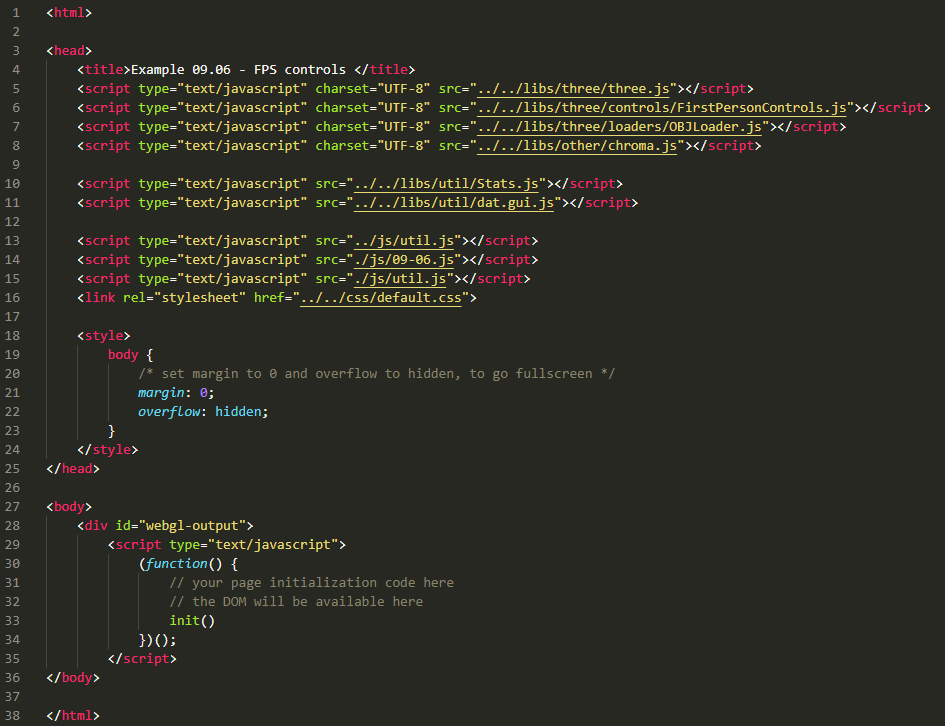
> 自执行函数不过是触发函数的简写方式而已,在模块化开发时,原生js开发中,html页面通常非常的整洁,各种逻辑通过script标签引入js。只暴露在html的dom上一个绑定一个触发函数就行 如下示例:

自执行函数-[javascript]-[语法]的更多相关文章
- 每隔一秒自动执行函数(JavaScript)
http://www.cnblogs.com/xlx0210/archive/2010/03/19/1689497.html 1. setInterval() ——每隔一秒自动执行方法,setInte ...
- JavaScript 函数声明,函数表达式,匿名函数,立即执行函数之区别
函数声明:function fnName () {-};使用function关键字声明一个函数,再指定一个函数名,叫函数声明. 函数表达式 var fnName = function () {-};使 ...
- javascript立即执行函数
javascript和其他编程语言相比比较随意,所以javascript代码中充满各种奇葩的写法,有时雾里看花;当然,能理解各型各色的写法也是对javascript语言特性更进一步的深入理解. ( ...
- JavaScript 立即执行函数
js中(function(){…})()立即执行函数写法理解 javascript和其他编程语言相比比较随意,所以javascript代码中充满各种奇葩的写法,有时雾里看花,当然,能理解各型各色的写法 ...
- 深入理解javascript中的立即执行函数(function(){…})()
投稿:junjie 字体:[增加 减小] 类型:转载 时间:2014-06-12 我要评论 这篇文章主要介绍了深入理解javascript中的立即执行函数,立即执行函数也叫立即调用函数,通常它的写法是 ...
- javascript中的立即执行函数的原理
形如 ((function Test(a) { //code here... })('Hello')); 被称作立即执行函数. 首先需要了解的是,这并不是一种hack,这是javascript的基本语 ...
- Javascript 自动执行函数(立即调用函数)
开头:各种原因总结一下javascript中的自动执行函数(立即调用函数)的一些方法,正文如下 在Javascript中,任何function在执行的时候都会创建一个执行上下文,因为function声 ...
- javascript中的立即执行函数(function(){…})()
javascript中的立即执行函数(function(){…})() 深入理解javascript中的立即执行函数,立即执行函数也叫立即调用函数,通常它的写法是用(function(){…})()包 ...
- 【JavaScript】 js立即执行函数
( function(){…} )()和( function (){…} () )是两种javascript立即执行函数的常见写法,一般理解是一个括号包裹匿名函数,再在后面加个括号调用函数,最后达到函 ...
随机推荐
- 前端解决跨域问题的终极武器——Nginx反向代理
提到代理,分为:正向代理和反向代理. 正向代理:就是你访问不了Google,但是国外有个VPN可以访问Google,你访问VPN后叫它访问Google,然后把数据传给你. 正向代理隐藏了真实的客户端. ...
- webpack知识锦集(一)
ebpack是一个javascript应用吃那个程序的静态模块打包器(module bundler).处理时候会递归构建一个依赖关系图,包含每个模块,将模块打包成一个或者多个bundle. 核心概念: ...
- ggplot2(4) 用图层构建图像
4.1 简介 qplot()的局限性在于它只能使用一个数据集和一组图形属性映射,解决这个问题的办法就是使用图层.每个图层可以有自己的数据集和图形属性映射,附加的数据元素可通过图层添加到图形中. 一个图 ...
- MySQL记录操作(单表查询)
单表查询的语法及关键字执行的优先级 单表查询语法 SELECT DISTINCT 字段1,字段2... FROM 表名 WHERE 条件 GROUP BY field HAVING 筛选 ORDER ...
- 事务的隔离级别,mysql中开启事务、django中开启事务
目录 一.事务的特性 二.数据库中开启事务 三.Django中开启事务的两种方式 第一种 第二种 四.事务的隔离级别 隔离级别 如何查看mysql隔离级别? 修改事务的隔离级别 隔离级别解释 read ...
- oracle--触发器(转)
转载自http://blog.csdn.net/indexman/article/details/8023740/ 触发器是许多关系数据库系统都提供的一项技术.在oracle系统里,触发器类似过程和函 ...
- asp.net core 3.x 微信小程序登录库(也可用于abp)
视频教程(使用+实现原理):https://share.weiyun.com/57HKopT 建议直接看视频 源码地址:https://github.com/bxjg1987/abpGeneralMo ...
- Django之CBV装饰器,跨站请求伪造,auth认证
CBV加装饰器 基于session实现登录 def login(request): if request.method == 'POST': username = request.POST.get(' ...
- 太赞了!阿里几位工程师重写了 《Java 并发编程》
事情是这样的,前些日子和得知一个读者在准备阿里的面试,我蛮有兴趣的跟他聊了起来,随着话题越来越深入,我发现这位读者有意思,他和几位阿里的工程师之前编写了一本 concurrent.redspider. ...
- Nginx 轻松学 图文并茂 一学就会 附案例源码
导读 篇幅较长,干货满满,需花费较长时间,转载请注明出处!背景音乐若影响到您,网页选项卡右上角即可关闭~~! Nginx概述 简介 Nginx (engine x) 是一个高性能的HTTP和反向代理w ...
