JavaScript五子棋第二版
这是博主做的一个移动端五子棋小游戏,请使用手机体验。由于希望能有迭代开发的感觉,所以暂时只支持双人对战且无其他提示及对战界面,只有胜利提示,悔棋、对战双方显示、人机对战、集成TS(用于学习)、和局等功能,将在后续持续更新, 此外React组件版本也将在后续更新, 敬请期待!该项目已发布npm包,由于需要绑定DOM,所以使用方法如下:
使用方法
先使用以下命令下载npm包
npm install jobsofferings-backgammon --save-dev
在node_modules会出现这个文件夹jobsofferings-backgammon,里面有对应JS文件,导入即可
假设
目录
node_modules/
jobsofferings-backgammon/
// some files
index.html
package.json
...
html文件导入JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>backgammon</title>
</head>
<body>
<div id="chess"></div>
<script src="./node_modules/jobsofferings-backgammon/index.js"></script>
<script>
const chess = document.getElementById('chess');
const fiveChess = FiveChess.getInstance(chess, 420)
fiveChess.init();
</script>
</body>
</html>
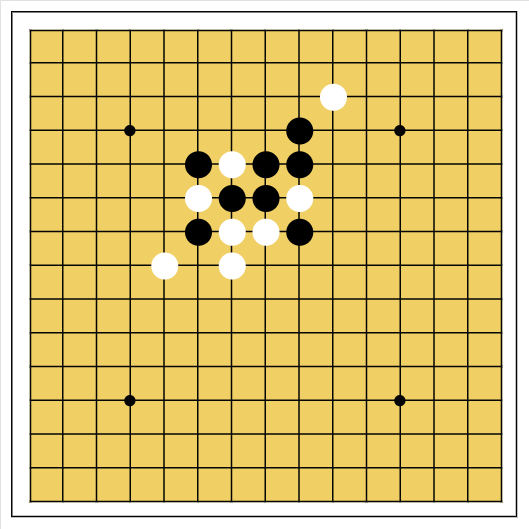
这个是具体效果

讲到这里,我给大家分享一下如何制作一个自己的npm包发布到npm社区
首先你需要去npm的官方网站注册一个账号,链接为https://www.npmjs.com/
创建一个文件夹,npm init初始化一个package.json文件,必须有这个文件才可以上传,我的package.json如下,注意上传的时候不可重名
{
"name": "jobsofferings-backgammon",
"version": "1.0.1",
"description": "this is my backgammon game",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "jobsofferings",
"license": "ISC"
}
使用npm login登录,分别输入你的用户名、密码、邮箱,最好使用QQ邮箱
npm config set registry https://registry.npmjs.org/ 使用此命令将替换为原的镜像,不可是淘宝镜像
npm publish 上传, 注意如果需要更新版本,version需要进行修改
npm unpublish --force 删除已经上传了的固定版本npm包
具体设计过程将在人机智能对战功能更新后完善。
使用过程中有什么BUG或是建议欢迎大家滴滴我,谢谢!
JavaScript五子棋第二版的更多相关文章
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- JavaScript 多级联动浮动(下拉)菜单 (第二版)
JavaScript 多级联动浮动(下拉)菜单 (第二版) 上一个版本(第一版请看这里)基本实现了多级联动和浮动菜单的功能,但效果不是太好,使用麻烦还有些bug,实用性不高.这次除了修改已发现的问 ...
- Javascript DOM 编程艺术(第二版)读书笔记——基本语法
Javascript DOM 编程艺术(第二版),英Jeremy Keith.加Jeffrey Sambells著,杨涛.王建桥等译,人民邮电出版社. 学到这的时候,我发现一个问题:学习过程中,相当一 ...
- 《JavaScript高级程序设计》(第二版)
这本书的作者是 Nicholas C.Zakas ,博客地址是 http://www.nczonline.net/ ,大家可以去多关注,雅虎的前端工程师,是YUI的代码贡献者,可想而知这本书得含金量, ...
- Lucene.net站内搜索—6、站内搜索第二版
目录 Lucene.net站内搜索—1.SEO优化 Lucene.net站内搜索—2.Lucene.Net简介和分词Lucene.net站内搜索—3.最简单搜索引擎代码Lucene.net站内搜索—4 ...
- 基于Html5的爱情主题网站–表白神器(第二版)
第二版在第一版的基础上增加了一个动态3D的白云效果背景,鼠标悬浮在页面上云朵会向屏幕Z轴方向运动,在第一人称视角看来向着云朵方向前进的,由此形成一个伪3D效果.有点绕,直接看demo就能理解了.3D白 ...
- js仿百度文库文档上传页面的分类选择器_第二版
仿百度文库文档上传页面的多级联动分类选择器第二版,支持在一个页面同一时候使用多个分类选择器. 此版本号把HTML,CSS,以及图片都封装到"category.js"中.解决因文件路 ...
- 锋利的jQuery(第二版)学习总结
通过对<锋利的jQuery>(第二版)一书的学习,发现此书讲解通俗易懂,是学习jQuery的一本很好的指导书,特作如下总结. 此书主要讲解了jQuery的常用操作,包括认识jQuery,j ...
- (备忘)Nginx中文手册(技术指南第二版)
Nginx 常见应用技术指南[Nginx Tips] 第二版 目 录 一. Nginx 基础知识二. Nginx 安装及调试三. Nginx Rewrite四. Nginx Redirect五. Ng ...
随机推荐
- GPS轨迹发生模拟器介绍
GPS轨迹发生模拟器介绍 GPS信号模拟器能够模拟卫星信号运动轨迹,模拟GPS卫星导航系统的导航信号.GPS轨迹发生器可以模拟导航系统确定位置点如日期.时间.经度.纬度.海拔信息.速度等.GPS轨迹模 ...
- 01 极简Linux操作系统发展历史
Unix操作系统的诞生 1965 年之前的时候,电脑并不像现在一样普遍,它可不是一般人能碰的起的,除非是军事或者学院的研究机构,而且当时大型主机至多能提供30台终端(30个键盘.显示器),连接一台电脑 ...
- 用反射机制和pandas,实现excel数据的读取以及参数化${arg}的赋值
反射类:class GetData: index = pd.read_excel(file_name, sheet_name).loc[0, ['index']].values[0] email = ...
- C语言程序设计(七) 函数
第七章 函数 分而治之: 把较大的任务分解成若干较小.较简单的任务,并提炼出公用任务的方法 函数是C语言中模块化程序设计的最小单位,既可以把每个函数都看作一个模块,也可以将若干相关的函数合并成一个模块 ...
- 一文搞懂 Elasticsearch 之 Mapping
这篇文章主要介绍 Mapping.Dynamic Mapping 以及 ElasticSearch 是如何自动判断字段的类型,同时介绍 Mapping 的相关参数设置. 首先来看下什么是 Mappin ...
- ffmpeg 使用
ffmpeg 使用 一.介绍 FFmpeg 是视频处理最常用的开源软件,大量用于视频网站和商业软件(比如 Youtube 和 iTunes),视频本身是一个容器,里面包含了视频.音频和字幕等.FFmp ...
- 我在使用DriverManager时发现的问题
小白今天在连接数据库的时候,心里面突然想起之前有大佬说没有必要添加一条"com.mysql.jdbc.Driver",当时也实验了确实可行,但是这个可是驱动地址,难道是不用添加是根 ...
- JDBC 查询 模板
JDBC 查询 与增删改不同的是SQL语句的不同,还有查询反回的是结果集 需要定义 利用 next()方法逐层查询数据 使用getXXX方法获取数据 代码相关参数根据个人设置进行修改!!!! pac ...
- 浅谈ASP.NET Core中的DI
DI的一些事 传送门马丁大叔的文章 什么是依赖注入(DI: Dependency Injection)? 依赖注入(DI)是一种面向对象的软件设计模式,主要是帮助开发人员开发出松耦合的应用程序 ...
- 为什么 select count(*) from t,在 InnoDB 引擎中比 MyISAM 慢?
统计一张表的总数量,是我们开发中常有的业务需求,通常情况下,我们都是使用 select count(*) from t SQL 语句来完成.随着业务数据的增加,你会发现这条语句执行的速度越来越慢,为什 ...
