学习Echarts:(一)静态图表
Echarts是现在比较火的js图表库,官网有丰富的实例和友好的入门教程。但是图表的种类很多,配置项的参数也很多,一开始我根据图表类型翻看配置项,发现这样学效率太低了,决定先制定一个简单的学习步骤,按官方教程的顺序:
1.会构建简单的静态图表,主要是最常见的饼图、折线图、柱形图等。
2.实现异步加载数据并更新图表(其实就ajax而已)
3.学会图表的交互
4.解决自适应问题
-------------------------------------
第一步,引入echarts。引入echarts的方式很多,最简单的是直接引入cdn。本地练习的首选,嘿嘿。
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/3.8.4/echarts-en.common.min.js"></script>
第二部,初始化图表实例。
在页面中创建实例,其实就是将页面上的一个dom节点作为容器,先设定其高宽,然后在js中初始化一个echarts实例,将它挂载到容器节点上。就是这么简单。
<div id="main" style="width: 600px;height:400px;"></div>
<script>
var mychart = echarts.init(document.getElementById('main'));
var option={
//...
};
mychart.setOption(option);
</script>
我们注意到,这种方式和Vue、React的做法一样。在Vue中我们也是用js创建根实例,并挂载到某个DOM节点上。视图的渲染和更新依赖实例的配置参数。本质上,就是一种数据驱动视图的思想。
第三步,配置项
这是我们创建图表的关键。我们要创建什么类型的图表,图标的数据怎么展示、动画等都依赖这个配置项的设置。传给setOption()的配置项是一个对象形式,其各属性对应图表实例的某个组件或动态效果,值一般为数组或对象。一个类型的具体图表不会用到全部配置项字段。但有些配置项字段是各个图表都会用到的。
* title 字段:它的text属性表示图表的标题。
*xAxis字段:
其内常用的子字段有type[可选'value','category','time','log'之一],xAxis设置为category时,可在xAxis下配置data字段存放类目数据。也可以直接配置data字段,那就默认xAxis为'category'。
* series字段:
它的type属性决定了我们要展示的图是什么类型:bar是柱状、pie是饼图,目前官方可选的type多达21种。
它的name属性表示系列名称,“用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列”。
它的data属性表示系列中的内容数组,数组项为一个数据项,依据图表类型含义有所不同。
现在我们的目标是创建最简单的静态的图表,可以参考官网的示例。
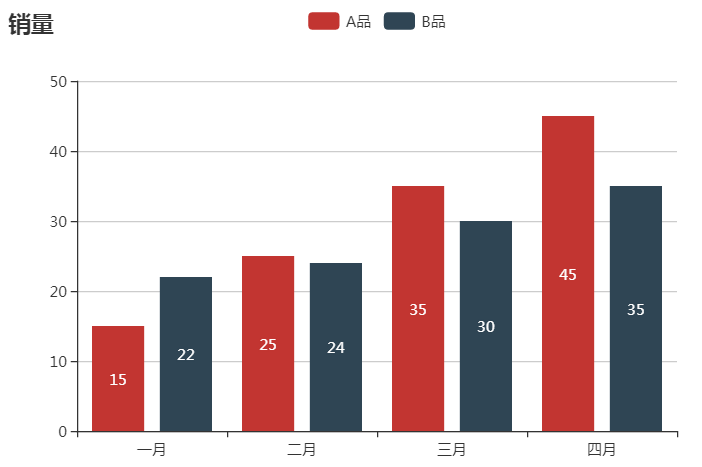
首先是柱状图:
var option={
title:{
text:'销量'
},
legend:{
data:['A品','B品'],
left:'center'
},
xAxis:{
data:['一月','二月','三月','四月']
},
yAxis:{},
series:[{
name: 'A品',
type: 'bar',
data: [15,25,35,45],
label:{
normal:{show:true}
}
},{
name: 'B品',
type: 'bar',
data: [22, 24, 30, 35],
label:{
normal:{show:true}
}
}]
};

设置了标题title和图例legend后,我们series.type 设置为bar,柱状图要在坐标系中展示数据,所以理论上需要设置x轴和y轴。
在x轴中我们设置了data是一个一维字符串数组,即各个类目名称。
然后在series的data中放一个一维数字数组,echarts会自动对应x轴的各个类目,生成柱状图。
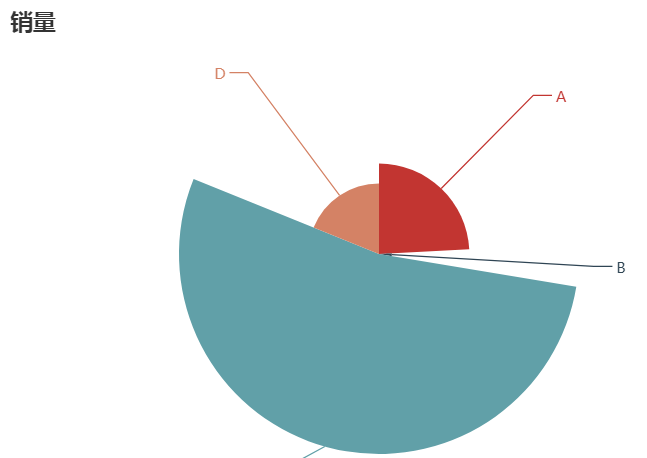
然后是饼图:
var option={
title:{
text:'销量'
},
series:[{
name: 'asdsd',
type: 'pie',
radius:'80%',
data: [{value:155,name:'A'},{value:22,name:'B'},{value:343,name:'C'},{value:121,name:'D'}],
roseType: 'angle',
label:{
normal:{show:true}
}
}]
};

简单的饼图只需要把series.type设为pie,series.data放一维数组即可。radius字段设置半径;roseType: 'angle',将饼图显示成南丁格尔图。
title、legend字段的left属性可以设置标题或图例的位置。
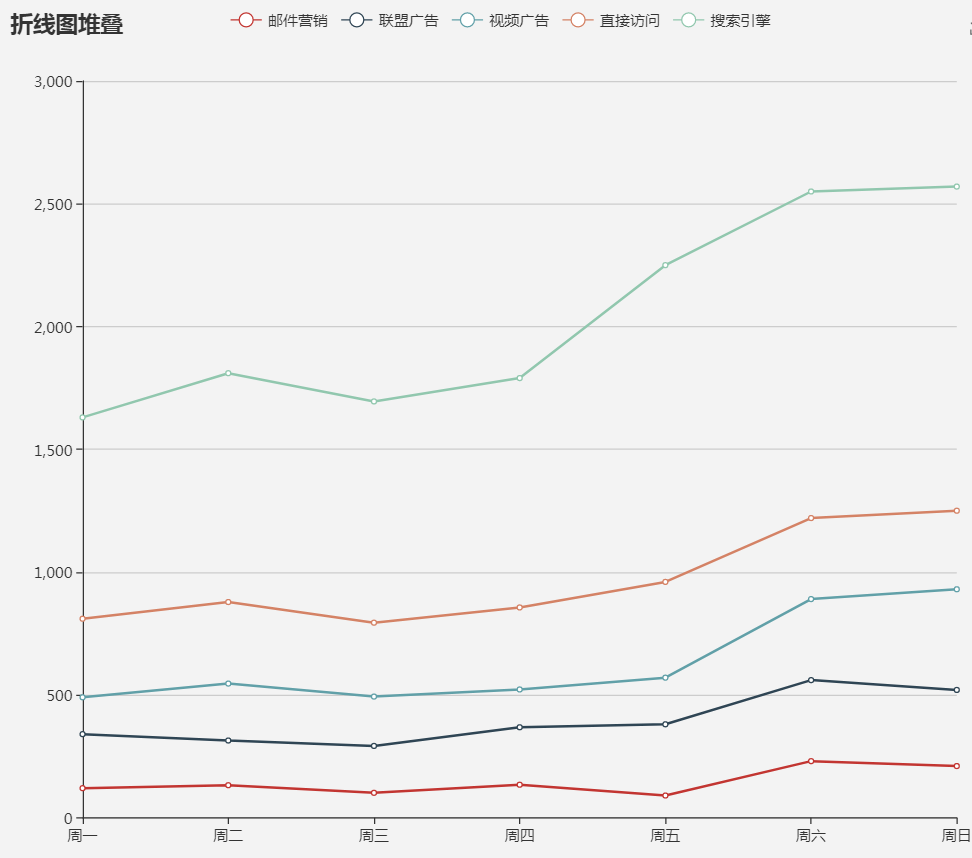
然后是折线图:
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
我们发现,简单的折线图和柱形图的配置项很相近。剥离掉titile、legend、tooltip、toolbox之后,xAxis只是一个一维数组,yAxis也只是设了type为value而已。series系列数组中的每一个数据项对应一条折线。
series: [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
//...
数据项的长度和xAxis的长度一致。

学习Echarts:(一)静态图表的更多相关文章
- echarts生成的图表大小怎么随屏幕的大小改变自适应
最近在做图表,记录一下用到的知识点,当做自己的日记吧,会不断添加新内容 1,echarts生成的图表大小怎么随屏幕的大小改变自适应? this.chart.setOption(this.options ...
- Springboot学习02-webjars和静态资源映射规则
Springboot学习01-webjars和静态资源映射规则 前言 1-以前我们在IDEA中创建一个项目,添加web依赖包,我们现在是一个web应用,应该在man目录下面有一个webapp文件夹,将 ...
- 通过百度echarts实现数据图表展示功能
现在我们在工作中,在开发中都会或多或少的用到图表统计数据显示给用户.通过图表可以很直观的,直接的将数据呈现出来.这里我就介绍说一下利用百度开源的echarts图表技术实现的具体功能. 1.对于不太理解 ...
- echarts实现条形图表
导入相应的包需要的文件;
- 利用Echarts设计一个图表平台(一)
Echarts是一款百度的开源图表库,里面提供了非常多的图表样式,我们今天要讲的内容是利用这一款开源js图表,制作一个能够动态定制的图表平台. 1)Echarts API介绍 首先我们先来看一下Ech ...
- 如何快速使用ECharts绘制可视化图表
1.在ECharts官网,下载ECharts的源码和示例文件. 2.解压缩下载下来的Echars压缩包,找到doc\example\www\echartsjs目录,将里面的js文件全部取出来,放到项目 ...
- vue+echarts 动态绘制图表以及异步加载数据
前言 背景:vue写的后台管理,需要将表格数据绘制成图表(折线图,柱状图),图表数据都是通过接口请求回来的. 安装 cnpm install echarts --s (我这里用了淘宝镜像,不知道同学自 ...
- ECharts导出word 图表模糊失真
在项目中会有这样的需求,echars生成图表导入到word中 在项目中用的插件 博主有一篇文章将的是 vue使用jquery的三方插件jquery.wordexport.js https://b ...
- Echarts 一个开源图表设计工具
一般来说,因有所需,方有所求.最近项目中有这方面的需求,用着感觉不错.特此记录!此处仅是一个简单的demo.官网地址:http://echarts.baidu.com/,相关文档.插件都有. 1.js ...
随机推荐
- 云开发网站托管悄悄上线了 Next.js 的支持
我们知道部署web应用程序的最佳方式是作为静态HTML应用程序,因为他对搜索引擎很友好,速度快等等,这对我们写个人博客这样的小型网站无异于非常nice.如果你的应用可以作为静态HTML,那么可以试试N ...
- JavaScript--'data-'的用法(1)
HTML5为我们提供了一个强大的功能,前段也也能实现后台数据库的效果,例如data-xxx <a href="#myModal" data-industry_id=" ...
- (c++ std) 查找 vector 中的元素
You can use std::find from <algorithm>: std::find(vector.begin(), vector.end(), item) != vecto ...
- MySQL系列(二)
查看\创建\使用\删除 数据库 用户管理及授权实战 局域网远程连接法 查看\创建\使用\删除\清空\修改 数据库表(是否可空,默认值,主键,自增,外键) 表内容的增删改查 where条件.通配符_%. ...
- MinIO 的分布式部署
目录 1 前言 2 分布式存储可靠性常用方法 2.1 冗余 2.2 校验 3 MinIO存储机制 3.1 概念理解 3.2 纠删码EC(Erasure Code) 3.3 存储形式 4 部署实践 4. ...
- js 函数的防抖(debounce)与节流(throttle) 带 插件完整解析版 [helpers.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 函数防抖与节流是做什么的?下面进行通俗的讲解. 本文借鉴:h ...
- 【Linux常见命令】cp命令
cp - copy files and directories 拷贝文件或目标文件夹,默认不能直接拷贝目录,通过-r参数设置递归复制目录 copy 语法: cp [OPTION]... [-T] SO ...
- [mysql]linux mysql 读写分离
[mysql]linux mysql 读写分离 作者:flymaster qq:908601287 blog:http://www.cnblogs.com/flymaster500/ 1.简介 当今M ...
- servlet温故知新
重新学习了一遍servlet-api的文档,做一些记录. 有道云的笔记直接复制到博客上格式会乱,因此直接放上有道云的链接:http://note.youdao.com/noteshare?id=915 ...
- Extmail邮件过滤和杀毒
前面整合好了extmail,不过没有测试使用foxmail这种客户端去测试收发邮件功能,今天测试的时候发现了蛮多问题,大部分和/etc/authmysqlrc这个文件的配置和权限相关,都是小问题,折腾 ...
