Puppeteer笔记(七):Puppeteer切换浏览器TAB页
一、Puppeteer切换浏览器TAB页
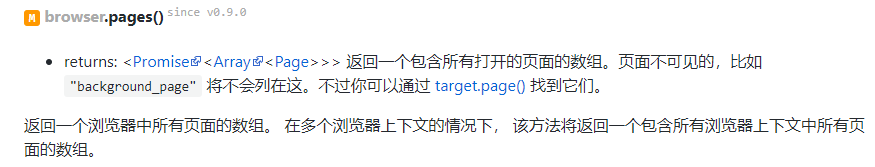
1、browser.pages()

二、上手实例Demo
功能测试:打开www.ly.com首页,定位搜索"苏州",获取新打开页面上的搜索结果的第一个名称,并在终端输出打印出来。下面列举了两种方法供参考。
const puppeteer = require('puppeteer');
async function tab() {
//创建一个Browser浏览器实例,并设置相关参数
const browser = await puppeteer.launch({
headless: false,
defaultViewport: null,
args: ['--start-maximized'],
ignoreDefaultArgs: ['--enable-automation']
});
//创建一个Page实例
const page = await browser.newPage();
await page.goto("https://www.ly.com", {
waitUntil: 'networkidle2'
});
const searchText = await page.$('#pt__search_text');
await searchText.type('苏州');
const searchBtn = await page.$('#pt__search_btn');
await searchBtn.click();
await page.waitFor(3000);
//方法一:browser.pages(),可以获取所有打开的Page对象,可以通过遍历或筛选找到自己想获取的Page对象
const newPage = (await browser.pages())[2];
//方法二:通过browser.waitForTarget获取target
const target = await browser.waitForTarget(t => t.url().includes('https://so.ly.com/hot'));
const newPage = await target.page();
//获取搜索结果列表页第一个标题的值,并输出终端
const newPageText = await newPage.$eval('div.search_list > ul > li:nth-child(1) > div > a > h3', ele => ele.innerText);
console.log('newPageText:' + newPageText);
//关闭浏览器
await browser.close();
}
tab();
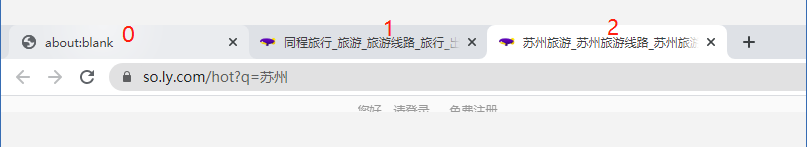
注意点:方法一中browser.pages()定位页面时,遍历时注意页面是从0开始计数的。所以定位的是第2个页面。如下图所示。

以上参考代码运行结果如下

Puppeteer笔记(七):Puppeteer切换浏览器TAB页的更多相关文章
- chrome浏览器tab页内存占用变大,网站变慢为哪般?
问题概述: 公司做的是BS应用. 之前我们的后台服务器程序是带状态的,用ehcache存储登录状态:这两天被我改成了redis存储,应用本身不再存储登录状态. 然后自测,我在测试某个很耗时间的网页操作 ...
- 跨浏览器tab页的通信解决方案尝试
目标 当前页面需要与当前浏览器已打开的的某个tab页通信,完成某些交互.其中,与当前页面待通信的tab页可以是与当前页面同域(相同的协议.域名和端口),也可以是跨域的. 要实现这个特殊的功能,单单使用 ...
- 监听浏览器tab切换
监听浏览器切屏 为了完成验证用户在切换浏览器tab时进行登录再次认证需求需要监听浏览器切换窗口 if (document.hidden !== undefined) { document.addEve ...
- React技巧之处理tab页关闭事件
原文链接:https://bobbyhadz.com/blog/react-handle-tab-close-event 作者:Borislav Hadzhiev 正文从这开始~ 总览 在React中 ...
- 监听浏览器tab选项卡选中事件,点击浏览器tab标签页回调事件,浏览器tab切换监听事件
js事件注册代码: <script> document.addEventListener('visibilitychange',function(){ //浏览器tab切换监听事件 if( ...
- selenium WebDriver 对浏览器标签页的切换
关于selenium WebDriver 对浏览器标签页的切换,现在的市面上最新的浏览器,当点击一个链接打开一个新的页面都是在浏览器中打开一个标签页,而selenium只能对窗口进行切换的方法,只能操 ...
- 小技巧之Selenium如何切换到弹出的Tab页中
今天群里讨论了一个问题,如何将selenium的操作焦点切换到浏览器中新弹出来的Tab页中,正好对应到了昨天的那篇文章“小技巧之在浏览器中打开新的页签”.今天就带大家来解决这个问题: 先封装一个Tab ...
- 制作四个选项卡页 Tab,用户可以通过切换不同的 Tab 页查看不同类别的新闻信息,每个 Tab 有对应的内容版块,点击某个选项卡时,显示对应的内容版块,隐藏其他内容版块,并且为了突出当前的选项卡,还
查看本章节 查看作业目录 需求说明: 制作四个选项卡页 Tab,用户可以通过切换不同的 Tab 页查看不同类别的新闻信息,每个 Tab 有对应的内容版块,点击某个选项卡时,显示对应的内容版块,隐藏其他 ...
- jquery实现tab页切换显示div
1.jQuery实现tab切换显示代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &q ...
随机推荐
- (数据科学学习手札82)基于geopandas的空间数据分析——geoplot篇(上)
本文示例代码和数据已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 在前面的基于geopandas的空间数据分 ...
- SSH 超时设置
在阿里云买了一台乞丐版服务器,搭了一个博客,安装了java,mysql,redis等服务,把以前写的知乎爬虫部署上去,看看爬取效果.程序运行一段时间后,发现cmder上的日志不打了,我原以为爬虫挂了, ...
- centos6安装创建kvm虚拟机
的虚拟机名 virsh domid name # 显示虚拟机id号 virsh domuuid name ...
- Visual Studio Code插件安装步骤
1.进入扩展视图视图安装或卸载(快捷键Ctrl+shift+x) 转载于:https://www.cnblogs.com/SakalakaZ/p/7725159.html
- 实战经验:CentOS 7.3安装完整开发环境
系统版本 CentOS 7.3(1611) 安装开发环境 1) 通过group安装 # yum groups mark install “Development Tools” # yum groups ...
- POJ 3241Object Clustering曼哈顿距离最小生成树
Object Clustering Description We have N (N ≤ 10000) objects, and wish to classify them into several ...
- 为什么要学习微信小程序直播开发?最新的小程序直播介绍和优势分析!
小程序直播的介绍 “小程序直播”是微信提供给开发者的实时视频直播工具,包括直播管理端.主播端和观众端等模块,支持提供常用的用户互动和营销促销工具. 开发者只需在小程序中引入相关代码并在管理后台完成配置 ...
- J - Super Mario HDU - 4417 线段树 离线处理 区间排序
J - Super Mario HDU - 4417 这个题目我开始直接暴力,然后就超时了,不知道该怎么做,直接看了题解,这个习惯其实不太好. 不过网上的思路真的很厉害,看完之后有点伤心,感觉自己应该 ...
- C. Barcode dp
https://codeforces.com/problemset/problem/225/C 这个题目和之前一个题目很像 https://www.cnblogs.com/EchoZQN/p/1090 ...
- word 小技巧 方框中 打 对勾
方框中 打 对勾 称为 复选框 控件,单击鼠标,在两种符号中切换. 设置步骤 1. 将隐藏的"开发工具"选项卡,显示出来 2. 在所需位置,插入复选框 3. 在属性中,设置复选框 ...
