Nginx系列p2:重载,热部署,日志分割
今天我们来学习 nginx 的 重载、热部署、日志分割功能
重载:当我们需要修改配置文件中的一些值,我们可以直接修改该配置文件,然后重新启动 nginx 服务,就可以实现在 nginx 不停止服务的情况下,使用了我们最新修改过的配置文件。
重载example:
step1:
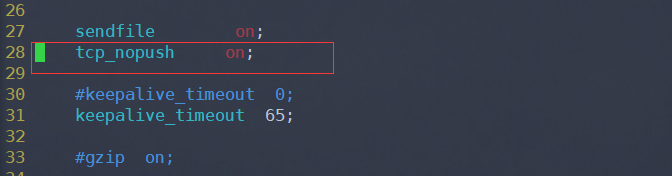
- # 打开配置文件,设置配置文件中的 tcp_nopush 选项为开启,然后保存退出
- $ vim conf/nginx_conf

step2: 重新启动 nginx 服务,此时 nginx 服务就可以使用新的配置文件了
- $ sudo ./nginx -s reload
热部署:我们在不停止服务的情况下,对 nginx 重新进行部署。比如我们升级了 nginx 版本(又称版本升级),则该功能可以使我们的应用平滑的过渡到新部署的高版本的 nginx 服务上。
热部署 example:
step1: 首先以同样的方式编译更高版本的 nginx, 然后将高版本的 sbin/nginx 二进制可执行文件替换掉我们要升级的 nginx 服务用的 nginx 文件
- # 注:该旧版本 nginx 服务正在运行的情况下进行下述操作
- # 本机器开启的 nginx 服务版本为 nginx-1.12.
- # 重新编译的 nginx 版本为 nginx-1.16.,安装目录为 nginx- 文件夹下
- # 用新编译生成的 nginx 二进制文件覆盖掉正在使用的 nginx 旧版本二进制文件
- $ mv nginx nginx.old // 备份一下旧版本的 nginx 文件
- $ sudo cp /home/zhangpeng/nginx-/sbin/nginx ./
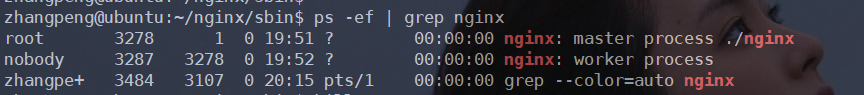
此时查看一下我们正在运行的 nginx 服务:

注:从上图可以看出 master 进程的 PID 为 3278,worker 进程的 PID 为 3287,父进程为 master 进程
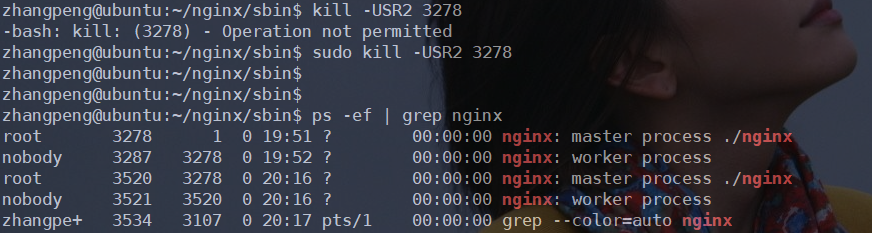
step2: 向 master 进程发送 USR2 信号,此时再查看一下 nginx 进程
- $ sudo kill -USR2

注:此时我们观察可以发现:给老的 master 进程发送 USR2 信号后,老的 master 进程生成了新 master, 新的 master 生成了新的 worker。同时老的 nginx 进程就不再监听 80 号端口了,这样就可以实现从老的 nginx 服务到新的 nginx 服务进行平滑过渡了。
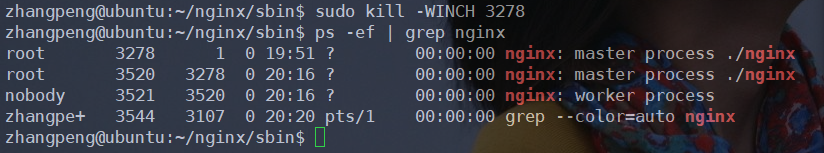
step3:向老的 nginx master 进程发送 WINCH 信号告诉 master 进程请优雅的关闭你的 worker 进程

注:此时可以发现:老的 nginx master 中的 worker 都已经全部关闭了,但是此时老的 nginx master 进程还存在。存在的原因是:有些情况下我们需要将版本退回到旧的版本,这时,我们就可以根据老的 nginx master 把它的 worker 进程再拉起来!(发送 RELOAD 信号拉起 worker,然后再关闭新的 master 进程就可以了)
日志分割:在 nginx 不停止运行的情况下,把当前的日志备份到另外一个文件中。
日志分割 example:
- # 进入 logs 目录
- # 将 error.log 备份为 error.log.bak 文件
- # 此时重新开启 nginx 服务,发送 reopen 信号,会重新生成一个新的 error.log 文件
- # 中间的日志文件不会有缺少
- $ mv error.log error.log.bak
- $ sudo ../sbin/nginx -s reopen
注:但是正常情况下,我们不会这样使用,我们一般会编写一个日志分割的脚本文件,然后定时执行这个脚本文件即可。一般我们用 crontab 来开启定时计划,在 Ubuntu 下,是系统默认安装的,直接使用即可,我会在 Ubuntu 分类下单独写一篇博客来介绍 crontab 的使用。
Nginx系列p2:重载,热部署,日志分割的更多相关文章
- nginx日志分割配置实例
Nginx没有类似Apache的cronolog日志分割处理的功能,但是,可以通过nginxNginx的信号控制功能利用脚本来实现日志的自动切割.请看下面的一个实例.Nginx对日志进行处理的脚本: ...
- Nginx系列0:Nginx学习历程
Nginx学习历程 一.初识Nginx 1.Nginx适用于哪些场景 (1)静态资源服务 通过本地文件系统提供服务 (2)反向代理服务 Nginx的强大性能 缓存 负载均衡 (3)API服务 Open ...
- nginx命令行及演示:重载、热部署、日志切割
重载配置文件 nginx -s reload 热部署(升级nginx) 首先备份二进制文件 cp nginx nginx.old 拷贝新版本的nginx替换以前的nginx二进制文件 cp ngi ...
- Nginx 热部署和日志切割,你学会了吗?
上篇文章,我们已经安装好 Nginx,并且配置好 Nginx 文件后,这个时候我就需要操作 Nginx 的命令行了,这篇文章主要讲解 Nginx 命令行相关知识,并通过日常遇到的热部署.切割日志文件场 ...
- Nginx热部署 平滑升级 日志切割
1.重载 修改nginx配置文件之后,在不影响服务的前提下想加载最新的配置,就可以重载配置即可. 操作如下: 1)修改nginx配置文件 2)nginx -t 检查nginx文件语法是否有误 ...
- nginx 直接在配置文章中设置日志分割
直接在nginx配置文件中,配置日志循环,而不需使用logrotate或配置cron任务.需要使用到$time_iso8601 内嵌变量来获取时间.$time_iso8601格式如下:2015-08- ...
- Nginx常用日志分割方法
方式一: nginx cronolog日志分割配置文档,根据下面方法,每分钟分割一次NGINX访问日志. 1.nginx日志配置 access_log /var/log/nginx/access.lo ...
- Nginx高性能服务器安装、配置、运维 (6) —— Nginx日志及日志分割
七.Nginx日志及日志分割 (1)Nginx日志文件 查看Nginx配置文件: 找到access_log,yum安装默认存储在/var/log/nginx目录下,且默认main格式: main格式定 ...
- nginx 日志分割(简单、全面)
Nginx 日志分割 因业务需要做了简单的Nginx 日志分割, 第1章 详细配置如下. #建议在mkdir /home/shell -p 专门写shell 脚本位置 root@localhost ...
随机推荐
- python-python基础1(变量、判断、循环、模块、数据运算)
一.变量 name=input("name:") age=input("age:") job=input("job:") info=''' ...
- postgres 删除外部表
drop external table if exists tableName;
- P1059 C语言竞赛
P1059 C语言竞赛 转跳点:
- mac安装扩展出现grep: /usr/include/php/main/php.h
在Mac下执行 sudo phpize时提示: grep: /usr/include/php/main/php.h: No such file or directorygrep: /usr/inclu ...
- Day4 - M - Roads in Berland CodeForces - 25C
There are n cities numbered from 1 to n in Berland. Some of them are connected by two-way roads. Eac ...
- 004、Java的多行注释
代码如下: package TIANPAN; public class TestDemo { public static void main(String args[]) { /* * 我是多行注释 ...
- JAVA Random 详解
Java中存在着两种Random函数: 一.java.lang.Math.Random; 调用这个Math.Random()函数能够返回带正号的double值,该值大于等于0.0且小于1.0,即取值范 ...
- 如何从Domino迁移到Exchange 2010
从Domino 6.x迁移到Exchange 2010利用了微软提供的工具:Microsoft Transporter Suite,该工具不支持从Domino 6.X直接迁移至Exchange 2 ...
- 破解centos7 密码
1.在CentOS7的启动选项,按“e”选择编辑启动选项2.进入下图画面,点下箭头直到看到“linux162174542514”,按end键跳到行尾3.在行尾加上“rd.break”,并敲击键盘“ct ...
- PHP开发-模板的使用
通过今天晚上半个多小时的赵老师对模板的介绍,大致对模板的使用.结构以及开发模板的思想有了个大致的了解. 为什么要开发模板:模板就是将PHP发过过程中使用到.需要操作的事物封装成对象.以便在使用到的时候 ...
