测试需要用到的chrome调试
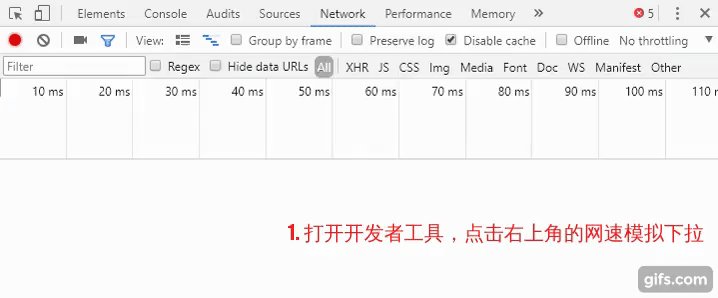
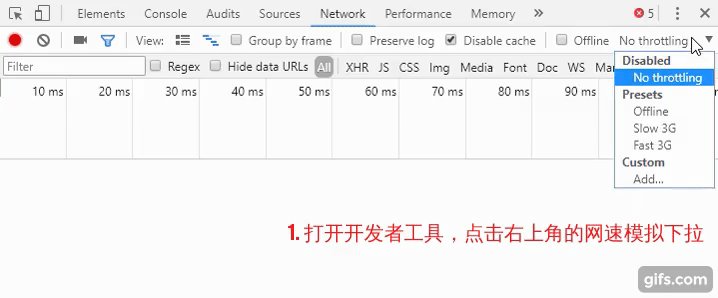
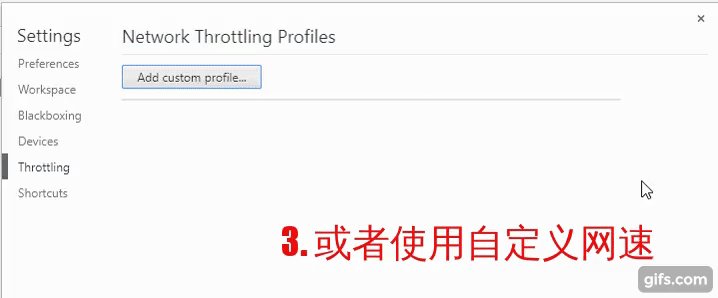
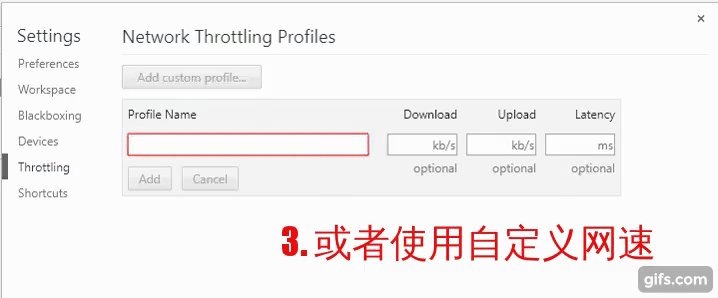
模拟慢网速

断开网络
F12后勾选上offline

请求304
后来发现是选中了该浏览其的Disable cache,去掉就好了。
测试需要用到的chrome调试的更多相关文章
- chrome调试
今天对chrome调试又进行了系统的学习. Chrome调试工具developer tool技巧 把以前没有使用过的功能列举一遍. 伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式 ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- 前端开发神一样的工具chrome调试技巧
前端开发神一样的工具chrome调试技巧 文章来自 Colin-UED // 与您分享前端开发知识 主页 Javascript HTML CSS NodeJs User Experience FE ...
- WebStorm+Chrome调试Vue步骤
在调试时请 注意 : 在WebStorm中启动调试时,WebStorm会根据你设置的url,自动打开新的Chrome浏览器进程访问这个设置的url,而且这个浏览器页面和你平常看到的浏览器差异会比较大, ...
- Chrome调试小技巧
前言: 除了我们日常使用的调试方法,在Chrome中,其含有一些有意思的方法,有助于提高我们的开发调试效率. Sources页 command + p 文件跳转 使用Sublime的人或习惯用comm ...
- VueJs(15)--- Webstorm+Chrome 调试Vue项目
Webstorm+Chrome 调试Vue项目 前言 在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要 ...
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
- Chrome调试中的奇技淫巧
网上有关Chrome调试的文章一搜一大堆,本文主要记录一下自己平时经常用并且又比较冷门的一些技巧. 打开Chrome调试工具 1.打开控制台的情况下,长按页面的“刷新”按钮可以选择按何种方式刷新(有正 ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
随机推荐
- 北邮oj 104. 912星球的研究生
104. 912星球的研究生 时间限制 1000 ms 内存限制 65536 KB 题目描述 最近912星球的研究生入学了,912星球的教务处因此忙的焦头烂额,要求yzr做一个信息管理系统登陆查询研究 ...
- HDU-1051 一个DP问题
Problem Description There is a pile of n wooden sticks. The length and weight of each stick are know ...
- 使用PyTorch进行迁移学习
概述 迁移学习可以改变你建立机器学习和深度学习模型的方式 了解如何使用PyTorch进行迁移学习,以及如何将其与使用预训练的模型联系起来 我们将使用真实世界的数据集,并比较使用卷积神经网络(CNNs) ...
- k8s可视化工具kubernetes-dashboard部署——小白教程
参考资料: kubernetes官方文档 官方GitHub 创建访问用户 解决chrome无法访问dashboard 官方部署方法如下: kubectl apply -f https://raw.gi ...
- 常用的python标准库
os : 操作系统接口 sys: 命令行操作 re : 正则模块 math : 数学模块 time,timedate: 日期模块 random: 随机数模块 threading: 线程 ...
- 2020.4.4号全国疫情哀悼日网页变灰色前端是如何实现的?-pink老师
今天是4.4疫情哀悼日,纪念疫情期间牺牲的烈士和逝世同胞,因此大部分网站颜色都变灰色了,我们前端是如何实现的呢? 核心原理,使用css3的滤镜效果即可,filter grayscale 将整个界面变为 ...
- 关于HashCode和equals方法在HashSet中的使用
Object类是类层次结构的根类,故所有的类都是先该类的方法,其中HashCode()和equals()方法也是该类的方法. 1.HashCode()方法 Object类中HashCode()方法实现 ...
- Blazor入门笔记(4)-组件的生命周期
1.环境 VS2019 16.5.1.NET Core SDK 3.1.200Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.简介 Blaz ...
- C/C++知识总结 四 循环与分支语句
C/C++循环与分支语句 循环与分支语句的意义 关系运算符.逻辑运算符 for循环和嵌套for循环(基于范围for循环) while循环与do while循环 分支if语句.if else语句.if ...
- 2783: 【基础】小 X 玩游戏(game)
2783: [基础]小 X 玩游戏(game) 时间限制: 1 Sec 内存限制: 64 MB 提交: 752 解决: 294 [提交] [状态] [讨论版] [命题人:ghost79] 题目描述 听 ...
