CSS的基础使用
一,css是什么?
CSS全称为“层叠样式表” ,与HTML相辅相成,实现网页的排版布局与样式美化
二,CSS使用方式
1.行内样式/内联样式(单一页面中使用)
借助于style标签属性,为当前的标签添加样式声明
<标签名 style="样式声明">
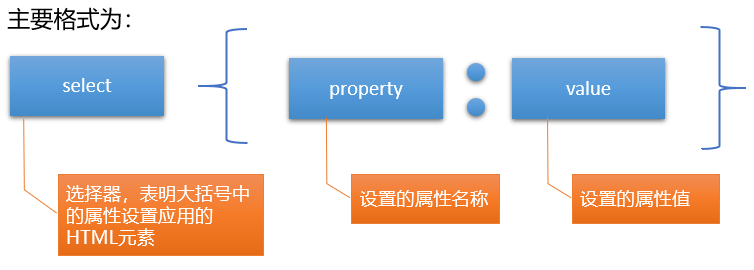
CSS样式声明 : 由CSS属性和值组成:
style="属性:值;属性:值;"
常用CSS属性 :
- 设置文本颜色 color:red;
- 设置背景颜色 background-color:green;
- 设置字体大小 font-size:32px;

2. 内嵌样式(少量页面中使用)
选择器 : 通过标签名或者某些属性值到页面中选取相应的标签,为其应用样式
/*标签选择器 : 根据标签名匹配所有的该标签*/
p{
color:red;
}
借助于style标签,在HTML文档中嵌入CSS样式代码,可以实现CSS样式与HTML标签之间的分离。同时需借助于CSS选择器到HTML 中匹配标签并应用样式
<style>
选择器{
属性:值;
属性:值;
}
</style>
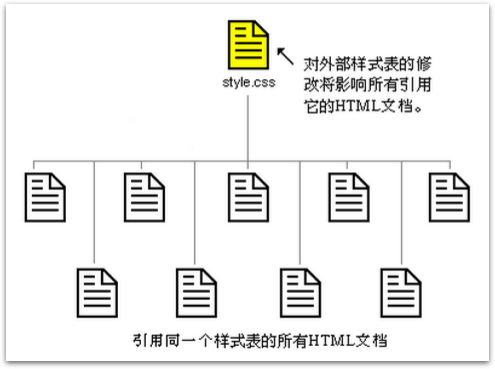
3. 外链样式表(项目中使用)
- 创建外部样式表文件 后缀使用.css
- 在HTML文件中使用<link>标签引入外部样式表
<link rel="stylesheet" href="URL" type="text/css">
- 样式表文件中借助选择器匹配标签应用样式

三, 样式表特征
1. 层叠性:多组CSS样式共同作用于一个标签
2. 继承性:后代标签可以继承祖先标签中的某些样式 例 : 大部分的文本属性都可以被继承
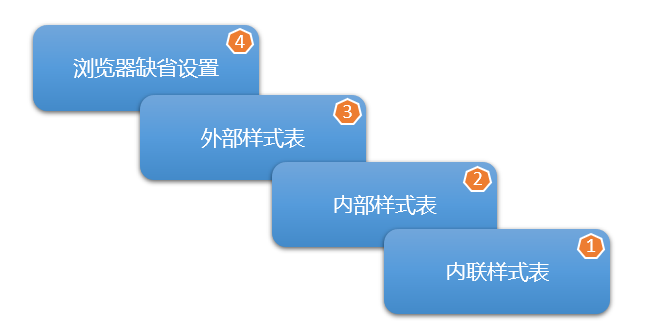
3. 样式表的优先级:优先级用来解决样式冲突问题。同一个标签的同一个样式(例如文本色),在不同地方多次进行设置,最终选用哪一种样式?此时哪一种样式表的优先级高选用哪一种。
- 离标签最近的样式优先级最高(就近原则)
- 文档内嵌与外链样式表,优先级一致,看代码书写顺序,后来者居上
- 浏览器默认样式和继承样式优先级较低

四,CSS 选择器
1. 作用:匹配文档中的某些标签为其应用样式
2. 分类 :
1. 标签选择器:根据标签名匹配文档中所有该标签
语法:
标签名{
属性:值;
}
2.id选择器:
注意 :id属性值自定义,可以由数字,字母,下划线,- 组成,不能以数字开头;尽量见名知意,多个单词组成时,可以使用连接符,下划线,小驼峰表示。
根据标签的 id 属性值匹配文档中惟一的标签,id具有唯一性,不能重复使用
语法 :
#id属性值{
}
3. class选择器/类选择器:根据标签的class属性值匹配相应的标签,class属性值可以重复使用,实现样式的复用
语法:
.class属性值 {
}
4. 群组选择器:为一组标签统一设置样式
语法 :
selector1,selector2,selector3{
}
5. 后代选择器:匹配满足选择器的所有后代标签(包含直接子标签和间接子标签)
语法 :
selector1 selector2{
}
匹配selector1中所有满足selector2的后代标签
6. 子代选择器:匹配满足选择器的所有直接子标签 语法 :
selector1>selector2{
}
7. 伪类选择器:为标签的不同状态分别设置样式,必须与基础选择器结合使用
分类 :
:hover 鼠标滑过时的状态
:focus 焦点状态(文本框被编辑时就称为获取焦点)
使用 :
.c1:hover{ }
.txt:focus{}
3. 选择器的优先级:选择器为标签设置样式,发生冲突时,主要看选择器的权重,权重越大,优先级越高,也可用 !important 变更。

五、标签的尺寸和颜色
1. 过渡动画
2. 标签的尺寸
px 像素单位
百分比 % 相对父标签
相对单位 em 1em=16px 通常用于移动端的页面开发 常用1.5em
rpx=小程序页面的单位
当页面标签的内容大小超出了标签的宽度,可以使用 overflow 属性 来解决超出部分的显示方式,建议使用auto;
3. 颜色
标签的字体,背景,边框
使用方式 color:red;
英文单词
rgb:
rgb(0~255),rgb(2,3,5)
rgba(0~1),rgba(2,3,5,0.5)
16进制
长的16进制 #ffffff; #000000
短的16进制 #fff;#000
CSS的基础使用的更多相关文章
- 2天驾驭DIV+CSS (基础篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” 将你引入两大误区 ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- 【笔记-前端】div+css排版基础,以及错误记录
现在的网站对于前端的排版已经逐渐不使用<table>,而是使用div+css. 使用这种方法的最大好处就在于在维护页面时,可以只维护css而不去改动html. 可是这种方式对于初学者来说可 ...
- CSS 设计彻底研究(一)(X)HTML与CSS核心基础
第1章 (X)HTML与CSS核心基础 这一章重点介绍了4个方面的问题.先介绍了 HTML和XHTML的发展历程以及需要注意的问题,然后介绍了如何将CSS引入HTML,接着讲解了CSS的各种选择器,及 ...
- 精通CSS+DIV基础总结(一)
这段时间学习了玩了DIV+CSS的视频,感觉效率不高.前边的Javascript总结的不好,但是看了后边的JQuery,觉得学习的再多一点,再进行Javascript的总结.DIV+CSS总结,估计会 ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- 【CSS入门基础,有需要的看过来哦】心境,心静,不轻言放弃!---致CSS
整理一下近一周学习的有关CSS的基础知识笔记: CSS语法必须写在<style>标签中哦~/*注释*/ [CSS常用背景属性]background background-color:背景色 ...
- 学起来 —— CSS 入门基础
Hello,大家好! 小女来更博啦!CSS福利送上~~~ 首先给大家介绍一下CSS到底是什么? 一.CSS概念 W3C规范中,要求有三条:一 为"两个分离",二 为语言遵循语义化, ...
- 第二部分----CSS的基础语法
PART-1 CSS的基础常识 一.什么是CSS? W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化.其倡导中第一条的"表现"指的便可以说 ...
随机推荐
- ElasticSearch 常用查询语句
为了演示不同类型的 ElasticSearch 的查询,我们将使用书文档信息的集合(有以下字段:title(标题), authors(作者), summary(摘要), publish_date(发布 ...
- 如何用python批量生成真实的手机号码
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:Python测试社区 1目 标 场 景 平时在工作过程中,偶尔会需要大 ...
- python批量爬取动漫免费看!!
实现效果 运行环境 IDE VS2019 Python3.7 Chrome.ChromeDriver Chrome和ChromeDriver的版本需要相互对应 先上代码,代码非常简短,包含空行也才50 ...
- stand up meeting 12/10/2015
part 组员 今日工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 修改了详细释义的自动换行功能:设计并完成了背景图片的切换功能 6 完成单词释义热度排序 6 PDF Reade ...
- 架构师修炼之微服务部署 - Docker简介
Docker简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器或Windows 机器上,也可以实现虚拟化,容器是 ...
- Java数组模拟环形队列
2.环形队列 (上一篇队列:https://www.cnblogs.com/yxm2020/p/12676323.html) 百度百科 1.假溢出 系统作为队列用的存储区还没有满,但队列却发生了溢 ...
- 二维vector的使用
和数组一样,数组有二维的数组,vector也有二维的vector.下面就介绍一下二维vector的使用方法. 一般声明初始化二维vector有三种方法 (1) vector< vector< ...
- php-fpm运行原理
来源:https://blog.csdn.net/sinat_38804294/article/details/94393621 一.php-fpm由来1.cgi (common gateway in ...
- iOS appium
1.如果没有安装过Homebrew,先安装homebrew /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/ ...
- php 全局变量和超全局变量
global 全局变量(在当前页面全部地方有效) $GLOBALS['name'] 超全局变量(在整个网站全部地方有效) 一个包含了全部变量的全局组合数组.变量的名字就是数组的键.还有_GET,_PO ...
