学习bootstarp第一天
一、下载bootstarp(https://v3.bootcss.com/),解压并将文件放入自己项目里去使用即可

二、安装bootstarp
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三线码工</title>
<!-- 引入Bootstrap核心样式文件(必须) -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 引入Bootstrap默认主题样式(可选) -->
<link rel="stylesheet" href="css/bootstrap.theme.min.css">
<!-- 你自己的样式或其他文件,自己的css文件最好放最后,可以覆盖框架-->
<link rel="stylesheet" href="example.css">
</head>
<body>
<!-- 你的HTML结构...... -->
<!-- 以下代码,如果不使用JS插件则不需要 -->
<!-- 由于Bootstrap的JS插件依赖jQuery,so 引入jQuery -->
<script src="js/jquery.min.js"></script>
<!-- 引入所有的Bootstrap的JS插件 -->
<script src="bootstrap.min.js"></script>
<!-- 你自己的脚本文件,自己的js文件一般放最后 -->
<script src="example.js"></script>
</body>
</html>
三、bootstarp模板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title> <!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
以上是官方bootstarp提供的模板,以后安装可以参照此模板写项目。
bootstarp一些标签的解释
1. <meta charset="utf-8">
文档的编码格式 utf-8 ,国际通用,中文编码也可以 gbk 之类的
2..<meta http-equiv="X-UA-Compatible" content="IE=edge">
此属性为文档兼容模式声明,表示如果在IE浏览器下则使用最新的标准渲染当前文档
<meta name="renderer" content="webkit"> 将下面的 <meta> 标签加入到页面中,可以让部分国产浏览器默认采用高速模式渲染页面:
3. <meta name="viewport" content="width=device-width, initial-scale=1">
- 视口的作用:在移动浏览器中,当页面宽度超出设备,浏览器内部虚拟的一个页面容器,将页面容器缩放到设备这么大,然后展示
- 目前大多数手机浏览器的视口(承载页面的容器)宽度都是980;
- 视口的宽度可以通过meta标签设置
- 此属性为移动端页面视口设置,当前值表示在移动端页面的宽度为设备的宽度,并且不缩放(缩放级别为1)
- width:视口的宽度
- initial-scale:初始化缩放
- user-scalable:是否允许用户自行缩放(值:yes/no; 1/0)
- minimun-scale:最小缩放initial-scale
四、bootstarp css文档
https://v3.bootcss.com/css/
1.栅格
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
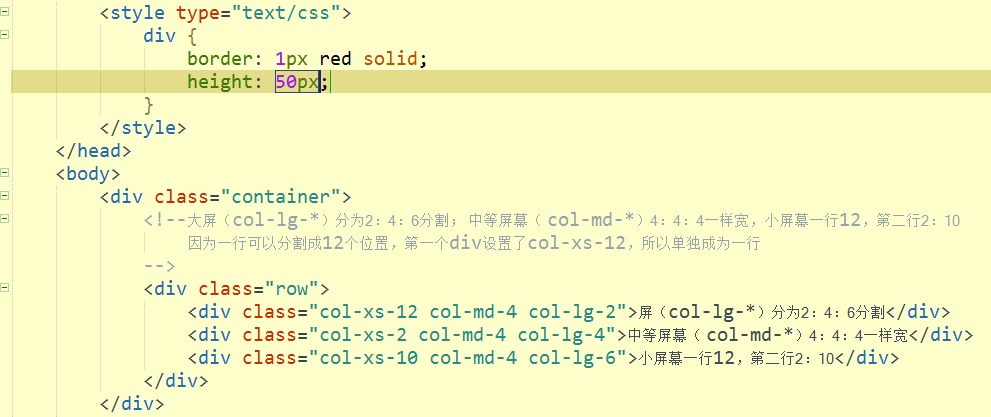
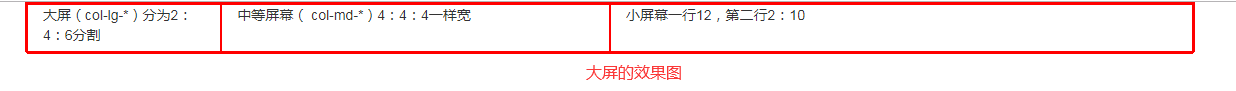
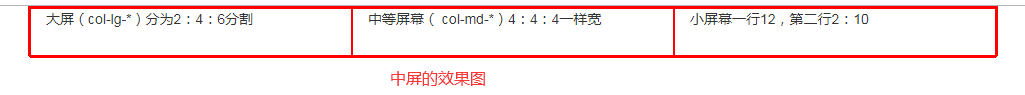
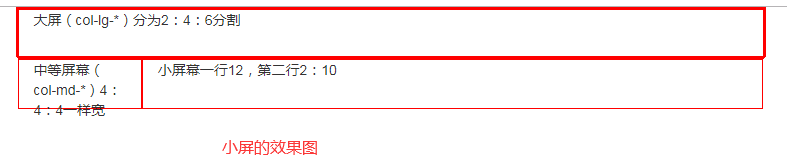
案例,对一个div里面进行分割,不同屏幕时三个小div所占的位置各不相同(下面小屏幕指手机屏幕768px)




学习bootstarp第一天的更多相关文章
- RabbitMQ学习总结 第一篇:理论篇
目录 RabbitMQ学习总结 第一篇:理论篇 RabbitMQ学习总结 第二篇:快速入门HelloWorld RabbitMQ学习总结 第三篇:工作队列Work Queue RabbitMQ学习总结 ...
- 学习KnockOut第一篇之Hello World
学习KnockOut第一篇之Hello World 笔者刚开始学习KnockOut.写的内容就相当于一个学习笔记.且在此处向官网致敬,比较喜欢他们家的Live Example版块,里面有jsFiddl ...
- ActionBarSherlock学习笔记 第一篇——部署
ActionBarSherlock学习笔记 第一篇--部署 ActionBarSherlock是JakeWharton编写的一个开源框架,使用这个框架,可以实现在所有的Android ...
- Java学习记录第一章
学习Java第一章的记录,这一章主要记录的是Java的最基础部分的了解知识,了解Java的特性和开发环境还有Java语言的优缺点. 计算机语言的发展大概过程:机器语言--->汇编语言---> ...
- oracle学习笔记第一天
oracle学习笔记第一天 --oracle学习的第一天 --一.几个基础的关键字 1.select select (挑选) 挑选出显示的--列--(可以多列,用“,”隔开,*表示所有列),为一条 ...
- javascript的ES6学习总结(第一部分)
ES6(ESNext学习总结——第一部分) ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版. ECMA每年6月份,发布一个版本 201 ...
- Web基础学习---HTML 第一天
Web基础学习---HTML 第一天 1 HTML标签 2.CSS Web开发基础HTML好吧离开Python几天...如何学好前端?? 多去看别人的网站.多看.多写.多练,(知乎.36Kr.)多练就 ...
- QT学习之第一个程序
QT学习之第一个程序 目录 手动创建主窗口 居中显示 添加窗口图标 显示提示文本 Message Box的应用 手动连接信号与槽 手动创建主窗口 窗口类型 QMainWindow: 可以包含菜单栏.工 ...
- 创芯Xilinx Microblaze 学习系列第一集
创芯Xilinx Microblaze 学习系列第一集 Xilinx ISE Design Suite 13.2 The MicroBlaze™ embedded processor soft cor ...
随机推荐
- 2、使用断言(json assertion)
1.假设现在有一个服务端的返回数据(需要测试的)为:HTTP/1.1 200 OK,要测试的响应字段勾选Response Headers,模式匹配规则选择Substring,把该响应断言命名为Http ...
- Mysqldump参数大全 这 些参数 不同于 mysql 的那些参数(下边文章开头有链接) :2 种类型的参数含义是不一样的
Mysqldump参数大全 这 些参数 不同于 mysql 的那些参数 :2 种类型的参数含义是不一样的 Mysqldump参数大全(参数来源于mysql5.5.19源码) 参数 参数说明 --a ...
- el-tab-pane label的文字内容怎样设间距
el-tab-pane label的文字内容怎样设间距 问题描述: 在使用element-ui的el-tab-pane做标签页时,label属性的位置与样式不能通过style样式直接解决 百度后几乎没 ...
- redis 分布式锁的 5个坑,真是又大又深
引言 最近项目上线的频率颇高,连着几天加班熬夜,身体有点吃不消精神也有些萎靡,无奈业务方催的紧,工期就在眼前只能硬着头皮上了.脑子浑浑噩噩的时候,写的就不能叫代码,可以直接叫做Bug.我就熬夜写了一个 ...
- 如何将SqlServer配置为django的数据源(2.2以后版本)
django-pyodbc-azure 是一个官方推荐的 第三方django数据库支持backend. 根据官网的介绍django-pyodbc-azure 只能支持到 django 2.1.如果涉及 ...
- srt字幕翻译
需要把字幕名改成i.txt 有有道和谷歌 代码: #Author:Chenglong Qian #Copyright :Chenglong Qian import json import reques ...
- s2h-HTTP Status 404 - No result defined for action and result input错误解决
今天做个小项目,用的是ssh,结果在运行的时候出现HTTP Status 404 - No result defined for action and result input的错误. 首先认真检查所 ...
- 实体识别中,或序列标注任务中的维特比Viterbi解码
看懂这个算法,首先要了解序列标注任务 QQ522414928 可以在线交流 大体做一个解释,首先需要4个矩阵,当然这些矩阵是取完np.log后的结果, 分别是:初始strat→第一个字符状态的 ...
- Java 动态编译--DynamicCompiler
java 动态编译自己写过程的机会比较少,记录一下: package com.xzlf.dynamicCompile; import java.io.IOException; import java. ...
- 免费申请通配符类型SSL证书
折腾起因 最近做了个小网站wawoo.fun,一个做mac壁纸的小网站,网站还处在初级阶段,不能跟大神的比.网站发布后发现因为没有使用https,谷歌浏览器会在地址栏提示网站不安全.因此想提升下网站的 ...
