webpack 4 x使用详细
1、首先安装node.js
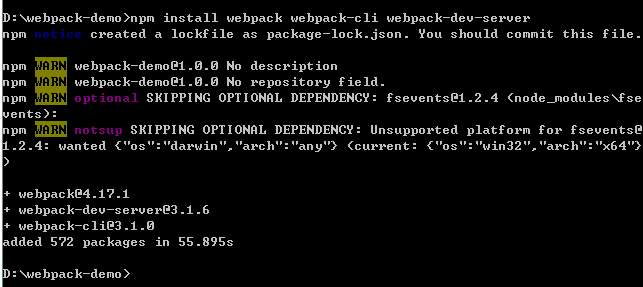
2、打开控制台cmd,输入npm install webpack webpack-cli webpack-dev-server -g
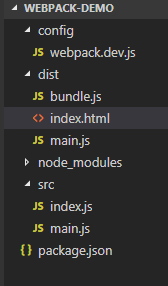
3、在本地磁盘上建一个文件夹,然后通过cd 到文件夹下(我取名文件夹为webpack-demo,文件夹里再建src、dist、config三个文件夹)
4、接下来在控制台里面输入 npm init 命令,系统会自动建成一个package.json文件
5、再在文件dist下建一个 index.html 文件,在src文件夹下建立一个 index.js文件
6、在控制台输入 webpack --mode=development 命令(开发环境下),系统会在 dist 文件夹下自动生成一个 main.js文件
7、在控制台输入 webpack --mode=production 命令(生产环境),系统会在 目录文件 webpack-demo 文件夹下生成一个 node_modules文件夹
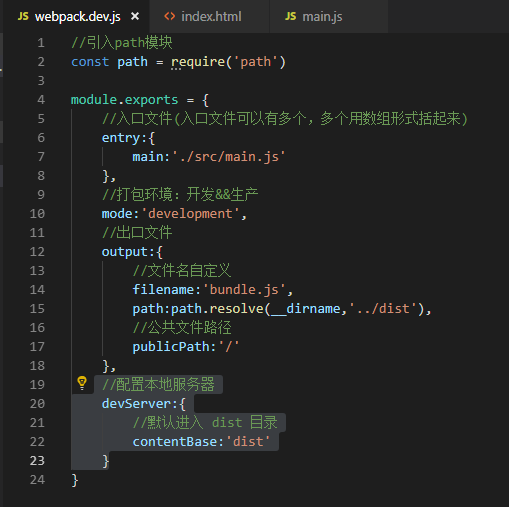
8、在文件夹 config 里面创建一个 webpack.dev.js 文件,里面写一下代码
//引入path模块
const path = require('path') module.exports = {
//入口文件(入口文件可以有多个,多个用数组形式括起来)
entry:{
main:'./src/main.js'
},
//打包环境:开发&&生产
mode:'development',
//出口文件
output:{
//文件名自定义
filename:'bundle.js',
path:path.resolve(__dirname,'../dist')
}
}
9、开始打包,在控制台里输入 webpack --config=config/webpack.dev.js 命令,系统自动打包,系统会自动在 dist 文件夹下生成 一个 bindle.js 文件。

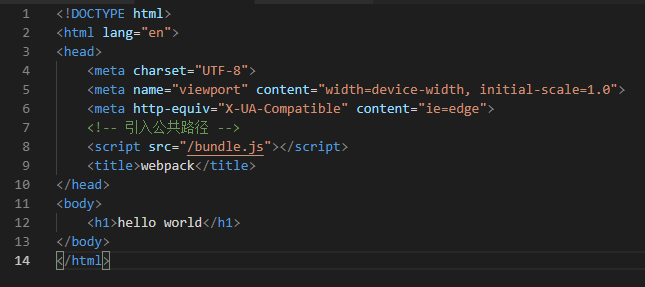
10、在dist文件里的index.html中可以写下以下代码

11、然后在cmd控制台输入 npm install webpack webpack-cli webpack-dev-server

配置本地服务器
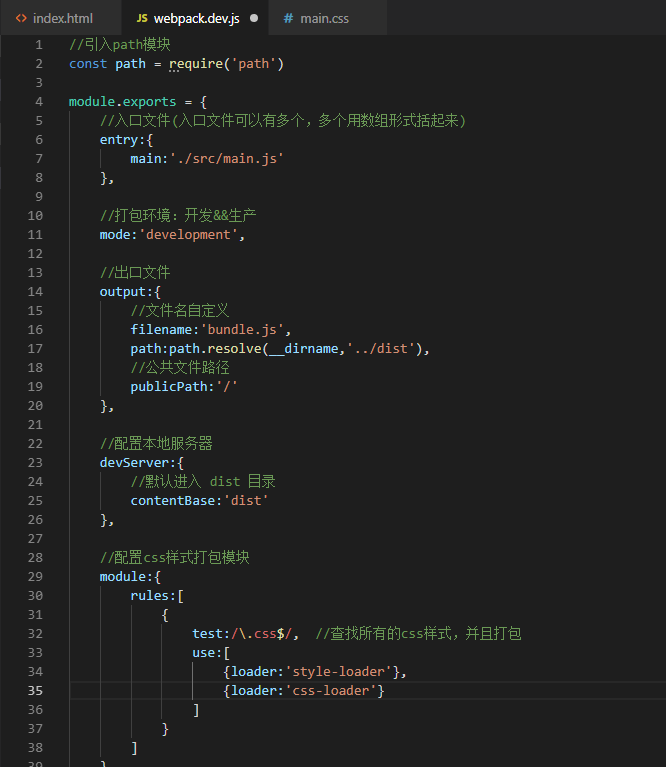
在webpack.dev.js 文件中写下以下代码
//配置本地服务器
devServer:{
//默认进入 dist 目录
contentBase:'dist'
}

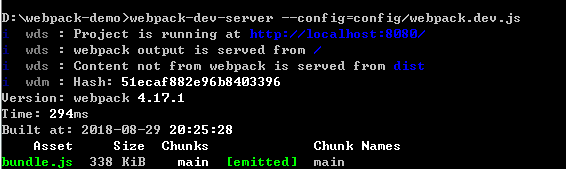
12、再cmd控制台输入 webpack-dev-server --config=config/webpack.dev.js ,实现服务器热更新,然后控制台会输入一个本地地址 localhost:8080,现在就可以通过这个地址访问啦

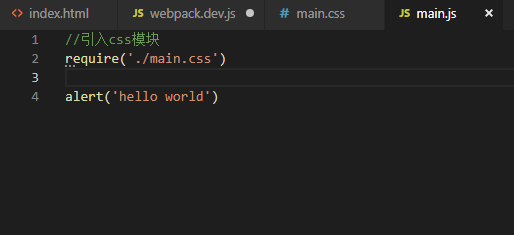
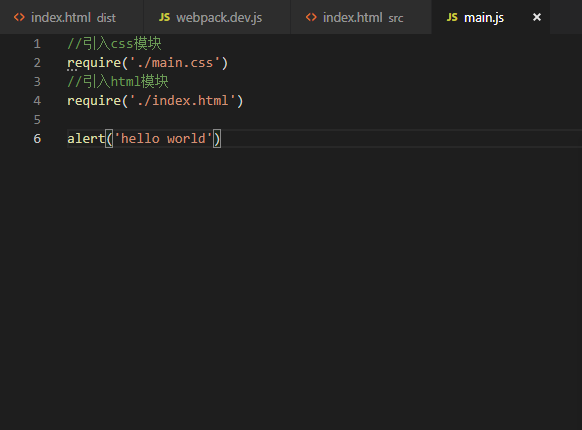
13、在src文件下建立一个 main.css 文件,然后在入口文件main.js下引入,cmd控制台安装css样式打包模块 npm install style-loader css-loader ,然后在webpack.dev.js下配置模块



配置完之后重启服务器热更新webpack-dev-server --config=config/webpack.dev.js
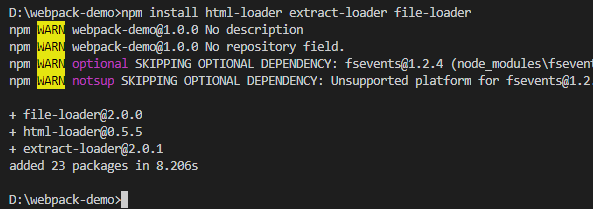
14、安装html打包模块 控制台输入 npm install html-loader extract-loader file-loader

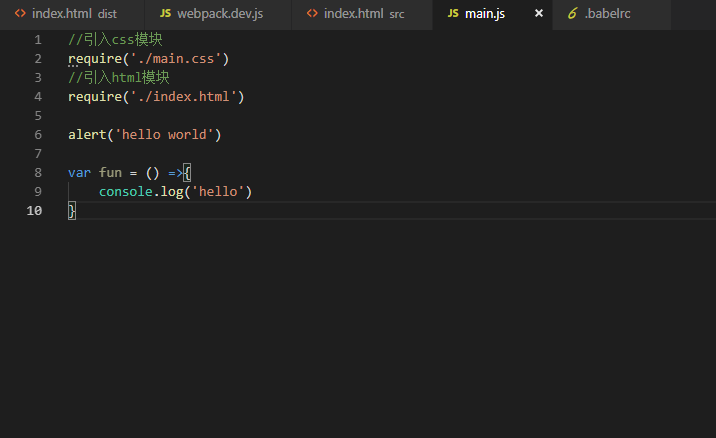
然后在src文件夹下建立一个html 文件和 img 文件用于存放图片,在main.js中引入html文件

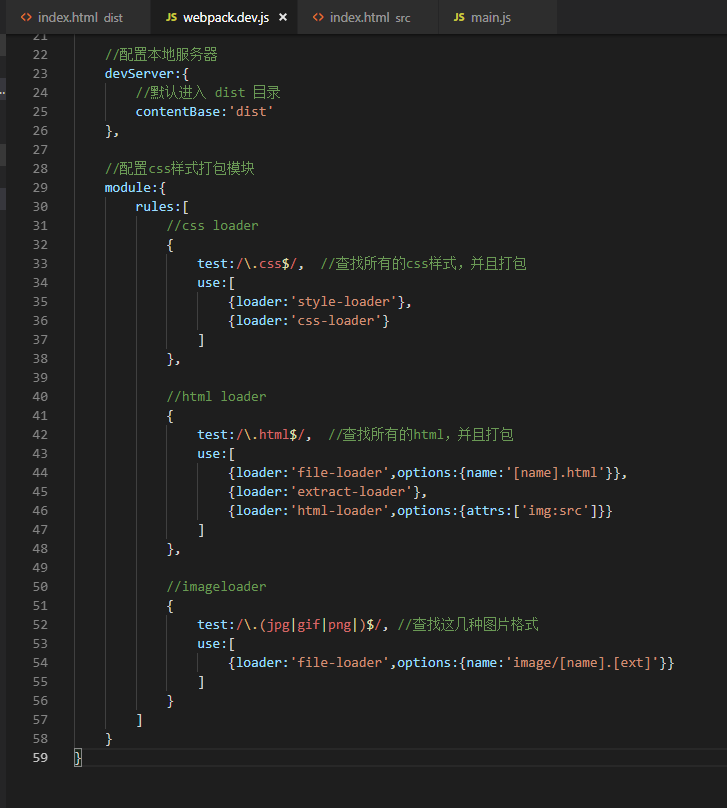
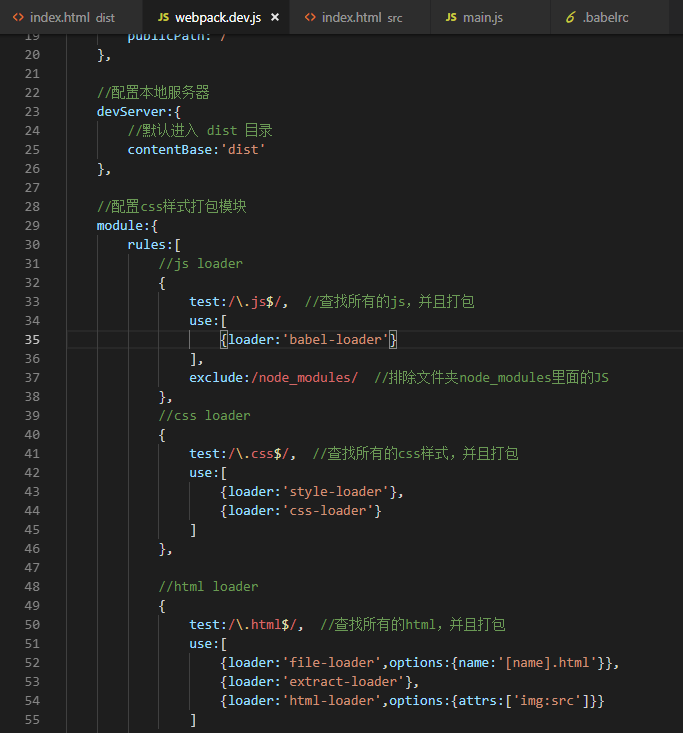
然后还需要在 webpack.dev.js 文件夹下配置相应html模块 和图片加载模块

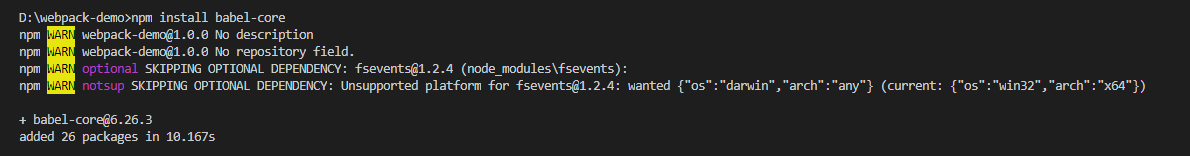
15、JS转换模块的安装,在控制台输入 npm install bable-core

再安装一个箭头函数转换为function 函数插件 ,直接控制台输入 npm install babel-plugin-transform-es2015-arrow-functions

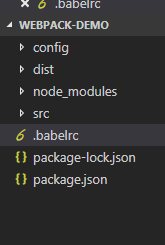
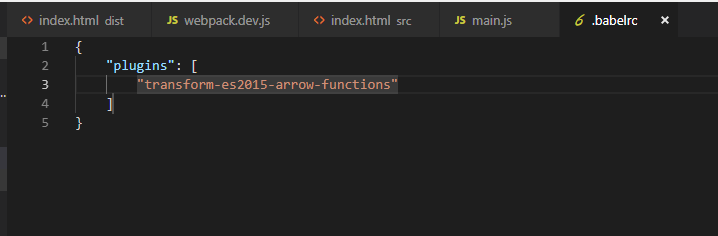
然后在 webpack-demo 文件目录下创建一个 .babelrc 文件(babel可以识别转换JS)

再去.babelrc文件里配置函数转换插件

然后再去cmd控制台安装babel全局工具 npm install -g babel-cli

等以上安装完毕以后,你可以去控制台输入比如 babel src/main.js 就可以把src文件夹下的main.js里面的内容进行转化为浏览器识别的JS语法!
原文件:

转化后:

再去 webpack.dev.js文件下去配置模块

最后去控制台 安装 babel-loader模块 npm install babel-loader

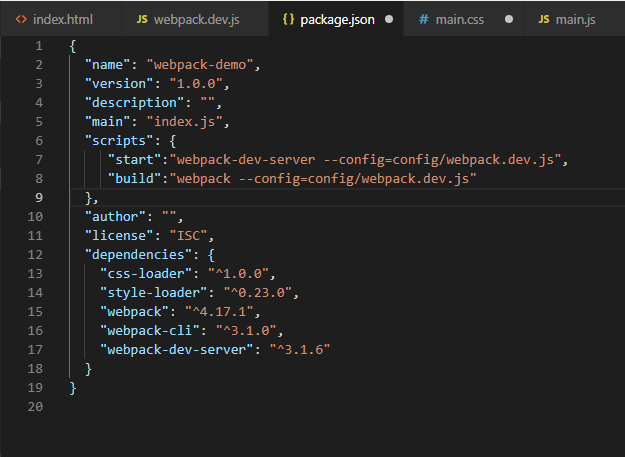
16、在以上都配置完之后你会发现,每次启动服务器热更新都很麻烦,那么就要去 package.json 文件里去配置一下,在scripts对象下配置start 和build,
再次启动服务器热更新的时候 npm start 就可以替代 webpack-dev-server --config=config/webpack.dev.js
启动打包的时候 npm build 替代 webpack --config=config/webpack.dev.js

整个从安装到实现的过程完了
webpack 4 x使用详细的更多相关文章
- Webpack配置示例和详细说明
/* * 请使用最新版本nodejs * 默认配置,是按生产环境的要求设置,也就是使用 webpack -p 命令就可以生成正式上线版本. * 也可以使用 webpack -d -w 命令,生成用于开 ...
- webpack练手项目之easySlide(一):初探webpack (转)
最近在学习webpack,正好拿了之前做的一个小组件,图片轮播来做了下练手,让我们一起来初步感受下webpack的神奇魅力. webpack是一个前端的打包管理工具,大家可以前往:http:/ ...
- webpack之前端性能优化(史上最全,不断更新中。。。)
最近在用webpack优化首屏加载性能,通过几种插件之后我们上线前后的速度快了一倍,在此就简单的分享下吧,先上个优化前后首屏渲染的对比图. 可以看到总下载时间从3800ms缩短到1600ms. 我们在 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(五)
本章节,我们一起来探讨以下问题:如何对编译后的文件进行gzip压缩,如何让开发环境的控制台输出更加高逼格,如何更好的对编译后的文件进行bundle分析等. 1 gzip压缩 如果你想节省带宽提高网站速 ...
- Webpack学习-工作原理(上)
对于webpack的认识始终停留在对脚手架的使用,不得不说脚手架既方便又好用,修改起来也方便,只需要知道webpack中各个配置项的功能,于是对于我们来说,webpack始终就是一个黑盒子,我们完全不 ...
- vue-cli脚手架中webpack配置基础文件详解
一.前言 原文:https://segmentfault.com/a/1190000014804826 vue-cli是构建vue单页应用的脚手架,输入一串指定的命令行从而自动生成vue.js+wep ...
- [转] webpack之前端性能优化(史上最全,不断更新中。。。)
最近在用webpack优化首屏加载性能,通过几种插件之后我们上线前后的速度快了一倍,在此就简单的分享下吧,先上个优化前后首屏渲染的对比图. 可以看到总下载时间从3800ms缩短到1600ms. 我们在 ...
- webpack系统配置
简言之,webpack 是一个模块打包器 (module bundler),能够将任何资源如 JavaScript 文件.CSS 文件.图片等打包成一个或少数文件. 为什么要用Webpack? 首先, ...
- webpack 中文文档
webpack 最强最详细中文文档 https://doc.webpack-china.org/guides/getting-started/#- webpack多页应用架构系列 http://web ...
随机推荐
- 刷题62. Unique Paths
一.题目说明 题目62. Unique Paths,在一个m*n矩阵中,求从左上角Start到右下角Finish所有路径.其中每次只能向下.向右移动.难度是Medium! 二.我的解答 这个题目读读题 ...
- sublime3常用环境配置
如何设置侧边栏颜色 Ctrl+Shift+P -> install -> 搜索安装包SyncedSidebarBg,自动同步侧边栏底色为编辑窗口底色. 设置快捷键让html文件在浏览器窗口 ...
- Page Cache(页缓存)
Page Cache 由内存中的物理page组成,其内容对应磁盘上的block. page cache的大小是动态变化的. backing store: cache缓存的存储设备 一个page通常包含 ...
- nginx 的磁盘IO优化
磁盘IO优化的几个方面 优化读取 Sendfile 零拷贝.内存盘.SSD盘 减少写入 AIO 增大error_log级别的日志 关闭access_log 压缩access_log 是否启用prox ...
- mysql cmmand not found
https://www.cnblogs.com/yangzigege/p/8337393.html
- ElementUI 日期选择器 datepicker 选择范围限制
在使用elementUI中日期选择器时,经常会遇到这样的需求——对可选择的时间范围有一定限制,比如我遇到的就是:只能选择今天以前的一年以内的日期. 查阅官方文档,我们发现它介绍的并不详细,下面我们就来 ...
- The 2019 ICPC China Nanchang National Invitational and International Silk-Road Programming Contest - F.Sequence(打表+线段树)
题意:给你一个长度为$n$的数组,定义函数$f(l,r)=a_{l} \oplus a_{l+1} \oplus...\oplus a_{r}$,$F(l,r)=f(l,l)\oplus f(l,l+ ...
- Windows服务器权限分析
一.Windows常见用户 二.Windows常见用组 2.1Windows常见组 2.2Windows2003常见组 三.Windows目录权限 四.Windows2003默认权限 五.不同环境下的 ...
- A way to use NAT network by using Oracle virtualBox
That is true. Vmware is easy and confortable tools to make vitrual machines than Oracle virtual box ...
- Hot Module Replacement [热模块替换]
安装了webpack-dev-server后 , 配置 "start": "webpack-dev-server" 然后运行 npm start 会开起一个we ...
