(js描述的)数据结构[双向链表](5)
(js描述的)数据结构[双向链表](5)
一.单向链表的缺点
1.只能按顺序查找,即从上一个到下一个,不能反过来。
二.双向链表的优点
1.可以双向查找
三.双向链表的缺点
1.结构较单向链表复杂。
2.占用内存比单项链表多。
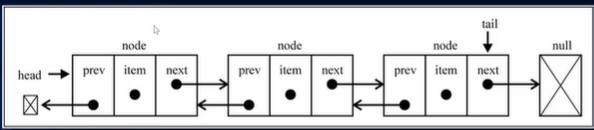
四.双向链表的结构

五.双向链表的代码实现
function DoublyLinkedList() {
// 内部节点类
function Node(data) {
this.data = data
this.next = null
this.prev = null
}
//属性
this.head = null
this.tail = null
this.length = 0
// 1.append方法
DoublyLinkedList.prototype.append = function(data) {
var node = new Node(data)
if (this.length == 0) {
this.head = node
this.tail = node
} else {
node.prev = this.tail
this.tail.next = node
this.tail = node
}
this.length++
}
//2.将链表转化成字符串形式
// 2.1 toString
DoublyLinkedList.prototype.toString = function() {
return this.backwardString()
}
// 2.2 forwardString
DoublyLinkedList.prototype.forwardString = function() {
var current = this.tail
var resultString = ''
while (current) {
resultString += current.data + ' '
current = current.prev
}
return resultString
}
// 2.3 backwardString
DoublyLinkedList.prototype.backwardString = function() {
var current = this.head
var resultString = ''
while (current) {
resultString += current.data + ' '
current = current.next
}
return resultString
}
// 3.insert方法
DoublyLinkedList.prototype.insert = function(position, data) {
//越界判断
if (position<0 || position > this.length) return false
var node = new Node(data)
if (this.length == 0) { //列表的长度为0
this.head = node
this.tail = node
} else { //列表的长度不为0
if (position == 0) { //插入第一个位置
node.next = this.head
this.head.prev = node
this.head = node
} else if (this.length == position) { //插入最后一个位置
node.prev = this.tail
this.tail.next = node
this.tail = node
} else { //插入其他位置
var current = this.head
var index = 0
while ( index++ < position) {
current = current.next
}
node.prev = current.prev
node.next = current
current.prev.next = node
current.prev = node
}
}
this.lengt++
}
//4. get方法
DoublyLinkedList.prototype.get = function(position) {
if (position<0 || position >= this.length) return false
if (this.length / 2 > position) {
var current = this.head
var index = 0
while(index++ < position) {
current = current.next
}
return current.data
} else {
var current = this.tail
var index = 0
while (index++ < this.length - position - 1) {
current = current.prev
}
return current.data
}
}
// 5. indexOf 方法
DoublyLinkedList.prototype.indexOf = function(data) {
var index = 0
var current = this.head
while (current) {
if (current.data === data) {
return index
}
current = current.next
index++
}
return -1
}
// 6.updata方法
DoublyLinkedList.prototype.updata = function(position,data) {
if (position< 0 || position >= this.length) return false
var index = 0
var current = this.head
while (index++ < position) {
current = current.next
}
current.data = data
return true
}
// 7.removeAt方法
DoublyLinkedList.prototype.removeAt = function(position) {
if (position < 0 || position >= this.length) return null
var current = this.head
if (this.length == 1) {
this.head =null
this.tail =null
} else {
if (position == this.length - 1) {
current = this.tail
this.tail.prev.next = null
this.tail = this.tail.prev
} else if(position == 0) {
this.head.next.prev = null
this.head = this.head.next
} else {
var index = 0
while (index++ < position) {
current = current.next
}
current.prev.next = current.next
current.next.prev = current.prev
}
}
this.length--
return current
}
// 8.remove方法
DoublyLinkedList.prototype.remove = function(data) {
var index = this.indexOf(data)
return this.removeAt(index)
}
// 9.isEmpty方法
DoublyLinkedList.prototype.isEmpty = function() {
return this.length == 0
}
// 10.size方法
DoublyLinkedList.prototype.size = function() {
return this.length
}
//11.获取链表第一个元素
DoublyLinkedList.prototype.getHead = function() {
return this.head
}
//12.获取链表最后元素
DoublyLinkedList.prototype.gettail = function() {
return this.tail
}
}
(js描述的)数据结构[双向链表](5)的更多相关文章
- (js描述的)数据结构[哈希表1.1](8)
(js描述的)数据结构[哈希表1.1](8) 一.数组的缺点 1.数组进行插入操作时,效率比较低. 2.数组基于索引去查找的操作效率非常高,基于内容去查找效率很低. 3.数组进行删除操作,效率也不高. ...
- (js描述的)数据结构[字典](7)
(js描述的)数据结构[字典](7) 一.字典的特点 1.字典的主要特点是一一对应关系. 2.使用字典,剋通过key取出对应的value值. 3.字典中的key是不允许重复的,而value值是可以重复 ...
- (js描述的)数据结构[集合结构](6)
(js描述的)数据结构[集合结构](6) 一.集合结构特点 1.集合中的元素不能重复. 2.集合是无序的. 二.集合的代码实现 function Set() { this.items = {} //1 ...
- (js描述的)数据结构[链表](4)
(js描述的)数据结构 [链表](4) 一.基本结构 二.想比于数组,链表的一些优点 1.内存空间不是必须连续的,可以充分利用计算机的内存,事项灵活的内存动态管理. 2.链表不必再创建时就确定大小,并 ...
- (js描述的)数据结构[队列结构,优先级队列](3)
(js描述的)数据结构[队列结构](3) 一.队列结构的特点: 1.基于数组来实现,的一种受限的线性结构. 2.只允许在表头进行删除操作,在表尾进行插入操作. 3.先进先出(FIFO) 二.队列的一些 ...
- (js描述的)数据结构[栈结构](2)
(js描述的)数据结构[栈结构](2) 一.什么是栈结构 1.一种受限制的线性结构,这种结构可以基于数组来实现. 2.可以抽象成一个容器,上面的是栈顶,底下的是栈底.所以仅允许对栈顶进行操作, 二.栈 ...
- 用JS描述的数据结构及算法表示——栈和队列(基础版)
前言:找了上课时数据结构的教程来看,但是用的语言是c++,所以具体实现在网上搜大神的博客来看,我看到的大神们的博客都写得特别好,不止讲了最基本的思想和算法实现,更多的是侧重于实例运用,一边看一边在心里 ...
- (js描述的)数据结构[树结构1.1](11)
1.树结构: 我们不能说树结构比其他结构都要好,因为每种数据结构都有自己特定的应用场景. 但是树确实也综合了上面的数据结构的优点(当然有点不足于盖过其他的数据结构,比如效率一般情况下没有哈希表高) 并 ...
- (js描述的)数据结构[树结构之红黑树](13)
1.二叉送搜索树的缺点: 2.红黑树难度: 3.红黑树五大规则: 4.红黑树五大规则的作用: 5.红黑树二大变换: 1)变色 2)旋转 6.红黑树的插入五种变换情况: 先声明--------插入的数据 ...
随机推荐
- 用Setuptools构建和分发程序包
目录 使用Setuptools构建和分发软件包 开发人员指南 安装setuptools 基本使用 指定项目的版本 新增和更改的setup()关键字 包括数据文件 参考示例 使用Setuptools构建 ...
- vue缓存当前路由(在输入框中输入信息后,跳转其他路由再回来,仍可看到刚刚输入的内容等)
缓存路由页面的当前状态: <transition name="fade" mode="out-in"> <keep-alive> & ...
- 下载网页中的 pdf 各种姿势,教你如何 carry 各种网页上的 pdf 文档。
关联词: PDF 下载 FLASH 网页 HTML 报告 内嵌 浏览器 文档 FlexPaperViewer swfobject. 这个需求是最近帮一个妹子处理一下各大高校网站里的 PDF 文档下载, ...
- kerberos系列之kerberos安装
最近搞了一下kerberos,准备写一个系列,介绍kerberos的安装,和常用组件kerberos配置,今天进入第一篇:kerberOS安装 具体kerberos是什么东西,大家可以百度查一下,这里 ...
- Bugku流量分析题目总结
flag被盗 题目链接:https://ctf.bugku.com/files/e0b57d15b3f8e6190e72987177da1ffd/key.pcapng 解题思路: 这个题目是比较基本的 ...
- Natas21 Writeup(共用session、session注入)
Natas21: 第一个网页 第二个网页 提示http://natas21.natas.labs.overthewire.org/页面和http://natas21-experimenter.nata ...
- angular 中嵌套 iframe 报错
错误如下 Error: unsafe value used in a resource URL context at DomSanitizationServiceImpl.sanitize... 解决 ...
- 44. 更改oracle字符集编码american_america.zh16gbk 改为 SIMPLIFIED CHINESE_CHINA.ZHS16GBK
注册表NLS_LANG值改为SIMPLIFIED CHINESE_CHINA.ZHS16GBK
- [剑指offer]3.数组中的重复数字
3.数组中的重复数字 题目 找出数组中重复的数字. 在一个长度为 n 的数组 nums 里的所有数字都在 0-n-1 的范围内.数组中某些数字是重复的,但不知道有几个数字重复了,也不知道每个数字重复了 ...
- 108. Convert Sorted Array to Binary Search [Python]
108. Convert Sorted Array to Binary Search Given an array where elements are sorted in ascending ord ...
