基于mui的H5套壳APP开发web框架分享
前言
大致原理:创建一个main主页面,只有主页面有头部、尾部,中间内容嵌入iframe内容子页面,如果在当前页面进行跳转操作,也是在iframe中进行跳转,而如果点击尾部按钮切换模块、页面,那就切换iframe标签的src进行更新url,这样我们在跳转页面时,头部、尾部都不会刷新,浏览效果更佳,配合mui前端框架,使操作体验更接近原生App
如果不用考虑APP上架审核的问题,可以采用H5套壳的方式开发APP,可以降低开发人员的学习成本,uni-app + H5这样的套壳Web App,会Web项目开发的开发就能轻松上手
得益于之前的总结,基于mui的H5套壳APP开发web框架,逐步完善,开源分享
技术栈
springboot + thymelea + mui
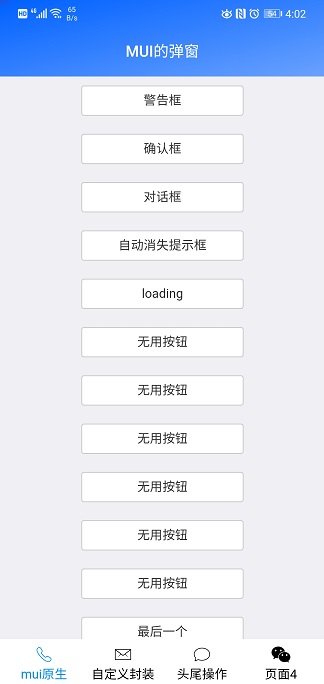
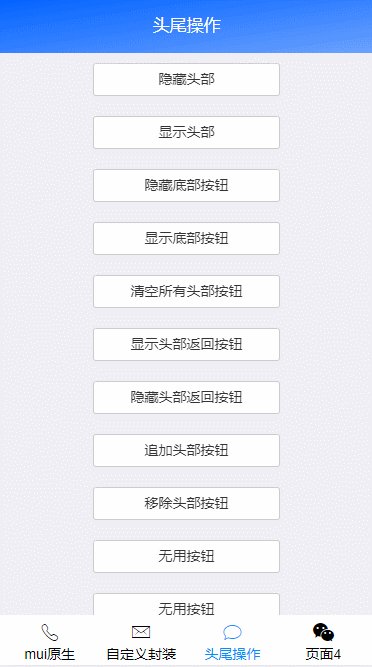
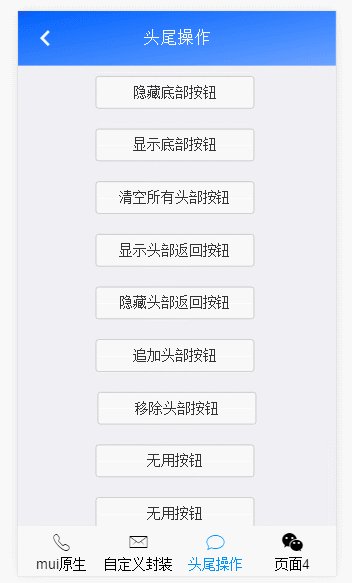
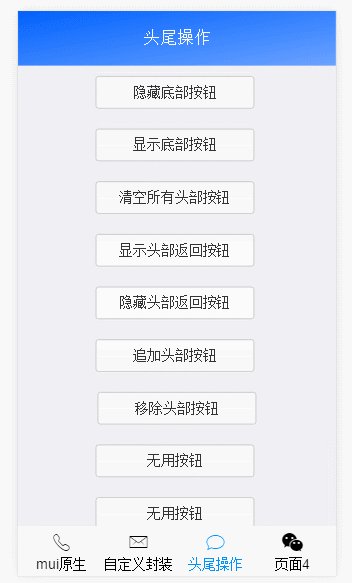
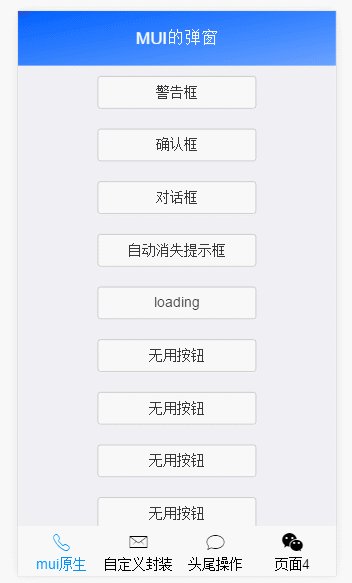
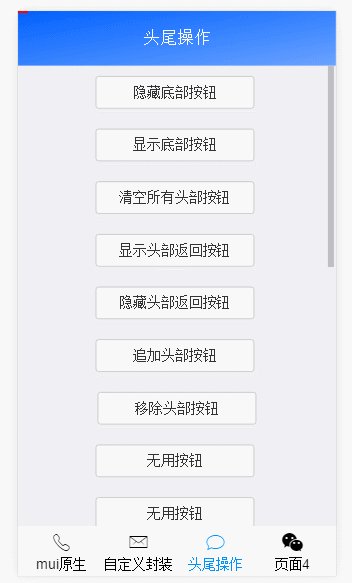
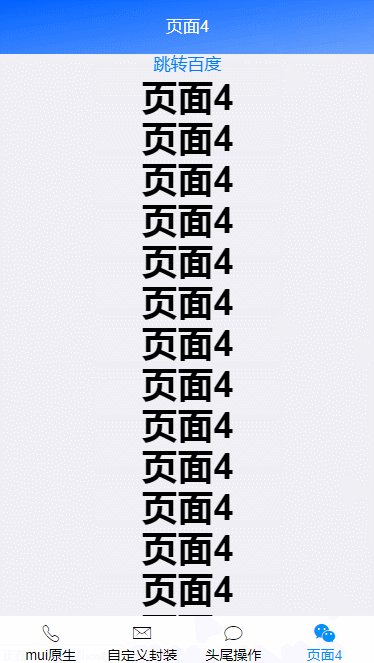
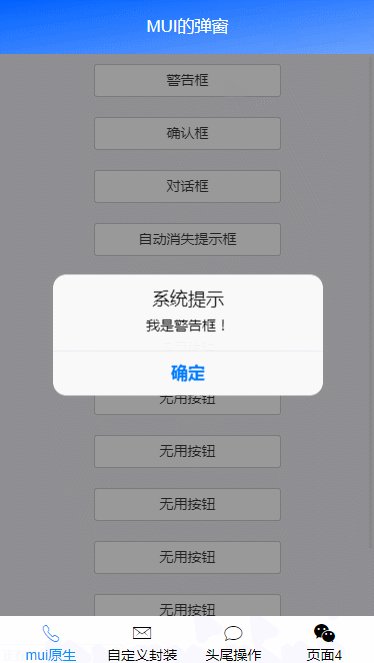
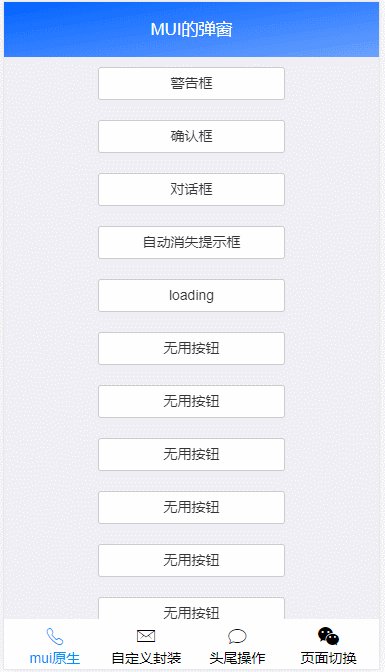
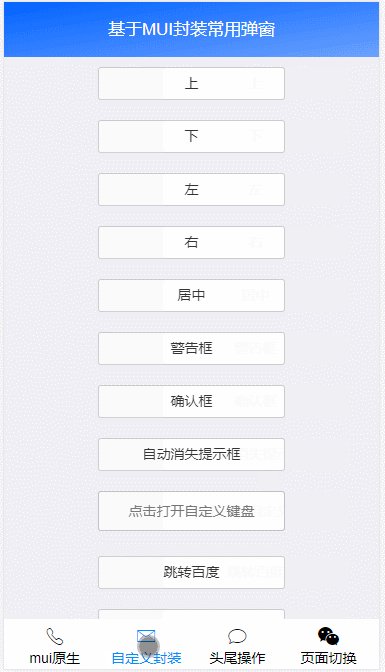
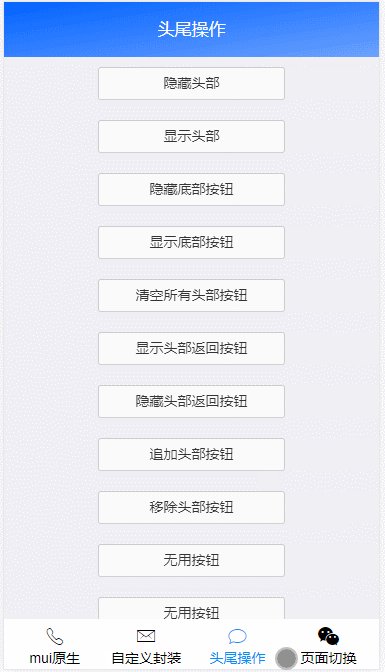
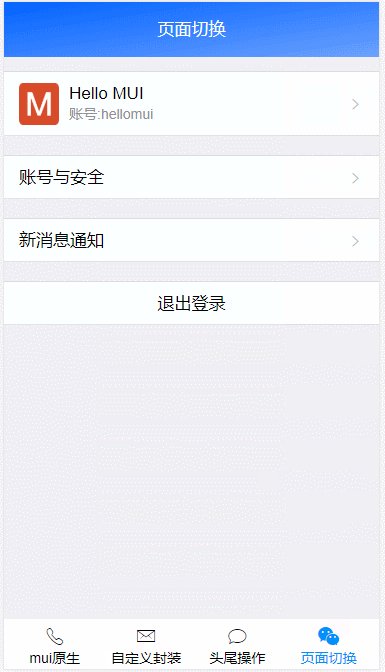
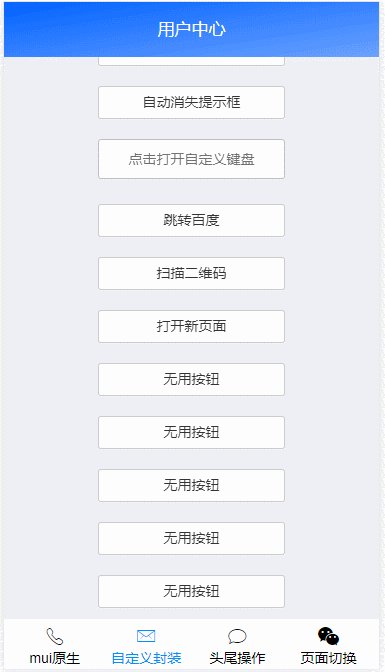
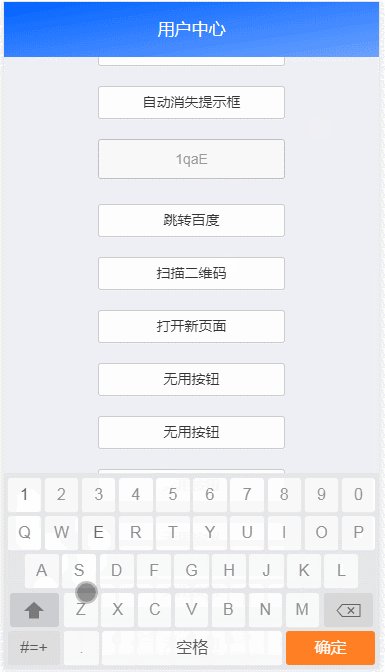
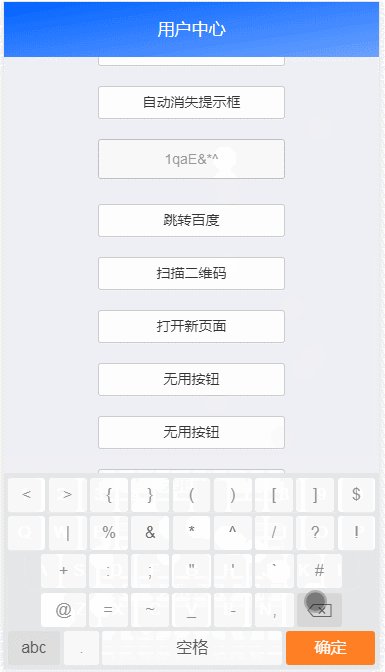
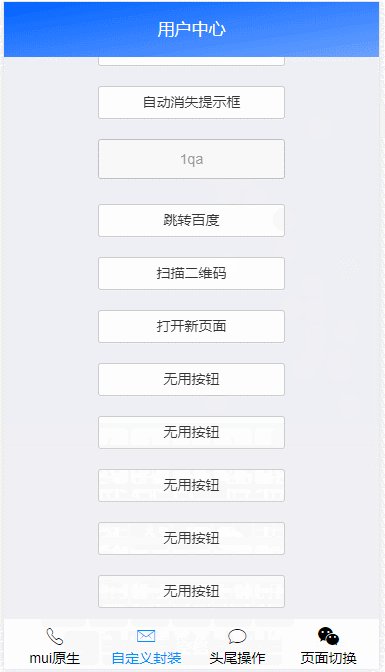
效果演示
目录结构


uni-app套壳
1、新建uni-app项目,页面仅使用webview组件,直接指定服务地址
- <web-view id="webView" :src="url"></web-view>
2、配置沉浸式
需要设置page.json
- {
- "globalStyle": {
- "navigationStyle":"custom"
- },
- "usingComponts": true
- }
以及manifest.json
- "app-plus" : {
- "statusbar" : {
- "immersed" : true
- }
- }
其他的暂时不配置,比如APP图标、启动图等,提交云端打包、下载安装
App 版比H5版多一个系统状态栏占高
- //h5端默认隐藏
- mui.plusReady(function(){
- //显示系统状态栏占高
- $(".huanzi-header .statusbar").css("display","block");
- //自适应高度
- adaptiveHeight();
- });





头、尾操作
分为标题头部按钮操作、底部按钮操作


按钮切换模式
按钮切换分为两种模式:1 切换立即加载初始url 2 切换仅回显页面,在当前页面点击才加载(切换为首次加载除外)
切换方式也很简单,在配置文件进行修改即可
- #底部按钮切换模式:1 切换立即加载初始url 2 切换仅回显页面,在当前页面点击才加载(切换为首次加载除外)
- huanzi.buttom.switch.mode=
1 切换立即加载初始url

2 切换仅回显页面,在当前页面点击才加载(切换为首次加载除外)

mui loading
显示:mui.showLoading('加载中...','div');
隐藏:mui.hideLoading();

其他mui弹窗效果,请移步官网文档查看!
自定义封装

物理按钮监听

顶部进度条
顶部进度条采用NProgress插件
在main主页面中引入,head.html的最开始处调用start
- <!-- 顶部进度条开始 -->
- <head>
- <script>
- //顶部进度条开始,子页面加载才调用
- if(window.location.pathname !== "/muiwrapper/main"){
- window.parent.NProgress.start();
- }
- </script>
- </head>
在iframe的onload回调中调用done
- //顶部进度条结束
- window.NProgress.done();

更新、补充
2020-04-27更新:
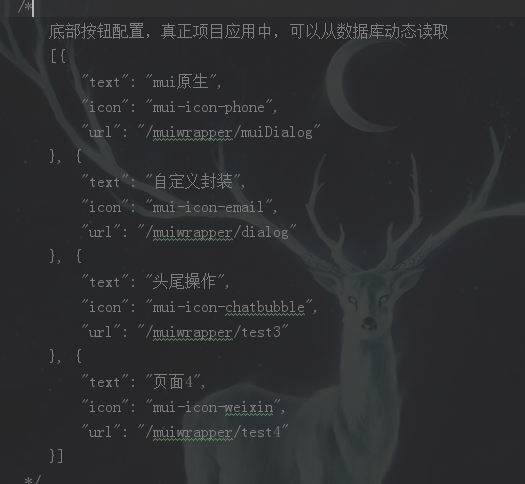
1、新增底部按钮动态配置,真正项目应用中,可以从数据库动态读取,这样的话后面需要调整按钮配置也不需要修改代码,直接改配置即可

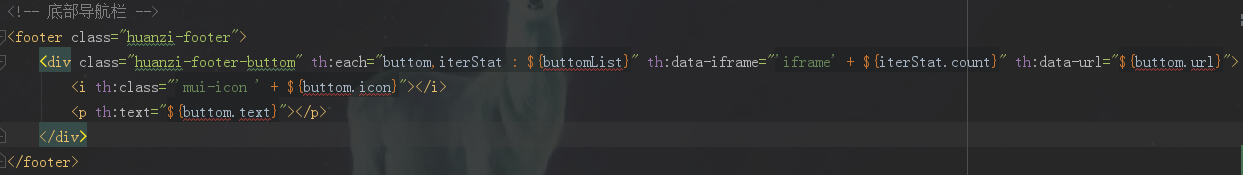
底部按钮

以及对于的iframe

2、自定义弹窗,告警、确认弹窗内部调用父类显示,回调依旧执行子iframe的方法,效果就是遮阴层能后覆盖标题栏、底部按钮

3、优化代码main.html代码,尽量使用thymeleaf语法;开启初始化所有页面功能,页面提前加载、提高后续切换页面体验;

2020-06-01更新
1、优化tab页切换效果,实现过渡动画,而不是直接切换;

2、同tab页中,div窗体切换效果实现;

3、新增自定义键盘(来自大佬的开源组件分享:https://www.jianshu.com/p/cb21ca8786a4,不支持中文),主要用于输入密码等对安全行为要求较高的动作

后记
注意,浏览器访问需要打开控制台,切换到移动端模式,还有我们的适配器判断过于简单,有些情况下会判断错误,例如360浏览器

代码其实不多,主要涉及都父、子窗口相互调用的问题,基于mui的H5套壳APP开发web框架暂时记录到这,后续再进行补充
代码开源
代码已经开源、托管到我的GitHub、码云:
GitHub:https://github.com/huanzi-qch/springBoot
码云:https://gitee.com/huanzi-qch/springBoot
基于mui的H5套壳APP开发web框架分享的更多相关文章
- webview的简单介绍和手写一个H5套壳的webview
1.webview是什么?作用是什么?和浏览器有什么关系? Webview 是一个基于webkit引擎,可以解析DOM 元素,展示html页面的控件,它和浏览器展示页面的原理是相同的,所以可以把它当做 ...
- [h5+api]移动app开发用到的微信好友,朋友圈,qq好友,新浪微博分享合集
适用H5+环境,能够使用plus方法的移动app中 /** * Created by HBuilder. * User: tyx * Date: 2018-11-21 * Time: 17:28:51 ...
- Python全栈开发-web框架之django
一:web框架 什么是web框架? Web应用框架(Web application framework)是一种开发框架,用来支持动态网站.网络应用程序及网络服务的开发.这种框架有助于减轻网页开发时共通 ...
- [Python web开发] Web框架开发基础 (一)
Python WEB框架 WSGI,WEB Server Gateway Interface,可以看做是一种底层协议,它规定了服务器程序和应用程序各自实现上面接口.Python的实现称为wsgiref ...
- 利用HBuilder开发基于MUI的H5+ app中使用百度地图定位功能
定位功能有两种方法: 首先要初始化内置地图: var map = new plus.maps.Map("map"); 这里黄色的map是html里面的id: <div id= ...
- 基于Mui与H5+开发webapp的Android原生工程打包步骤(使用新版本5+SDK与Android studio)(部分内容转自dcloud官网)
文章背景: dcloud官网给出的打包步骤对于有一定安卓打包基础的同学来说比较容易掌握,但是对于webapp小白来讲有的地方可能没有说的太具体.下面我给大家介绍的详细一点,保证大家按照步骤就能学会打包 ...
- 基于EF6的快速开发Web框架——Swift.Net
Swift.Net This Is A Light-Weight And Fast-Develop .Net Framework. Usage STEP 1 Create Your Entities ...
- python开发-web框架之diango-----Models
这篇博客是紧连上一篇博客的,因为内容较多,这里介绍的是Models这一部分的内容 七:Models 数据库的配置 1 django默认支持sqlite,mysql, oracle,postgre ...
- 第5章 使用MUI与H5+构建移动端app
H5+是JS封装的工具集合,通过H5+我们就可以使用JS的方式去调用到我们手机端上的一些原生的组件. http://dev.dcloud.net.cn/mui/ http://dev.dcloud.n ...
随机推荐
- Leetcode_877. 石子游戏(区间dp)
偶数堆石子,只能从首尾取,取多的赢. 每次操作会产生两个子状态,区间dp,记得先枚举长度. code class Solution { public: int dp[505][505]; bool s ...
- rbac权限+中间件 初识
rbac权限+中间件 1.权限组件rbac 1.什么是权限 1 项目与应用 2 什么是权限? 一个包含正则表达式url就是一个权限 who what how ---------->True or ...
- Hive的数据模型及各模块的应用场景
Hive的数据模型 Hive数据模型.png 数据模型组成及应用场景 Hive的数据模型主要有:database.table.partition.bucket四部分: 数据模型之database ...
- Java - Java开发中的安全编码问题
目录 1 - 输入校验 1.1 SQL 注入防范 1.2 XSS防范 1.3 代码注入/命令执行防范 1.4 日志伪造防范 1.5 XML 外部实体攻击 1.6 XML 注入防范 1.7 URL 重定 ...
- javaWeb课程体系介绍
javaWeb课程体系介绍-一般必须学的课程: JavaSE开发Java基础编程Java核心编程Java高级编程DataBase开发MySQLJDBCJavaEE开发Web基础SpringSpring ...
- coding++:java—提取Html文本字符串中的内容
package com.tree.ztree_demo; import java.util.regex.Matcher; import java.util.regex.Pattern; public ...
- SpringBoot 集成多数据源
一个项目中怎么划分数据库,可以通过具体业务需求. 项目中数据源怎么如何划分,通过注解的方式@Datasource(ref="") 在方法上指定,会连接指定的数据源,这种方式比较繁琐 ...
- [RH134] 10-NFS和Samba客户端
NFS和samba服务器的配置,请参考: 这里,我们只讨论客户端的使用 1.NFS客户端的使用 nfs实现的是类Unix系统之间的远程共享目录. 假设我们已经有一个提供nfs服务的服务器,IP为192 ...
- CSS样式的4种写法 | 以及选择器的几种用法
CSS样式: 1.内部样式表 <style type="text/css"> 样式表写法 </style> 2.使用link标签,在文档中声明使用 ...
- 手工注入——access手工注入实战和分析
今天进行了access手工注入,下面是我的实战过程和总结. 实战环境使用的是墨者学院的在线靶场.下面咱们直接进入主题. 第一步,判断注入点 通过‘ 或者 and 1=1 和 and 1=2 是否报错, ...
