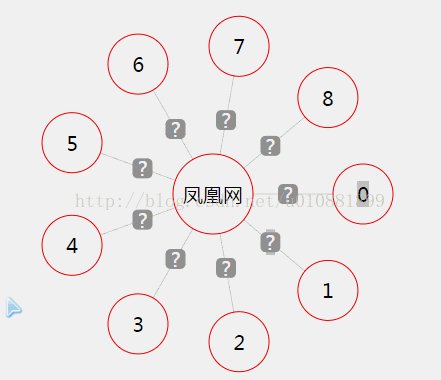
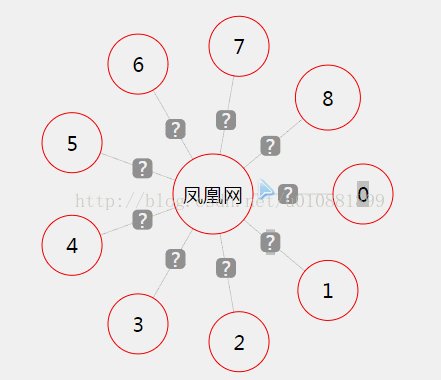
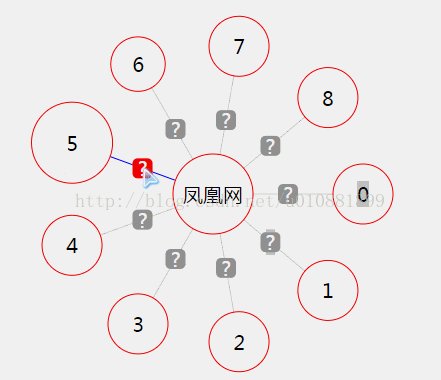
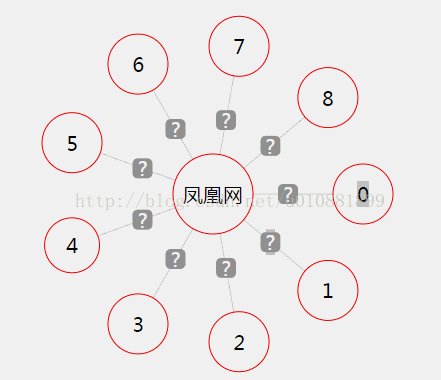
SVG 案例:动态去创建分支节点,当鼠标经过某个节点时,分支线会高亮
css:
- <style>
- #div1{ width:780px; height:400px; background:#fff; margin:20px auto; overflow:hidden;}
- body{ background:black;}
- </style>
html:
- <div id="div1"></div>
js:
- var svgNS = 'http://www.w3.org/2000/svg';
- var oParent = document.getElementById('div1');
- var centerX = oParent.offsetWidth/;
- var centerY = oParent.offsetHeight/;
- var circleNum = ;
- var angleNum = /circleNum;
- var centerR = ;
- var otherData = [];
- for(var i=;i<circleNum;i++){
- var y = Math.sin(i**Math.PI/)*centerR + centerY;
- var x = Math.cos(i**Math.PI/)*centerR + centerX;
- otherData.push({x : x , y : y , text : i});
- }
- var data = {
- centerNode : { text : '凤凰网' },
- otherNode : otherData
- };
- function createTag(tag,objAttr){
- var oTag = document.createElementNS(svgNS , tag);
- for(var attr in objAttr){
- oTag.setAttribute(attr , objAttr[attr]);
- }
- return oTag;
- }
- function addTag(){
- var oSvg = createTag('svg',{'xmlns':svgNS,'width':'100%','height':'100%'});
- for(var i=;i<data.otherNode.length;i++){
- addOtherTag( data.otherNode[i] , oSvg );
- }
- var oG = createTag('g',{'style':'cursor:pointer'});
- var oCircle = createTag('circle',{'cx':centerX,'cy':centerY,'r':'','fill':'white','stroke':'red','stroke-width':''});
- var oText = createTag('text',{'x':centerX,'y':centerY+,'font-size':'','text-anchor':'middle'});
- oText.innerHTML = data.centerNode.text;
- oG.appendChild(oCircle);
- oG.appendChild(oText);
- oSvg.appendChild(oG);
- oParent.appendChild(oSvg);
- }
- addTag();
- function addOtherTag(otherAttr , oSvg){
- var oG = createTag('g',{'style':'cursor:pointer','class':'lineStyle'});
- var oLine1 = createTag('line',{'x1':otherAttr.x,'y1':otherAttr.y,'x2':centerX,'y2':centerY,'stroke':'#ccc'});
- var oLine2 = createTag('line',{'x1':otherAttr.x,'y1':otherAttr.y,'x2':centerX,'y2':centerY,'stroke':'transparent','stroke-width':''});
- var oRect = createTag('rect',{'x': (otherAttr.x + centerX)/ - ,'y': (otherAttr.y + centerY)/ - ,'fill':'#999','width':'','height':'','rx':''});
- var oText = createTag('text',{'x':(otherAttr.x + centerX)/,'y':(otherAttr.y + centerY)/ + ,'fill':'white','font-size':'','text-anchor':'middle'});
- oText.innerHTML = '?';
- oG.appendChild(oLine1);
- oG.appendChild(oLine2);
- oG.appendChild(oRect);
- oG.appendChild(oText);
- oSvg.appendChild(oG);
- var oG = createTag('g',{'style':'cursor:pointer','class':'circleStyle'});
- var oCircle = createTag('circle',{'cx':otherAttr.x,'cy':otherAttr.y,'r':'','fill':'white','stroke':'red','stroke-width':''});
- var oText = createTag('text',{'x':otherAttr.x,'y':otherAttr.y+,'font-size':'','text-anchor':'middle'});
- oText.innerHTML = otherAttr.text;
- oG.appendChild(oCircle);
- oG.appendChild(oText);
- oSvg.appendChild(oG);
- }
- bindTag();
- function bindTag(){
- var aLine = document.getElementsByClassName('lineStyle');
- var aCircle = document.getElementsByClassName('circleStyle');
- for(var i=;i<aCircle.length;i++){
- aCircle[i].onmouseenter = function(){
- startMove( this.getElementsByTagName('circle')[] , , );
- var prevLine = this.previousElementSibling;
- prevLine.getElementsByTagName('line')[].setAttribute('stroke','blue');
- prevLine.getElementsByTagName('rect')[].setAttribute('fill','red');
- };
- aCircle[i].onmouseleave = function(){
- startMove( this.getElementsByTagName('circle')[] , , );
- var prevLine = this.previousElementSibling;
- prevLine.getElementsByTagName('line')[].setAttribute('stroke','#ccc');
- prevLine.getElementsByTagName('rect')[].setAttribute('fill','#999');
- };
- }
- for(var i=;i<aLine.length;i++){
- aLine[i].onmouseenter = function(){
- this.getElementsByTagName('line')[].setAttribute('stroke','blue');
- this.getElementsByTagName('rect')[].setAttribute('fill','red');
- var prevCircle = this.nextElementSibling;
- startMove( prevCircle.getElementsByTagName('circle')[] , , );
- };
- aLine[i].onmouseleave = function(){
- this.getElementsByTagName('line')[].setAttribute('stroke','#ccc');
- this.getElementsByTagName('rect')[].setAttribute('fill','#999');
- var prevCircle = this.nextElementSibling;
- startMove( prevCircle.getElementsByTagName('circle')[] , , );
- };
- }
- }
- function startMove(obj,r1,r2){
- var nowR = r1;
- var overR = r2;
- obj.speed = ;
- clearInterval(obj.timer);
- obj.timer = setInterval(function(){
- obj.speed += (overR - nowR)/;
- obj.speed *= 0.9;
- if( Math.abs(overR - nowR)<= && Math.abs(obj.speed)<= ){
- clearInterval(obj.timer);
- obj.setAttribute( 'r' , overR );
- }
- else{
- nowR += obj.speed;
- obj.setAttribute( 'r' , nowR );
- }
- },);
- }
效果:

SVG 案例:动态去创建分支节点,当鼠标经过某个节点时,分支线会高亮的更多相关文章
- SVG案例:动态去创建元素createElementNS
案例一: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- android studio svn 创建分支
创建分支或标签 从哪里复制 工作副本 用这个变体去创建分支,并带着当地的改变.通常,服务项将被 添加带历史 , 不仅仅只有目标目录. 每个不同于根的版本文件 ,将被指定的复制.它推荐 去更新 工作副本 ...
- svg创建分支
是这样的 我之前的项目上传到svn上一直没有开过分支,今天其中的一个项目改动会比较大,想创建一个分支,在此分支上修改(目的是改动如果比较大,不想影响原来主干上的分支) 首先打开我们的项目存放的文件:右 ...
- SVG的动态之美-搜狗地铁图重构散记
搜狗地图发布了新版的移动端地铁图,改版初衷是为了用户交互体验的提升以及性能的改善.原版地铁图被用户吐槽最多的是pinch缩放不流畅.无过渡动画.拖拽边界不合理等等,大体上都是交互体验上的问题.实际上原 ...
- 速战速决 (5) - PHP: 动态地创建属性和方法, 对象的复制, 对象的比较, 加载指定的文件, 自动加载类文件, 命名空间
[源码下载] 速战速决 (5) - PHP: 动态地创建属性和方法, 对象的复制, 对象的比较, 加载指定的文件, 自动加载类文件, 命名空间 作者:webabcd 介绍速战速决 之 PHP 动态地创 ...
- [原创]gerrit上分支操作记录(创建分支、删除分支)
Git分支对于一个项目的代码管理而言,是十分重要的! 许多久用git的朋友可能已经掌握的很牢固了,但对于一些初涉git的童鞋来说,可能还不是很熟悉. 在此,我将自己的一些操作经历做一梳理,希望能帮助到 ...
- 11_Eclipse中演示Git版本的创建,历史版本的修改,创建分支,合并历史版本和当前版本
1 执行以下案例: 某研发团队2011年初开发了一款名为Apollo的信息系统,目前已发布v1.0版本.此项目初期已有部分基础代码, 研发团队再此基础代码上经过3个月的努力发布了一个功能相对完备 ...
- Gerrit上分支操作记录(创建分支、删除分支)
Git分支对于一个项目的代码管理而言,是十分重要的!许多久用git的朋友可能已经掌握的很牢固了,但对于一些初涉git的童鞋来说,可能还不是很熟悉.在此,我将自己的一些操作经历做一梳理,希望能帮助到有用 ...
- 使用git命令创建分支到团队项目
背景 在我们的团队中,我作为管理者,创建了一个叫HelloWorld的项目,大家各自在本地进行开发,将自己的工作贡献到我们的团队项目中.为了便于审核,我希望大家先将自己的贡献先放在属于自己的一个分支上 ...
随机推荐
- input标签的accept属性、JQuery绑定keyDown事件
一. input标签的accept属性 当我们上传文件或者注册上传头像时,我们可以一般都是使用: <input type="file" id="my_file&qu ...
- H3C路由器地址池租期时间H3CMSR830-6BHI-WiNet
H3C路由器地址池租期时间H3CMSR830-6BHI-WiNet 设备H3CMSR830-6BHI-WiNet 先输入dis dhcp server tree pool 查看地址池名称,然后 < ...
- python之面向对象三大特性: 继承(单继承)
什么是继承 专业角度: B 继承 A类, B就叫做A的子类,派生类, A叫做B的父类,基类,超类. B类以及B类的对象使用A类的所有的属性以及方法. 字面意思: 继承就是继承父母所有的资产 class ...
- BP神经网络及异或实现
BP神经网络是最简单的神经网络模型了,三层能够模拟非线性函数效果. 难点: 如何确定初始化参数? 如何确定隐含层节点数量? 迭代多少次?如何更快收敛? 如何获得全局最优解? ''' neural ne ...
- SpringBoot学习笔记(十一:使用MongoDB存储文件 )
@ 目录 一.MongoDB存储文件 1.MongoDB存储小文件 2.MongoDB存储大文件 2.1.GridFS存储原理 2.2.GridFS使用 2.2.1.使用shell命令 2.2.2.使 ...
- python数据分析工具 | matplotlib
不论是数据挖掘还是数学建模,都免不了数据可视化的问题.对于 Python 来说,matplotlib 是最著名的绘图库,它主要用于二维绘图,当然也可以进行简单的三维绘图.它不但提供了一整套和 Matl ...
- Aplayer搭配Metingjs音乐插件的使用
Aplayer搭配MetingJS音乐插件的使用 1. Aplayer和MetingJ的介绍 Aplayer官网文档:https://aplayer.js.org/#/ Metingjs官网文档:ht ...
- P1203 [USACO1.1]Broken Necklace(模拟-枚举)
P1203 [USACO1.1]坏掉的项链Broken Necklace 题目描述 你有一条由N个红色的,白色的,或蓝色的珠子组成的项链(3<=N<=350),珠子是随意安排的. 这里是 ...
- 没用过.gitIgnore还敢自称高级开发?
Git是跟踪项目中所有文件的好工具, 但是,您会希望在项目的整个生命周期中不要跟踪某些文件及其变化. 系统文件(i.e. Mac系统的.Ds_Store) 应用程序配置文件(i.e. app.conf ...
- 值传递:pass by value(按值传递) 和 pass by reference(引用传递)-[all]-[编程原理]
所有的编程语言,都会讨论值传递问题. 通过一个js示例直观认识 //理解按值传递(pass by value)和按引用传递(pass by reference) //pass by value var ...
