axios设置请求头失效的问题
前言:因为在使用vue-element-admin框架时遇到了设置请求头失效的问题,在后来发现是代理跨域问题,所以又简单理解了一下跨域。
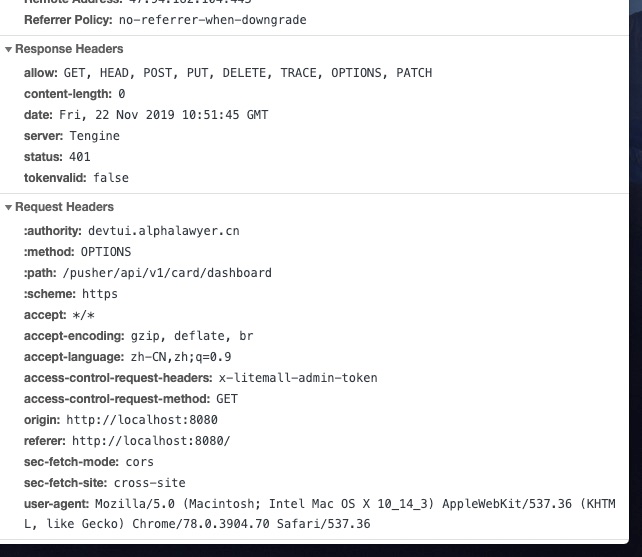
出现的问题是我在axios拦截器上设置了请求头token,但是在发送请求时并未携带token,


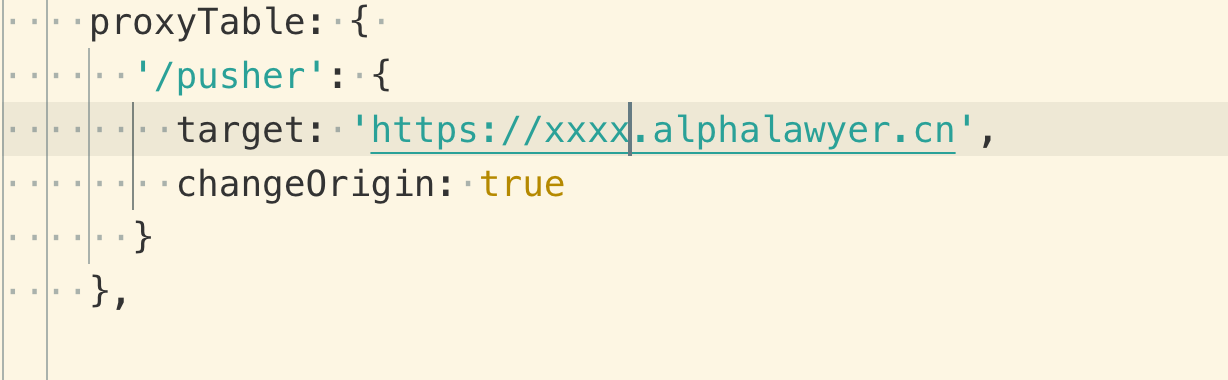
经过原因排查, 发现我在请求路径时直接设置为服务器环境域名,改为localhost,并通过proxy代理后成功设置了请求头token。

首先,了解什么是跨域?
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
我们常见的跨域场景:
URL 说明 是否允许通信
http://www.demo.com/a.js
http://www.demo.com/b.js 同一域名,不同文件或路径 允许
http://www.demo.com/lab/c.js http://www.demo.com:8000/a.js
http://www.demo.com/b.js 同一域名,不同端口 不允许 http://www.demo.com/a.js
https://www.demo.com/b.js 同一域名,不同协议 不允许 http://www.demo.com/a.js
http://127.0.0.1/b.js 域名和域名对应相同ip 不允许 http://www.demo.com/a.js
http://x.demo.com/b.js 主域相同,子域不同 不允许
http://demo.com/c.js http://www.demo1.com/a.js
http://www.demo2.com/b.js 不同域名 不允许
为什么会产生跨域?
出于浏览器的同源策略限制。同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
前端解决跨域的几种方法
1、 通过jsonp跨域
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
回到上面的问题, 之所以出现未携带请求头token的问题就是我在本地直接请求了https协议产生了跨域,导致axios配置失效。
axios设置请求头失效的问题的更多相关文章
- axios设置请求头内容
axios设置请求头中的Authorization 和 cookie 信息: GET请求 axios.get(urlString, { headers: { 'Authorization': 'Bea ...
- 设置请求头解决浏览器同源问题,ajx跨域获取cookie问题
思想: 添加过滤器 设置请求头 代码如下 import java.io.IOException; import javax.servlet.Filter; import javax.servlet.F ...
- 在AngularJs中怎么设置请求头信息(headers)及不同方法的比较
在AngularJS中有三种方式可以设置请求头信息: 1.在http服务的在服务端发送请求时,也就是调用http()方法时,在config对象中设置请求头信息:事例如下: $http.post('/s ...
- ajax中的setRequestHeader设置请求头
1.问题引发点: 前不久发现一个问题: 前端并没有设置请求头信息里面的Accept-Encoding:gzip...但是在请求头中可以明显的看到Accept-Encoding:gzip, deflat ...
- ajax里post 设置请求头的编码格式
我们常用的ajax形式就是post和get.post需要设置请求头,那么问题来了: 首先,为什么get不需要设置编码格式? 其次:不设置post请求头编码格式可以吗? 还有:常用的请求头编码格式有哪些 ...
- 给RabbitMQ发送消息时,设置请求头Header。
消费者的请求头 生产者设置请求头 由于消费者那里,@Payload是接受的消息体,使用了@Header注解,需要请求头,生产者这边就要设置请求头,然后rabbitTemplate再调用convertA ...
- jquery中beforeSend和complete的使用 --- 提高用户体验&&设置请求头
beforeSend方法的用户主要有下面几个: 第一:用于在发送ajax请求之前设置请求头 即作为前端,如果我们希望在发送数据之前设置请求头,就可以像下面这么做: beforeSend: functi ...
- PHP——curl设置请求头需要注意哪些
前言 在设置这个请求头上踩了一些坑,此文记录下. 步骤 设置请求头 curl_setopt($ch, CURLOPT_HTTPHEADER, $header); 请求头写法 一定不要忘记:不然进行请求 ...
- vue+vue-resource设置请求头(带上token)
前言 有这样的一个需求,后台服务器要求把token放在请求头里面 嗯一般是通过data里面通过参数带过去的 第一种方法 全局改变: Vue.http.headers.common['token'] = ...
随机推荐
- make工具简介
在Linux C/C++的开发过程中,当源代码文件较少时,我们可以手动使用gcc或g++进行编译链接,但是当源代码文件较多且依赖变得复杂时,我们就需要一种简单好用的工具来帮助我们管理.于是,make应 ...
- win10配置cuda和pytorch
简介 pytorch是非常流行的深度学习框架.下面是Windows平台配置pytorch的过程. 一共需要安装cuda.pycharm.anancoda.pytorch. 主要介绍cuda和pytor ...
- 获取class对象的三种方法以及通过Class对象获取某个类中变量,方法,访问成员
public class ReflexAndClass { public static void main(String[] args) throws Exception { /** * 获取Clas ...
- IOS XE-show memory
有些时候,我们可能会遇到IOS XE设备的high memory的情况.我们可以使用的命令去查看相关信息. 例如: Router# show version Router# show memory R ...
- 小程序云函数调用http或https请求外部数据
参考网址 https://blog.csdn.net/qiushi_1990/article/details/101220920 小程序云函数调用http或https请求外部数据 原创编程小石头 发布 ...
- ANSYS单元应用简介1
目录 1. LINK单元 2. BEAM单元 3. PLANE单元 4. SHELL单元 5. SOLIDE单元 6. COMBIN单元 ANSYS中的单元针对不同的应用对象,有着不同的选择方法,下面 ...
- LeetCode 234. Palindrome Linked List(判断是否为回文链表)
题意:判断是否为回文链表,要求时间复杂度O(n),空间复杂度O(1). 分析: (1)利用快慢指针找到链表的中心 (2)进行步骤(1)的过程中,对前半部分链表进行反转 (3)如果链表长是偶数,首先比较 ...
- Vue项目——去哪网(首页部分)
业务逻辑 通过gitee创立各个分支,比如swiper,header,recommende等分支,其实就是整个页面上的每个模块.模块化是公司级别项目开发的基准,每个人在各自的分支上进行代码的编写,而对 ...
- [理解] C++ 中的 源文件 和 头文件
我是学 C井 的, 现在在工作中主要使用的编程语言是 Java, 还记得当初在第一次接触到 Cpp 的时候, 听到的第一个概念就是 Cpp 的头文件和源文件, 当初理解了好久, 死活都弄不明白, 现在 ...
- 设计模式课程 设计模式精讲 3-6 单一职责原则Coding
1 要点讲解 1.1 需要注意 2 代码演练 2.1 类的单一职责原则demo 2.2 接口的单一职责原则demo 2.3 方法的单一职责原则demo 1 要点讲解 1.1 需要注意 1.1.1 实际 ...
