吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单控件大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 表单控件大小</title>
<link rel="stylesheet" href="//cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="//cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
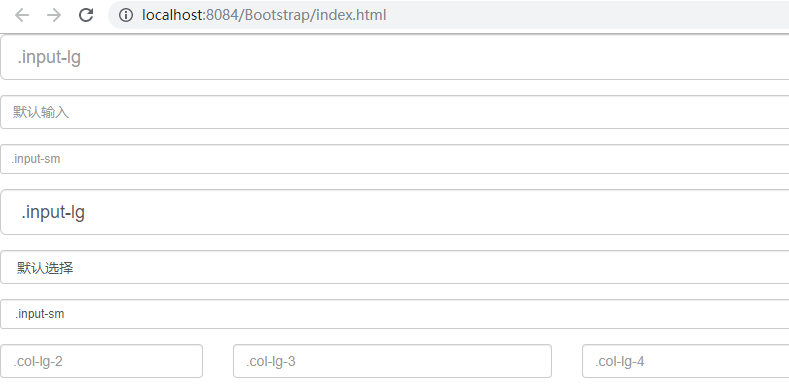
<body> <form role="form">
<div class="form-group">
<input class="form-control input-lg" type="text" placeholder=".input-lg">
</div>
<div class="form-group">
<input class="form-control" type="text" placeholder="默认输入">
</div>
<div class="form-group">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
</div>
<div class="form-group">
</div>
<div class="form-group">
<select class="form-control input-lg">
<option value="">.input-lg</option>
</select>
</div>
<div class="form-group">
<select class="form-control">
<option value="">默认选择</option>
</select>
</div>
<div class="form-group">
<select class="form-control input-sm">
<option value="">.input-sm</option>
</select>
</div> <div class="row">
<div class="col-lg-2">
<input type="text" class="form-control" placeholder=".col-lg-2">
</div>
<div class="col-lg-3">
<input type="text" class="form-control" placeholder=".col-lg-3">
</div>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder=".col-lg-4">
</div>
</div>
</form> </body>
</html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单控件大小的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单帮助文本
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单控件状态
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:水平表单
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:内联表单
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:静态控件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:选择框(Select)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:复选框(Checkbox)和单选框(Radio)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:文本框(Textarea)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 设计模式开始--UML类之间关系表示
平常写代码写的比较多,没有从架构的层次了解类与类之间的关系,下面就从代码的层面论述UML中类与类质之间的关系 实线的关系要强于虚线 1.extends 表示继承 2.implements表示实现 3. ...
- idea 快捷使用(三)中断Debug的使用
想要在Debug的时候,中断请求,不要再走剩余的流程了? 不需要关闭服务重新启动程序,可以通过Force Return,即强制返回来避免后续的流程. 点击Force Return,弹出Return V ...
- 计算机二级-C语言-程序修改题-190113记录-对指定字符串的大小写变换处理。
//给定程序中fun函数的功能是:将p所指的字符串中每个单词的最后一个字母改成大写.(这里的“单词”是指由空格隔开的字符串) //重难点:指针对数组的遍历.大小写转换的方法.第一种使用加减32 得到, ...
- Spring Boot中Restful Api的异常统一处理
我们在用Spring Boot去向前端提供Restful Api接口时,经常会遇到接口处理异常的情况,产生异常的可能原因是参数错误,空指针异常,SQL执行错误等等. 当发生这些异常时,Spring B ...
- vCPU 和 CPU 的关系
vCPU 和 pCPU 的关系不是数量,当被底层虚拟化之后,任何一个 vCPU 都是用到所有的 pCPU 核心总体的百分比,不是某一个核心这么去看的,并没有对应的关系,也不是一个很绝对的分配到具体某个 ...
- The Preliminary Contest for ICPC Asia Nanjing 2019 - D Robots(概率dp+拓扑排序)
这题概率dp + 拓扑排序可以写 改天补解释 #include <bits/stdc++.h> using namespace std; const int maxn=1e5+10; ve ...
- kafka单机搭建
1.安装jdk1.8和zookeeper 2.下载kafka上传服务器 下载地址:http://archive.apache.org/dist/kafka/0.10.0.0/kafka_2.11-0. ...
- 页面分享功能,分享好友、朋友圈判断,用share_type做标记 这里用的是jweixin-1.3.2.js
这里用的是jweixin-1.3.2.js trigger: function (res) { //判断分享的状态,好友.朋友圈 localStorage.setItem("share_ty ...
- ISE主备注册和同步
Synchronize Primary and Secondary Cisco ISE Nodes You can make configuration changes to Cisco ISE on ...
- Python学习第二十三课——Mysql 表记录的一些基本操作 (查)
查(select * from 表名) 基本语法: select <字段1,字段2,...> from <表名> where <表达式>; 例如,查询student ...
