富文本编辑器summernote的基本使用
summernote比较突出的优点就是能保持复制过来的东西的原有样式,并且比较流畅。
官方文档地址:https://summernote.org/getting-started
我是用到cdn引入
<!-- 插件引入 -->
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
<!--引入中文JS包-->
<script src="https://cdn.bootcss.com/summernote/0.8.10/lang/summernote-zh-CN.js"></script> //因为这个插件是国外的写的,一定要引入这个中文包,不然编辑器是默认的英文
HTML
<div id="summernote"></div> //内容载体
JS
// 编辑器功能=====================================
$("#summernote").summernote({
lang : 'zh-CN',// 语言
height : , // 高度
minHeight : , // 最小高度
placeholder : '请输入文章内容', // 提示
// summernote自定义配置
toolbar: [
['operate', ['undo','redo']],
['magic',['style']],
['style', ['bold', 'italic', 'underline', 'clear']],
['para', ['height','fontsize','ul', 'ol', 'paragraph']],
['font', ['strikethrough', 'superscript', 'subscript']],
['color', ['color']],
['insert',['picture','video','link','table','hr']],
['layout',['fullscreen','codeview']],
],
callbacks : { // 回调函数
// 上传图片时使用的回调函数 因为我们input选择的本地图片是二进制图片,需要把二进制图片上传服务器,服务器再返回图片url,就需要用到callback这个回调函数
onImageUpload : function(files) {
var form=new FormData();
form.append('myFileName',files[]) //myFileName 是上传的参数名,一定不能写错
$.ajax({
type:"post",
url:"${path}/Img/upload", //上传服务器地址
dataType:'json',
data:form,
processData : false,
contentType : false,
cache : false,
success:function(data){
console.log(data.data)
$('#summernote').summernote('editor.insertImage',data.data);
}
})
}
}
});
注意:
$('#summernote').summernote('insertImage', url, filename); 官方文档提供的图片插入封装函数,在本地环境下服务器返回的url并不能展示在编辑框内,所以不要怀疑这个函数的作用,当你放到生产环境的时候自然会展示在编辑框内,这个问题我花了一个下午才证明,希望不要再踩坑
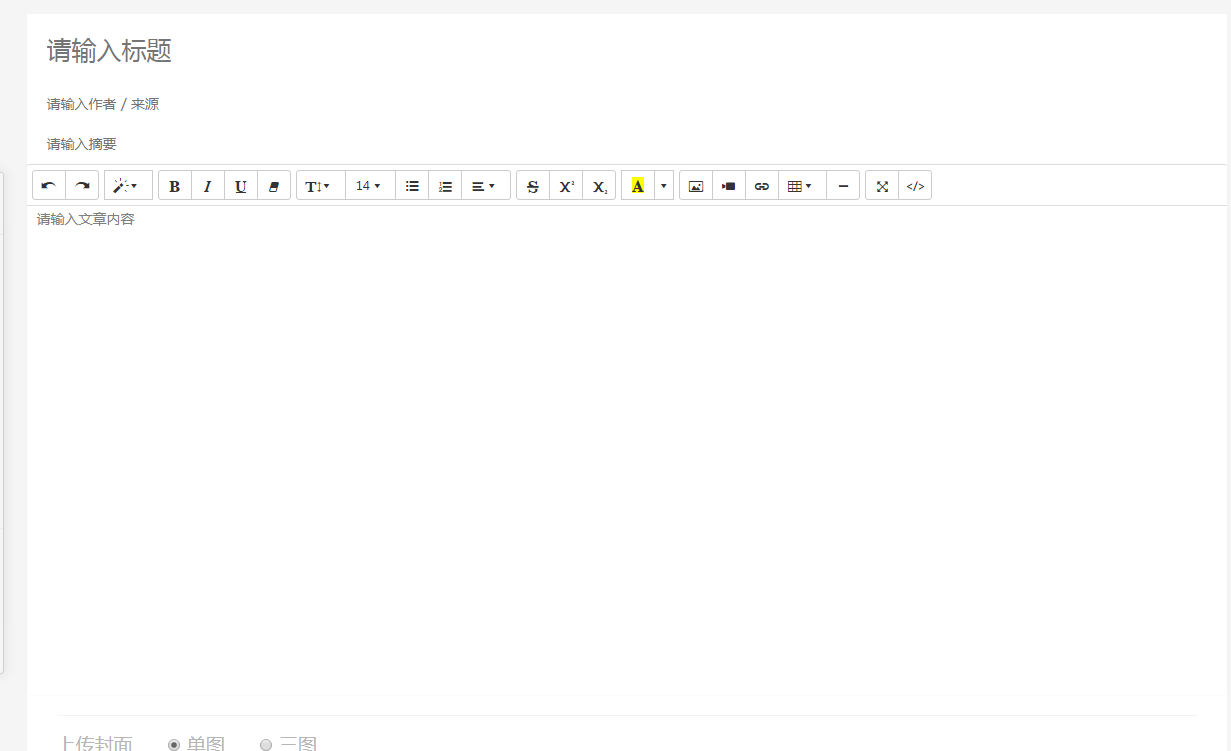
最终效果图

富文本编辑器summernote的基本使用的更多相关文章
- 超好用的富文本编辑器Summernote的使用
官网地址 中文文档 源码下载地址 Summernote依赖于jquery和bootstrap3/4 所以用时记得引入这俩依赖 奉上引入方法(官网说的很清楚,api也很详细): <!-- in ...
- 富文本编辑器summerNote
载入富文本: $('.summernote').summernote({ height: 220, tabsize: 2, lang: 'zh-CN' }); 富文本获取内容: $('.summern ...
- 富文本编辑器 summernote.js
1.引用js 可在 https://summernote.org/ 官网下载 ,并查看详细的API 引入:summernote.js 和 summernote-zh-CN.js 以及样式文件:su ...
- SummerNote 富文本编辑器 - Rails 集成
使用官方提供的CDN服务 将下面一段加入layout文件中 <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css ...
- summernote富文本编辑器
下载summernote官方demo,解压,把文件夹中的summernote.js,summernote.css和font整个文件夹都放到服务器对应的项目目录里 引入summernote 所需要的bo ...
- summernote富文本编辑器的使用
最近在开发一个微信公众号的后台,微信公众号编辑的文章一直没有得到很好地适应,大多数人也是在其他的编辑软件中编辑好之后直接去复制到微信公众平台中,考虑到复制后会排版出现问题,所以给大家推荐一款很不错的W ...
- summernote富文本编辑器配合validate表单验证无法进行表单提交的问题
1.使用summernote富文本编辑器提交图片到服务器 在使用bootstrap中,我们用到了summernote富文本编辑器,使用summernote将图片上传到服务器中,参考我的上篇文章http ...
- summernote 富文本编辑器限制输入字符长度
项目中需要一个比较简单的富文本编辑器,于是选中了summernote .虽然比较轻量,但是在开发中也遇到了几个问题,在此记录一下. 1:样式和bootstrap冲突,初始化之后显示为: .note-e ...
- summernote(富文本编辑器)将附件与图片上传到自己的服务器(vue项目)
1.上传图片至自己的服务器(这个官方都有例子,重点介绍附件上传)图片上传官方网址 // onChange callback $('#summernote').summernote({ callback ...
随机推荐
- 「HNOI2012」永无乡
传送门 Luogu 解题思路 很容易想到平衡树,然后还可以顺便维护一下连通性,但是如何合并两棵平衡树? 我们采用一种类似于启发式合并的思想,将根节点siz较小的那颗平衡树暴力的合并到另一颗上去. 那么 ...
- selenium 元素查找与属性
1.首先你要安装selenium库啦 pip install selenium 2.selenium查找元素就八种方法 from selenium import webdriver driver=we ...
- pom.xml文件中properties有什么用
properties标签的作用: 在标签内可以把版本号作为变量进行声明,后面dependency中用到版本号时可以用${变量名}的形式代替,这样做的好处是:当版本号发生改变时,只有更新properti ...
- Uncaught SyntaxError: Unexpected identifier 报错 import Vue from 'vue';
一般情况是因为Webpack与webpack-dev-server版本不兼容导致. package.json { "name": "vue-loader-demo&quo ...
- leetcode 0208
目录 ✅ 108. 将有序数组转换为二叉搜索树 描述 解答 py [tdo rev 0208]py知识:if not x: 和if x is not None:和if not x is None:使用 ...
- ipfs 资料汇集
目录 js ipfs u can use wikipeida here js ipfs https://github.com/ipfs/js-ipfs u can use wikipeida here ...
- 确定BP神经网络中的节点数
输入层 输入层节点数=输入向量维数 MNIST例子中,单张MNIST图片大小为28*28,reshape为一维数组,长度为784,所以输入层节点数为784: network = Network([78 ...
- 前缀和-Big Water Problem (牛客)
链接:https://ac.nowcoder.com/acm/problem/15164 题目描述 给一个数列,会有多次询问,对于每一次询问,会有两种操作: 1:给定两个整数x, y, 然后在原数组的 ...
- 基于Struts2+Hibernate开发小区物业管理系统 附源码
开发环境: Windows操作系统开发工具: MyEclipse+Jdk+Tomcat+MySql数据库 运行效果图: 源码及原文链接:https://javadao.xyz/forum.php?mo ...
- Mysql 分组查询出现'this is incompatible with sql_mode=only_full_group_by'的解决办法
由于Mysql自动开启了 only_full_group_by,所以若查询的字段不在group by里面,则分组报错. 解决办法其一:mysql配置,关闭only_full_group_by,这种办法 ...
