for 循环遍历数据动态渲染html
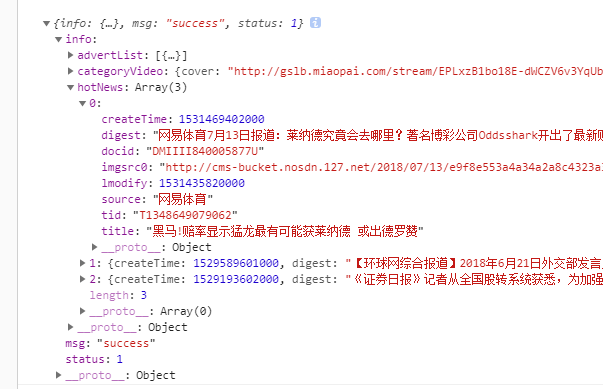
本案例通过ajax动态获取数据,然后遍历出数据渲染html
小心踩坑:因为有时候不注意,渲染页面的时候只能输出最后一个数据
所以正确写法为下:
如果AJAX数据请求成功的情况下: html
<div class="recommend-list">
<ul>
<li>
<div>
<p class="recommend-h"></p>
<p class="getTime"></p>
</div>
<div><img class="recommend-img"></div>
</li>
</ul>
</div> ajax请求数据:

js
for 循环遍历数据动态渲染html的更多相关文章
- 合并表格行---三层for循环遍历数据
合并表格行---三层for循环遍历数据 示例1 json <!DOCTYPE html> <html lang="zh_cn"> <head> ...
- for 循环遍历数据,根据不同的条件判断动态渲染页面!
整体的逻辑为:for 循环遍历出数据,在for 循环里判断,根据不同的条件渲染 一.html页面结构 二.css就不再写了 三.JS逻辑代码 var listGroup='' ;k<data.i ...
- 基于JS正则实现模板数据动态渲染
最近业务上需要动态渲染模板数据: 一.业务需求: 1.前端后端定义好模板以及变量名,根据打印机类型转换成对应sdk需要的标签模板,保存数据库 2.订单数据是前端根据支付结果获取的,最终渲染完的数据模板 ...
- ajax请求数据动态渲染表格
$.ajax({ url: "/flow/userTaskFileShow.cc", data: {"processDefinitionId": pdid, & ...
- Vue电商后台管理系统项目第2天-首页添加表格动态渲染数据&分页
0x01.使用Github学习的姿势 基于昨天的内容,今天的内容需要添加几个单文件组件,路由文件也需要做相应的增加,今天重点记录使用Element-UI中的表格组件实现数据动态渲染的实现流程和分页功能 ...
- JS轮播图动态渲染四种方法
一. 获取轮播图数据 ajax 二.根据数据动态渲染 (根据当前设备 屏幕宽度判断) 1. 准备数据 2. 把数据转换成html格式的字符串 动态创建元素 字符串拼接 模板引擎 框架方法 2.把字符 ...
- 高效遍历匹配Json数据与双层for循环遍历Json数据
工作中往往遇到这种情况,保留用户操作痕迹,比如用户选择过得东西,用户进入其它页面再返回来用户选择的的数据还在. 比如:1.购物车列表中勾选某些,点击任意一项,前往详情页,再返回购物车依旧需要呈现勾选状 ...
- vue 动态渲染数据很慢或不渲染
vue 动态渲染数据很慢或不渲染 原因是因为vue检测速度很慢,因为多层循环了,在VUE 2.x的时候还能渲染出来,1.x的时候压根渲染不出来.解决方式:在动态改变数据的方法,第一行加上 this.$ ...
- Layui之动态循环遍历出的富文本编辑器显示
这篇记得是工作中的例子 描述: 平常的富文本显示都是根据静态的html获取id来显示,比如: <textarea class="layui-textarea" id=&quo ...
随机推荐
- JavaSE复习~基本语法规则
java程序的基本结构 java程序的文件后缀为 .java 一个java文件中可以写许多内容,但有且只能有一个 public 修饰的 class 类(class)是Java程序中所有源代码的基本组成 ...
- 14. 深入解析Pod对象(一)
14. 深入解析Pod对象(一) """ 通过前面的讲解,大家应该都知道: Pod,而不是容器,它是 Kubernetes 项目中的最小编排单位.将这个设计落实到 API ...
- JS bind()方法、JS原生实现bind()
一.arguments的含义 // arguments 是一个对应于传递给函数的参数的类数组对象 function a(){ console.log(arguments); } a(); // Arg ...
- Codeforces Round #618 (Div. 2)C. Anu Has a Function
Anu has created her own function ff : f(x,y)=(x|y)−y where || denotes the bitwise OR operation. For ...
- xadmin 后台管理
xadmin后台管理 安装:luffy虚拟环境下 >: pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2 注册 ...
- vs2008每次build都会重新编译链接 && 项目已经过期
转自:http://blog.csdn.net/movezzzz/article/details/6816605 无外乎两种情况: 1.时间问题,所创建的文件的时间比如是:2011-09-22 09: ...
- JSON 解析中遇到的坑😭
最近做加解密遇到一个很“奇葩的问题”,解析服务端加密后的字符串 序列化 时一直报错 "json解析失败:Error Domain=NSCocoaErrorDomain Code=3840 & ...
- JS清除空格之trim()方法
JQ: $.trim() 函数用于去除字符串两端的空白字符. 注意:$.trim()函数会移除字符串开始和末尾处的所有换行符,空格(包括连续的空格)和制表符.如果这些空白字符在字符串中间时,它们将被保 ...
- 研究Zookeeper的原理(二)
阅读声明:以下内容是结合网上材料及工作内容所写的个人理解,如有不当,欢迎大家指正~~~谢谢啦 一.ZooKeeper的选举机制.FailOver机制 我们知道ZooKeeper在分布式环境中协调服务, ...
- nyoj 57
6174问题 时间限制:1000 ms | 内存限制:65535 KB 难度:2 描述 假设你有一个各位数字互不相同的四位数,把所有的数字从大到小排序后得到a,从小到大后得到b,然后用a-b替 ...
