ASP.Net Core中使用Swagger
我们先简单介绍下什么是Swagger,主要是用来干嘛??
在Swagger诞生之前,我们通常在开发接口的过程中,需要前后端共同维护一个接口文档,然后大家按照接口文档的规范进行对接。接口文档俨然成了接口开发过程中不可或缺的一部分,然而对于大部分喜欢敲代码的同志们来说,写文档简直头疼,并且一般项目后期往往会由于疏忽未能及时更新文档,导致代码和接口文档不一致,这中间就有点道不清说不明了。
正是在这种大环境下,Swagger及时出现,解放了前后端开发人员对接口文档的维护压力。Swagger实际上就是一个自动生成规范接口文档的工具,由服务端设计人员调用,我们只需要按照它的格式要求在代码中添加注释即可。
好了,下面我们开始步入正题,如何快速搭建Swagger项目。
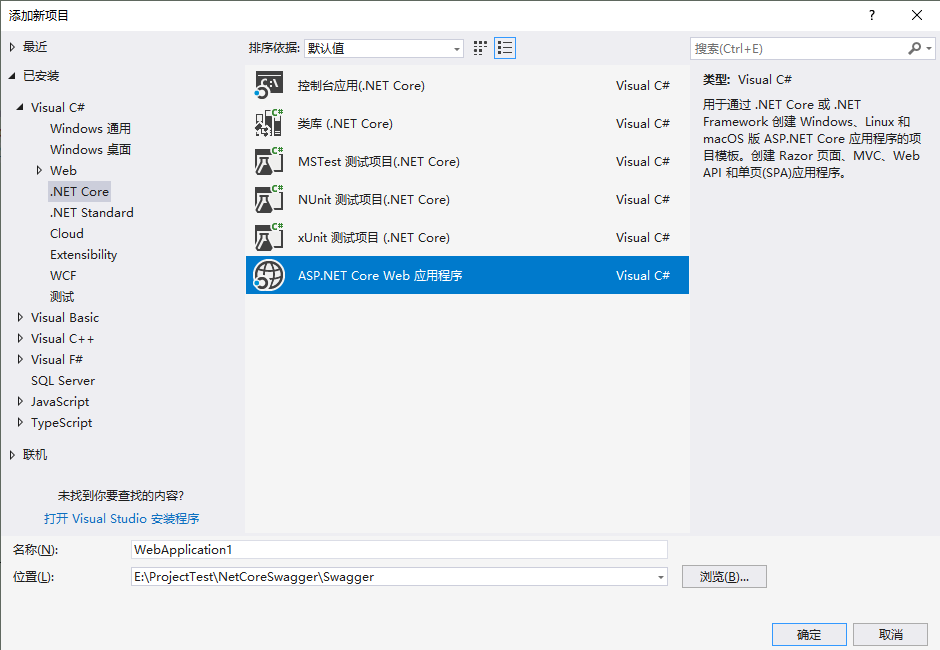
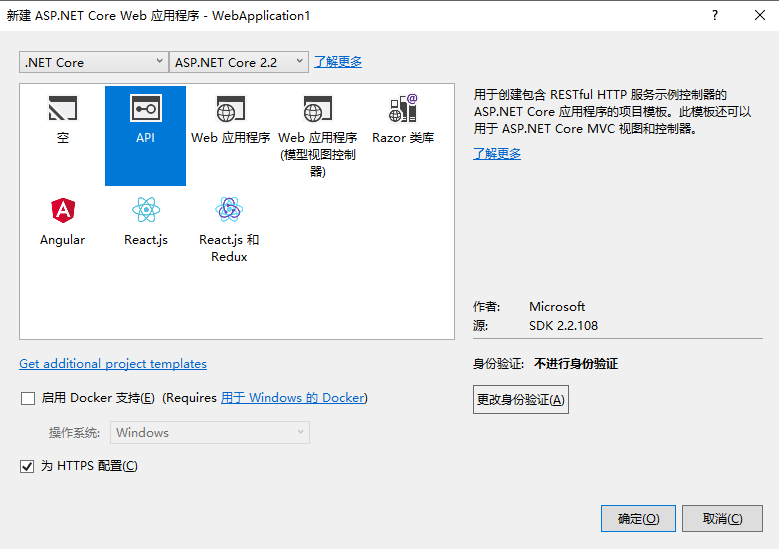
首先,我们需要添加.NetCore Web API应用程序。


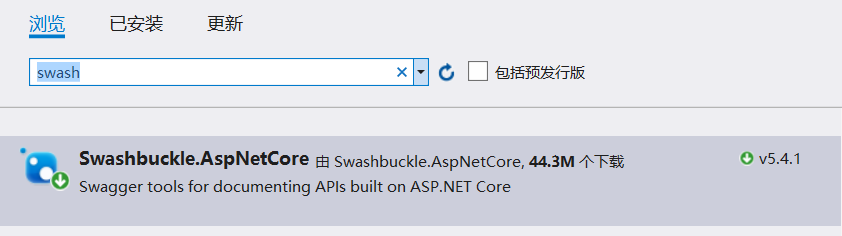
然后,在项目中添加如下Nuget程序包。

添加Swagger引用之后,在项目中注册并使用Swagger.
首先,注册服务。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
//注册Swagger服务
services.AddSwaggerGen(s =>
{
//基本信息配置
s.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo
{
Version = "v1",
Title = "个人测试",
Description = "仅供测试使用",
Contact = new Microsoft.OpenApi.Models.OpenApiContact { Email = "123@123.com" }
});
//包含应用程序对应的Swagger xml文档
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
s.IncludeXmlComments(xmlPath);
});
}
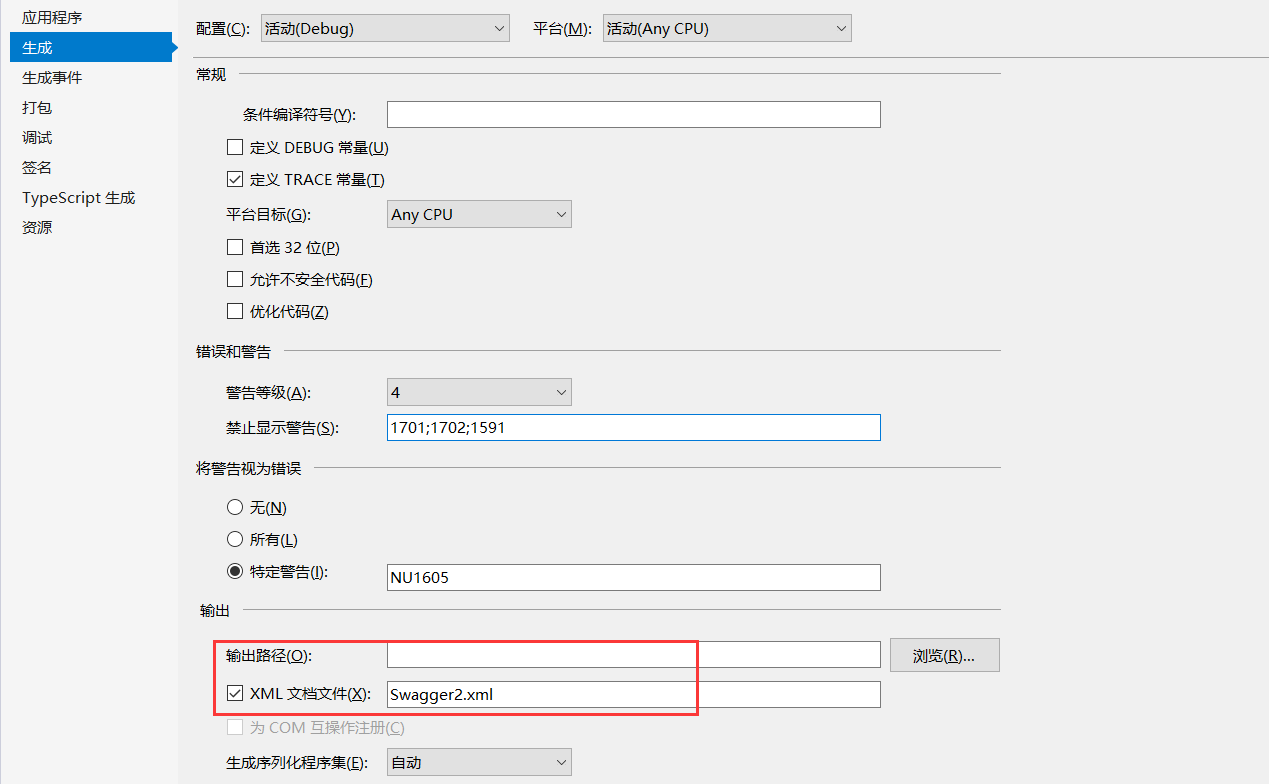
对于XML文档,我们还需要在生成时指定xml输出路径。我这里是指定的项目根目录。这里有个禁止显示警告配置:添加了1591(用于解决未添加xml说明的警告)

然后,我们添加Swagger中间件。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseMvc();
//使用Swagger
app.UseSwagger();
app.UseSwaggerUI(s =>
{
//指定json文件
s.SwaggerEndpoint("/swagger/v1/swagger.json", "My API");
//默认前缀swagger 此处去掉前缀 直接根目录访问
s.RoutePrefix = string.Empty;
});
}
这里有个地方大家需要注意下:s.SwaggerEndpoint("/swagger/v1/swagger.json", "My API");指定json文件url的时候,url里面的v1需要和服务注册时:s.SwaggerDoc("v1", "")这里的v1对应一致。
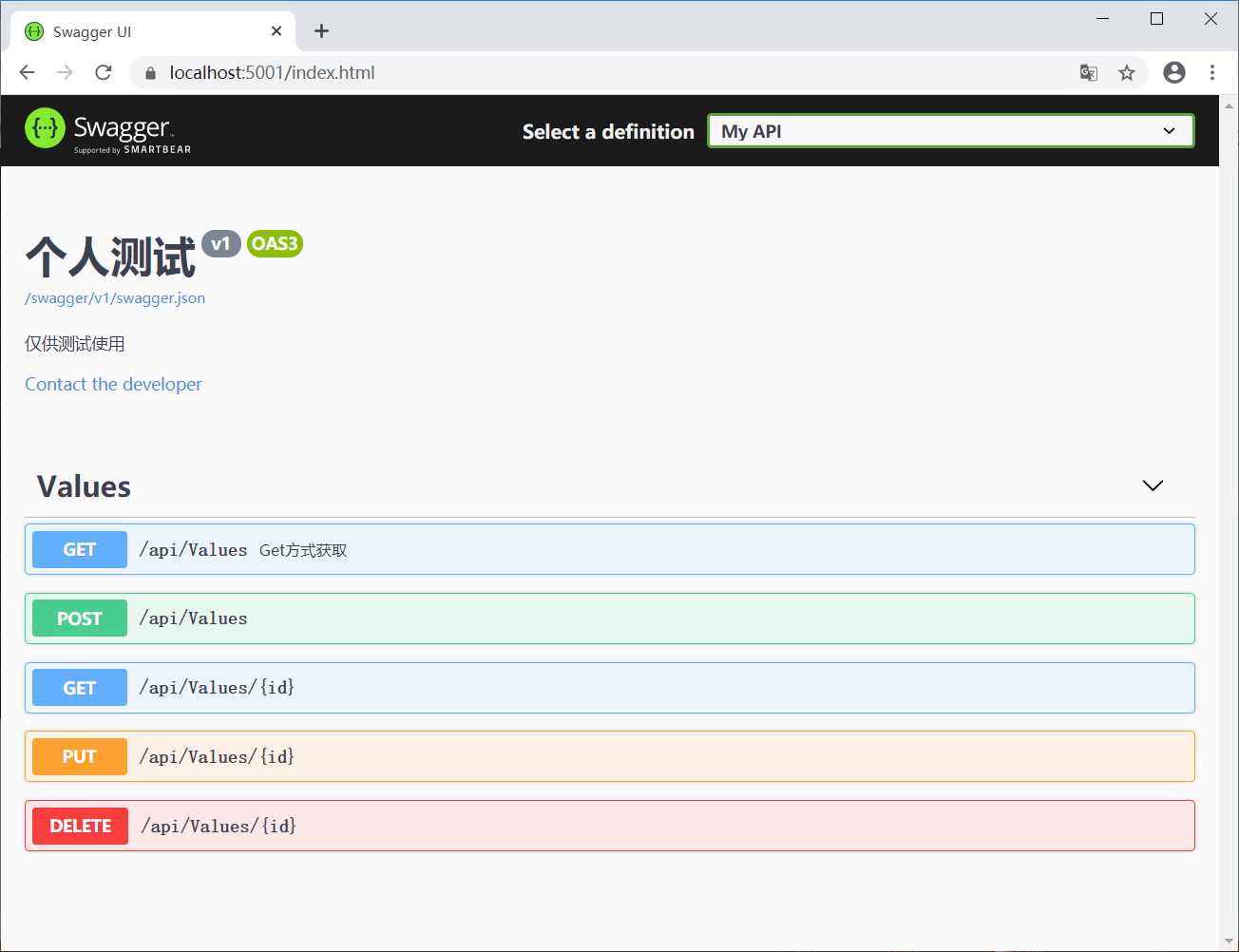
最后,我们只需要在启动项目,在浏览器中输入URL:https://localhost:5001/index.html 端口以项目实际启动的端口为准.

大家可以看到默认的接口方法中:

这里的“Get方式获取”就是我们在项目接口方法体上添加的xml注释说明。
项目搭建成功啦!!!文中如有描述不对的地方,欢迎各位小伙伴前来交流。
ASP.Net Core中使用Swagger的更多相关文章
- Asp.Net Core中使用Swagger,你不得不踩的坑
很久不来写blog了,换了新工作后很累,很忙.每天常态化加班到21点,偶尔还会到凌晨,加班很累,但这段时间,也确实学到了不少知识,今天这篇文章和大家分享一下:Asp.Net Core中使用Swagge ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档
1. Swagger是什么? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件 ...
- 【转】ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
原文链接:https://www.cnblogs.com/yilezhu/p/9241261.html 引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必 ...
- Asp.net Core WebApi 使用Swagger做帮助文档,并且自定义Swagger的UI
WebApi写好之后,在线帮助文档以及能够在线调试的工具是专业化的表现,而Swagger毫无疑问是做Docs的最佳工具,自动生成每个Controller的接口说明,自动将参数解析成json,并且能够在 ...
- 【懒人有道】在asp.net core中实现程序集注入
前言 在asp.net core中,我巨硬引入了DI容器,我们可以在不使用第三方插件的情况下轻松实现依赖注入.如下代码: // This method gets called by the runti ...
- 如何在ASP.NET Core中使用Azure Service Bus Queue
原文:USING AZURE SERVICE BUS QUEUES WITH ASP.NET CORE SERVICES 作者:damienbod 译文:如何在ASP.NET Core中使用Azure ...
- ASP.NET Core中使用GraphQL - 第四章 GraphiQL
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 ASP ...
随机推荐
- 【three.js 第一课】创建场景,显示几何体
<!DOCTYPE html> <html> <head> <title>demo1</title> </head> <s ...
- js操作svg整体缩放
首先我们先创建一个svg整体布局,代码如下: <!DOCTYPE html> <html> <head> <title>js操作svg实现整体缩放< ...
- 深圳博客第一篇(Json)
JSON JSON是纯文本 JSON具有自我描述性 JSON具有层级结构 JSON可通过javascript进行解析 JSON数据可使用Ajax进行传输 JSON对象的取值 var myObj = { ...
- 学习Python爬虫的4幅思维导图
这次给大家带来的是4 幅思维导图,梳理了 Python 爬虫部分核心知识点:网络基础知识,Requests,BeautifulSoup,urllib 和 Scrapy 爬虫框架. 爬虫是一个非常有趣的 ...
- php的一个有意思的命令:-S
php -S localhost:8188 /web 会启动一个监控IP:PORT 的http服务,算是简易的web服务器吧.基本上,实现了PHP+MySQL就可以建立一个简易测试网站的环境.
- share sdk
新浪微博 http://open.weibo.com 腾讯微博 http://dev.t.qq.com QQ空间 ...
- Java Web教程——检视阅读
Java Web教程--检视阅读 参考 java web入门--概念理解.名词解释 Java Web 教程--w3school 蓝本 JavaWeb学习总结(一)--JavaWeb开发入门 小猴子mo ...
- PHP open_basedir配置未包含upload_tmp_dir 导致服务器不能上传文件
在做一个上传图片的功能时候发现后台接收到的$_FILES['file']['error'] = 6,这个错误意思是找不到临时文件,或者是临时文件夹无权限,需要更改php.ini文件的 upload_t ...
- webpack3 babel相关
babel 链接地址 在index.js中写入js6的语法如 let fn = (){ console.log('this is es6') } 执行npm run build 在打包出来的js文件中 ...
- ansible的基础概念与部署(一)
