二.1.vue-开发环境搭建
一vue开发环境搭建
1.下载二进制包 https://nodejs.org/zh-cn/

直接下一步下一步即可,然后dmd中如下显示说明成功:
C:\Program Files\nodejs>node -v
v12.18.1
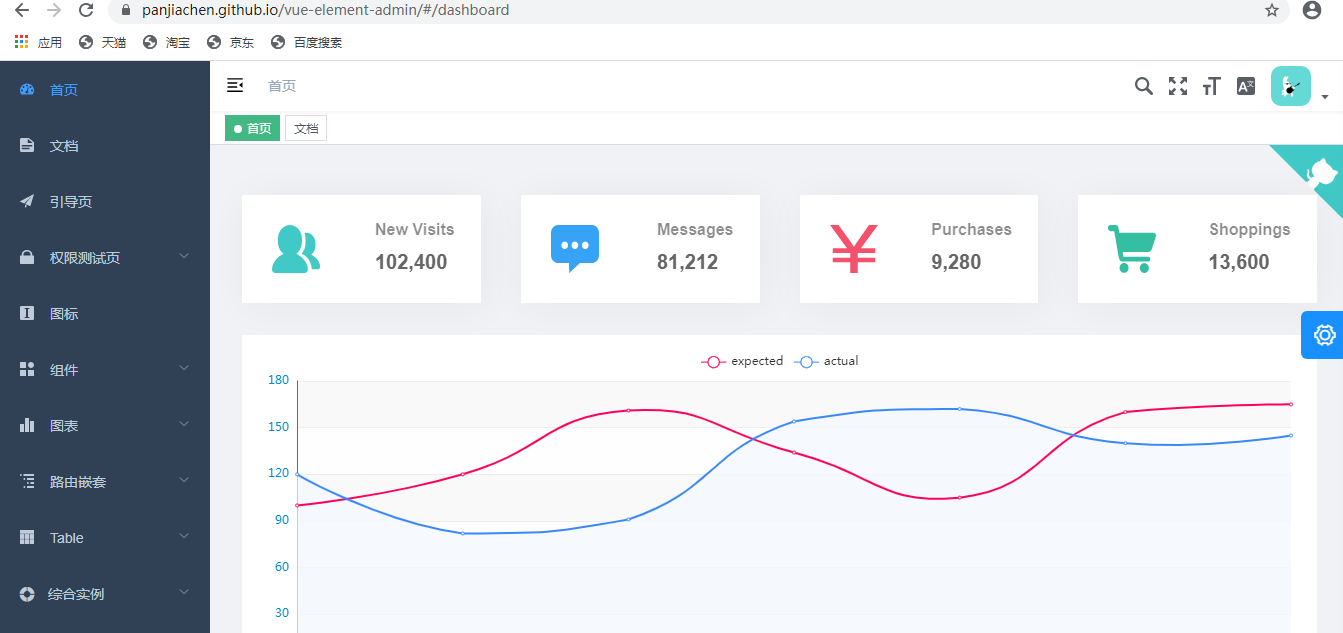
https://github.com/PanJiaChen/vue-element-admin ---这是github上vue完整项目模版,它的在线预览如下图:


2.widows安装git
https://www.git-scm.com/download/win --下载
http://www.mamicode.com/info-detail-2736524.html ---安装
效果如下:

3.新建前端代码目录web和我的devops项目后端代码目录同级:

4.把vue模版克隆下来:
F:\devops\data\web>git clone https://github.com/gxhsh/vueAdmin-template.git
5.安装nodejs
https://developer.aliyun.com/mirror/NPM?from=tnpm

注意安装过程中出现war正常,出现error就不行。
安装完后,此时它就生成F:\devops\data\web\vue-admin-template\node_modules目录(里边是依赖包),若安装时出错就直接把此目录删除再重新装
6.运行服务

点击登录后,模版环境就出来了如下图:
若登录不了就参照第十步修改前端代码:
7.起后端项目服务
[vagrant@CentOS ~]$ source python36env/bin/activate
(python36env) [vagrant@CentOS ~]$ cd /vagrant/
(python36env) [vagrant@CentOS vagrant]$ cd devops/
(python36env) [vagrant@CentOS devops]$ ls
apps devops manage.py scripts
(python36env) [vagrant@CentOS devops]$ python manage.py runserver 0.0.0.0:8000
访问后端接口:http://127.0.0.1:8000/
8.因为我的后端项目中我之前做了权限,所以这里我把所有api的权限取消
9.打开pycharm修改为允许垮域访问settings.py:
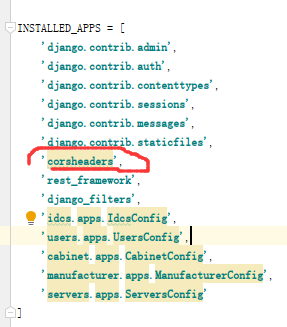
(1)安装:打开github搜索django cors header --->https://github.com/adamchainz/django-cors-headers对照此
(python36env) [vagrant@CentOS devops]$ pip install django-cors-headers 不做此步的话无法通过命令来通过ajax(异步请求)请求数据
(2)配置settings.py:

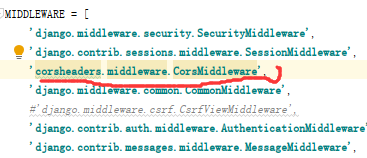
(3)middleware配置中注意先后顺序:放在commonmiddleware上---添加中间件监听

(4)配置允许跨域的域名:这里设成*,允许所有域名跨域请求我数据,如果是线上环境的话,你允许哪个域名请求,这里就写哪个域名即可

(python36env) [vagrant@CentOS devops]$ python manage.py runserver 0.0.0.0:8000 起动服务
10.配置前端代码用webstorm/notepa++/vscode等均可:
- 修改配置打开webstorm/notepa++/vscode等均可:
- (1)F:\devops\data\web\vueAdmin-template\config\dev.env.js ---开发环境的
- (2)F:\devops\data\web\vueAdmin-template\src\permission.js --全部注释掉,因为它做了权限验证所以你访问不了:
- 做修改后重新npm run dev下,此时就可访问了:
二.vue对接drf
11.获取数据:我把数据放在它dashboard页面中:
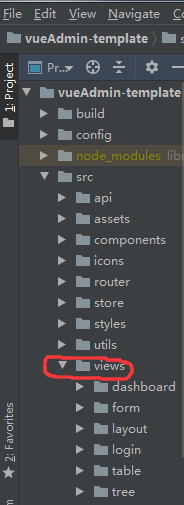
它所有的我们能看到的页面都是在views文件夹中

(1)改dashboard/index.vue:
- <template>
- <div class="dashboard-container">
- aaaa
- </div>
- </template>
- <script>
- // 导入我定义的接口文件dashboard.js中的getUserList函数,@符是指src目录
- import { getUserList } from '@/api/dashboard'
- export default {
- // created方法是生命周期函数(这里是dom挂载后执行fetchData获取数据--getUserList()会发起dashboard.js中定义的getUserList方法发起异步请求然后return给.then)
- created() {
- this.fetchData()
- },
- // methods是把所有方法定义在它中
- methods: {
- fetchData() {
- // then就是执行getUserList函数成功后会返回一数据放在response中res
- getUserList().then(res => {
- // 打印res
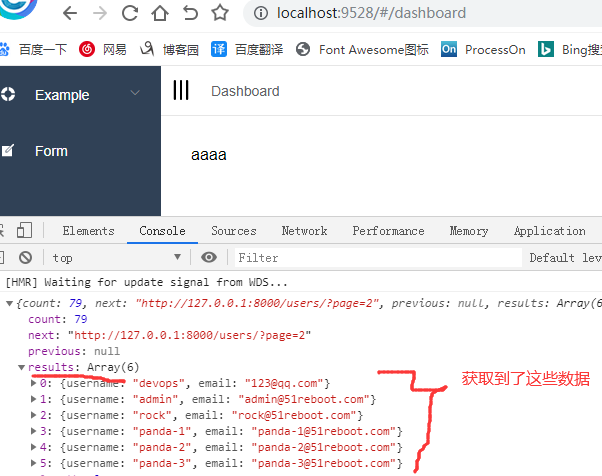
- console.log(res)
- })
- }
- }
- }
- </script>
- <style rel="stylesheet/scss" lang="scss" scoped>
- .dashboard {
- &-container {
- margin: 30px;
- }
- &-text {
- font-size: 30px;
- line-height: 46px;
- }
- }
- </style>
(2)取消devop后端所有api的权限,这样便于前端获取数据:settings.py:
- REST_FRAMEWORK = {
- 'DEFAULT_SCHEMA_CLASS': 'rest_framework.schemas.coreapi.AutoSchema',
- 'PAGE_SIZE':10,
- 'DEFAULT_PAGINATION_CLASS':'users.pagination.Pagination',
- 'DEFAULT_FILTER_BACKENDS': (
- 'django_filters.rest_framework.DjangoFilterBackend',
- ),
- 'DEFAULT_PERMISSION_CLASSES': [
- 'rest_framework.permissions.AllowAny',
- # 'devops.permissions.Permissions',
- ]
- }
(3)新建api/dashboard.js: 所有的api接口调用全写在这--写接口
- // 请求的模块
- import request from '@/utils/request'
- // 定义getUserList函数,params参数,
- export function getUserList(params) {
- return request({
- // 这个url是跟config/dev.env.js中的BASE_API组合关联的,是url和get拼接在一起的,所以BASE_API中的url后不要加斜线了
- url: '/users/',
- method: 'get',
- params
- })
- }
(4)src/utils/request.js---这是模版中别人写好的,我把改成如下自己需要的:
- import axios from 'axios'
- import { Message } from 'element-ui'
- // import { getToken } from '@/utils/auth'
- // 创建axios实例
- const service = axios.create({
- baseURL: process.env.BASE_API, // api的base_url
- timeout: 15000 // 请求超时时间
- })
- // request拦截器
- // service.interceptors.request.use(config => {
- // if (store.getters.token) {
- // config.headers['X-Token'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
- // }
- // return config
- // }, error => {
- // // Do something with request error
- // console.log(error) // for debug
- // Promise.reject(error)
- // })
- // respone拦截器
- service.interceptors.response.use(
- response => {
- /**
- * code为非20000是抛错 可结合自己业务进行修改
- */
- return response.data
- },
- error => {
- console.log('err' + error)// for debug
- Message({
- message: error.message,
- type: 'error',
- duration: 5 * 1000
- })
- return Promise.reject(error)
- }
- )
- export default service
(5)给浏览器安装vue插件:浏览器右上方右键--扩展程序--输入vue并安装这个Vue.js devtools
刷新浏览器如下效果拿到数据了只是还没在页面展示出来:

12.数据展示
(1)找到https://element.eleme.cn/#/zh-CN/component/带边框的table表格模版-->把el-table代码块全复制到dashboard/index.vue
- <template>
- <div class="dashboard-container">
- <el-table
- :data="tableData" 所有的数据存放在tableData中,它是一变量且是result结果的列表
- border
- style="width: 100%"> 表格宽度
- <el-table-column
- prop="id" prop是记录的属性即字段
- label="id"> label是表头信息
- </el-table-column>
- <el-table-column
- prop="username"
- label="用户名">
- </el-table-column>
- <el-table-column
- prop="email"
- label="email">
- </el-table-column>
- </el-table>
- </div>
- </template>
- <script>
- // 导入我定义的接口文件dashboard.js中的getUserList函数,@符是指src目录
- import { getUserList } from '@/api/dashboard'
- export default {
- // 定义一变量是在data(){ return{} }中定义
- data() {
- return {
- tableData: []
- }
- },
- created() {
- this.fetchData()
- },
- // methods是把所有方法定义在它中
- methods: {
- fetchData() {
- getUserList().then(res => {
- // tableDate中的内容是我们请求里的result,res就是页面返回的数据
- this.tableData = res.results
- })
- }
- }
- }
- </script>
- <style rel="stylesheet/scss" lang="scss" scoped>
- .dashboard {
- &-container {
- margin: 30px;
- }
- &-text {
- font-size: 30px;
- line-height: 46px;
- }
- }
- </style>

(2)添加分页功能 :
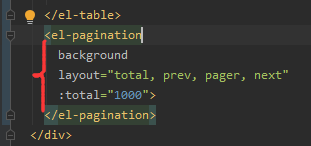
找到https://element.eleme.cn/#/zh-CN/component/带背景的分页-->把代码块拷贝到dashboard/index.vue中的表格el-table下面

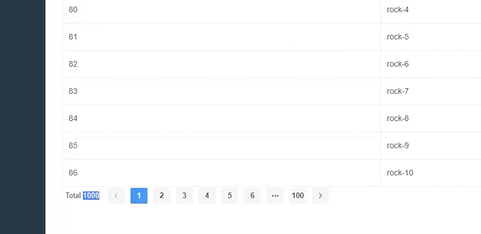
效果如下:

(3)自定添加分页其它效果---参考https://element.eleme.cn/#/zh-CN/component/文档添加想要的分页功能
a.上图效果中,总数据是1000条这个不对,这是它默认的不是我的真实数据量,所以我参数total放进去并把请求结果res中的result中count传给它即可
b.当前是第几页的数据也没展示:element文档中可知用Event事件中的current-change事件(当前页改变时触发)
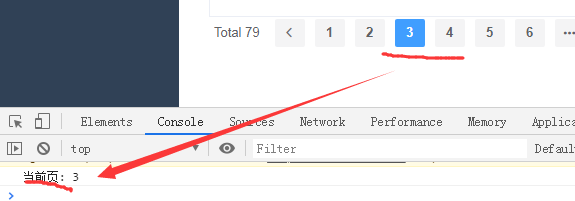
这里我让此current-change事件等于一个函数handleCurrentChange,所以我定义此函数
- handleCurrentChange(val) {
- console.log(`当前页: ${val}`);
如下图效果中:我选某页时,它打印某页码了

当前页码拿到了但是页码对应的数据没展示出来,所以要传给drf---定义几变量,传给drf后端url中要参数.且要注意你vue前端改变页码那要发ajax请求服务端,数据才会变更。
- ......
- data() {
return {
tableData: [],
totalNum: 0,
params: { 定义参数,参数中可有多变量
page: 1
}
}
},
- .......
- methods: {
- fetchData() {
- getUserList(this.params).then(res => { 并给它传参数params
- // tableDate中的内容是我们请求里的result,res就是页面返回的数据
- this.totalNum = res.count
- this.tableData = res.results
- })
- },
- handleCurrentChange(val) {
- this.params.page = val // 给变量page传值
- this.fetchData() // 发起ajax请求
- }
- }
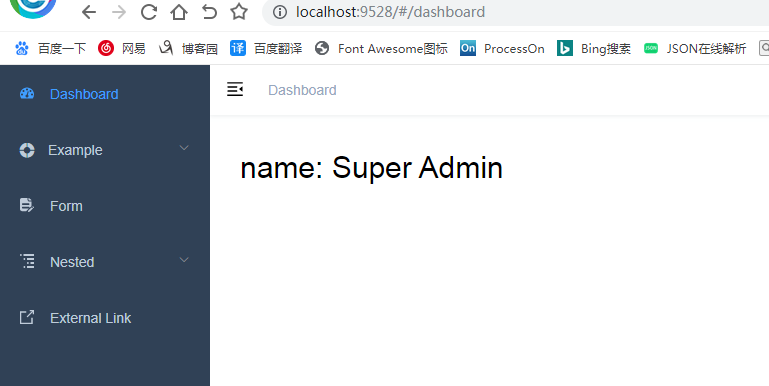
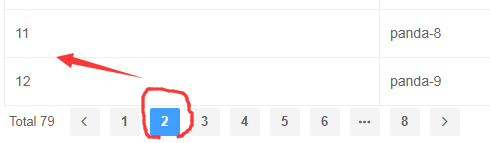
如下效果中展示对应页码的数据了:

c.让页码栏居中显示---给它框一个div,属性是center即可:
- <div style="text-align: center">
- <el-pagination
- background
- layout="total, prev, pager, next"
- @current-change="handleCurrentChange"
- :total="totalNum">
- </el-pagination>
- </div>
完整代码:
- <template>
- <div class="dashboard-container">
- <el-table
- :data="tableData"
- border
- style="width: 100%">
- <el-table-column
- prop="id"
- label="id">
- </el-table-column>
- <el-table-column
- prop="username"
- label="用户名">
- </el-table-column>
- <el-table-column
- prop="email"
- label="email">
- </el-table-column>
- </el-table>
- <div style="text-align: center; margin-top: 10px;">
- <el-pagination
- background
- layout="total, prev, pager, next"
- @current-change="handleCurrentChange"
- :total="totalNum">
- </el-pagination>
- </div>
- </div>
- </template>
- <script>
- // 导入我定义的接口文件dashboard.js中的getUserList函数,@符是指src目录
- import { getUserList } from '@/api/dashboard'
- export default {
- // 1.定义一变量是在data(){ return{} }中定义
- data() {
- return {
- tableData: [],
- totalNum: 0,
- params: {
- page: 1
- }
- }
- },
- created() {
- this.fetchData()
- },
- // 2.methods是把所有方法定义在它中--这里是给变量获取数据
- methods: {
- fetchData() {
- getUserList(this.params).then(res => {
- // tableDate中的内容是我们请求里的result,res就是页面返回的数据
- this.totalNum = res.count
- this.tableData = res.results
- })
- },
- handleCurrentChange(val) {
- this.params.page = val // 给变量page传值
- this.fetchData() // 发起ajax请求
- }
- }
- }
- </script>
- <style rel="stylesheet/scss" lang="scss" scoped>
- .dashboard {
- &-container {
- margin: 30px;
- }
- &-text {
- font-size: 30px;
- line-height: 46px;
- }
- }
- </style>
二.1.vue-开发环境搭建的更多相关文章
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- vue开发环境搭建Mac版
一.前言 要做一个移动端app,面对webapp最流行的三个技术React,angular,vue,三选一,如何选,可参考blog移动app技术选型,react,angular, vue, 下面是对 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- Redis学习系列二之.Net开发环境搭建及基础数据结构String字符串
一.简介 Redis有5种基本数据结构,分别是string.list(列表).hash(字典).set(集合).zset(有序集合),这是必须掌握的5种基本数据结构.注意Redis作为一个键值对缓存系 ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- 一 vue开发环境搭建
2016年,Vue同Angular.React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建. 一.node.js安装: node.js:一种javascript的运 ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 最全Vue开发环境搭建
前言 一直想去学Vue,不过一直找不到一个契机.然公司手机端用到了跨平台开发apicloud,里边涉及到Vue组件化开发,例如header和footer的封装,以及apicloud自定义的frame等 ...
- android高速上手(二)android开发环境搭建及hello world
基本了解了java语法,下一步.我们一起开启hello world的神奇之旅. (一)android开发环境搭建 之前搭建android开发环境是件很费力的事情,下载Eclipse.安装ADT等,现在 ...
- 8086汇编语言学习(二) 8086汇编开发环境搭建和Debug模式介绍
1. 8086汇编开发环境搭建 在上篇博客中简单的介绍了8086汇编语言.工欲善其事,必先利其器,在8086汇编语言正式开始学习之前,先介绍一下如何搭建8086汇编的开发环境. 汇编语言设计之初是用于 ...
随机推荐
- Java实现 LeetCode 1013 将数组分成和相等的三个部分
1013. 将数组分成和相等的三个部分 给你一个整数数组 A,只有可以将其划分为三个和相等的非空部分时才返回 true,否则返回 false. 形式上,如果可以找出索引 i+1 < j 且满足 ...
- Java实现 LeetCode 268 缺失数字
268. 缺失数字 给定一个包含 0, 1, 2, -, n 中 n 个数的序列,找出 0 - n 中没有出现在序列中的那个数. 示例 1: 输入: [3,0,1] 输出: 2 示例 2: 输入: [ ...
- Java实现 LeetCode 120 三角形最小路径和
120. 三角形最小路径和 给定一个三角形,找出自顶向下的最小路径和.每一步只能移动到下一行中相邻的结点上. 例如,给定三角形: [ [2], [3,4], [6,5,7], [4,1,8,3] ] ...
- Java实现 LeetCode 105 从前序与中序遍历序列构造二叉树
105. 从前序与中序遍历序列构造二叉树 根据一棵树的前序遍历与中序遍历构造二叉树. 注意: 你可以假设树中没有重复的元素. 例如,给出 前序遍历 preorder = [3,9,20,15,7] 中 ...
- java实现第六届蓝桥杯穿越雷区
穿越雷区 题目描述 X星的坦克战车很奇怪,它必须交替地穿越正能量辐射区和负能量辐射区才能保持正常运转,否则将报废. 某坦克需要从A区到B区去(A,B区本身是安全区,没有正能量或负能量特征),怎样走才能 ...
- 掌握SpringBoot-2.3的容器探针:深入篇
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:原创分类汇总及配套源码,涉及Java.Docker.K8S.DevOPS等 关于<Spr ...
- jQuery实现购物车商品数量及总价的计算
记录一下项目中遇到的计算购物车商品数量和总价的jQuery代码,重点在于选择器以及.text()命令的使用. 先上效果图,点击加减,商品数量以及总价会发生相应变化. html代码: <div c ...
- Java 多线程基础(五)线程同步
Java 多线程基础(五)线程同步 当我们使用多个线程访问同一资源的时候,且多个线程中对资源有写的操作,就容易出现线程安全问题. 要解决上述多线程并发访问一个资源的安全性问题,Java中提供了同步机制 ...
- Flutter 中由 BuildContext 引发的血案
今天和各位分享一个博主在实际开发中遇到的问题,以及解决方法.废话不多说,我们先来看需求: 我们要做一个iOS风格的底部菜单弹出组件,具体涉及showCupertinoModalPopup()方法,该方 ...
- @codeforces - 607E@ Cross Sum
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定 n 条直线,构造可重点集合 I 为 n 条直线两两的交点集 ...
