Android详细介绍MPAndroidChart-LineChart
在开发当中曲线图用的时候太多了,之前都是自己手写,之后发现太累还丑不符合需求
MPAndroidChart
先介绍LineChart
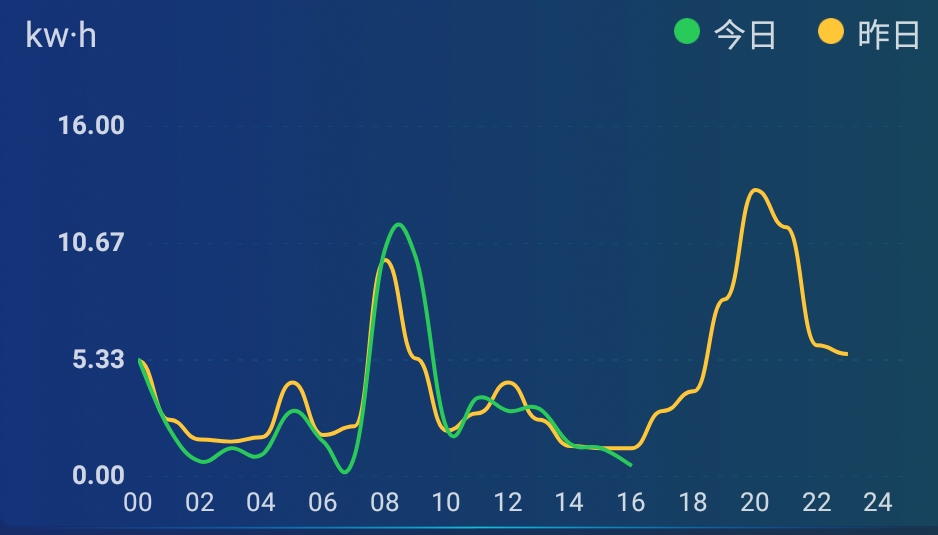
0.效果图

首先依赖 1. implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
2.xml布局
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/multi_line_Gl_chart"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginStart="17.5dp" />
3.逻辑代码
我这里的需求是获取24小时电量,不允许滑动缩放,X 24小时轴是只显示偶数
Y轴数据精确到小数点两位,Y轴最大值为获取数据集合最大值,最大值小于1的时候最大值进1加0.1。大于1的时候最大值增加20%。。。。大概就是这样 //左图具有描述设置,默认有描述,我这里是之前有这个需求现在没啦
最后的最后我这个是双曲线,至于单曲线或者多个曲线,增加删除就可以
Description description = new Description();
description.setText("");
description.setTextAlign(Paint.Align.CENTER);
description.setTextSize(16);
description.setPosition(200, 150);
description.setTextColor(ContextCompat.getColor(this, android.R.color.holo_blue_bright));
multiLineGlChart.setDescription(description); multiLineGlChart.setHighlightPerTapEnabled(false);//隐藏图表内的点击十字线
multiLineGlChart.setHighlightPerDragEnabled(false); //设置是否后台绘制
multiLineGlChart.setDrawGridBackground(false);
//设置支持触控手势
multiLineGlChart.setTouchEnabled(false);
//设置缩放
multiLineGlChart.setDragEnabled(true);
//设置推动
multiLineGlChart.setScaleEnabled(false);
//如果禁用,扩展可以在x轴和y轴分别完成
multiLineGlChart.setPinchZoom(false);
Matrix m = new Matrix();
m.postScale(1, 1f);//两个参数分别是x,y轴的缩放比例。例如:将x轴的数据放大为之前的1.5倍,《这个地方是在设置能滑动的时候编辑的,假如X轴最多展示5条但是呢有10条数据,那么这里就是2,1》
multiLineGlChart.getViewPortHandler().refresh(m, multiLineGlChart, true);//将图表动画显示之前进行缩放
multiLineGlChart.animateX(1000); // 动画,x轴 //设置图例
Legend legend = multiLineGlChart.getLegend();
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);//设置显示在顶部
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.CENTER);//设置图例的显示位置为居中
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);//设置图例显示的布局为横线排列
legend.setTextSize(10f);//设置图例文本的字体大小,根据界面显示自行调配
//配置X轴
XAxis xAxis = multiLineGlChart.getXAxis();
xAxis.setAxisMinimum(0);//X轴最大值最小值,
xAxis.setGranularity(1);//设置X轴每个点之间数据的间隔
xAxis.setLabelCount(5, false);//设置标签个数
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); //设置x标签显示的在底部
xAxis.setDrawGridLines(false);//不画X轴网格线
xAxis.setDrawAxisLine(false);
xAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {//switch是当知道X轴有多少个的时候,下一个是不知道X轴数据数量的情况
switch (index) {
case 1:
label = "00";
break;
case 2:
label = "";
break;
case 3:
label = "02";
break;
case 4:
label = "";
break;
case 5:
label = "04";
break;
case 6:
label = "";
break;
case 7:
label = "06";
break;
case 8:
label = "";
break;
case 9:
label = "08";
break;
case 10:
label = "";
break;
case 11:
label = "10";
break;
case 12:
label = "";
break;
case 13:
label = "12";
break;
case 14:
label = "";
break;
case 15:
label = "14";
break;
case 16:
label = "";
break;
case 17:
label = "16";
break;
case 18:
label = "";
break;
case 19:
label = "18";
break;
case 20:
label = "";
break;
case 21:
label = "20";
break;
case 22:
label = "";
break;
case 23:
label = "22";
break;
case 24:
label = "";
break;
case 25:
label = "24";
break;
default:
label = "";
break;
}
int index = (int) value;
if (value==time.size()&&(int) value % time.size()==0){//假如没有这个if会造成的后果是,当数据为40条的时候会出现最后一条数据取得值是第一条数据,so
String tradeDate = time.get(time.size()-1).substring(11,16);
return tradeDate;
}else{
String tradeDate = time.get((int) value % time.size()).substring(11,16);
return tradeDate;
} }
});
xAxis.setTextColor(ContextCompat.getColor(this, R.color.text_color));//设置标签的文本颜色
YAxis axisRight = multiLineGlChart.getAxisRight();
axisRight.removeAllLimitLines();
axisRight.setDrawAxisLine(false);//设置不画左边线的第一条线
axisRight.setDrawGridLines(true);
YAxis leftAxis = multiLineGlChart.getAxisLeft();
leftAxis.removeAllLimitLines();
leftAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART);
List<Double> list=new ArrayList<>();//以下的代码是最大值的设置,个人最大值设置方法,也是需求,so,可以自己更改
for (int i = 0; i < last.size(); i++) {
try {
list.add(Double.valueOf(last.get(i)));
} catch (NumberFormatException e) {
e.printStackTrace();
}
} double max = Collections.max(list)/1000;
double min = Collections.min(list); List<Double> listNow=new ArrayList<>();
for (int i = 0; i < now.size(); i++) {
try {
listNow.add(Double.valueOf(now.get(i).replaceAll("\\-","0")));
} catch (NumberFormatException e) {
e.printStackTrace();
}
}
double minNow = Collections.min(listNow);
double maxNow = Collections.max(listNow)/1000; if (max>maxNow){
// leftAxis.setAxisMaximum((float)Math.ceil(max*1.2));//设置最大值
if (max>1){
leftAxis.setAxisMaximum((float) Math.ceil(max*1.2));//设置最大值
}else{
leftAxis.setAxisMaximum((float) (max+0.1));//设置最大值
}
}else{
// leftAxis.setAxisMaximum((float) Math.ceil(maxNow*1.2));//设置最大值
if (maxNow>1){
leftAxis.setAxisMaximum((float) Math.ceil(maxNow*1.2));//设置最大值
}else{
leftAxis.setAxisMaximum((float) (maxNow+0.1));//设置最大值
}
}
leftAxis.setAxisMinimum(0f);//设置最小值
leftAxis.setLabelCount(4,true);//设置标签的个数
leftAxis.setDrawAxisLine(false);//设置不画左边线的第一条线 //设置坐标轴标签文字样式
leftAxis.setTypeface(Typeface.DEFAULT_BOLD);
//设置此轴网格线颜色
leftAxis.setGridColor(Color.parseColor("#1A00CAE3"));
//设置此轴网格线宽度
leftAxis.setGridLineWidth(0.5f);
//设置坐标轴的颜色
leftAxis.setAxisLineColor(Color.parseColor("#1A00CAE3"));
//设置坐标轴的宽度
leftAxis.setAxisLineWidth(1f);
//使用虚线组成的网格线
//参数:linelength:虚线长度
// spacelength:虚线间隔长度
// phase:虚线出发点(从第一根虚线的哪里出发)
leftAxis.enableGridDashedLine(5f, 10f, 20f); leftAxis.setDrawGridLines(true); //自定义标签显示
leftAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
// int val = (int) value;//这里是设置是否是显示成小数或者整数
String val;
DecimalFormat df = new DecimalFormat("#0.00");
val = df.format(value);
return val + ""; }
});
//设置标签文本颜色
leftAxis.setTextColor(ContextCompat.getColor(this, R.color.text_color)); multiLineGlChart.getAxisRight().setEnabled(false);//设置右侧Y轴不显示 //第二条线
List<Entry> values2 = new ArrayList<>(); //
for (int i = 0; i < now.size(); i++) {
// values2.add(new Entry((i+1), 120));
// values2.add(new Entry((i+1), (Float.valueOf(String.valueOf(now.get(i))))/1000));
values2.add(new BarEntry((i + 1),(Float.valueOf(String.valueOf(now.get(i))))/1000));
} LineDataSet lineDataSet2 = new LineDataSet(values2, "");
/*
LINEAR,直线
STEPPED,
CUBIC_BEZIER,
HORIZONTAL_BEZIER
*/
lineDataSet2.setMode(LineDataSet.Mode.CUBIC_BEZIER);//设置折线图的显示模式,可以自行设置上面的值进行查看不同之处
lineDataSet2.setColor(ContextCompat.getColor(this, R.color.color29ca5a));//设置线的颜色
lineDataSet2.setLineWidth(1.5f);//设置线的宽度
lineDataSet2.setDrawCircles(false);
lineDataSet2.setDrawCircleHole(false);
lineDataSet2.setAxisDependency(YAxis.AxisDependency.LEFT);//设置线数据依赖于左侧y轴
lineDataSet2.setDrawFilled(false);//设置不画数据覆盖的阴影层
lineDataSet2.setDrawValues(false);//不绘制线的数据
lineDataSet2.setValueTextColor(ContextCompat.getColor(this, R.color.text_color));//设置数据的文本颜色,如果不绘制线的数据 这句代码也不用设置了
lineDataSet2.setValueTextSize(15f);//如果不绘制线的数据 这句代码也不用设置了
lineDataSet2.setCircleRadius(4f);//设置每个折线点的大小
lineDataSet2.setFormSize(0f);//设置当前这条线的图例的大小
lineDataSet2.setForm(Legend.LegendForm.CIRCLE);//设置图例显示为线
lineDataSet2.setValueFormatter(new IValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {
// int val = (int) value;
String val;
DecimalFormat df = new DecimalFormat("#0.00");
val = df.format(value);
return val + "";
}
}); //第三条线
List<Entry> values3 = new ArrayList<>();
for (int i = 0; i < last.size(); i++) {
// values3.add(new Entry((i+1), 110));
values3.add(new BarEntry((i + 1), (Float.valueOf(String.valueOf(last.get(i))))/1000));
} LineDataSet lineDataSet3 = new LineDataSet(values3, "");
/*
LINEAR,直线
STEPPED,
CUBIC_BEZIER,
HORIZONTAL_BEZIER
*/
lineDataSet3.setMode(LineDataSet.Mode.HORIZONTAL_BEZIER);//设置折线图的显示模式,可以自行设置上面的值进行查看不同之处
lineDataSet3.setColor(ContextCompat.getColor(this, R.color.colorFFC738));//设置线的颜色
lineDataSet3.setLineWidth(1.5f);//设置线的宽度
lineDataSet3.setDrawCircles(false); lineDataSet3.setDrawCircleHole(false);
lineDataSet3.setAxisDependency(YAxis.AxisDependency.LEFT);//设置线数据依赖于左侧y轴
lineDataSet3.setDrawFilled(false);//设置不画数据覆盖的阴影层
lineDataSet3.setDrawValues(false);//不绘制线的数据
lineDataSet3.setValueTextColor(ContextCompat.getColor(this, R.color.text_color));//设置数据的文本颜色,如果不绘制线的数据 这句代码也不用设置了
lineDataSet3.setValueTextSize(15f);//如果不绘制线的数据 这句代码也不用设置了
lineDataSet3.setCircleRadius(4f);//设置每个折线点的大小
lineDataSet3.setFormSize(0f);//设置当前这条线的图例的大小
lineDataSet3.setForm(Legend.LegendForm.CIRCLE);//设置图例显示为线
lineDataSet3.setValueFormatter(new IValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {
String val;
DecimalFormat df = new DecimalFormat("#0.00");
val = df.format(value);
return val + "";
}
}); //初始化一个LineDataSet集合来装每个线的数据
List<ILineDataSet> lineDataSetList = new ArrayList<>(); if (chbGlJr.isChecked() && chbGlZr.isChecked()) {
lineDataSetList.add(lineDataSet3);
lineDataSetList.add(lineDataSet2); } else if (chbGlJr.isChecked() && !chbGlZr.isChecked()) {
lineDataSetList.add(lineDataSet2);
} else if (!chbGlJr.isChecked() && chbGlZr.isChecked()) {
lineDataSetList.add(lineDataSet3);
} //将多条线的数据全部给LineData
LineData lineData = new LineData(lineDataSetList);
multiLineGlChart.setData(lineData); //默认动画
multiLineGlChart.animateXY(1000, 1000);
日常许愿五星曹大爷刘大爷,祭品全服
Android详细介绍MPAndroidChart-LineChart的更多相关文章
- Android manifest之manifest标签详细介绍
AndroidManifest详细介绍 本文主要对AndroidManifest.xml文件中各个标签进行说明.索引如下: 概要PART--01 manifest标签PART--02 安全机制和per ...
- 学习笔记:APP切图那点事儿–详细介绍android和ios平台
学习笔记:APP切图那点事儿–详细介绍android和ios平台 转载自:http://www.woofeng.cn/articles/168.html 版权归原作者所有 作者:亚茹有李 原文地址 ...
- Android Bitmap详细介绍(转)
转自: Bitmap详细介绍 package com.testbitmapscale; import java.io.File; import java.io.FileInputStream; imp ...
- Android SQLite 数据库详细介绍
Android SQLite 数据库详细介绍 我们在编写数据库应用软件时,需要考虑这样的问题:因为我们开发的软件可能会安装在很多用户的手机上,如果应用使用到了SQLite数据库,我们必须在用户初次使用 ...
- 详细介绍android rom移植知识普及
详细介绍android rom移植知识普及 最近接到很多兄弟们的求助,也回答过无数个和下面这个问题类似的问题: 如何编译android 原生代码得到一个rom,然后跑到某某手机上. 鉴于很多兄弟对这块 ...
- android之ListView,详细介绍实现步骤,举例,自定义listview适配器
android之ListView,详细介绍实现步骤,举例,自定义listview适配器 本文来源于www.ifyao.com禁止转载!www.ifyao.com android中如何使用listVie ...
- 如何获得Android设备名称(ADB命令详细介绍)
豌豆荚.360手机管家等软件可以获取android设备名称,显示在界面上,如下图: 我们自己如何来获取设备名称 呢?答案如下: 在命令行中输入“adb shell”进入shell之后,再输入“cat ...
- Android 蓝牙开发(3)——蓝牙的详细介绍
前面的两篇文章,主要是在 Android 官网关于蓝牙介绍的基础上加上自己的理解完成的.主要针对的是 Android 开发中的一些 API 的使用. 第一篇文章 Android 蓝牙开发(1) 主要是 ...
- Android自动化测试探索(一)adb详细介绍
adb详细介绍 #1. 基本简介 adb,即Android Debug Bridge,它是Android开发/测试人员不可替代的强大工具 #2. Mac上安装adb 安装brew /usr/bin/r ...
随机推荐
- Java实现 蓝桥杯VIP 算法训练 最大值与最小值的计算
输入11个整数,计算它们的最大值和最小值. 样例输入 0 1 2 3 4 5 6 7 8 9 10 样例输出 10 0 import java.util.Scanner; public class 最 ...
- Java实现 蓝桥杯VIP 算法提高 促销购物
算法提高 促销购物 时间限制:1.0s 内存限制:256.0MB 问题描述 张超来到了超市购物. 每个物品都有价格,正好赶上商店推出促销方案.就是把许多东西一起买更便宜(保证优惠方案一定比原价便宜). ...
- 02.vue-router的进阶使用
关键字:路由懒加载,全局导航守卫,组件导航守卫,redirect重定向,keep-alive,params,query 一.目录结构 二.index.js // 配置路由相关的信 ...
- Python 3.9 beta2 版本发布了,看看这 7 个新的 PEP 都是什么?
原作:Jake Edge 译者:豌豆花下猫@Python猫 英文:https://lwn.net/Articles/819853/ 随着 Python 3.9.0b1 的发布,即开发周期中计划的四个 ...
- 【华为云技术分享】数据库开发:MySQL Seconds_Behind_Master简要分析
[摘要]对于mysql主备实例,seconds_behind_master是衡量master与slave之间延时的一个重要参数.通过在slave上执行"show slave status;& ...
- WDCP配置ThinkPHP5伪静态隐藏index.php,出现“”解决重定向次数过”问题
站点域名的配置:xxx.com.conf server { listen 80; root /www/web/xxx_com/public_html; server_name xxx.com; ind ...
- 关于宝塔面板ftp+sublime
如果sublime通过ftp上传文件传不上去,我的问题在于应该把sftp-config.json中"remote_path": "/",设置成这样.一下午.哎呀 ...
- mail邮件操作
目录 1. 概念 1.1. 常见的类型 1.2. 相关协议 1.3. SMTP协议 2. python::smtplib 1. 概念 1.1. 常见的类型 Mail User Agent 收发邮件用的 ...
- UDF_获取某年某月有多少天
UDF --获取某年某月有多少天 --drop function fn_GetDayofMonth_1 /* HLERP ( [dbo].[GetMonths] ) */ go create func ...
- 多应用下 Swagger 的使用,这可能是最好的方式!
问题 微服务化的时代,我们整个项目工程下面都会有很多的子系统,对于每个应用都有暴露 Api 接口文档需要,这个时候我们就会想到 Swagger 这个优秀 jar 包.但是我们会遇到这样的问题,假如说我 ...

