Kivy中ActionBar控件的使用
这个控件可以作为导航栏来使用,效果非常好。
1. ActionBar包含的组件
ActionBar中需要一个ActionView作为容器来存放其他控件,比如:ActionPrevious、ActionOverflow、ActionButton、ActionGroup等子控件。
ActionPrevious控件:定义导航栏的标题和logo等信息,以下是它的所有属性
app_icon:导航栏的logo图片,没有配置会有一个默认图标
app_icon_height:logo图片的高度,默认为0
app_icon_width:;logo图片的宽度,默认为0,最好height和width一起配置,要不然都不配置
app_icon_width
color:文本颜色,默认值是[1,1,1,1]
markup:布尔值属性,默认值为False,使用markuplabel来渲染文本,用法是这样的
我们需要将标题文本加粗,将markup设置为True,并在title中加入markup标签
ActionPrevious:
title: '[b]Action Bar[/b]'
with_previous: False
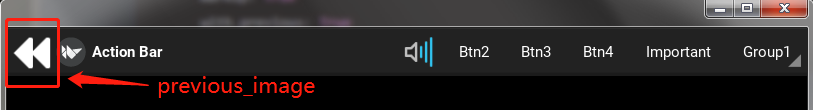
markup: True- previous_image:当
with_previous设置为True后,改图片就会显示出来,配置如下ActionPrevious:
title: '[b]Action Bar[/b]'
markup: True
with_previous: True
previous_image: 'rewind.png'
- previous_image_height:不解释
- previous_image_width:不解释
- title:标题文本
- with_previoius:是否显示previous,默认为True
- ActionOverflow:是一个容器控件,继承之ActionGroup。当窗体宽度逐渐减小时,导航栏上的非
important子控件就可加入到这个容器中,其依附在窗体的右上角。ActionOverflow:
overflow_image: 'rewind.png'
- ActionButton:就是一个导航栏按钮,可以指定text文本和icon图标,并且可以设置
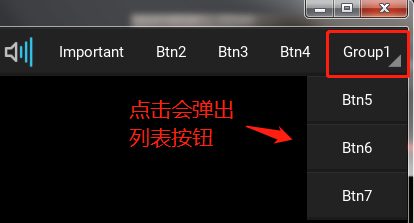
important属性,如果important设置为True时,不会随着窗体宽度变窄而进入到ActionOverflow容器中,会一直显示在导航栏中。 - ActionGroup:相当于一个下拉列表,点击可以实现下拉和回收功能。
ActionGroup:
text: 'Group1'
ActionButton:
text: 'Btn5'
ActionButton:
text: 'Btn6'
ActionButton:
text: 'Btn7'
2. 总结
- 适用于GUI窗体程序的主菜单栏开发;
- 可以自定义样式,比如改变菜单栏的背景颜色,或者加入其它一些功能效果;
- 注意Kivy的坐标原点是在窗体的左下角。
Kivy中ActionBar控件的使用的更多相关文章
- CSharpGL(26)在opengl中实现控件布局/渲染文字
CSharpGL(26)在opengl中实现控件布局/渲染文字 效果图 如图所示,可以将文字.坐标轴固定在窗口的一角. 下载 CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入( ...
- WPF中Ribbon控件的使用
这篇博客将分享如何在WPF程序中使用Ribbon控件.Ribbon可以很大的提高软件的便捷性. 上面截图使Outlook 2010的界面,在Home标签页中,将所属的Menu都平铺的布局,非常容易的可 ...
- Android线程中设置控件
在Android中经常出现多线程中设置控件的值报错的情况,今天教大家封装一个简单的类避免这样的问题,同样也调用实现也非常的方便. 自定义类: /** * Created by wade on 2016 ...
- [转载]ASP.NET中TextBox控件设立ReadOnly="true"后台取不到值
原文地址:http://www.cnblogs.com/yxyht/archive/2013/03/02/2939883.html ASP.NET中TextBox控件设置ReadOnly=" ...
- Android中ListView控件的使用
Android中ListView控件的使用 ListView展示数据的原理 在Android中,其实ListView就相当于web中的jsp,Adapter是适配器,它就相当于web中的Servlet ...
- .net dataGridView当鼠标经过时当前行背景色变色;然后【给GridView增加单击行事件,并获取单击行的数据填充到页面中的控件中】
1.首先在前台dataGridview属性中增加onRowDataBound属性事件 2.然后在后台Observing_RowDataBound事件中增加代码 protected void Obser ...
- 041. asp.net中内容页访问母版页中的控件
母版页运行机制: 用户通过输入内容也的URL来请求某个页面, 获取该页面后, 读取@Page指令, 如果该指令引用了一个母版页, 则也读取该母版页, 如果也是第一次请求这两个页面, 则母版页和被请求的 ...
- 关于在DataGrid.RowDetailsTemplate中的控件查找不到的问题
DataGrid.RowDetailsTemplate中的控件需要显示出来才能查找,可以尝试在MouseLeftButtonUp等事件中处理.
- EasyUI 中 DataGrid 控件 列 如何绑定对象中的属性
EasyUI 中 DataGrid 控件 是我们经常用到的控件之一, 但是 DataGrid 控件 在绑定显示列时却不支持对象属性绑定. 模型如下: public class Manager impl ...
随机推荐
- 数学--数论--Hdu 1452 Happy 2004(积性函数性质+和函数公式+快速模幂+乘法逆元)
Consider a positive integer X,and let S be the sum of all positive integer divisors of 2004^X. Your ...
- bzoj 4152[AMPPZ2014]The Captain
bzoj 4152[AMPPZ2014]The Captain 给定平面上的n个点,定义(x1,y1)到(x2,y2)的费用为min(|x1-x2|,|y1-y2|),求从1号点走到n号点的最小费用. ...
- python——append后的列表为什么打印出来为空
关于python 列表append的用法: list = [] list = list.append("c") print(list) >>>None 正确写法应 ...
- 解决虚拟机中linux系统无法使用本机无线wifi联网的问题
VMware Workstation 在嵌入式开发中经常会遇到,但是显示大多数人使用开发环境是Win10 + 无线网卡,针对这种情况,需要配置虚拟机的上网环境使用的是NAT模式,将配置过程进行描述: ...
- checked 完整版全选,单选,反选
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel= ...
- andorid jar/库源码解析之retrofit2
目录:andorid jar/库源码解析 Retrofit2: 作用: 通过封装okhttp库,来进行web通讯,并且使用动态代理的方式,来调用接口地址,通过回调赋值结果. 栗子: 定义一个接口,用于 ...
- 高精度封装Bignum
还没有写完,目前只实现了加,乘,且不能作用于负数 \(update\ in 20.4.8 添加了高精除低精ddiv函数,比较大小comp函数\) #include <bits/stdc++.h& ...
- 使用天祥TX-1C调试DS18B20温度传感器的收获
翻查DS18B20的DataSheet编写操作函数,其过程遇到了不少坎,记下来备查. 对于单总线的DS18B20芯片,首先严格按照时序图写出正确的“写0”.“写1”和“读0.1”的基础函数,再以此写出 ...
- 【Hadoop离线基础总结】大数据集群环境准备
大数据集群环境准备 三台虚拟机关闭防火墙 centOS 7 service firewalld stop ->关闭防火墙 chkconfig firewalld off ->开机关闭防火墙 ...
- react中dangerouslySetInnerHTML使用
在react中,通过富文本编辑器进行操作后的内容,会保留原有的标签样式,并不能正确展示. 在显示时,将内容写入__html对象中即可.具体如下: <div dangerouslySetInner ...
