css3动画贝塞尔曲线cubic-bezier,css3动画的五种情况
当大家开始做css3动画的时候,了解贝塞尔曲线就成了不可或缺的。“贝赛尔曲线”是由法国数学家Pierre Bézier所发明,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。这里主要说贝塞尔曲线在css3中的运用,三次方公式,四个点确定
三阶贝塞尔曲线由四个点确定,那么css3的贝塞尔函数cubic-bezier(x1,y1,x2,y2)只有两个坐标点是怎么回事?
实际是css3的贝塞尔函数应该是这样的:cubic-bezier(0,0,x1,y1,x2,y2,1,1) 4个点
其中 0,0和1,1是固定的起始和结束位置,不能被更改,所以被简写省略掉了。我们只需要设置x1,y1,x2,y2就行了,取值范围是[0,1]之间任意的值。就变成了cubic-bezier(x1,y1,x2,y2)这个样子

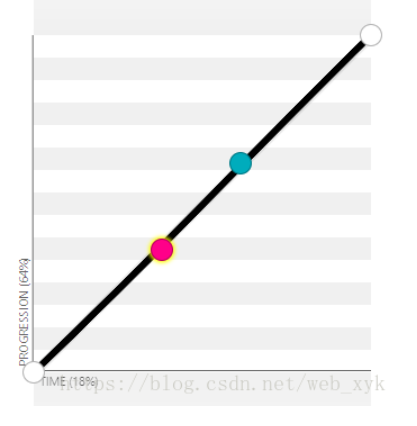
(0,0)、(x1,y1)、(x2,y2)、(1,1)四个点形成了运动速度曲线图即贝塞尔曲线:可以分为以下这个五种情况
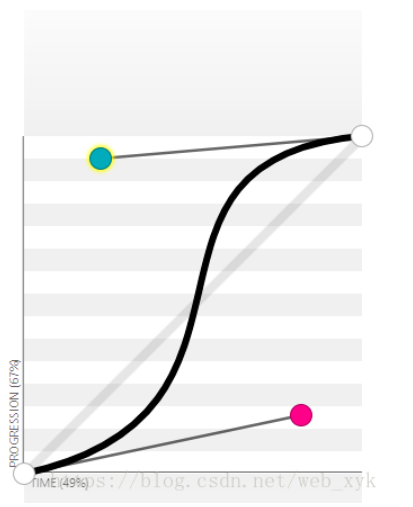
情况1:x∈[0,0.5]时y<x; x∈[0.5,1]时 y>x。那么大致的曲线是这个样子的

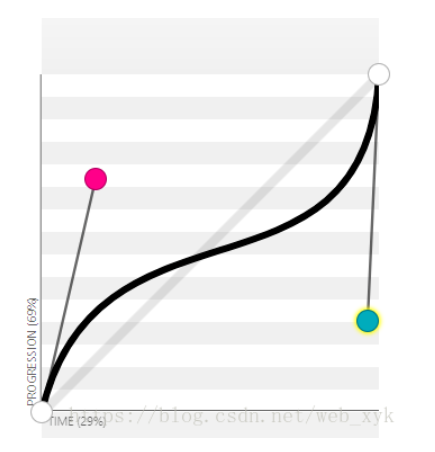
情况2:x∈[0,0.5]时y>x; x∈[0.5,1]时 y<x。那么大致的曲线是这个样子的

情况3:x∈[0,1]时 y>x; 那么大致的曲线是这个样子的

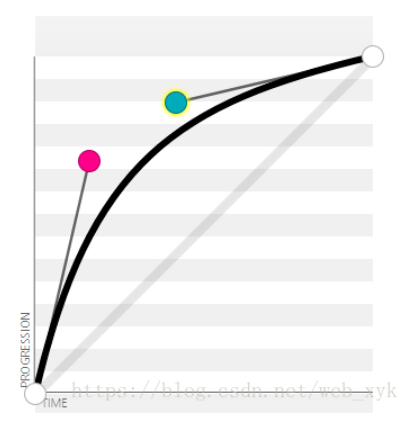
情况4:x∈[0,1]时 y<x; 那么大致的曲线是这个样子的

情况5:x1 = y1,x2=y2;那么曲线一定是这个样子的

此时再来说下animation-timing-function和transition-timing-function中预定义的五个贝塞尔曲线cubic-bezier()对应的值
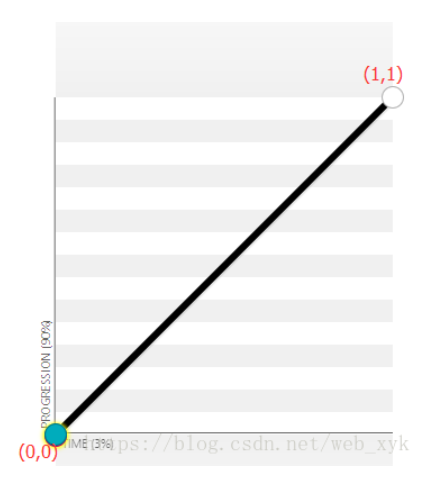
1.linear :cubic-bezier(0,0,1,1),动画匀速运动如图(情况5的一种):
实际上只要x1=y1,x2=y2都可以是匀速的效果 例如:cubic-bezier(0.25.0.25,0.75,0.75)、cubic-bezier(0.1.0.1,0.7,0.7)等
看的是纵坐标和横坐标的比值,所以linear属于:y1/x1=1 y2/x2=1的其中一个;
2.ease :cubic-bezier(0.25,0.1,0.25,1),动画 先慢后快再慢 如图(情况1的一种):
3.ease-in :cubic-bezier(0.42,0,1,1),动画先慢后快如图(情况3的一种):
4.ease-out :cubic-bezier(0,0,0.58,1),动画先快后慢如图(情况4的一种):
5.ease-in-out :cubic-bezier(0.42,0,0.58,1),动画先慢后快再慢如图(情况1的一种):
和ease的区别就是开始更慢一些,结束更慢一些。所以ease,ease-in-out属于情况1的一种
附:制图工具 http://cubic-bezier.com/
————————————————
版权声明:本文为CSDN博主「web_xyk」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/web_xyk/article/details/80027701
css3动画贝塞尔曲线cubic-bezier,css3动画的五种情况的更多相关文章
- 计算机图形学:贝塞尔曲线(Bezier Curve)
计算机图形学:贝塞尔曲线(Bezier Curve) 贝塞尔能由贝塞尔样条组合而成,也可产生更高维的贝塞尔曲面.
- JS模拟CSS3动画-贝塞尔曲线
一.什么是贝塞尔曲线 1962年,法国工程师皮埃尔·贝塞尔(Pierre Bézier),贝塞尔曲线来为为解决汽车的主体的设计问题而发明了贝塞尔曲线.如今,贝赛尔曲线是计算机图形学中相当重要的一种曲线 ...
- css3 动画贝塞尔曲线
http://cubic-bezier.com/#.17,.67,.83,.67 缓动函数速查表: http://www.xuanfengge.com/easeing/easeing/ Ceaser: ...
- 贝塞尔曲线与CSS3动画、SVG和canvas的应用
简介 贝塞尔曲线是可以做出很多复杂的效果来的,比如弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速的效果. 使用贝塞尔曲线常用的两个网址如下: 缓动函数:http://www.xuanfe ...
- 再谈CSS动画 - 说点不知道的(一)贝塞尔曲线
今天重新翻看<CSS 揭秘>"过渡与动画"一章,并把该章代码重新敲了一遍,代码托管在我的Github,在此总结一些心得. 动画的奥秘 在网页中添加动画的目的是让用户有更 ...
- 使用CSS3开启GPU硬件加速提升网站动画渲染性能
遇到的问题: 网站本身设计初衷就没有打算支持IE8及以下版本浏览器,并不是因为代码兼容性问题,而是真的不想迁就那些懒得更新自己操作系统和浏览器的用户,毕竟是我自己的网站,所以我说了算!哈哈~ 没有了低 ...
- Android 贝塞尔曲线解析
相信很多同学都知道"贝塞尔曲线"这个词,我们在很多地方都能经常看到.利用"贝塞尔曲线"可以做出很多好看的UI效果,本篇博客就让我们一起学习"贝塞尔曲线 ...
- SVG 贝塞尔曲线控制【方便设置】:贝塞尔曲线
http://dayu.pw/svgcontrol/
- android流式布局、待办事项应用、贝塞尔曲线、MVP+Rxjava+Retrofit、艺术图片应用等源码
Android精选源码 android模仿淘宝首页效果源码 一款艺术图片应用,采用T-MVVM打造 Android MVP + RxJava + Retrofit项目 android流式布局实现热门标 ...
随机推荐
- DevOps专题 |监控,可观测性与数据存储
对于DevOps而言,监控是其中重要的一环,上一次的专题内容中,我们与大家分享了大型企业级监控系统的设计.今天我们将和大家从另一个角度进一步探讨互联网工程技术领域的监控设计(monitoring):系 ...
- 吴裕雄--天生自然MySQL学习笔记:MySQL PHP 语法
MySQL 可应用于多种语言,包括 PERL, C, C++, JAVA 和 PHP. 在这些语言中,Mysql在PHP的web开发中是应用最广泛. PHP提供了多种方式来访问和操作Mysql数据库记 ...
- Django2.0——请求与响应(下)
上篇讲完了请求,这篇接着讲下响应,django响应类型大致有以下几种 HttpResponse:返回简单的字符串 render:渲染模板 redirect:重定向 JsonResponse:返回jso ...
- Python说文解字_杂谈06
1. 序列类型的分类: 容器类型:list.tuple,deque 扁平序列:str.bytes.bytearray.array.array 可变序列:list.dequte.bytearray.ar ...
- python开源库——h5py快速指南
1. 核心概念 一个HDF5文件是一种存放两类对象的容器:dataset和group. Dataset是类似于数组的数据集,而group是类似文件夹一样的容器,存放dataset和其他group.在使 ...
- 14)载入png图片
1)之前在窗口中载入图片 一般都是bmp的 但是 我想从网上下一些图片,这些图片可能是png的 2)那么就有了下面的操作 3)png图片可以直接做成透明的. 4)首先是创建窗口的基本代码: #i ...
- 吴裕雄--天生自然深度学习TensorBoard可视化:监控指标可视化
import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data # 1. 生成变量监控信息并定义生 ...
- PAT Advanced 1020 Tree Traversals (25) [⼆叉树的遍历,后序中序转层序]
题目 Suppose that all the keys in a binary tree are distinct positive integers. Given the postorder an ...
- 【网易官方】极客战记(codecombat)攻略-森林-盐碱地salted-earth
保卫森林定居点开始. 简介 这个关卡引入了布尔 “or” 的概念. 在两个布尔值之间放置一个 or 将返回一个布尔值,就像 + 需要 2 个数字并且吐出另一个数字一样. 如果前或后的值为 true,则 ...
- github新手使用教程
1.首先打开https://github.com/官网 注册一个github账号 2.注册成功之后,登录账号,创建一个属于自己的库 3.创建完成之后,为了方便电脑上的代码上传到github 仓库上,要 ...
