H5新特性之语义化标签
一、为什么要增加新的语义化标签
在HTML 5出来之前,我们用div来表示章节,但是这些div都没有实际意义,这样的布局方式使我们的结构不够清晰,于是语义化标签应运而生。
二、何为语义化标签
顾名思义就是标签有自己的含义,一眼看过去就知道该标签内容。更加方便我们开发与维护,和搜索引擎识别我们的页面。
三、标签详解
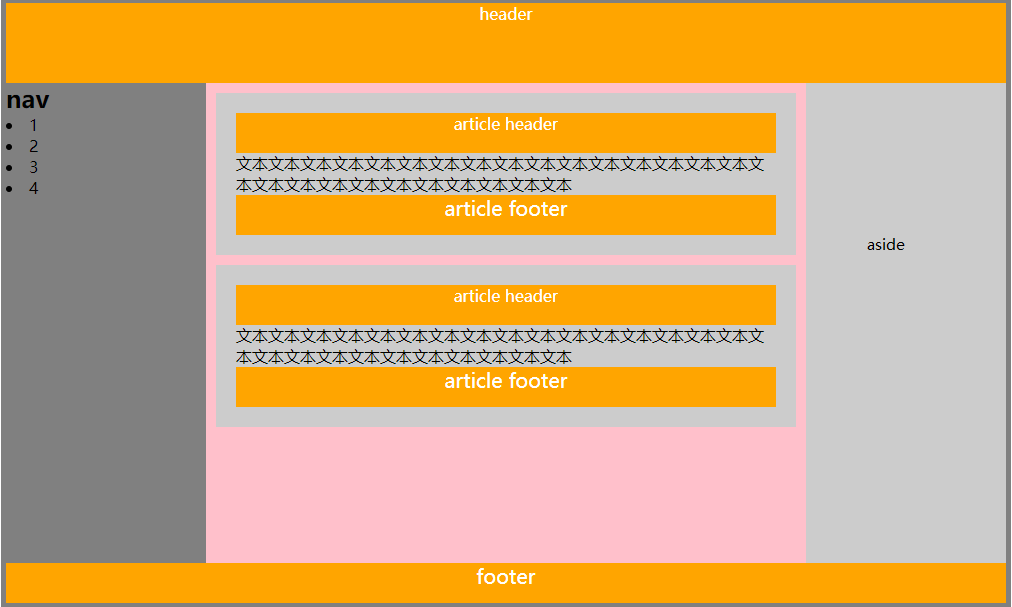
(一)heard 表示内容合作网页的头部区域。
(二)footer 表示内容或者网页的底部区域。
(三)nav 表示页面的导航,可以通过导航连接到网站的其他页面,或者当前页面的其它部分。
(四)article 表示包含于一个文档、页面、应用程序或网站中的一段独立的内容,更偏向内容的展示。
(五)aside 表示页面内容侧边的区域。
如下图所示:

(六)section 表示类似div,更偏向划分区域。

(七)figure 表示一块独立的内容,类似于div,并且需要注意的是默认自带margin值。
(八)figcaption 表示figure的标题,一般放在figure的第一位或者最后一位。

(九)main 表示主体内容,注意IE浏览器不支持。
(十)hgroup 代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内。

(十一)mark 表示高亮显示,默认背景为黄色,可以更改。

(十二) time 表示标记一篇文章的发布时间。
(十三)dialog 表示类似于微信的对话框,默认自带display:none,定位,边框。
多媒体标签
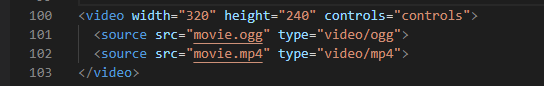
(十四)video :表示视频 它有很多属性分别是以下几个:
src属性:表示资源路径。
controls属性:表示向用户显示控件。
autoplay属性: 表示自动播放。
loop属性:表示重复播放。
muted属性:表示静音。
poster属性:规定视频正在下载时显示的图像。

(十五)source:用来定义媒介资源,并且浏览器允许有多个,浏览器将使用第一个可识别的格式。

(十六)audio :表示音频,它的属性与video之间只是没有poster属性。
src属性:表示资源路径。
controls属性:表示向用户显示控件。
autoplay属性: 表示自动播放。
oop属性:表示重复播放。
muted属性:表示静音。

注:audio同样也有source标签表示媒介资源。

最后在这个特殊的时期,呼吁大家减少出门,逆战学习!
H5新特性之语义化标签的更多相关文章
- H5新增特性之语义化标签
H5新增特性之语义化标签 语义化标签顾名思义标签有自己的含义,浏览器或者程序员一看就知道是什么.在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式 ...
- HTML5之语义化标签
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
- 转html5语义化标签总结一
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
- HTML 5的革新——语义化标签(一)HTML 5的革新——语义化标签(二)
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
- HTML 5语义化标签
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
- HTML 5的革新之一:语义化标签一节元素标签。
摘至于:<HTML 5的革新——语义化标签(一)> HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即 ...
- HTML 5的革新——语义化标签(一)
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
- HTML 5的革新——语义化标签
感谢原文作者:html5jscss 原文链接:http://www.html5jscss.com/html5-semantics-section.html 大佬的下一篇博文:http://www.ht ...
- H5的语义化标签(PS: 后续继续补充)
头部信息 <header></header> 区块标签 <figure> <figcaption>123</figcaption> < ...
随机推荐
- 我的第一个Quartz代码
创建Maven项目 打开Eclipse->File->Project->Maven ->Maven Project直接下一步输入Group Id和Artifact Id , ...
- ThinkPHP使用soapclient调用webservice接口
1,开启 php.ini 这2个服务 12 extension=php_openssl.dllextension=php_soap.dll 以公共天气预报webservice为例,采用thinkPHP ...
- Ubuntu环境下的iptables的端口转发配置实例
打开转发开关要让iptables的端口转发生效,首先需要打开转发开关方法一:临时打开,重启后失效$sudo su#echo 1 >/proc/sys/net/ipv4/ip_forward 方法 ...
- 全平台Markdown笔记软件——Notable
简介 The markdown-based note-taking app that doesn't suck. 一款简介.跨平台的本地笔记软件,github地址:https://github.com ...
- SQL语句中in not in exits not exits用法比较
exists (sql 如果返回结果集为真) not exists (sql 如果没有返回结果集为真) 如下: 表A ID NAME 1 A1 2 A2 3 A3 表B ID AID NAME 1 1 ...
- api安全规范
1. API签名的目的 校验API调用者的身份,是否有权访问 校验请求的数据完整性,防止被中间人篡改 防止重放攻击 2.基本概念 AccessKey: API使用者向API提供方申请的Ac ...
- idea激活教程(永久)支持2019 3.1 亲测
此教程已支持最新2019.3版本 本教程适用Windows.Mac.Ubuntu等所有平台. 激活前准备工作 配置文件修改已经不在bin目录下直接修改,而是通过Idea修改 如果输入code一直弹出来 ...
- Liferay7 Intellij IDEA 开发环境搭建
一.安装Liferay插件 安装过程不在赘述,推荐两种安装方式: 通过Intellij插件市场安装 通过下载插件zip包安装 安装完成后,在项目板块中点鼠标右键,会出现Liferay菜单. 二.安装L ...
- 达拉草201771010105《面向对象程序设计(java)》第七周学习总结
达拉草201771010105<面向对象程序设计(java)>第七周学习总结 实验七继承附加实验 实验时间 2018-10-11 1.实验目的与要求 (1)进一步理解4个成员访问权限修饰符 ...
- 达拉草201771010105《面向对象程序设计(java)》第三周学习总结
达拉草201771010105«面向对象程序设计(java)»第三周学习总结 第一部分:实验部分 1.实验目的与要求 (1)进一步掌握Eclipse集成开发环境下java程序开发基本步骤: (2)熟 ...
