第四章、深入理解vue组件
4-1.使用组件的细节
a.使用is解决html出现bug
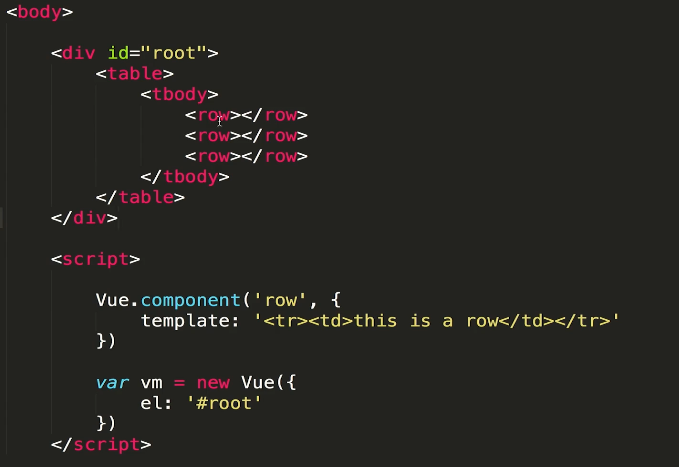
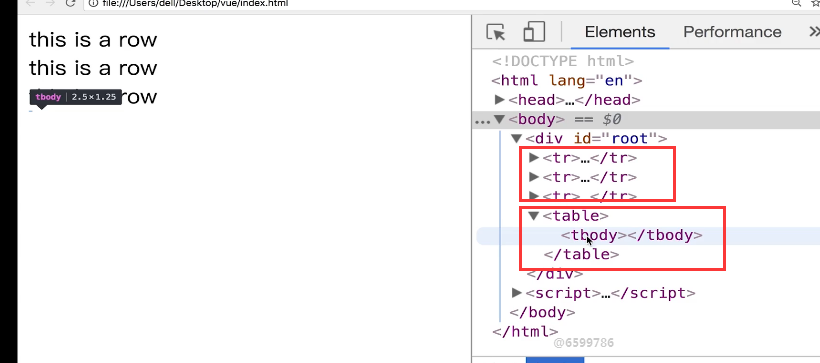
如下 table下面应该为tr,所以页面渲染的时候没有找到tr是有问题的,所以是有小bug,所以table中必须是tr


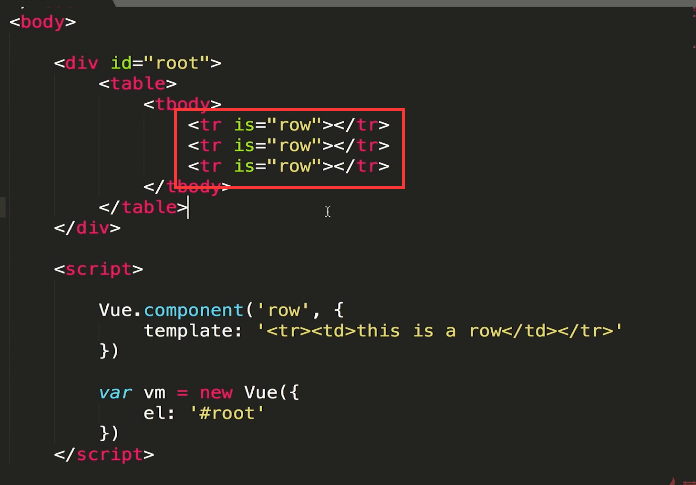
b.改上面bug,table中必须是tr,这是h5的编码规范。加上is后的意思tr是row的意思,符合h5的代码规范。所以,ul下面<li is="row"></li>还有select下<option is="row"></option>

c.

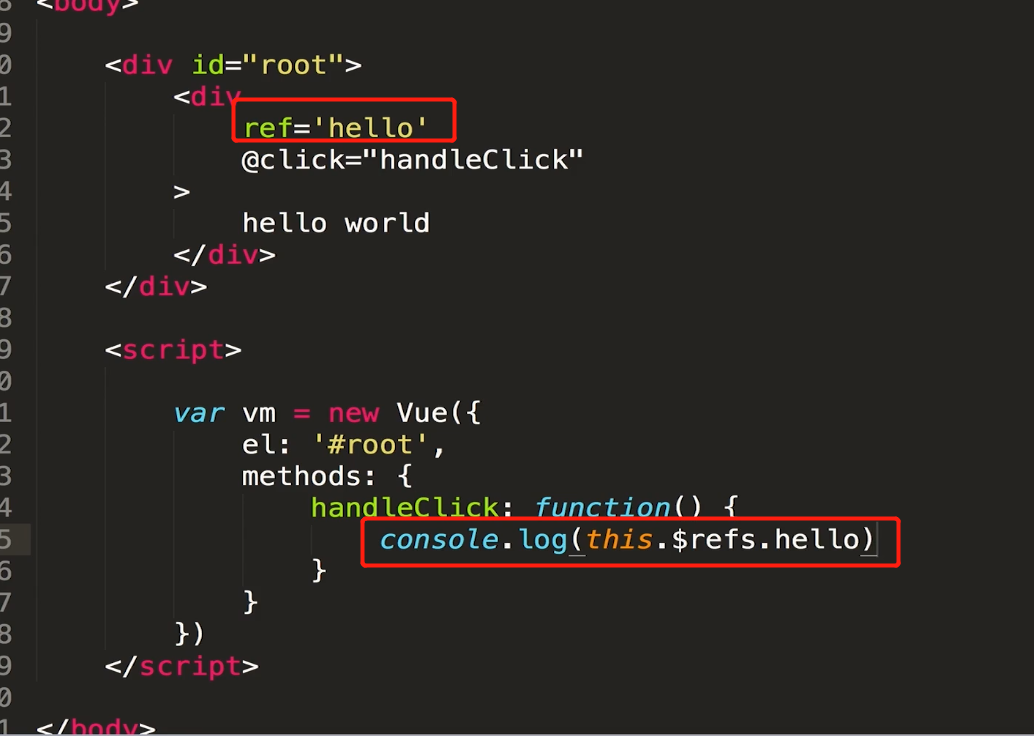
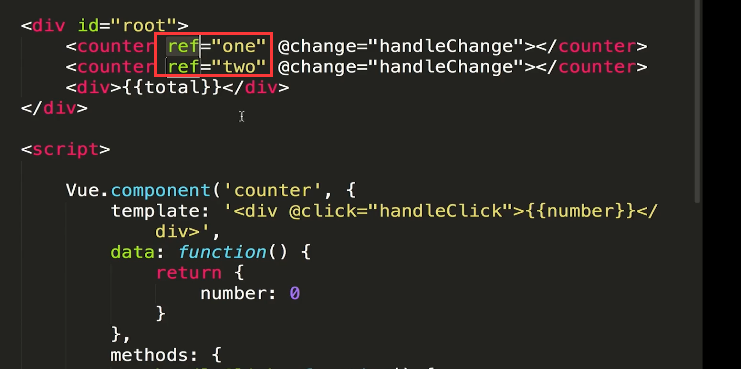
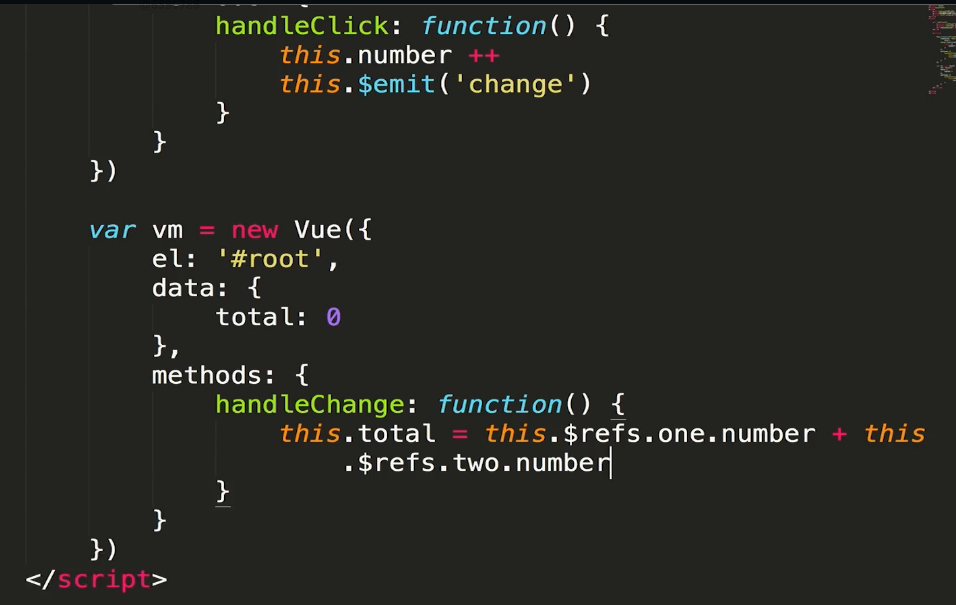
d. ref的应用,用在div这样的标签上,获取的是div块的dom。ref应用在组件上的时候,获取的是组件的引用。
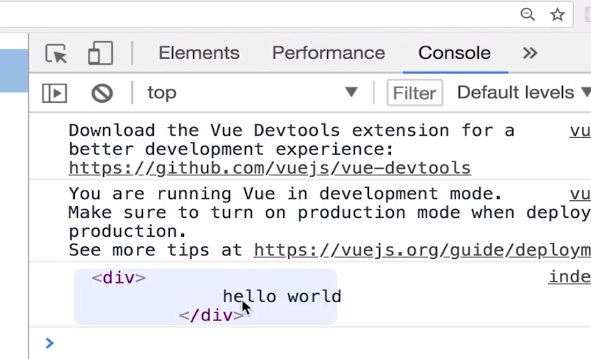
《1》this.$refs.hello获取的是当前组件对应的dom的元素节点,这是在div的标签上的情况,如果是组件呢?看《2》


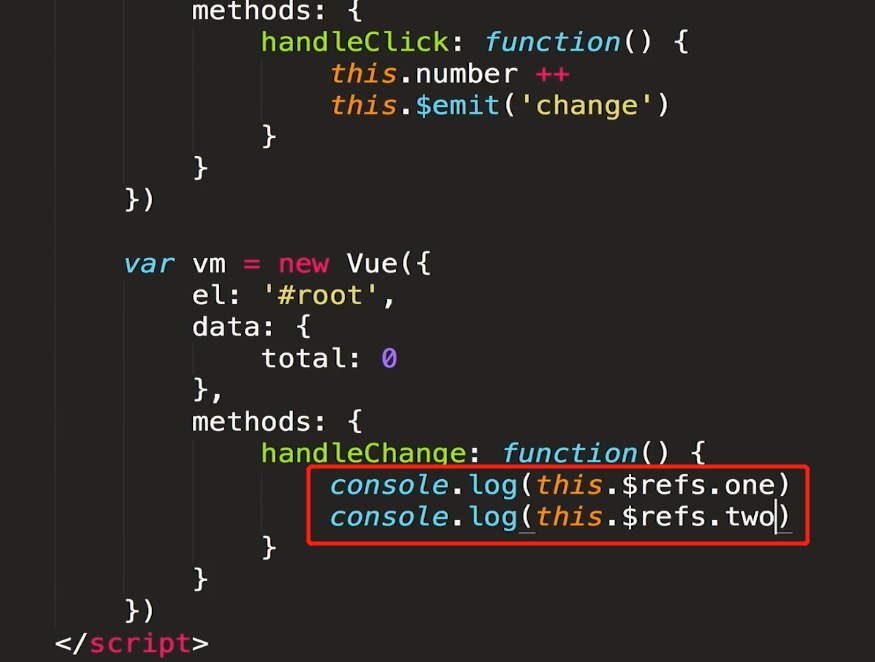
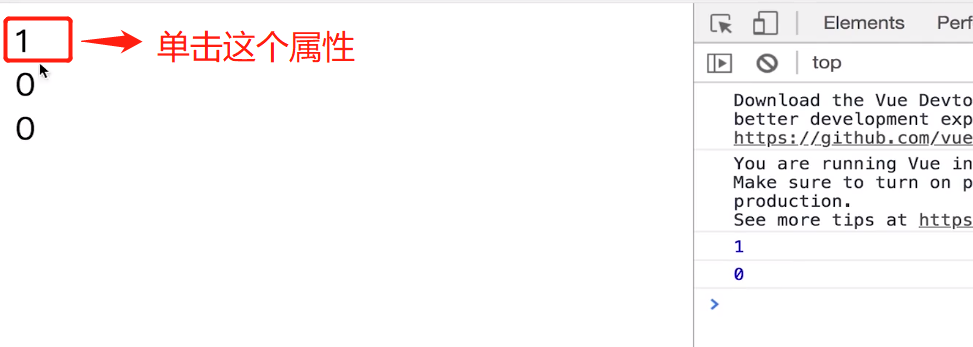
《2》ref应用在组件上,获取的是组件的引用,也就是组件的实例。可以应用其中的属性,比如this.$refs.one.number,number为one所在组件的实例属性。




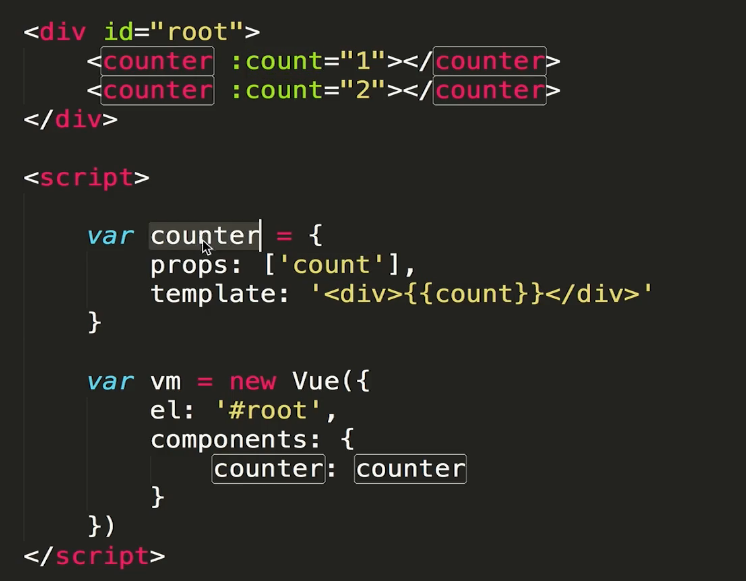
完整代码如下:


4-2、父子组件间的数据传递
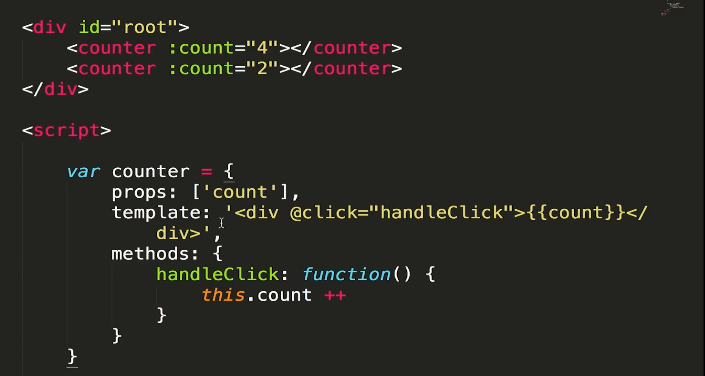
a.



b.以下会报错(原因:子组件不能更改父组件穿过来的参数),单项数据流(父组件通过属性向子组件传递数据)

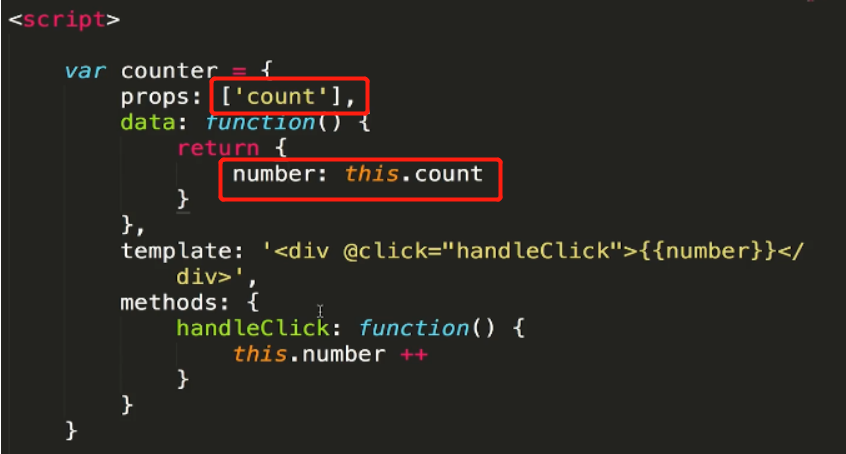
改对的

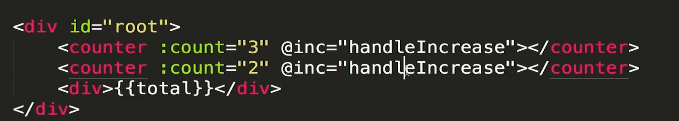
c.完整的父子组件传值



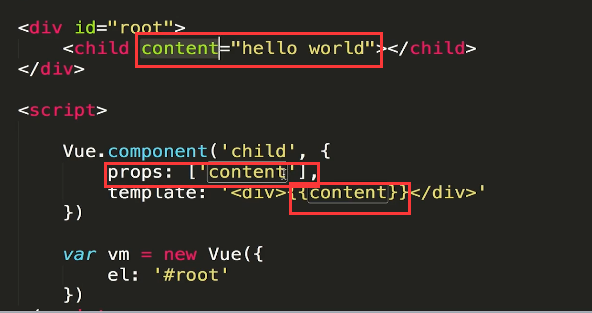
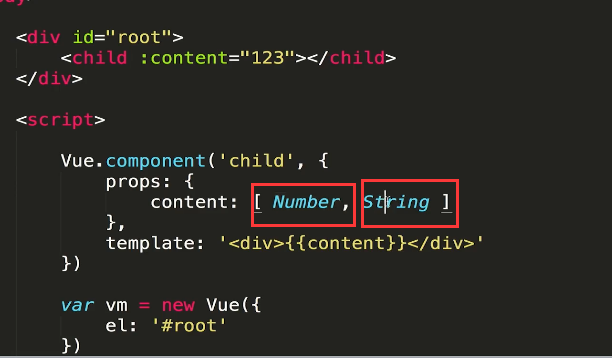
4-3、组件参数校验与非props特性
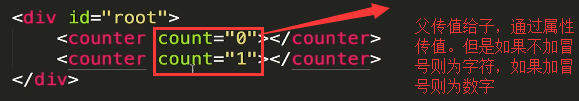
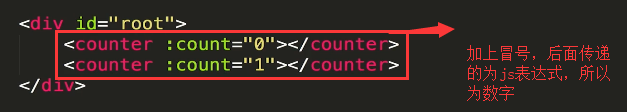
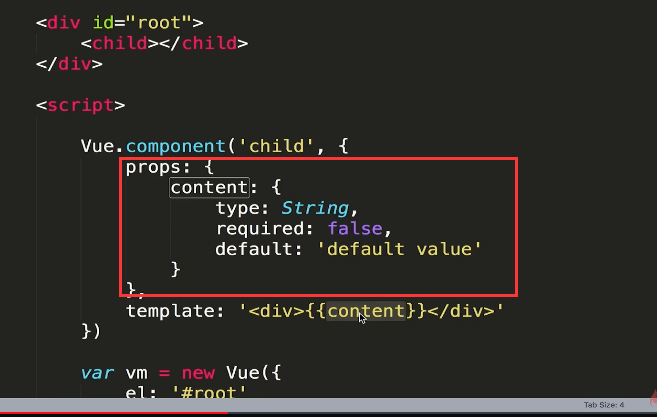
a.父组件传参到子组件,不带着冒号:传的是字符串,带着冒号:传的是数字

b.子组件接收的参数,要么是数字要么是字符串。

c. required:true/false,为属性是必传或者不必传。default为默认值,当获取不到属性值得时候,用默认值

d.字符串的长度,函数中的value为传入的父组件属性值,长度必须大于5,

e.props特性 是父组件传值给子组件,子组件props接收子属性。dom中父组件没有此属性。
非props特性是父组件传值给子组件,子组件不接收子属性。dom中父组件有此属性。
4-4、给组件绑定原生事件
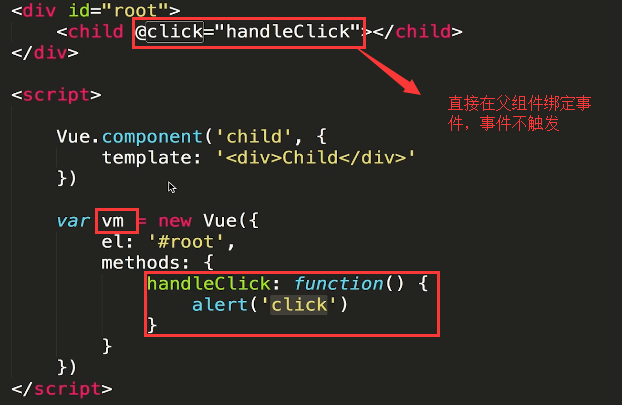
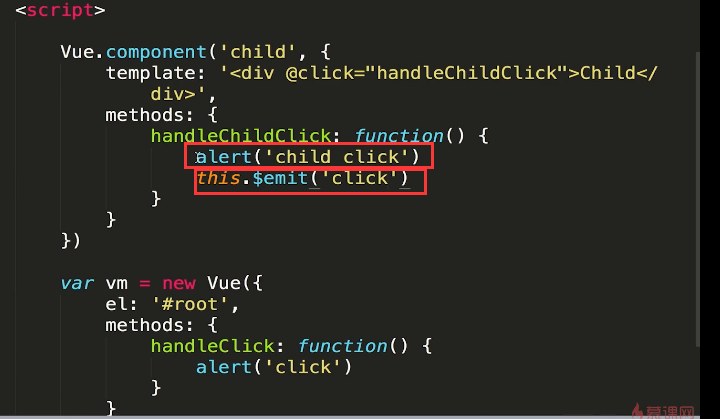
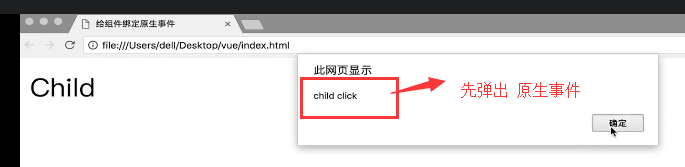
a.直接绑定自定义事件,页面不触发事件
组件中绑定的事件为“自定义事件”,如果要触发自定义事件,必须通过子组件事件向外触发自定义事件。


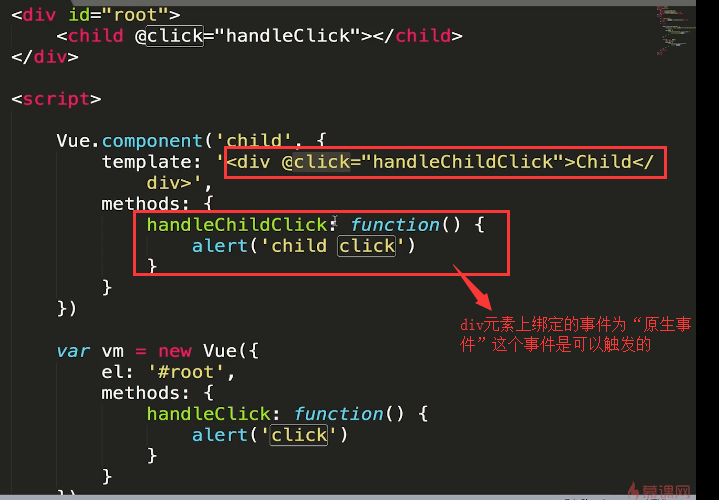
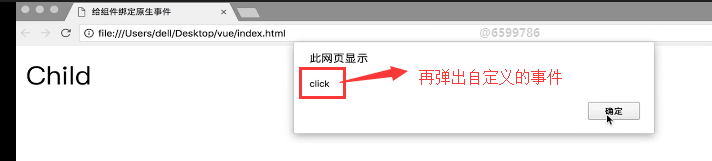
b.在元素上绑定的原生事件是可以触发的

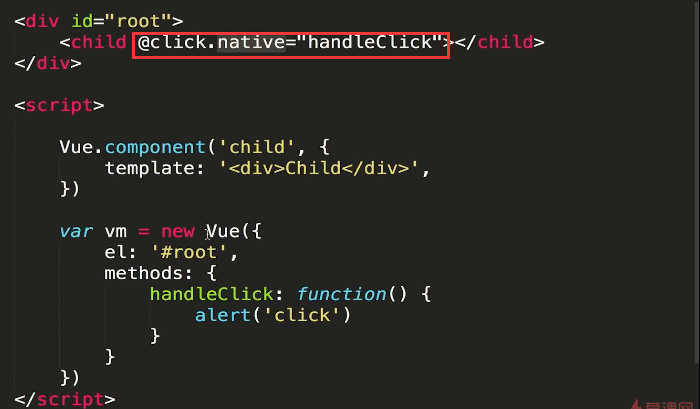
c.对的代码




d.就想在父组件用.native监听“原生事件”

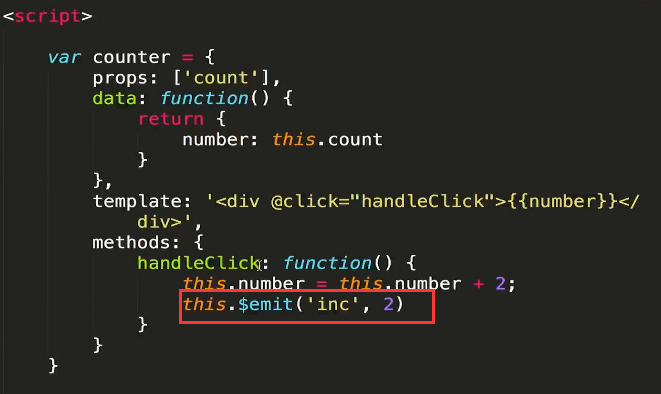
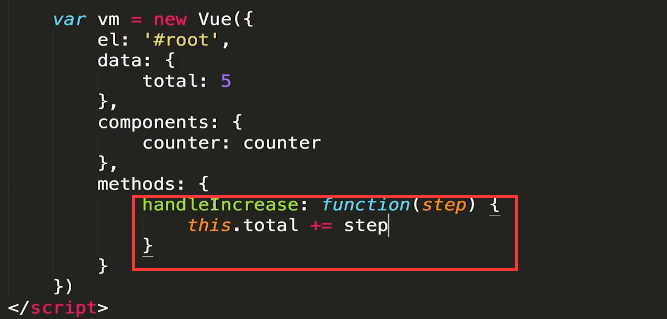
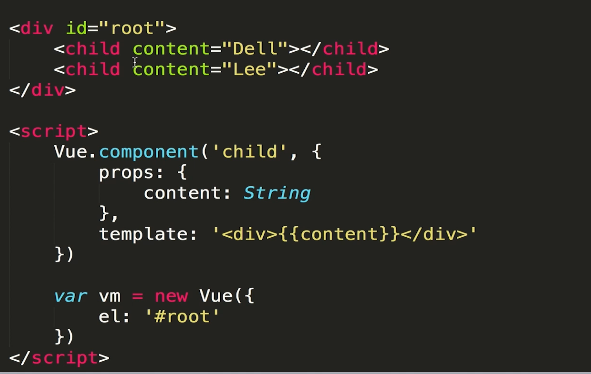
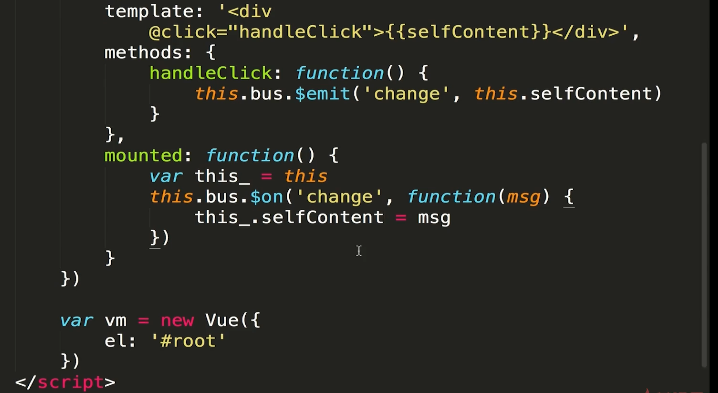
4-5.非父子组件传值(Bus/总线/发布订阅模式/观察者模式)
a.点击dell全部变成dell,点击Lee全部变成Lee,第一步如下

b.


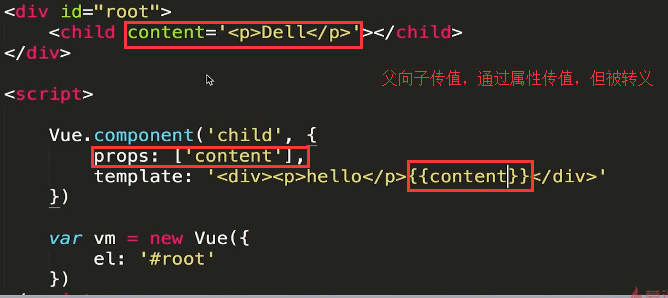
4-6.在Vue中使用插槽
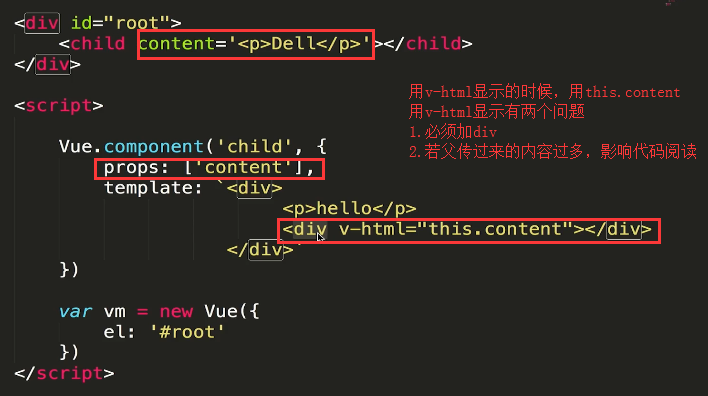
a.想在子组件中放入父组件传递过来的一些内容


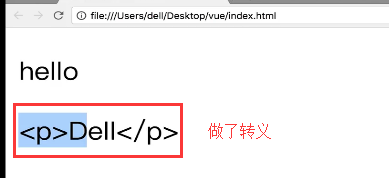
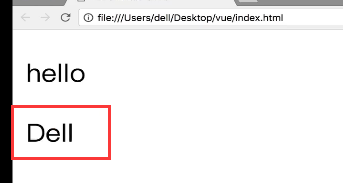
b.用v-html显示父传的属性


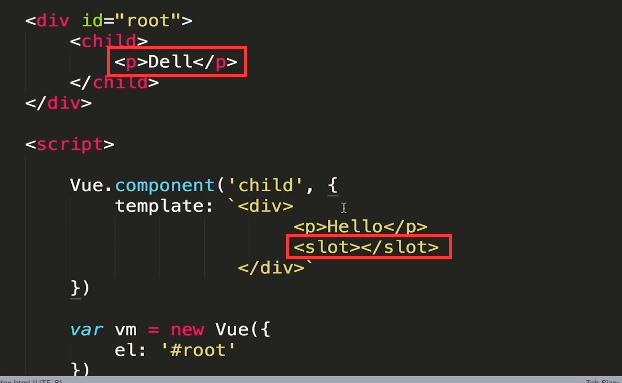
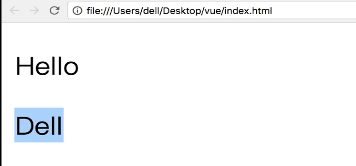
c.slot插槽---父传子(优雅传DOM结构)
(1)


把插槽中的p改成h1

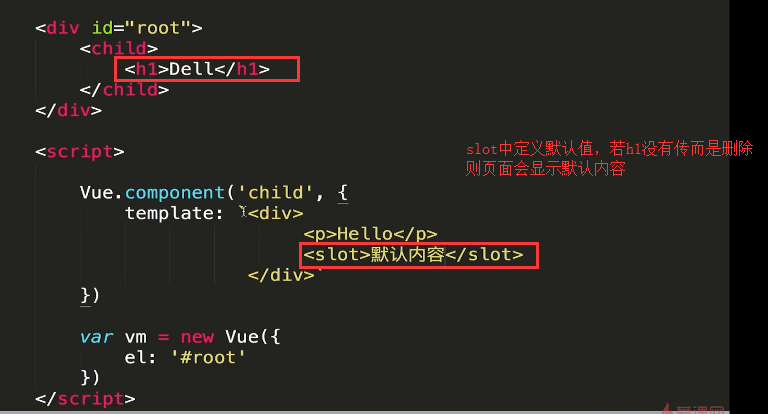
(2)slot中可以定义默认值

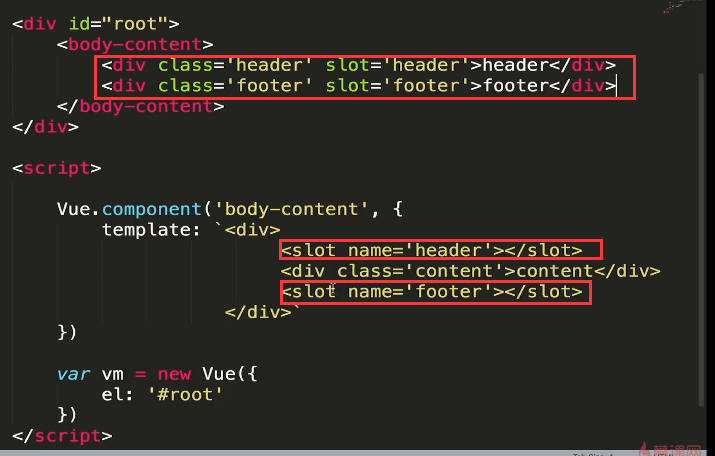
(3)具名插槽


(d)具名插槽默认值


4-7、作用域插槽
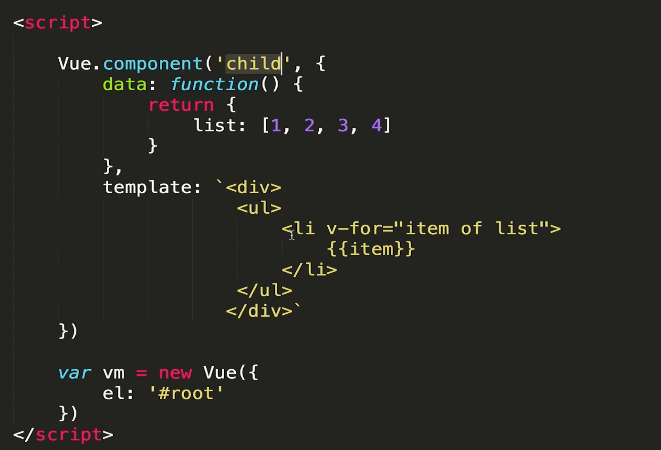
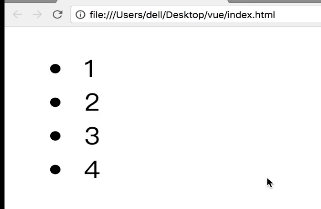
a.常规



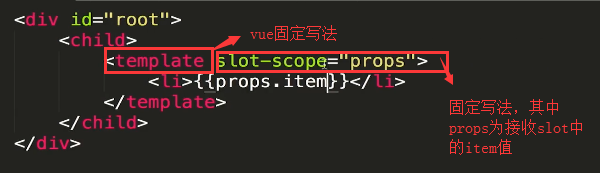
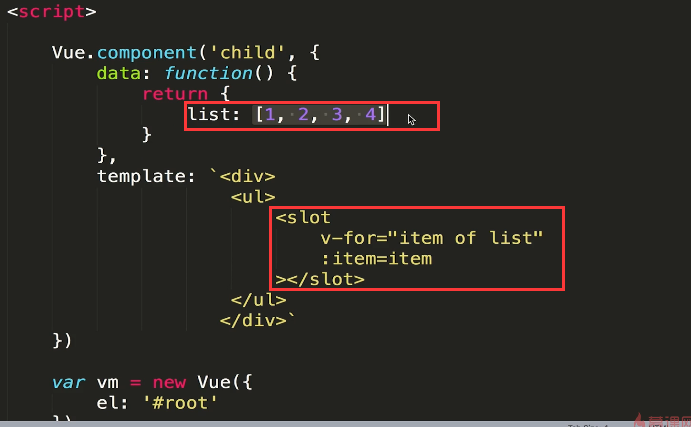
b.作用域插槽:当子组件做循环或者某一部分的dom结构由外部传入的时候,用作用域插槽。
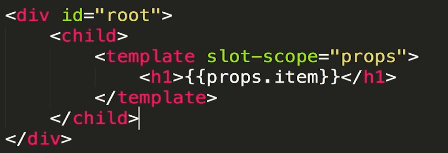
子组件向父组件插槽传数据,父组件接收数据必须用template,并用slot-scope接收子组件传过来的值



c.若将如上li改成h1


4-8、动态组件与v-once指令
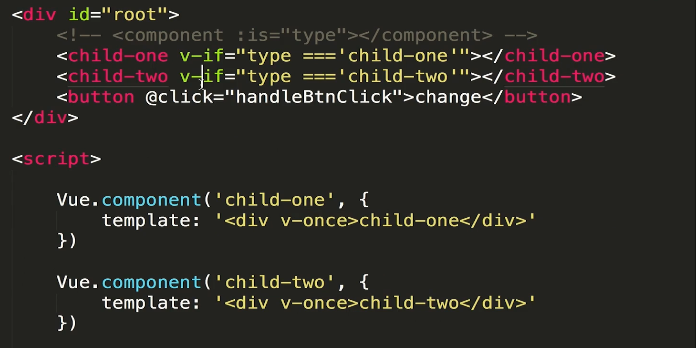
(a)常规写法


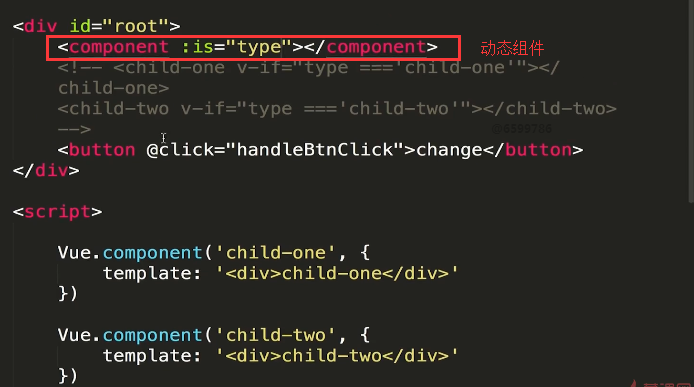
b.动态组件写法
vue中自带component(动态组件)标签,这个组件中有:is属性


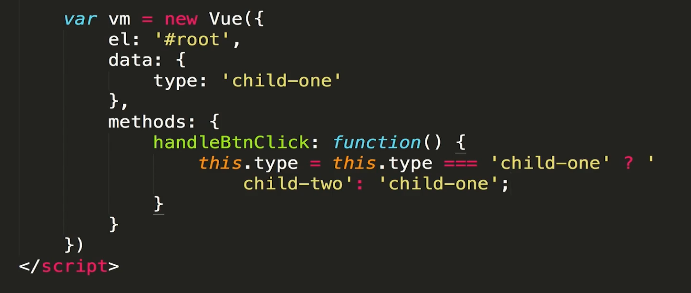
c.v-once指令使用
如果用a方法则每次change的时候都是创建显示块,消除将要消失的块。所以不利于性能。用v-once后,可以缓存这两个块,快速提高静态内容的展示效率。


第四章、深入理解vue组件的更多相关文章
- 深入理解 Vue 组件
深入理解 Vue 组件 组件使用中的细节点 使用 is 属性,解决组件使用中的bug问题 <!DOCTYPE html> <html lang="en"> ...
- 不一样的角度理解Vue组件
什么是组件 以Java.C#等面向对象编程语言的角度去理解Vue组件,能够发现组件和面向对象编程的方式和风格很相似.一切事物皆为对象,通过面向对象的方式,将现实世界的事物抽象成对象,现实世界中的关系抽 ...
- 尝试用面向对象思维理解Vue组件
什么是组件 用面向对象的思维去理解Vue组件,可以将所有的事物都抽象为对象,而类或者说是组件,都具有属性和操作. 如抽取人类为组件,其基本的属性有姓名.年龄.国籍:基本的方法有吃饭.睡觉.跑步等. & ...
- [深入理解Android卷一全文-第四章]深入理解zygote
由于<深入理解Android 卷一>和<深入理解Android卷二>不再出版,而知识的传播不应该由于纸质媒介的问题而中断,所以我将在CSDN博客中全文转发这两本书的所有内容. ...
- 《深入理解Android 卷III》第四章 深入理解WindowManagerService
<深入理解Android 卷III>即将公布,作者是张大伟.此书填补了深入理解Android Framework卷中的一个主要空白.即Android Framework中和UI相关的部分. ...
- 深入理解Vue组件3大核心概念
摘要: 搞懂Vue组件! 作者:浪里行舟 原文:详解vue组件三大核心概念 Fundebug经授权转载,版权归原作者所有. 前言 本文主要介绍属性.事件和插槽这三个vue基础概念.使用方法及其容易被忽 ...
- D3.js的v5版本入门教程(第四章)—— 理解Update、Enter、Exit
D3.js的v5版本入门教程(第四章) Update.Enter.Exit是D3.js中很重要的概念,下面来讲一下它们到底是什么?(当你看完后.你就会知道如果数据集个数和选择集个数不匹配的情况下使用d ...
- 深入理解--VUE组件中数据的存放以及为什么组件中的data必需是函数
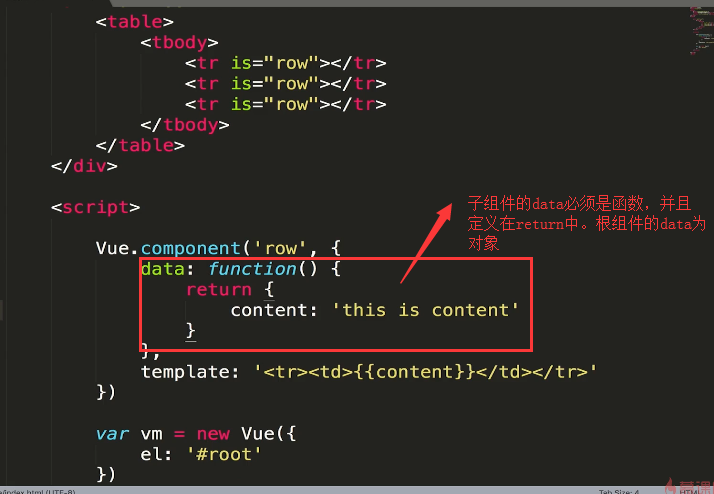
1.组件中数据的存放 ***(重点)组件是一个单独模块的封装:这个模块有自己的HTML模板,也有data属性. 只是这个data属性必需是一个函数,而这个函数返回一个对象,这个对象里面存放着组件的数据 ...
- 怎样理解 Vue 组件中 data 必须为函数 ?
组件意在 复用 , 若为 对象, 则会相互干扰. 且 Vue 不允许此事发生, 规定必须为函数, 否则报错. 原理如下 对象 // 模拟创建组件 var Component= function() { ...
随机推荐
- jsp页面之间传中文参数显示乱码问题的解决
最近在项目中遇到jsp页面通过url传递参数,出现乱码,但是在本地是正常显示,在服务器上却是乱码,找了好久都没找到解决方法,最终在大神的帮助下解决了这个问题 比如从a.jsp像b.jsp页面传递参数 ...
- CentOS-Apache服务(1)
title date tags layout CentOS6.5 配置Apache及多站点VirtualHost 2018-08-29 Centos6.5服务器搭建 post 1.安装httpd服务 ...
- hibernate中lazy的使用
lazy,延迟加载 Lazy的有效期:只有在session打开的时候才有效:session关闭后lazy就没效了. lazy策略可以用在: * <class>标签上:可以取值true/fa ...
- highcharts series几种写法
一.数据列 数据列是一组数据集合,例如一条线,一组柱形等.图表中所有点的数据都来自数据列对象,数据列的基本构造是: series : [{ name : '', data : [] }] 提示:数据列 ...
- Halcon算子函数
Chapter_1_:Classification 1.1 Gaussian-Mixture-Models 1.add_sample_class_gmm 功能:把一個訓練樣本添加到一個高斯混合模型的 ...
- keep pace with |sixes and sevens.|Three dozen of |setting out|in despite of|appetite for|brought up|.turn to|leave behind|As can be seen|every
Heavy but not excessive: network capacity seems to have done little more than keep pace with economi ...
- Python中为什么可以通过bin(n & 0xffffffff)来获得负数的补码?
一开始我以为这不是个大问题,因为本来整型数在内存中就是以补码的形式存在的,输出自然也是按照补码输出的,例如C语言中 printf("%X\n",-3); //输出 //FFFFFF ...
- 初等数论-Base-2(扩展欧几里得算法,同余,线性同余方程,(附:裴蜀定理的证明))
我们接着上面的欧几里得算法说 扩展欧几里得算法 扩展欧几里德算法是用来在已知a, b求解一组x,y,使它们满足贝祖等式\(^①\): ax+by = gcd(a, b) =d(解一定存在,根据数论中的 ...
- centos7限制普通用户访问单一目录下的单一文件
要求给开发同事开设一个查看日志的账号,并限制其只能访问该目录下的单一文件 1.先新建账号 useradd loglook passwd loglook 家目录为/home/loglook 2.日志的属 ...
- a链接刷新页面与js刷新页面总结
1.a链接的使用操作: <a href="javascript:history.go(-1);">返回上一页</a> <a href="#t ...
