webpack进阶(三)
1)CommonsChunkPlugin已经从webpack4移除,所以在用webpack进行公共模块的拆分时,会报错
Cannot read property 'CommonsChunkPlugin' of undefined
通过公共模块的拆分,最终合成的文件能够在最开始加载一次,比如两个入口文件都使用了lodash资源,那么可以使用CommonsChunkPlugin进行公共提取。【这是代码优化的一个方法】

webpack4对chunk的拆分进行了优化,替代它的是SplitChunkPlugin。

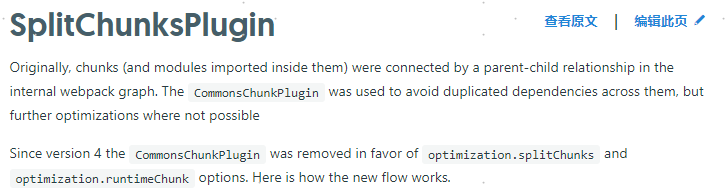
意思是,最初模块通过内部webpack的依赖图形成的父子链接关系,CommonChunkPlugin是为了避免它们之间的重复关系,webpack4以后为了支持optimization.splitchunks和optimization.runtimechunk选项,CommonChunkPlugin被删除,SplitChunksPlugin替代它更好的从事代码分割工作。

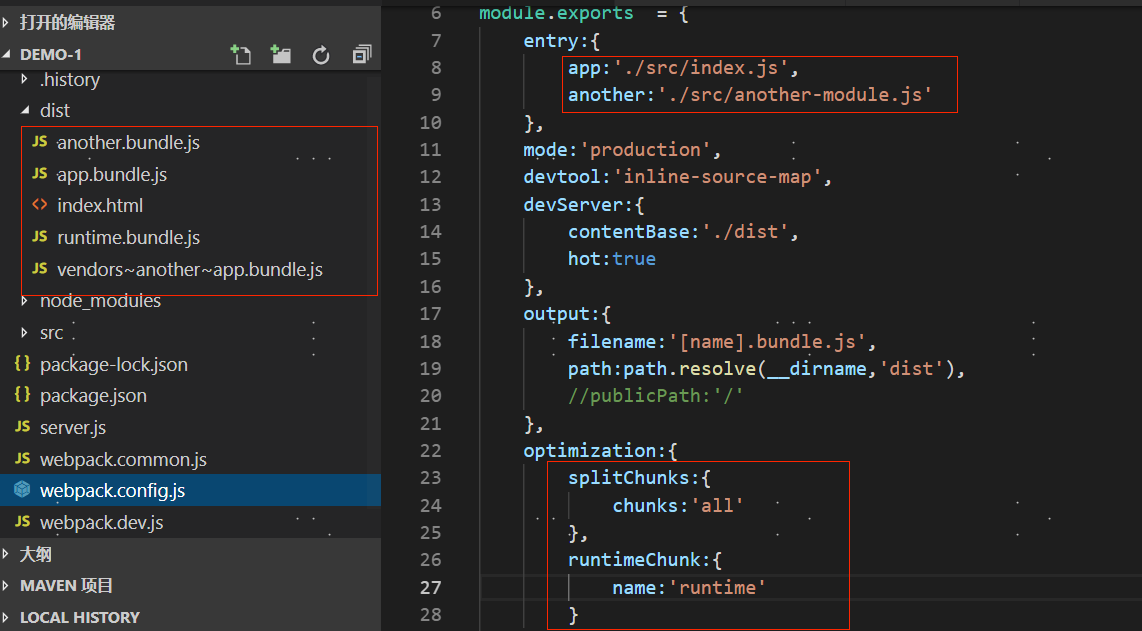
目前entry有两个入口文件,都引入了lodash,而dist打包生成的文件中含有两个入口文件的bundleJS,index.html,以及一个runtime.bundle.js和vendors~another~app.bundle.js。从名称可以看出:vendors是第三方库了,runtime貌似是按需加载。splitChunk配置规则中:按需加载的代码块并行请求的数量小于或等于5个。(后续慢慢研究,对于刚刚打算完整看完官网的我来说,先入门后再深入研究吧)
2)官网提供了些对于代码分离很有用的loader和插件:
ExtractTextPlugin:用于将CSS从主应用程序中分离。
bundle-loader:用于分离代码和延迟加载生成的bundle。
promise-loader:类似bundle-loader,但使用的是promises。
3)【bug警示!!!】因为import()是ES6的语法,其调用会在内部用到promises,所以在旧版本浏览器,或者低版本的安卓或IOS,要使用polyfill库(比如es6-promis或者promise-polyfill)来shim Promise。这两个库都是来模拟实现ES6的promise功能的。
4)output.chunkFilename:'[name].bundle.js',它决定非入口 chunk 的名称。
5)懒加载,按需加载。(一种优化网站的方式),ES6的import引入模块方法,必须指向模块的.default值,返回值是promise,可以使用then来处理:
import('./a.js').then(res=>{console.log(res)});
6)webpack的缓存问题,主要是打包后的文件/dist文件夹下面的内容,如果部署到服务器上,客户端向服务端获取资源比较费时,所以浏览器自己有缓存机制,通过缓存来减少带宽浪费,使得网站的加载速度更快,如果部署新版本时候文件名未做更改,浏览器认为没有更新就可以使用缓存版本。
所以,我们应该在打包时候,针对未做更改的文件打包时文件名仍应保持以前的,而只针对代码更新的文件打包时进行bundle文件名称的更新。所以需要在output.filename中进行文件名替换。[chunkhash] 。
output:{
filename:'[name].[chunkhash].js',
//chunkFilename:'[name].bundle.js',
path:path.resolve(__dirname,'dist'),
//publicPath:'/'
},
目前使用的是webpack4.29.5。发现尝试过几次后,针对未更新的文件打包后的bundle名称还是以前的,应该是webpack针对此做了优化吧,webpack4以前的版本针对bundle名称通过hash映射时,再次构建文件,文件名有时会变,有时则不变(不稳定)。
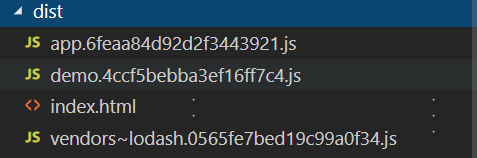
然而,我尝试在文件中再加了一个入口,发现dist文件下面的内容的hash都已经变化。

现在尝试修改下index文件,再看看hash变化:

未对demo做修改,只针对app里面的index修改,发现确实只改变了index.js的bundle包的hash值。【猜测新版本针对缓存模块做了优化!】
针对output的filename的hash有三种方式:hash,chunkhash以及contenthash。(可以重新开个博讲解下缓存机制的优化)
【Most Important!!!】webpack4.29.5的英文版官网已经更新,但是中文官网未及时更新,至此到这里,我之前的学习都是基于中文版本的官网,从这里将开始看英文官网,并且给出翻译和指引。
【完】
人生没有彩排,每一天都是现场直播!

webpack进阶(三)的更多相关文章
- webpack进阶构建项目(一)
webpack进阶构建项目(一) 阅读目录 1.理解webpack加载器 2.html-webpack-plugin学习 3.压缩js与css 4.理解less-loader加载器的使用 5.理解ba ...
- Java进阶(三十九)Java集合类的排序,查找,替换操作
Java进阶(三十九)Java集合类的排序,查找,替换操作 前言 在Java方向校招过程中,经常会遇到将输入转换为数组的情况,而我们通常使用ArrayList来表示动态数组.获取到ArrayList对 ...
- Java进阶(三十八)快速排序
Java进阶(三十八)快速排序 前言 有没有既不浪费空间又可以快一点的排序算法呢?那就是"快速排序"啦!光听这个名字是不是就觉得很高端呢. 假设我们现在对"6 1 2 7 ...
- Java进阶(三十七)java 自动装箱与拆箱
Java进阶(三十七)java 自动装箱与拆箱 前言 这个是jdk1.5以后才引入的新的内容.java语言规范中说道:在许多情况下包装与解包装是由编译器自行完成的(在这种情况下包装称为装箱,解包装称为 ...
- Java进阶(三十六)深入理解Java的接口和抽象类
Java进阶(三十六)深入理解Java的接口和抽象类 前言 对于面向对象编程来说,抽象是它的一大特征之一.在Java中,可以通过两种形式来体现OOP的抽象:接口和抽象类.这两者有太多相似的地方,又有太 ...
- Java进阶(三十五)java int与integer的区别
Java进阶(三十五)java int与Integer的区别 前言 int与Integer的区别从大的方面来说就是基本数据类型与其包装类的区别: int 是基本类型,直接存数值,而Integer是对象 ...
- Java进阶(三十四)Integer与int的种种比较你知道多少?
Java进阶(三十四)Integer与int的种种比较你知道多少? 前言 如果面试官问Integer与int的区别:估计大多数人只会说到两点:Ingeter是int的包装类,注意是一个类:int的初值 ...
- J2EE进阶(三)struts2 <s:action>标签的用法
J2EE进阶(三)struts2 <s:action>标签的用法 前言 使用action标签,可以允许在jsp页面中直接调用Action,(类似AJAX页面调用)在调用Action时候,可 ...
- Java进阶(三十二) HttpClient使用详解
Java进阶(三十二) HttpClient使用详解 Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们 ...
- Java进阶(三十一) Web服务调用
Java进阶(三十一) Web服务调用 前言 有朋友问了一个问题:如何调用已知的音乐服务接口,服务文档如下: https://www.evernote.com/shard/s744/sh/c37cd5 ...
随机推荐
- WebElement--定位经验
通常,我们这页面中定位一个元素,如果HTML中明明有却定位不到,我们一定会从这两个方面考虑. 第一:是不是页面中有多个iframe/frame结构,很多情况下我们需要通过切换iframe/frame结 ...
- Java源码之ArrayList
本文源码均来自Java 8 总体介绍 Collection接口是集合类的根接口,Java中没有提供这个接口的直接的实现类.Set和List两个类继承于它.Set中不能包含重复的元素,也没有顺序来存放. ...
- Java中Date类型详解
一.Date类型的初始化 1. Date(int year, int month, int date); 直接写入年份是得不到正确的结果的. 因为java中Date是从1900年开始算的,所以前面的第 ...
- 老版本loadrunner 打开侧边栏
- Linux下安装mysql(yun方式)
1.进入下载好的mysql版本 cd /usr/local/mysql 2.解压安装包 tar -xzvf mysql-5.7.11.tar.gz 3.改名 直接改或者 mv 文件名 要改的文件名m ...
- T-SQL总结
先简单说一下 SQL是国际组织订的统一标准,各数据库厂商根据该标准开发自己的数据库及语言 T-SQL就是Microsoft公司的 oracle的是PL/SQL 下面我们主要总结T-SQL: 1.T-S ...
- centos 6.* 修改时间
一.查看Centos的时区和时间 1.使用date命令查看Centos时区 [root@VM_centos ~]# date -R Mon, 26 Mar 2018 19:14:03 +0800 2. ...
- 手机安装fiddler证书
如果电脑浏览器和手机抓包有证书问题,那就把电脑的证书都删除,然后在fiddler里重置,手机上删除不了单个证书,可以重新下载一个证书安装 如果电脑抓包正常,手机抓包不正常,那就手机重新下载证书安装 手 ...
- Linux 系统优化参数总结
系统优化参数总结: net.ipv4.tcp_syncookies = 表示开启SYN Cookies.当出现SYN等待队列溢出时,启用cookies来处理,可防范少量SYN攻击 net.ipv4.t ...
- python 获取表单的三种方式
条件:urls.py文件中配置好url的访问路径.models.py文件中有Business表. 在views.py文件中实现的三种方式: from app01 improt models def b ...
