Jquery实现checkbox全选、取消全选和反选
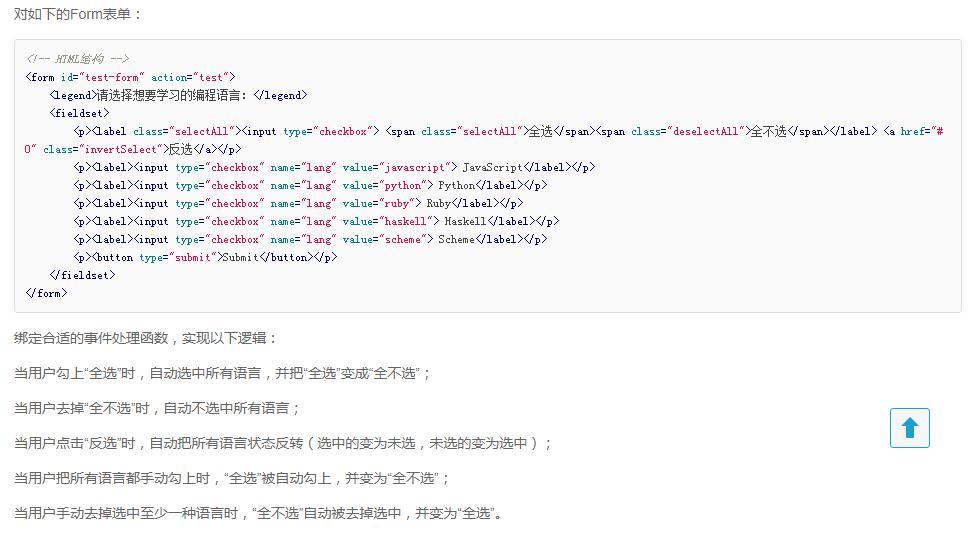
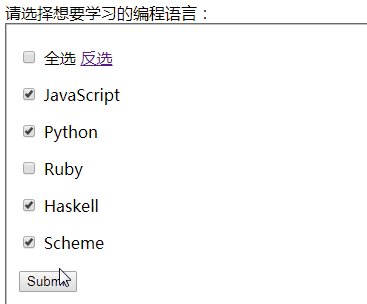
最近在看廖雪峰的Jquery教程,事件篇的练习题比较综合,研究了很久终于研究出来了,现在分享出来,提供给小白学习。题目如下:
首先要获取到全选checkbox和每一项的checkbox,然后通过逻辑代码实现题目要求。
先提供常规思路的版本,代码注释已经详细了:
selectAllLabel.click(() => {
selectAllLabel.hide();
deselectAllLabel.show();
langs.prop('checked', true);
});
deselectAllLabel.click(() => {//当用户去掉“全不选”时,自动不选中所有语言;
langs.prop('checked', false);
deselectAllLabel.hide();
selectAllLabel.show();
});
langs.map(() => {
$(this).change(() => {
// 首先获取已选中checkbox的个数
var len = form.find('[name=lang]:checked').length;
console.log('len=', len);
// 当用户把所有语言都手动勾上时,“全选”被自动勾上,并变为“全不选”;
if (len === langs.length) {
selectAllLabel.hide();
deselectAllLabel.show();
selectAll.prop('checked', true);
} else { // 当用户手动去掉选中至少一种语言时,“全不选”自动被去掉选中,并变为“全选”。
selectAll.prop('checked', false);
selectAllLabel.show();
deselectAllLabel.hide();
}
});
});
invertSelect.click(() => {
langs.each(() => {
$(this).prop('checked', !$(this).prop('checked'));
});
});上面的代码可以实现题目的要求,但是代码量有点大,强迫症不精简会死的。先看看效果吧:
下面是放大招时间,如果你已经搞懂上面的方法,请向下升级:
function updateLabel() {
// 当已选中项和langs项数相等则allChecked为true,否则为false
let allChecked = langs.filter(':checked').length === langs.length;
// 根据选项是否全选中来设置“全选”选框的选中状态
selectAll.prop('checked', allChecked);
if (allChecked) {
selectAllLabel.hide();
deselectAllLabel.show();
} else {
selectAllLabel.show();
deselectAllLabel.hide();
}
}
selectAll.change(e => {
// 根据selectAll是否选中,设置每个langs的状态
langs.prop('checked', selectAll.is(':checked'));
updateLabel();
});
invertSelect.click(e => {
langs.click();
});
langs.change(() => updateLabel());
});Jquery实现checkbox全选、取消全选和反选的更多相关文章
- Jquery CheckBox复选框 全选/取消全选 最佳实现方式 参考案例
<input id="chkAll" type="checkbox" />全选/取消全选</div> <asp:Repeater ...
- jQuery 复选框全选/取消全选/反选
jQuery实现的复选框全选/取消全选/反选及获得选择的值. 完整代码: <!DOCTYPE html> <html> <head> <script type ...
- html checkbox 实现全选/取消全选
html checkbox 实现全选/取消全选 <html> <body> <table border="1"> <tr> < ...
- 【转载】checkbox实现全选/取消全选
比较简单.好理解的写法,做个备注.查看请前往原地址:http://blog.csdn.net/graceup/article/details/46650781 <html> <bod ...
- checkbox全选/取消全选
//checkbox全选/取消全选 $(function() { $("#checkAll").click(function() { if(this.checked){ $(&qu ...
- jquery checkbox勾选取消勾选的诡异问题
jquery checkbox勾选/取消勾选的诡异问题jquery checkbox勾选/取消勾选的诡异问题 <form> 你爱好的运动是?<input type=&q ...
- jQuery--checkbox全选/取消全选
用JavaScript使页面上的一组checkbox全选/取消全选,逻辑很简单,实现代码也没有太难的语法.但使用jQuery实现则更简单,代码也很简洁,精辟! jQuery版本:1.3.2 <h ...
- AngularJS--购物车全选/取消全选功能实现
刚学习angularJS,于是练习写了一个类似于购物车的全选/取消全选的功能,主要实现的功能有: 1.勾选全选checkbox,列表数据全部被勾选,取消同理,用ng-model实现双向绑定: 2.选中 ...
- Vue 全选/取消全选,反选/取消反选
这是一个组件: <template> <div> <div> <input type="checkbox" v-model="i ...
- vue实现功能 单选 取消单选 全选 取消全选
vue实现功能 单选 取消单选 全选 取消全选 代码部分 <template> <div class=""> <h1>全选框</h1> ...
随机推荐
- macbook安装LightGBM
一开始直接用pip install lightgbm 报错: OSError: dlopen(/opt/anaconda3/lib/python3.7/site-packages/lightgbm/l ...
- VSTO开发中级教程 配套资源下载
项目实例源代码: 编程过程中用到的工具.软件: 教学视频:
- ABB机器人故障处理指南
ABB工业机器人常见故障处理 1. 开机示教器显示如下 1) 如果机器人开机,示教器一直显示connecting to the robot controller,如上图(robotware版本是白 ...
- [Linux] Windows 下通过SecureCRT 访问 Linux
不愿意装双系统的,可以借助虚拟机(Vmware, Virtual PC等) 安装linux 进行使用. 至于如何使用虚拟机安装Linux 这部分,很简单: 下载好需要安装的Linux ISO 镜像文件 ...
- 前端之css引入方式/长度及颜色单位/常用样式
1.css三种引入方式 <!DOCTYPE html><html><head> <meta charset="UTF-8"> < ...
- JAVA数据结构——单链表
链表:一. 顺序存储结构虽然是一种很有用的存储结构,但是他有如下几点局限性:1. 因为创造线性表的时候已经固定了空间,所以当需要扩充空间时,就需要重新创建一个地址连续的更大的存储空间.并把原有的数据元 ...
- mongodb use where and custom function to query mongodb存储过程
function name regexObjSubObjKey function code function(proto,value) { var match=false; var reg = new ...
- eclipse 设置字体与自动提示
1.设置字体与字体大小 至此,字体与大小设置完毕. 2.设置自动提示 在输入框中输入 1-9 a-z A-Z .点击“Apply”保存. 开启JavaScript 自动提示 灰色未激活,先点击复选框激 ...
- CF_Edu.#51_Div.2_1051F_The Shortest Statement
F. The Shortest Statement time limit per test:4 seconds memory limit per test:256 megabytes input:st ...
- 原创:CentOS 环境中 Zabbix 3.4 的安装部署实践
IT管理工作中,如果没有对服务器.网络设备.服务.进程.应用等的监控,往往是用户发送问题报告后才知道出了问题.事后救火显得被动,不能从容面对问题. 才有了部署一套网络监控系统的想法,机缘巧合下结识了Z ...