Qt编写的项目作品2-控件属性设计器(组态)
一、功能特点
- 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。
- 拖曳到画布自动生成对应的控件,所见即所得。
- 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。
- 独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。
- 所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。
- 支持手动选择插件文件,外部导入插件文件。
- 可以将当前画布的所有控件配置信息导出到xml文件。
- 可以手动选择xml文件打开控件布局,自动根据xml文件加载控件。
- 可拉动滑动条、勾选模拟数据复选框、文本框输入,三种方式来生成数据应用所有控件。
- 控件支持八个方位拉动调整大小,自适应任意分辨率,可键盘上下左右微调位置。
- 打通了串口采集、网络采集、数据库采集三种方式设置数据。
- 代码极其精简,注释非常详细,可以作为组态的雏形,自行拓展更多的功能。
- 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
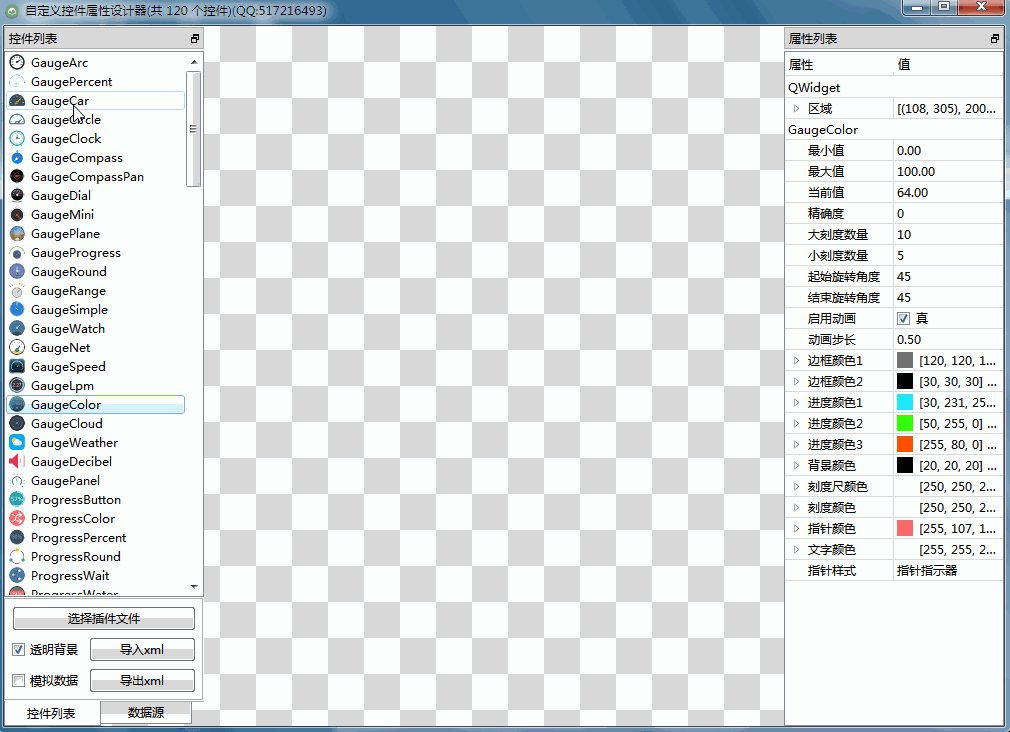
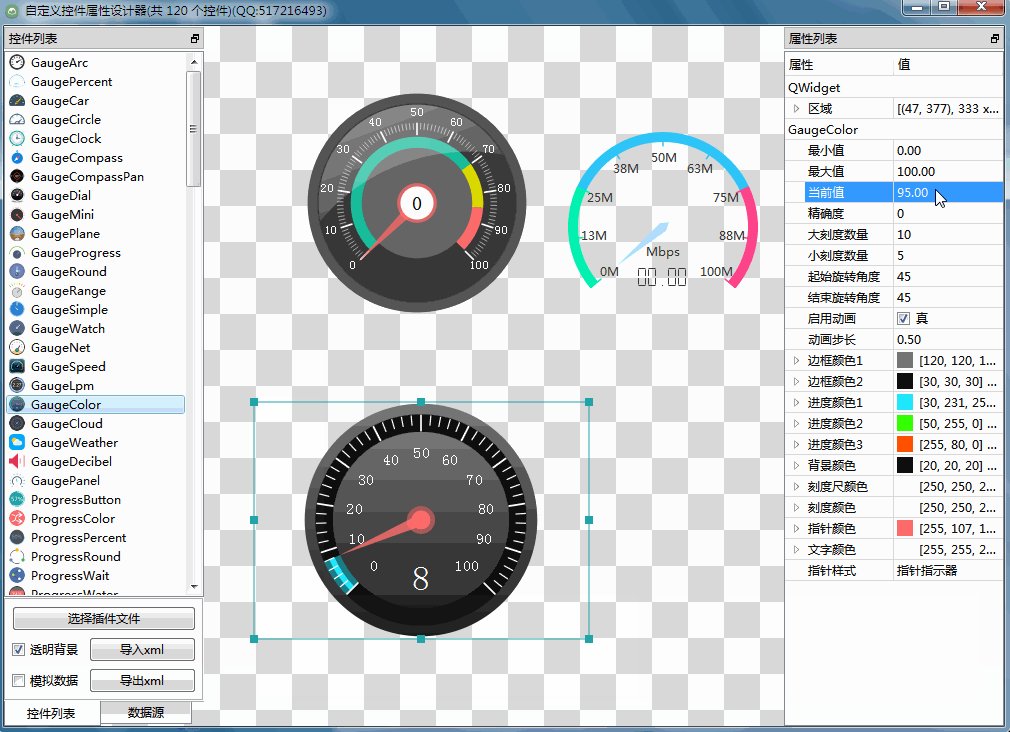
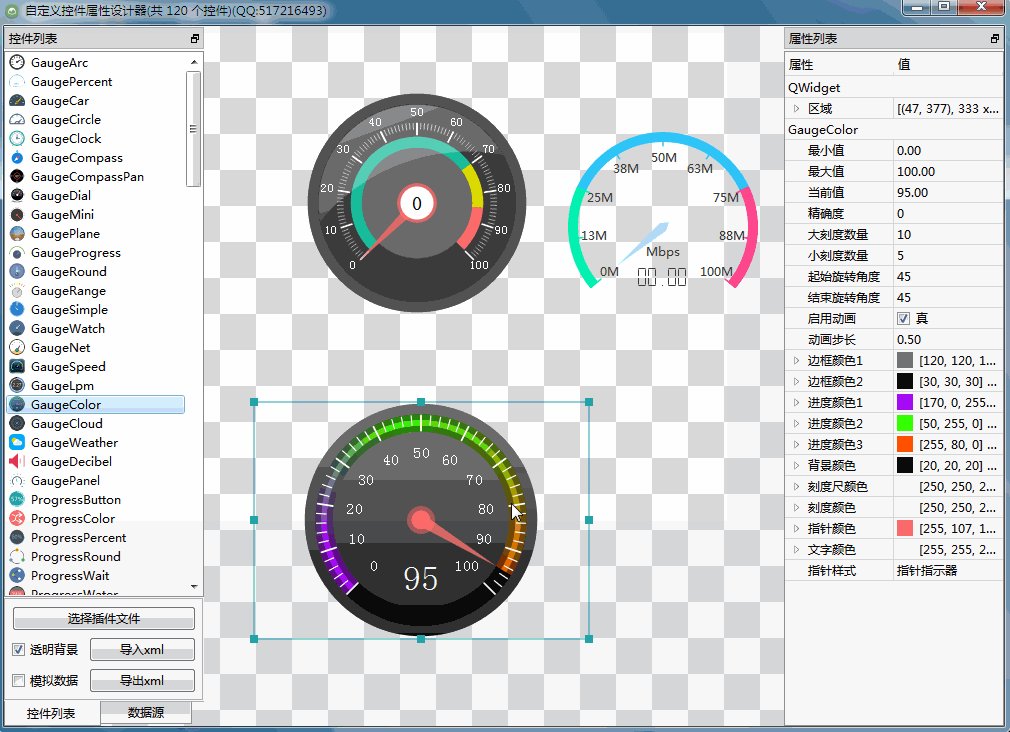
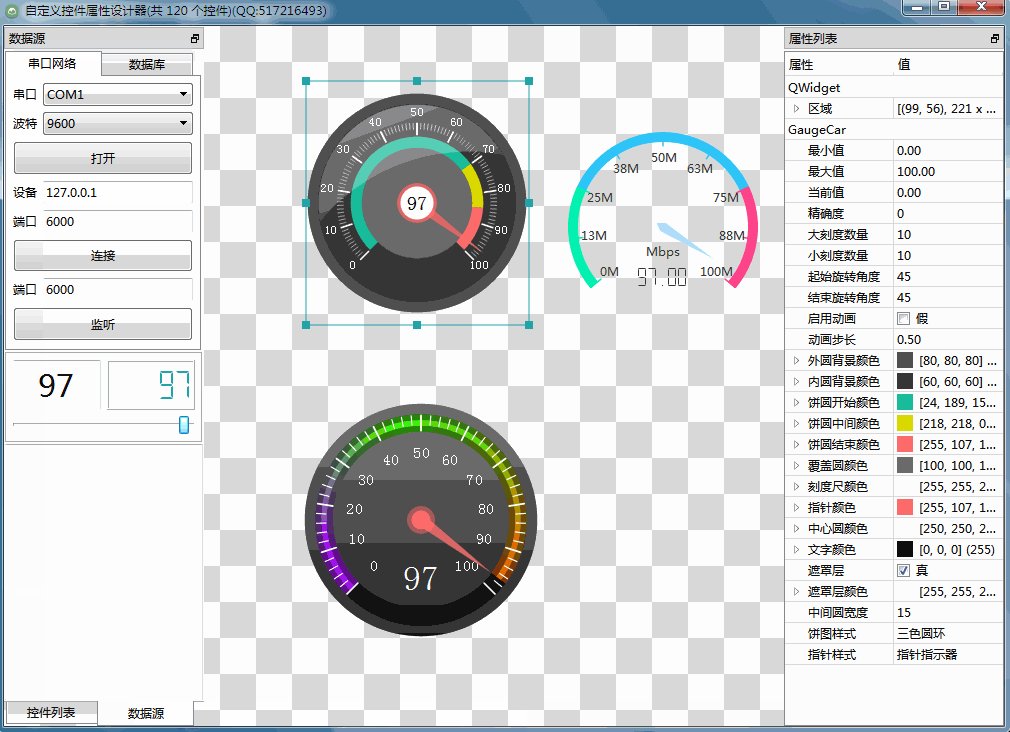
二、效果图

三、体验地址
- 体验地址:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p 文件名:bin_quc.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
备注:如果网盘下载不到可以去开源主页下载
四、文章列表
- Qt编写控件属性设计器1-加载插件 https://blog.csdn.net/feiyangqingyun/article/details/100652152
- Qt编写控件属性设计器2-拖曳控件 https://blog.csdn.net/feiyangqingyun/article/details/100690583
- Qt编写控件属性设计器3-拉伸控件 https://blog.csdn.net/feiyangqingyun/article/details/100703610
- Qt编写控件属性设计器4-加载属性 https://blog.csdn.net/feiyangqingyun/article/details/100727688
- Qt编写控件属性设计器5-属性中文 https://blog.csdn.net/feiyangqingyun/article/details/100737976
- Qt编写控件属性设计器6-动态属性 https://blog.csdn.net/feiyangqingyun/article/details/100738624
- Qt编写控件属性设计器7-串口采集 https://blog.csdn.net/feiyangqingyun/article/details/100761246
- Qt编写控件属性设计器8-网络采集 https://blog.csdn.net/feiyangqingyun/article/details/100761483
- Qt编写控件属性设计器9-数据库采集 https://blog.csdn.net/feiyangqingyun/article/details/100761695
- Qt编写控件属性设计器10-导出xml https://blog.csdn.net/feiyangqingyun/article/details/100797853
- Qt编写控件属性设计器11-导入xml https://blog.csdn.net/feiyangqingyun/article/details/100798192
- Qt编写控件属性设计器12-用户属性 https://blog.csdn.net/feiyangqingyun/article/details/103225703
Qt编写的项目作品2-控件属性设计器(组态)的更多相关文章
- Qt编写控件属性设计器
一.前言 自从研究Qt编写自定义控件以来,一发不可收拾,越多越多人有类似的需求找我定制控件,陆陆续续写了上百个控件,目前已超过150个,于是逐渐衍生了另外一个需求,提供一个控件属性设计器,类似QtDe ...
- Qt编写控件属性设计器12-用户属性
一.前言 用户属性是后面新增加的一个功能,自定义控件如果采用的Q_PROPERTY修饰的属性,会自动识别到属性栏中,这个一般称为控件属性,在组态设计软件中,光有控件本身的控件属性还是不够的,毕竟这些属 ...
- Qt编写控件属性设计器11-导入xml
一.前言 上一篇文章负责把设计好的控件数据导出到了xml文件,本偏文章负责把导出的xml数据文件导入,然后在画布上自动生成对应的控件,Qt内置的xml数据解析功能,非常强大,都封装在QtXml组件中, ...
- Qt编写控件属性设计器10-导出xml
一.前言 能够导出控件布局和属性设置数据到xml文件或者其他文件,也是一个非常实用的功能,类似于QtDesigner中把页面设计好以后生成的.ui结尾的文件,其实就是xml文件,按照约定的规则存储好控 ...
- Qt编写控件属性设计器9-数据库采集
一.前言 数据库作为数据源,在很多组态软件中使用非常多,指定数据库类型,填写好数据库连接信息,指定对应的数据库表和字段,采集间隔,程序按照采集间隔自动采集数据库数据,绑定到界面上的控件赋值显示即可.使 ...
- Qt编写控件属性设计器8-网络采集
一.前言 上一篇文章已经打通了数据源之一的串口采集,这次要说的是网络采集,网络通信目前用的最多的是三种,TCP/UDP/HTTP,其中tcp通信又包括了客户端服务端两种,tcp通信才用了多次握手机制不 ...
- Qt编写控件属性设计器7-串口采集
一.前言 数据源是组态软件的核心灵魂,少了数据源,组态就是个花架子没卵用,一般数据源有三种方式获取,串口.网络.数据库,至于数据规则是什么,这个用户自己指定,本设计器全部采用第一个字节作为数据来演示. ...
- Qt编写控件属性设计器6-动态属性
一.前言 之前就提过,Qt的属性机制强大到爆,这次的动态属性功能就是要让他爆,很难想象只要一行代码即可widget->setProperty("value", value); ...
- Qt编写控件属性设计器5-属性中文
一.前言 在上一篇文章中就提到过,使用qtpropertybrowser来加载属性,对应加载到的属性是英文的,也就是控件类中Q_PROPERTY描述的变量名称,如何变成中文或者其他语言显示呢?这个就需 ...
随机推荐
- 2019 深信服 下棋(DFS+回溯)
链接:https://www.nowcoder.com/questionTerminal/a0feb0696e2043a5b3b0779fa861b64a?f=discussion来源:牛客网 8x8 ...
- xcode app 在iOS13.3.1上崩掉
问题背景: 以前搞的一个项目,昨天测试还好的,今天就无法在iphone上运行了,对比了一下昨天是13.3,今天是13.3.1 其它的没有区别,只要运行就崩,根本没有办法启动. 报错提示: dyld: ...
- JS - false 的 六种类型
document.write("--------------");document.write(!false);document.write("------------- ...
- Day1-A-POJ-3295
由题意知,有5种操作,5个未知数,可0可1,一串操作问是否恒为1,最多100个字符,直接栈模拟所有情况即可 代码如下: int p, q, r, s, t; bool calculate(string ...
- 神奇的navigationBar.translucent
初步实践所得: 当translucent属性为YES的时候,vc的view的坐标从导航栏的左上角开始: 当translucent属性为NO的时候,vc的view的坐标从导航栏的左下角开始: 深入探 ...
- Spring之byte[]传输
事出原因 某些原因,需要在在服务之间传输文件,想到只有通过Byte数组,或者是Stream传递,遂定下两方法,一个byte,一个inpustream,老样子,upload(@RequestParam( ...
- CSS 常用操作
1.对齐 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- Unity内置shader 下载
Unity内置shader 4.3.1 版本的 其他版本可以自己修改名称 下载地址 http://download.unity3d.com/download_unity/builtin_shade ...
- Postgresql数据库数据简单的导入导出
Postgresql数据库数据简单的导入导出 博客分类: DataBase postgres 命令操作: 数据的导出:pg_dump -U postgres(用户名) (-t 表名) 数据库名( ...
- WCF 学习
https://www.cnblogs.com/iamlilinfeng/archive/2012/09/25/2700049.html using System.ServiceModel; name ...
