js实现点击切换checkbox背景图片
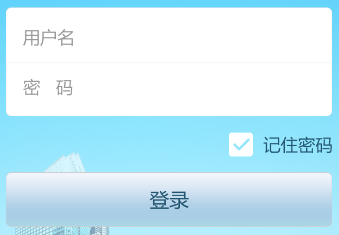
在制作网页的过程中,经常需要实现点击切换背景图片的效果,本文关注的是表单中checkbox背景图片切换的实现。如图,在输入用户名和密码后,用户需要选择是否记住密码

图片背景为白色表示未勾选状态  ,背景为蓝色表示勾选状态
,背景为蓝色表示勾选状态  。
。
HTML源码如下:
<div class="check">
<input id="checkbox1" class="checkbox" type="checkbox" checked ="checked" /><label>记住密码</label>
</div>
其中checkbox 默认为勾选状态。
设置样式,CSS代码如下:
.check{
text-align: right;
font-size:24px;
height: 50px;
width: 150px;
background: url(img/btn_1.png) left center no-repeat;
}
.checkbox{
width:50px;
height: 50px;
vertical-align: middle;
filter:alpha(opacity=0);
-moz-opacity:;
-khtml-opacity:;
opacity:;
}
label {
vertical-align: middle;
}
将checkbox透明度设为0,再以背景图片来代替复选框就能得到带有勾选图片的效果。默认为记住密码的勾选状态,btn_1.png 即为背景为蓝色的勾选图片。值得注意的是,将 input 标签与 label 标签同时加上 vertical-align: middle; 属性才能实现文字与复选框垂直居中对齐。
接下来实现单击切换checkbox背景图片的效果,1.9版本以下的 jQuery 里的 toggle() 方法可以直接实现切换:
toggle(objs) {
$(objs).each(function(){
if ($(this).is(':hidden')) $(this).show(); else $(this).hide();
});
}
然而 jQuery 1.9及以上版本已经删除了该方法,因此可以用原生 javascript 来实现,具体代码如下:
$(document).ready(function(){
var flag = 1;
$(".check").click(function(){
if(flag == 1){
$(".check").css("background","url(img/btn_1.png) left center no-repeat");
flag = 0;
} else{
$(".check").css("background","url(img/btn_2.png) left center no-repeat");
flag = 1;
}
})
});
其中 btn_2.png 为背景为白色的未勾选图片。
至此,点击复选框,就可实现背景图片的任意切换。
js实现点击切换checkbox背景图片的更多相关文章
- 1.横向滚动条,要设置两个div包裹. 2. 点击切换视频或者图片. overflow . overflow-x
1.横向滚动条. div.1 > div.2 > img img img 第一: 设置 div.1 一个固定的宽度 和高度 . 例如宽度 700px; 高度是 120px; 设置 o ...
- js实现点击上下按钮,图片向上向下循环滚动切换
//popup.js //jquery.1.4.2-min.js (function(p,j){function u(){if(!c.isReady){try{v.documentElement.do ...
- radiobutton以及checkbox背景图片拉伸变形的问题
设置RadioButton的text属性,只需要有这个属性就可以(设置“”内容就行),然后再添加textsize属性,将字体大小属性值设置为比较小,我设置为2sp.运行后我们会发现图片变形问题不复存在 ...
- jquery 选项卡切换 带背景图片
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- js_常见特效——点击切换_背景颜色_收起与展开
<script src="../js/jquery-1.8.3.min.js"></script><script type="text/ja ...
- checkbox 背景图片 纯CSS处理办法
CSS .table_container input[type="checkbox"] { background: #fff url(/img/blue.png); backgro ...
- js实现点击切换显示隐藏,点击其它位置再隐藏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 一个简单且丑陋的js切换背景图片基础示例
不多说,直接上代码,非常基础的一个原生js切换元素背景图片范例 <html> <head> <meta http-equiv="Content-Type&quo ...
- jquery插件jquery.LightBox.js之点击放大图片并左右点击切换图片(仿相册插件)
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的点击放大图片并左右点击切换图片的效果,您可以根据自己的实 ...
随机推荐
- JS的函数和对象二
复习 递归,在函数内部调用自身 return 匿名函数 function(){ } 创建函数,函数表达式 var fn=function(){ } 自调用 (function(){ ...
- Python中ThreadLocal的理解与使用
一.对 ThreadLocal 的理解 ThreadLocal,有的人叫它线程本地变量,也有的人叫它线程本地存储,其实意思一样. ThreadLocal 在每一个变量中都会创建一个副本,每个线程都可以 ...
- excel2007灵活计算2个日期之间的工作日
C1单元格公式:=NETWORKDAYS(A1,B1,$F$2:$F$10)+COUNTIFS($I$2:$I$3,">="&A1,$I$2:$I$3,"& ...
- HTML开发实例-简单相亲网站开发(主体为table)
实现功能:简单的相亲网站: 清楚不常在,抓紧谈恋爱 我承诺 年满十八岁 单身 抱着严肃态度 寻找真诚的另一半 性别: 男 女 生日: --请选择年-- 2019 2020 2021 --请选择月-- ...
- word dde payload
payload: ctrl+F9 {DDEAUTO c:\\windows\\system32\\cmd.exe "/k calc.exe" } Since this techni ...
- 04 . 前端之JQuery
JQuery简介 # 1. jQuery是一个轻量级的.兼容多浏览器的JavaScript库.# 2. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地 ...
- Android Studio常见对话框(普通对话框、单选对话框、多选对话框、进度条对话框、消息对话框、自定义对话框)
Android Studio常见对话框(普通对话框.单选对话框.多选对话框.进度条对话框.消息对话框.自定义对话框) 1.普通对话框 2.单选对话框 3.多选对话框 4.进度条对话框 5.消息对话框 ...
- 【Hadoop】hdfs文件上传流程图
- Spring AOP学习笔记01:AOP概述
1. AOP概述 软件开发一直在寻求更加高效.更易维护甚至更易扩展的方式.为了提高开发效率,我们对开发使用的语言进行抽象,走过了从汇编时代到现在各种高级语言繁盛之时期:为了便于维护和扩展,我们对某些相 ...
- Java实现 LeetCode 789 逃脱阻碍者(曼哈顿距离)
789. 逃脱阻碍者 你在进行一个简化版的吃豆人游戏.你从 (0, 0) 点开始出发,你的目的地是 (target[0], target[1]) .地图上有一些阻碍者,第 i 个阻碍者从 (ghost ...
