vs.net/vscode中使用Beetlex创建vue应用
平时在开发Vue应用则需要安装nodejs,vue cli等相关东西相对来说麻烦一些;如果你喜欢像vs.net/vscode创建普通项目一样就能开发Vue项目的话那可以尝试一下BeetleX针对Vue编写的服务插件;只需要创建一个简单的Console项目引用相关插件即可以构建一个单页面的Vue项目。虽然在开发的时候需要用到Beetlex,但后期发布完全可以用在其他平台上,因为组件会针对Vue的内容最终生成一个可发布的js文件。接下来介绍一下这个插件的使用(vs.net/vscode均可)
创建项目
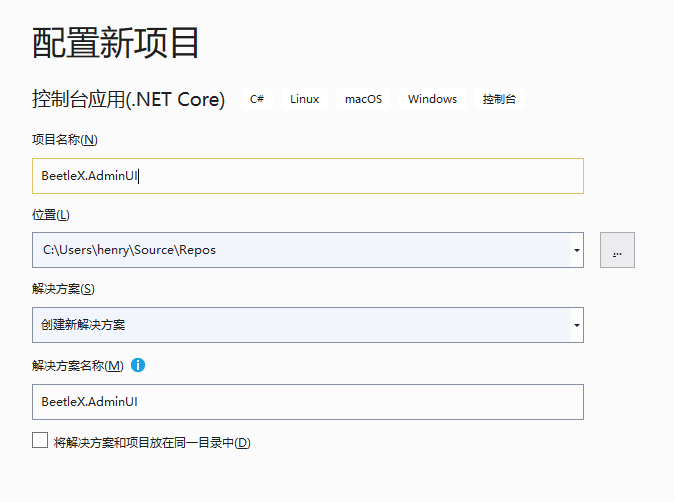
首先需要创建一个c#的Console项目

创建项目后需要引用两个BeetleX的组件包,可通过Nuget安装最新版本;分别是:BeetleX.FastHttpApi.Hosting和BeetleX.FastHttpApi.VueExtend;这两个组件的作用分别是在项目中启动HTTP服务和针对.VUE文件生成相应的javascript文件。
项目文件布局
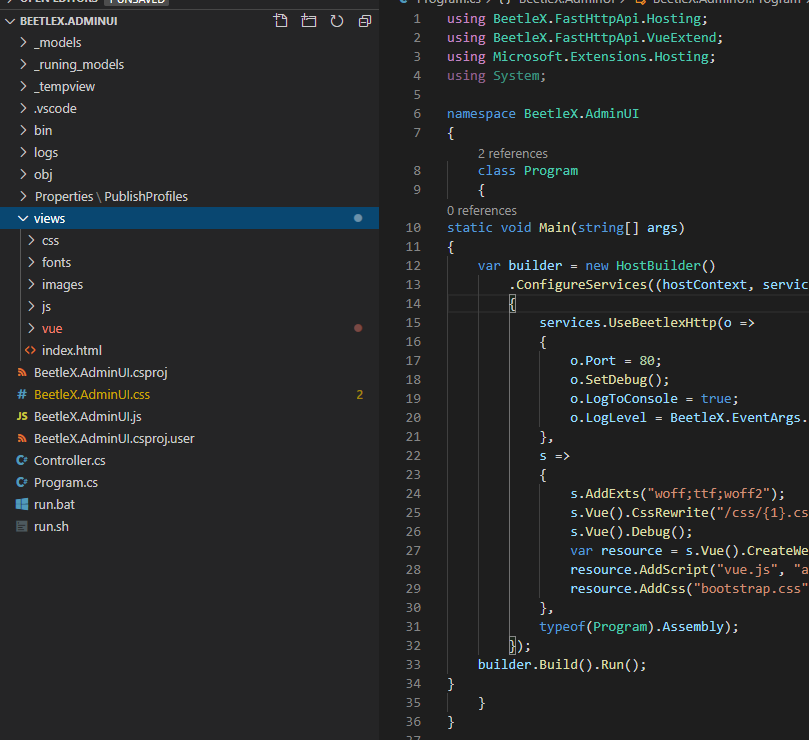
由于是Console项目,所以需要针对相关文件存放规则,具体大概如下:

所有html,css,js和vue等文件必须存放在项目的views目录下;对于这个目录下用什么子目录存放相关文件就看自己的需求了。
服务和基础资源配置
为了让控制台服务作为一个HTTP服务需要做一些简单的配置
static void Main(string[] args)
{
var builder = new HostBuilder()
.ConfigureServices((hostContext, services) =>
{
services.UseBeetlexHttp(o =>
{
o.Port = ;
o.SetDebug();
o.LogToConsole = true;
o.LogLevel = BeetleX.EventArgs.LogType.Info;
},
s =>
{
s.AddExts("woff;ttf;woff2");
s.Vue().CssRewrite("/css/{1}.css").JsRewrite("/js/{1}.js");
s.Vue().Debug();
var resource = s.Vue().CreateWebResorce(typeof(Program).Assembly);
resource.AddScript("vue.js", "axios.js", "beetlex4axios.js", "jquery.js", "echarts.js", "bootstrap.js", "page.js");
resource.AddCss("bootstrap.css", "bootstrapadmin.css", "admin.css");
},
typeof(Program).Assembly);
});
builder.Build().Run();
}
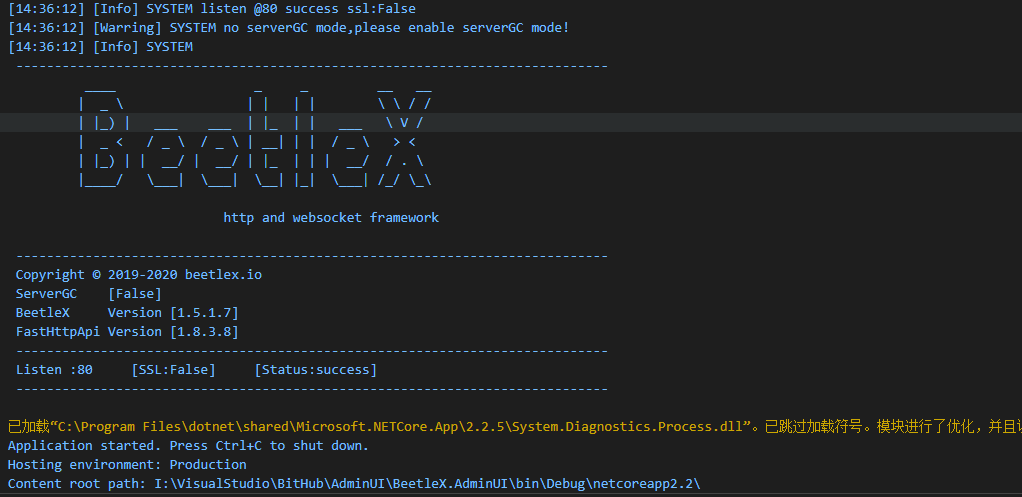
前部分主要描述在那个端口开发HTTP服务,并设置相关日志显示级别;后半部分主要是描述vue配置一些信息。这个后面会详细描述,接下来看启动一下服务看下日志。

服务日志会显示资源加载和服务端口的情况。
VUE扩展配置
前面服务启动的时候就已经配置相关VUE的内容,这里再详细解说一下。
s.Vue().Debug();
s.Vue().CssRewrite("/css/{1}.css").JsRewrite("/js/{1}.js");
var resource = s.Vue().CreateWebResorce(typeof(Program).Assembly);
resource.AddScript("vue.js", "axios.js", "beetlex4axios.js", "jquery.js", "echarts.js", "bootstrap.js","page.js");
resource.AddCss("bootstrap.css", "bootstrapadmin.css", "admin.css");
Beetlex的Vue插件会管理项目的两种资源,分别是css和javascript.
Debug方法
主要是告诉组件每次调用资源都重新从文件中生成,这样开发都在变更相关文件的时候无须重新编译,保存文件后刷页面即可。此方法在Release编译模式下并不生效。
CssRewrite和JsRewrite方法
这两个方法主要是描述通过那些路径访问到css和javascript资源,以上定义/css/路径任意一文件都会得到项目中所有的css内容;/js/路径任意文件都得到项目的javascript内容。
WebResource
这个类用于描述如何收集对应的css和javascript文件;对于javascript文件来说会先打包这些基础的文件然后再追加项目中的vue文件。打包的顺序是依据定义的顺序来进行。
启动页
在项目vue文件只是模块文件,我们需要在根目录下定义一个HTML文件作为访问落地页面,接下来看一下这页面的定义
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<link href="/css/v1.css?group=BeetleX.AdminUI" rel="stylesheet" />
<script src="/js/v1.js?group=BeetleX.AdminUI"></script>
<title>BeetleX AdminUI</title>
</head>
<body>
<div id="page">
<main_menu @menu_resize="OnMenuResize($event)" @openwindow="OnOpenWindow($event)"></main_menu>
<windows_bar :windows="windows" :full="full" :selectwindow="selectWindow.id" @close="OnCloseWindows($event)"></windows_bar>
<div class="main-content" :style="{left:(full=='max'?'60px':'260px')}">
<keep-alive>
<component :is="selectModel" @openwindow="OnOpenWindow($event)" :token="selectWindow.data" :winsize="sizeVersion"></component>
</keep-alive>
</div>
<page_footer></page_footer>
</div>
<script>
var page = new Vue(pageInfo);
page.OnOpenWindow({ id: 'home', title: '主页', model: 'models_home' })
</script>
</body>
</html>
页面只是负责资源加载和VUE模块组装,在这里定义的css和javascript加载组是Beetlex.AdminUI即对应刚才加载的程序集资源包:
var resource = s.Vue().CreateWebResorce(typeof(Program).Assembly);
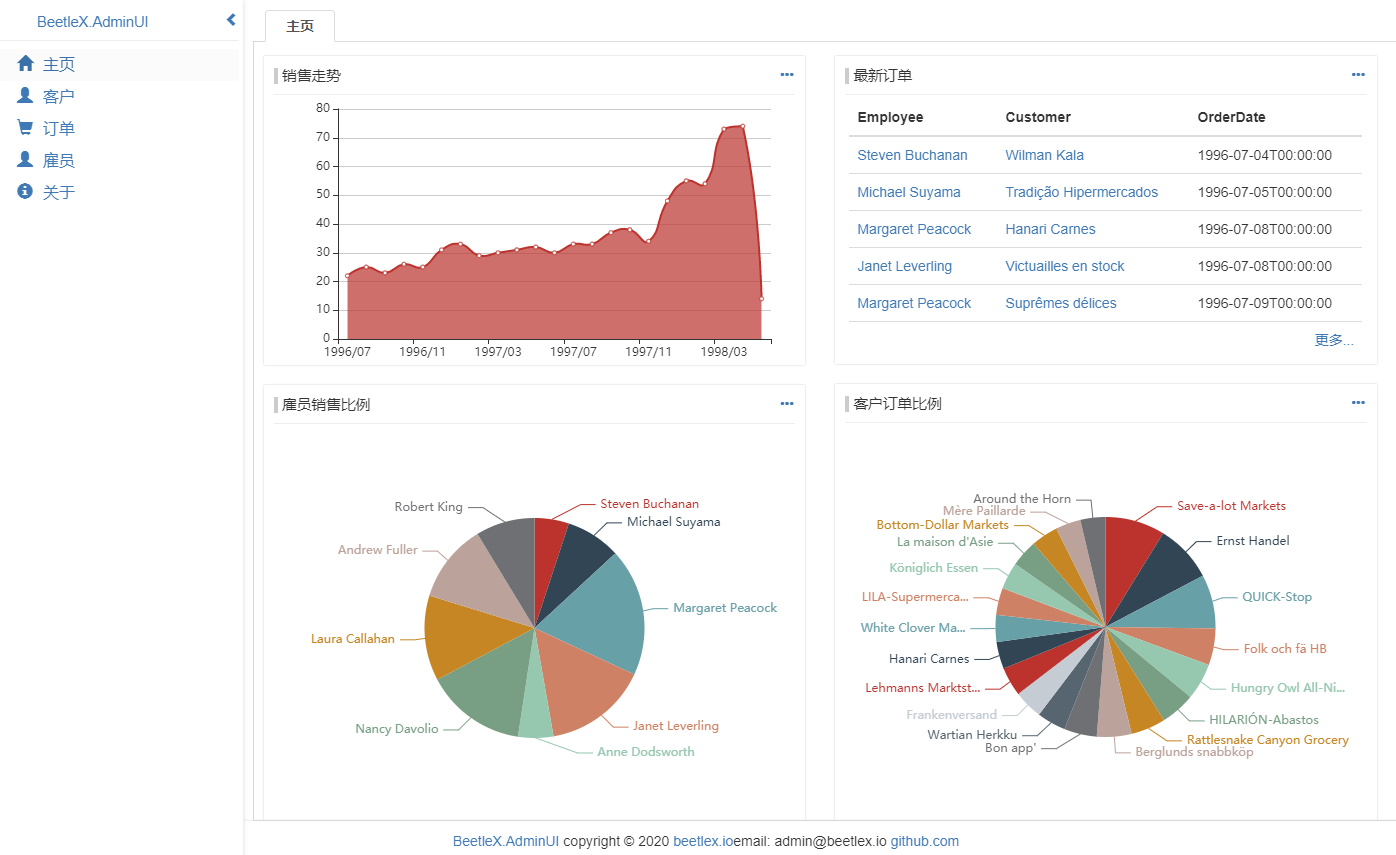
这个落地页的展示效果如下:

模块定义
项目配置完成后就可以在views目录定义自己的vue模块,存放层次目录没有具体的要求可根据自己的喜好来定义存放目录.对于vue模块的定义和传统的vue定义会有些差别的,模块文件名作为对应的模块名称。文件内部主要有HTML和JavaScript组成,而不是像传统那样一个vue文件和一个js文件。下面是一个models_home.vue模块的描述:
<div style="width:99%;">
<div class="row">
<div class="col-lg-6">
<models_panel :title="'销售走势'" :child="'models_monthline'" :winsize="winsize"></models_panel>
<models_panel :title="'雇员销售比例'" :child="`model_employeesspie`" :winsize="winsize"></models_panel>
</div>
<div class="col-lg-6">
<models_panel :title="'最新订单'" :child="`models_neworders`"></models_panel>
<models_panel :title="'客户订单比例'" :child="`model_customerspie`" :winsize="winsize"></models_panel>
</div>
</div>
</div>
<script>
{
props: ["winsize"],
data: function () {
return { }
},
}
</script>
组件支持的VUE模块描述要相对简单一些,没有一些import的东西;只有HTML和一个VUE构造信息的结构体。
接下来是一个简单的列表模块models_employees.vue:
<div>
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Title</th>
<th>Region</th>
<th>City</th>
<th>Country</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<tr v-for="item in GetEmployees.result">
<td><a href="javascript:void(0)" @click="OnOpen(item)">{{item.FirstName}} {{item.LastName}}</a> </td>
<td>{{item.Title}}</td>
<td>{{item.Region}}</td>
<td>{{item.City}}</td>
<td>{{item.Country}}</td>
<td>{{item.Address}}</td>
</tr>
</tbody>
</table>
</div>
<script>
{
data: function () {
return {
GetEmployees: new beetlexAction("/Employees", null, []),
}
},
methods: {
OnOpen: function (item) {
this.$open('emp' + item.EmployeeID, '雇员:' + item.FirstName + ' ' + item.LastName, 'models_employeedetail', { id: item.EmployeeID });
}
},
mounted: function () {
this.GetEmployees.get();
}
}
</script>
发布
Beetlex原本是一个HTTP服务模块,正常情况你把相关文件嵌入到项目发布即可在Linux或windows下运行(环境.net core 2.1或更高版本)。如果你不相基于Beetlex运行,那你可以在编译目录下获取相关的javascript和css完全打包好的文件放到其他环境中部署。
代码
如果你感兴趣可以访问 https://github.com/IKende/AdminUI
vs.net/vscode中使用Beetlex创建vue应用的更多相关文章
- Sumblime Text3中使用vue-cli创建vue项目,代码不高亮,解决
问题如下:在Sumblime Text3中打开vue-cli常见的项目,代码一片灰色 解决如下: 第一步:下载文件Vue components 链接 GitHub - vuejs/vue-synta ...
- 折腾vue--使用vscode创建vue项目(二)
1.安装webpack npm install -g webpack 2.安装sass npm install --save-dev sass-loader npm install --save-de ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- 如何在Vue项目中,通过点击DOM自动定位VScode中的代码行?
作者:vivo 互联网大前端团队- Youchen 一.背景 现在大型的 Vue项目基本上都是多人协作开发,并且随着版本的迭代,Vue 项目中的组件数也会越来越多,如果此时让你负责不熟悉的页面功能开发 ...
- 在vscode中使用Git
用了git最方便的就是比如在公司写了很多代码后回到家打开vscode只需要点击一下pull就能全部同步过来.是不是很方便....毕竟之前我都是拿u盘拷贝回家或者存到云盘再下载下来.. 我这里用的是国内 ...
- 记一次vscode升级后,格式化Vue出现的问题
一.VSCode中使用vetur插件格式化vue文件时,stylus代码会自动加上大括号.冒号和分号 本来就是简写比较方便舒服,结果一个格式化回到十年前 解决方案: vscode 文件 ->首 ...
- 从零到一详聊如何创建Vue工程及遇到的常见问题
前言 本文也会在github上我的web-study仓库中同步更新,欢迎star. 戳这里,传送 准备工作 判断是否需要FQ或安装镜像,镜像一般可安装国内淘宝镜像,详情可看这里:cnpm npm in ...
- v-for 在 VSCode 中出现 Elements in iteration expect to have 'v-bind:key' directives.
在 VSCode 中编辑代码时,在有 v-for 的语句下面有一条红色波浪线,鼠标放上去有提示 Elements in iteration expect to have 'v-bind:key' di ...
- vue实战记录(二)- vue实现购物车功能之创建vue实例
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(二) GitHub:sue ...
随机推荐
- 6.Set集合类型操作使用
Set集合类型 (1)介绍 redis的set是string类型的无序集合set元素最大可以包含(2的32次方-1)个元素关于set集合类型除了基本的添加删除操作,其它有用的操作还包含集合的取并集(u ...
- Linux—vim/vi 翻页跳转命令快捷键
以下组合若没有特殊说明,基本都是键位组合. vim翻页 vim翻半页 ctr-d:向后翻半页 ctr-u:向前翻半页 vim整整页 ctr+f:向后翻整页 ctr+b:向前翻整页 vim跳转 vim跳 ...
- Charles截获iPhone网络请求
Charles介绍:Charles是在Mac下常用的截取网络封包的工具,在做iOS开发时,有时为了调试与服务器端的网络通讯协议,常常需要服务端原因一起调试.有了Charles客户端人员自娱自乐了,想怎 ...
- [JavaWeb基础] 019.Struts2 MVC架构之ModelDriven
用过struts1的人接触struts2的时候,通常会产生一个疑惑,明明struts1已经把action的form分开了,为什么struts2确把模型放在action中定义.其实这个方式只是想让act ...
- 50个SQL语句(MySQL版) 问题十一
--------------------------表结构-------------------------- student(StuId,StuName,StuAge,StuSex) 学生表 tea ...
- PowerPC-MPC56xx Flash模式启动过程
https://mp.weixin.qq.com/s/SpBOfzJJ1OizYP-rsLJVqQ Flash启动模式为最常用模式. 一般情况下,芯片上电之后,从flash起始位置读取第一条指令的 ...
- IDEA字节码学习查看神器jclasslib bytecode viewer介绍
转载来自:https://blog.csdn.net/w605283073/article/details/103209221 一.背景 很多人想学习Java反汇编后的字节码,但是一方面缺乏好的资料, ...
- 初学者对Git的使用安装教程,以及对unknown key type -rsa的解决办法
第一次使用Git,诚惶诚恐. Git在每个电脑上第一次使用必须要配置环境,才能通过SSH秘钥的方式安全稳定的拉取代码! 此文适合对Git一无所知的小白观看,大神勿扰.下面我将讲解一个傻瓜式的Git安装 ...
- Java实现 LeetCode 712 两个字符串的最小ASCII删除和(最长公共子串&&ASCII值最小)
712. 两个字符串的最小ASCII删除和 给定两个字符串s1, s2,找到使两个字符串相等所需删除字符的ASCII值的最小和. 示例 1: 输入: s1 = "sea", s2 ...
- Java实现 LeetCode 606 根据二叉树创建字符串(遍历树)
606. 根据二叉树创建字符串 你需要采用前序遍历的方式,将一个二叉树转换成一个由括号和整数组成的字符串. 空节点则用一对空括号 "()" 表示.而且你需要省略所有不影响字符串与原 ...
