基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(九)
系列文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
- 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
- 基于 abp vNext 和 .NET Core 开发博客项目 - 再说Swagger,分组、描述、小绿锁
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
- 基于 abp vNext 和 .NET Core 开发博客项目 - 异常处理和日志记录
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用Redis缓存数据
- 基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
- 基于 abp vNext 和 .NET Core 开发博客项目 - 用AutoMapper搞定对象映射
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(六)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(七)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(八)
终于要接近尾声了,上一篇基本上将文章模块的所有功能都完成了,整个博客页面也都完成了,本篇主要来美化几个地方,修修补补。
编辑器主题切换
当我们新增和编辑文章的时候,默认编辑器是白色的,如果点击了头部切换主题按钮,我想要把编辑器主题颜色也做相应的改变该如何去实现呢?
刚好,editor.md是支持主题切换的,这就比较舒服了,直接按照要求调用对应的方法即可。
在app.js的renderEditor函数中我们已经自定义了三个参数theme、editorTheme、previewTheme,这三个参数就是来改变编辑器主题颜色的。
还是将值存在localStorage中,和我们博客的主题切换一样,这里叫editorTheme。
theme: localStorage.editorTheme || 'default',editorTheme: localStorage.editorTheme === 'dark' ? 'pastel-on-dark' : 'default',previewTheme: localStorage.editorTheme || 'default',
默认从localStorage中取数据,如果没取到的话,给对应的默认值。第二个参数有点特殊,用了一个三元表达式给不同的值。
然后在主题切换的时候也对编辑器做相应的调整即可。
打开Header.razor头部组件,找到SwitchTheme()切换主题的方法,添加一句await Common.SwitchEditorTheme(currentTheme);。
/// <summary>/// 切换主题/// </summary>private async Task SwitchTheme(){currentTheme = currentTheme == "Light" ? "Dark" : "Light";await Common.SetStorageAsync("theme", currentTheme);await Common.InvokeAsync("window.func.switchTheme");var uri = await Common.CurrentUri();if (uri.AbsolutePath.StartsWith("/admin/post")){await Common.SwitchEditorTheme(currentTheme);}}
将具体切换逻辑放到SwitchEditorTheme中,他接收一个参数currentTheme,用来判断是切换黑的还是白的。
/// <summary>/// 切换编辑器主题/// </summary>/// <param name="currentTheme"></param>/// <returns></returns>public async Task SwitchEditorTheme(string currentTheme){var editorTheme = currentTheme == "Light" ? "default" : "dark";await SetStorageAsync("editorTheme", editorTheme);await InvokeAsync("window.func.switchEditorTheme");}
切换主题之前拿到当前URI对象,判断当前请求的链接是否是新增和更新文章的那个页面,即"/admin/post",才去执行切换编辑器主题的方法,当不是这个页面的时候,编辑器是没有渲染出来的,如果也执行这段代码就会报错。
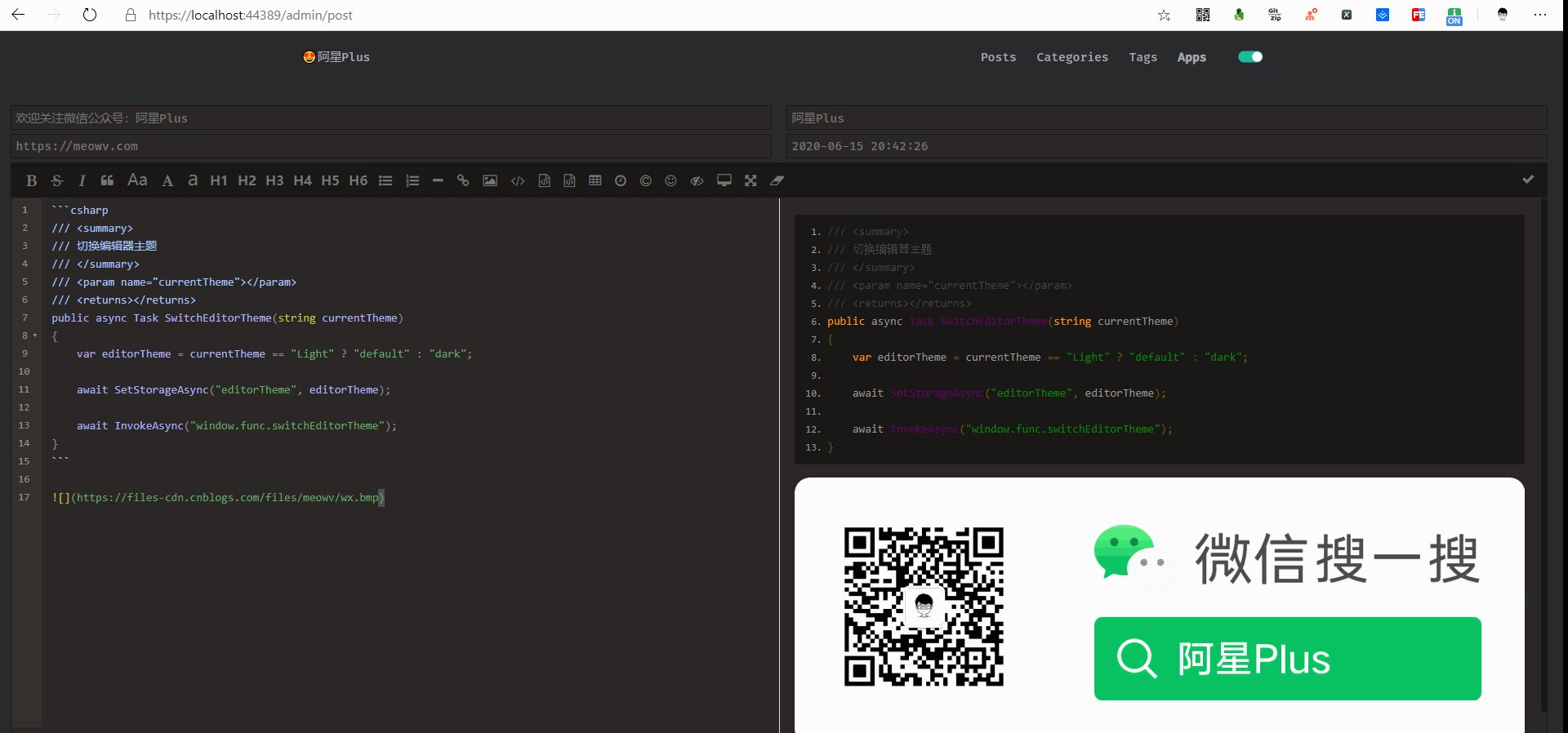
去看看效果。

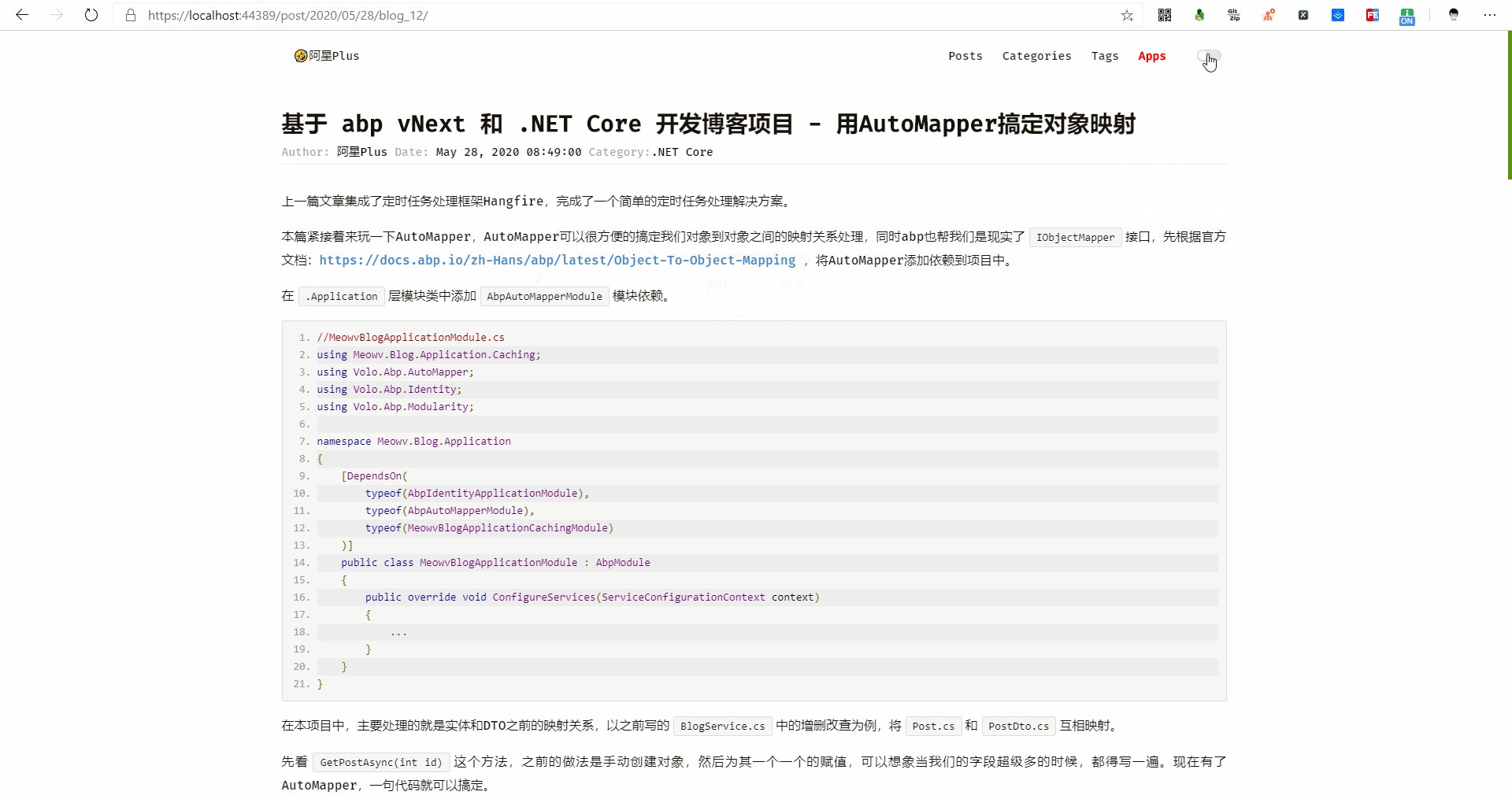
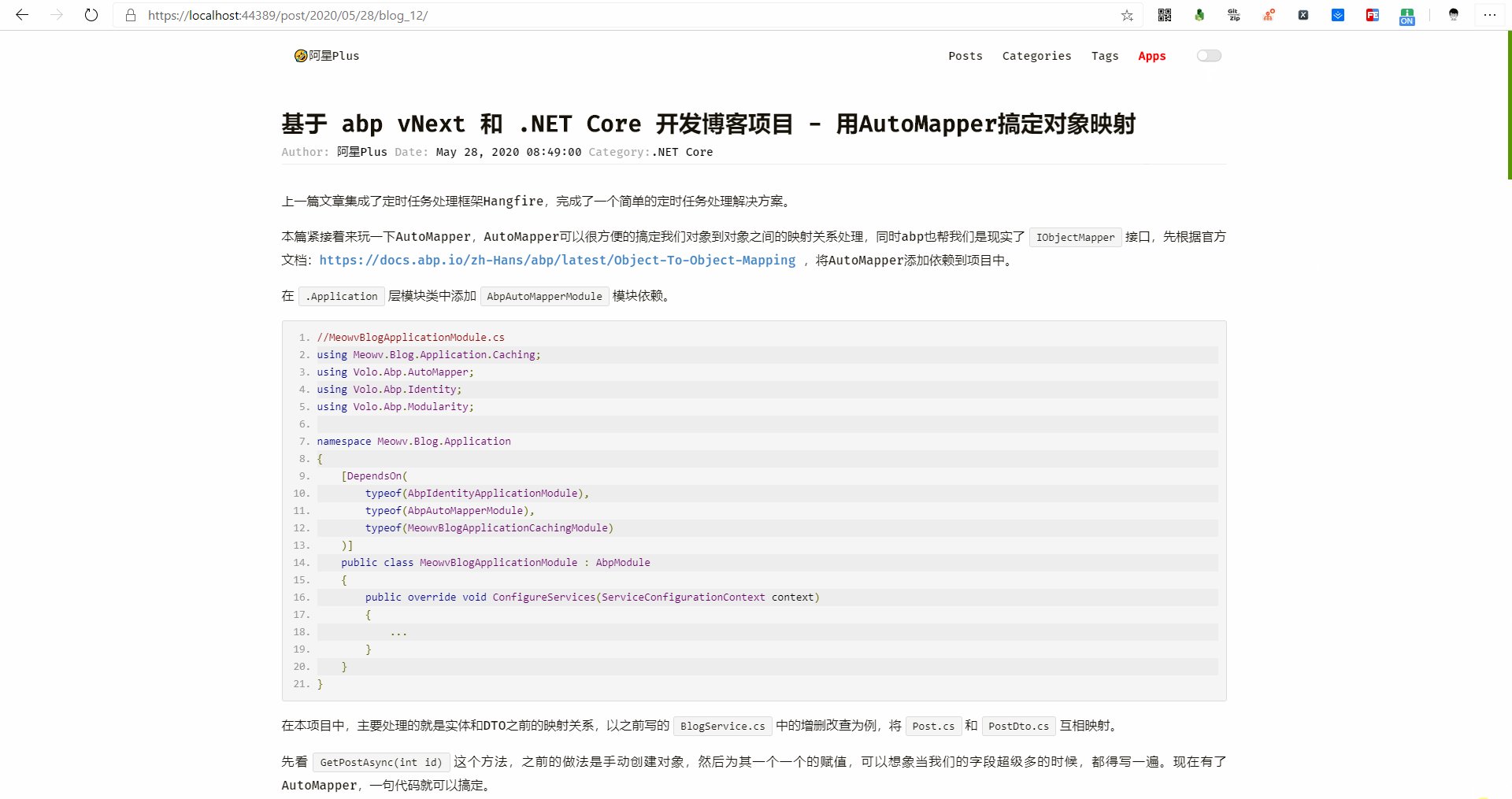
文章详情页美化
现在的文章详情页是没有将markdown格式渲染出来的,这里还是使用editor.md提供的方法,因为需要加载几个js文件,然后才能渲染样式。
所以还是在app.js添加一段代码。
renderMarkdown: async function () {await this._loadScript('./editor.md/lib/zepto.min.js').then(function () {func._loadScript('./editor.md/lib/marked.min.js').then(function () {func._loadScript('./editor.md/lib/prettify.min.js').then(function () {func._loadScript('./editor.md/editormd.js').then(function () {editormd.markdownToHTML("content");});});});});},
然后在文章详情页的组件Post.razor中修改代码,当数据加载完成后调用renderMarkdown即可,然后还需要引用一个css文件editormd.preview.css。
提供一下Post.razor最终的代码。
@page "/post/{year:int}/{month:int}/{day:int}/{name}"<link href="./editor.md/css/editormd.preview.css" rel="stylesheet" />@if (post == null){<Loading />}else{@if (post.Success){var _post = post.Result;<article class="post-wrap"><header class="post-header"><h1 class="post-title">@_post.Title</h1><div class="post-meta">Author: <a itemprop="author" rel="author" href="javascript:;">@_post.Author</a><span class="post-time">Date: <a href="javascript:;">@_post.CreationTime</a></span><span class="post-category">Category:<a href="/category/@_post.Category.DisplayName/">@_post.Category.CategoryName</a></span></div></header><div class="post-content" id="content">@((MarkupString)_post.Html)</div><section class="post-copyright"><p class="copyright-item"><span>Author:</span><span>@_post.Author</span></p><p class="copyright-item"><span>Permalink:</span><span><a href="/post@_post.Url">https://meowv.com/post@_post.Url</a></span></p><p class="copyright-item"><span>License:</span><span>本文采用<a target="_blank" href="http://creativecommons.org/licenses/by-nc-nd/4.0/"> 知识共享 署名-非商业性使用-禁止演绎(CC BY-NC-ND)国际许可协议 </a>进行许可</span></p></section><section class="post-tags"><div><span>Tag(s):</span><span class="tag">@if (_post.Tags.Any()){@foreach (var tag in _post.Tags){<a href="/tag/@tag.DisplayName/"># @tag.TagName</a>}}</span></div><div><a @onclick="@(async () => await Common.NavigateTo("/posts"))">back</a><span>· </span><a href="/">home</a></div></section><section class="post-nav">@if (_post.Previous != null){<a class="prev"rel="prev"@onclick="@(async () => await FetchData(_post.Previous.Url))"href="/post@_post.Previous.Url">@_post.Previous.Title</a>}@if (_post.Next != null){<a class="next"rel="next"@onclick="@(async () => await FetchData(_post.Next.Url))"href="/post@_post.Next.Url">@_post.Next.Title</a>}</section></article>}else{<ErrorTip />}}@code {[Parameter]public int year { get; set; }[Parameter]public int month { get; set; }[Parameter]public int day { get; set; }[Parameter]public string name { get; set; }/// <summary>/// URL/// </summary>private string url => $"/{year}/{(month >= 10 ? month.ToString() : $"0{month}")}/{(day >= 10 ? day.ToString() : $"0{day}")}/{name}/";/// <summary>/// 文章详情数据/// </summary>private ServiceResult<PostDetailDto> post;/// <summary>/// 初始化/// </summary>protected override async Task OnInitializedAsync(){await FetchData(url);}/// <summary>/// 请求数据,渲染页面/// </summary>/// <param name="url"></param>/// <returns></returns>private async Task FetchData(string url, bool isPostNav = false){post = await Http.GetFromJsonAsync<ServiceResult<PostDetailDto>>($"/blog/post?url={url}");await Common.InvokeAsync("window.func.renderMarkdown");}}

到这里整个开发工作便结束了,这里只是一个小小的实战系列记录,没有深层次的剖析研究Blazor的所有使用方式。
如果本系列对你有些许帮助,便是我最大的收获,欢迎大家关注我的公众号:阿星Plus。
开源地址:https://github.com/Meowv/Blog
基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(九)的更多相关文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(二)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(三)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(四)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(六)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(七)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(八)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(一)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 终结篇之发布项目
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
随机推荐
- 《机器学习_08_代价敏感学习_添加sample_weight支持》
简介 这一节主要是为模型打补丁,在这之前笔者已经介绍并实现了几种典型的机器学习模型,比如线性回归.logistic回归.最大熵.感知机.svm等,但目前它们都有一个共性,那就是构造的损失函数对每个样本 ...
- SQL——SQL别名、UNION和SELECT INTO
Alias(别名) - 为列名称和表名称指定别名 语法:表SELECT columnName(s) FROM tableName AS aliasName 列SELECT co ...
- SVN创建分支的相关操作
目的是为了在项目中进行相应的功能操作的时候避免项目的报错还能进行还原 1.在相应的位置创建分支 项目过大的只在 功能的位置 进行创建分支 Angular的src 不要在其下面进行创建分支 他有严格的文 ...
- idea的生成类注释和方法注释
sttings中选择 类注释 /** * @program: ${PROJECT_NAME} * * @description: ${description} * * @author: xiaozha ...
- Map,HashMap五种遍历方法
假设有数组 HashMap<Integer, String> h=new HashMap<Integer,String>(); h.put( ...
- DQN(Deep Q-learning)入门教程(三)之蒙特卡罗法算法与Q-learning算法
蒙特卡罗法 在介绍Q-learing算法之前,我们还是对蒙特卡罗法(MC)进行一些介绍.MC方法是一种无模型(model-free)的强化学习方法,目标是得到最优的行为价值函数\(q_*\).在前面一 ...
- S32DS编译程序出现Type region `SRAM' overflowed by 19240 bytes错误
用S32DS编译工程遇到Type region `SRAM' overflowed by 19240 bytes错误(芯片为S9KEAZ64AMLH) 程序中未初始化的变量存放SRAM中 当程序出现未 ...
- Rocket - tilelink - Monitor
https://mp.weixin.qq.com/s/6e-G5RSQc7Xje7mQj8-Lag 简单介绍Monitor的实现. 1. 基本介绍 用于监控各个channel上的 ...
- Rocket - tilelink - mask
https://mp.weixin.qq.com/s/Gqv09RIgSSg5VKe-wb4aGg 讨论tilelink中使用MaskGen生成mask的用法. 1. tilelink中的ma ...
- jchdl - RTL Value Propagation
https://mp.weixin.qq.com/s/2_0yQYdHlSQzPw7vX7NuHA 因为建模方式的不同,RTL值的传播不同于GSL值的传播. jchdl GSL模型的 ...
