JavaScript图形实例:正多边形
圆心位于坐标原点,半径为R的圆的参数方程为
X=R*COS(θ)
Y=R*SIN(θ)
在圆上取N个等分点,将这N个点首尾连接N条边,可以得到一个正N边形。
1.正多边形阵列
构造一个8行8列的正N(N为3~10)边形阵列。编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正多边形阵列</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
for (px=30;px<390;px+=45)
for (py=30;py<390;py+=45)
{
n=((px-30)/45+(py-30)/45)%8+3;
for (i=0;i<=n;i++)
{
x1=20*Math.cos(i*Math.PI*2/n);
y1=20*Math.sin(i*Math.PI*2/n);
x=px+x1;
y=py+y1;
if (i==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
}
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400">您的浏览器不支持canvas!
</canvas>
</body>
</html>
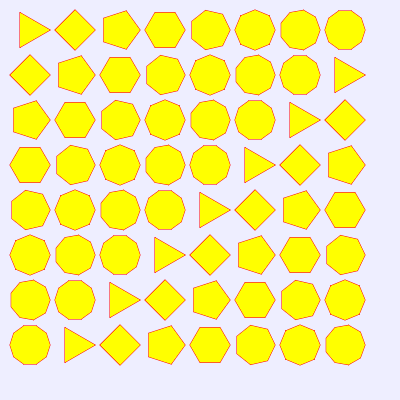
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出正3~10边形阵列,如图1所示。

图1 正3~10边形阵列
2.边长相等的正多边形
图1中的正N边形通过在圆周上取N等分点得到的,它们的外接圆的半径均相等,但各自的边长并不相等。若要绘制出边长相等的正N边形,可以编写如下的HTML文件。
<!DOCTYPE html>
<head>
<title>边长相等的正多边形</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="blue";
context.lineWidth=2;
var x0=150;
var y0=30;
context.beginPath();
for (n=3;n<=10;n++)
{
dig=6.28318/n;
context.moveTo(x0,y0);
x=x0;
y=y0;
for(i=0;i<n;i++)
{
x=x+80*Math.cos(i*dig);
y=y+80*Math.sin(i*dig);
context.lineTo(x,y);
}
context.lineTo(x0,y0);
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
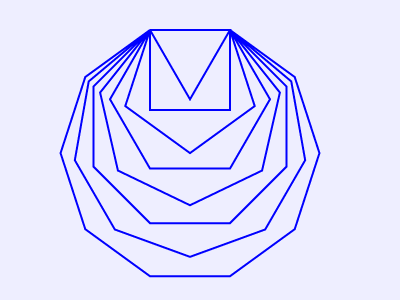
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出边长相等的正多边形(从正三角形到正十边形),如图2所示。

图2 边长相等的正多边形
3.漂亮的圆盘
在圆周上取N等分点,将这N个等分点两两用线段相连,共连N*(N-1)/2条边,可以绘制出圆盘图案。编写的HTML代码如下。
<!DOCTYPE html>
<head>
<title>圆盘图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.strokeStyle="red";
context.lineWidth=1;
var x=new Array(25);
var y=new Array(25);
var r = 180;
var n=25;
for (i = 0; i <n; i++)
{
x[i] = r * Math.cos(2 *Math.PI * i/n) + 200;
y[i] = r * Math.sin(2 *Math.PI * i/n) + 200;
}
context.beginPath();
for (i = 0; i <n-1; i++)
{
for (j = i + 1; j <n ; j++)
{
context.moveTo(x[i],y[i]);
context.lineTo(x[j],y[j]);
}
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出漂亮的圆盘图案,如图3所示。

图3 圆盘图案
4.顶点在圆周上的连续线段
前面例子中,圆周上取点的参数方程的夹角θ都在0~2π之间,若将θ乘以一个参数k,可绘制出一些有趣的图形。编写的HTML文件内容如下。
<!DOCTYPE html>
<head>
<title>顶点在圆周上的连续线段</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.fillStyle = "cyan";
context.strokeStyle = 'red';
context.lineWidth=1;
var k=11;
var dig=Math.PI/12*k;
var radius=100;
var dx = 150;
var dy = 150;
context.beginPath();
var x = radius*Math.sin(0)+dx;
var y = radius*Math.cos(0)+dy;
context.moveTo(x,y);
for(var i = 1; i < 24; i++)
{
var x = radius*Math.sin(i * dig);
var y = radius*Math.cos(i * dig);
context.lineTo(dx+x,dy+y);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图4所示的图案。

图4 顶点在圆周上的连续线段
仿图4图形绘制的方法,我们不绘制直线,而是绘制贝塞尔曲线。编写如下的HTML文件。
<!DOCTYPE html>
<head>
<title>终点分布在圆周上的贝塞尔曲线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,300,300);
context.fillStyle = 'cyan';
context.strokeStyle = 'red';
context.globalCompositeOperation ='and';
context.lineWidth=1;
var dig=Math.PI/15*11;
var radius=100;
var dx = 150;
var dy = 150;
context.beginPath();
for(var i = 0; i < 30; i++)
{
var x = radius*Math.sin(i * dig);
var y = radius*Math.cos(i * dig);
context.bezierCurveTo(dx+x,dy+y-100,dx+x+100,dy+y,dx+x,dy+y);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
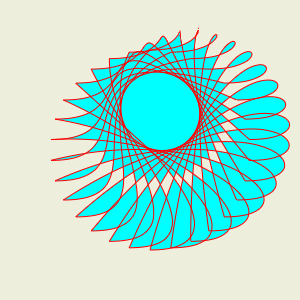
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图5所示的图案。

图5 终点分布在圆周上的贝塞尔曲线
JavaScript图形实例:正多边形的更多相关文章
- JavaScript图形实例:线段构图
在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段 ...
- JavaScript图形实例:再谈IFS生成图形
在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例.在该文中,仿射变换函数W的 ...
- JavaScript图形实例:随机SierPinski三角形
在“JavaScript图形实例:SierPinski三角形”中,我们介绍了SierPinski三角形的基本绘制方法,在“JavaScript图形实例:迭代函数系统生成图形”一文中,介绍了采用IFS方 ...
- JavaScript图形实例:图形的旋转变换
旋转变换:图形上的各点绕一固定点沿圆周路径作转动称为旋转变换.可用旋转角表示旋转量的大小. 旋转变换通常约定以逆时针方向为正方向.最简单的旋转变换是以坐标原点(0,0)为旋转中心,这时,平面上一点P( ...
- JavaScript图形实例:图形的平移和对称变换
1.1 六瓣花平移变换 平移变换是指图形从一个位置到另一个位置所作的直线移动.如果要把一个位于P(x,y)的点移到新位置P’(x’,y’),如图1,则只要在原坐标上加上平移距离Tx和Ty即可. 即 ...
- JavaScript图形实例:合成花卉图
我们知道在直角坐标系中,圆的方程可描述为: X=R*COS(α) Y=R*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中将坐标点(X,Y)用线连起来,可绘制出一个圆.编写 ...
- JavaScript图形实例:四瓣花型图案
设有坐标计算公式如下: X=L*(1+SIN(4α))*COS(α) Y=L*(1+SIN(4α))*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中对坐标位置(X,Y)描 ...
- JavaScript图形实例:图形的扇形变换和环形变换
1.1 扇形变换 将如图1所示的上边长方形的图形变换为下边的扇形图形的变换称为扇形变换. 设长方形图形中任一点P1(X1,Y1)变换为扇形图形上的点P2(X2,Y2),长方形的长为X,扇形圆心坐标为 ...
- JavaScript图形实例:圆内螺线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋线便是以一个固定点开始向外逐圈旋绕而形成的曲线. 阿基米德螺线和黄 ...
随机推荐
- 吴裕雄 python 机器学习——数据预处理流水线Pipeline模型
from sklearn.svm import LinearSVC from sklearn.pipeline import Pipeline from sklearn import neighbor ...
- Codeforces Round #622 (Div. 2) C1. Skyscrapers (easy version)(简单版本暴力)
This is an easier version of the problem. In this version n≤1000n≤1000 The outskirts of the capital ...
- 【PAT甲级】1087 All Roads Lead to Rome (30 分)(dijkstra+dfs或dijkstra+记录路径)
题意: 输入两个正整数N和K(2<=N<=200),代表城市的数量和道路的数量.接着输入起点城市的名称(所有城市的名字均用三个大写字母表示),接着输入N-1行每行包括一个城市的名字和到达该 ...
- Django ORM中的模糊查询
ORM映射 什么是ORM映射?在笔者认为就是对SQL语句的封装,所写语句与SQL对应语句含义相同,使开发更加简单方便,不过也是存在弊端的,使程序运行效率下降.例如: UserInfo.objects. ...
- 从头学pytorch(四) softmax回归实现
FashionMNIST数据集共70000个样本,60000个train,10000个test.共计10种类别. 通过如下方式下载. mnist_train = torchvision.dataset ...
- ubuntu 16 “无法获得锁”解决方案
强制解锁,命令 sudo rm /var/cache/apt/archives/lock sudo rm /var/lib/dpkg/lock
- ANSYS初始残余应力赋值
目录 1.建模 2.划分网格并分组 3.所有节点固定约束 4.施加初始残余应力 5.结果 1.建模 建立有限元模型,采用SOLID185单元,模型尺寸0.050.050.02 材料为钢 !程序头 FI ...
- nm
nm是names的缩写,功能是列出目标文件的符号清单,常用来查看动态链接库中的函数. nm选项 -a 按照man手册,仅列出调试信息,实际上却是调试信息+正常信息 -A 增加一列显示目标文件, ...
- mvn无法下载fastdfs-client-java依赖解决办法
1.下载fastdfs-client-java源码 https://github.com/happyfish100/fastdfs-client-java 2.修改pom.xml文件 添加打包插件 & ...
- 「NOI2009」植物大战僵尸
「NOI2009」植物大战僵尸 传送门 这是一道经典的最大权闭合子图问题,可以用最小割解决(不会的可以先自学一下) 具体来说,对于这道题,我们对于两个位置的植物 \(i\) 和 \(j\) ,如果 \ ...
