仿豆瓣首页弹性滑动控件|Axlchen's blog
逛豆瓣的时候看到了这样的控件,觉得挺有趣,遂模仿之
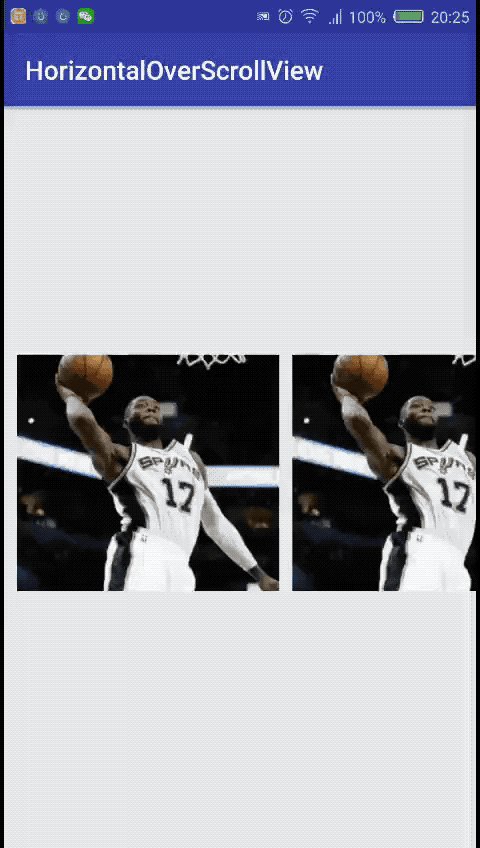
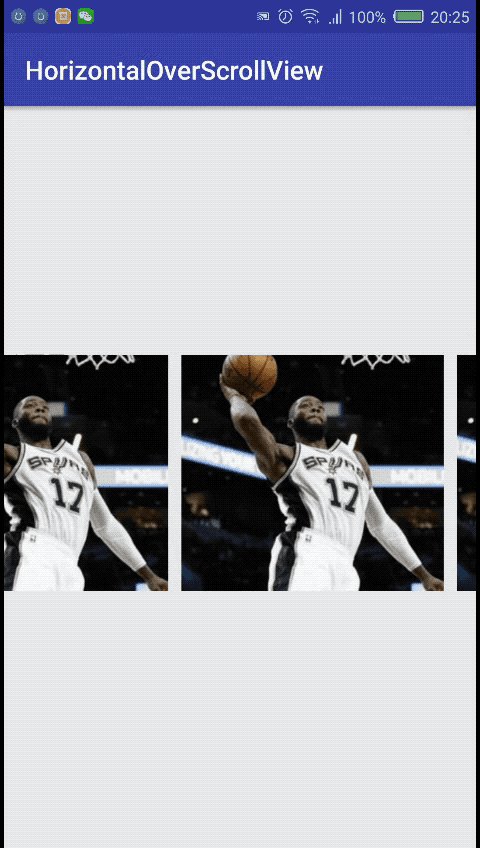
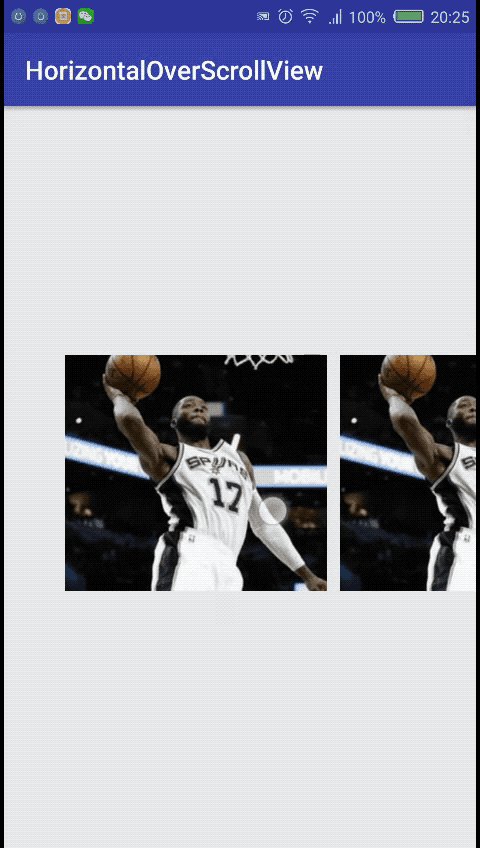
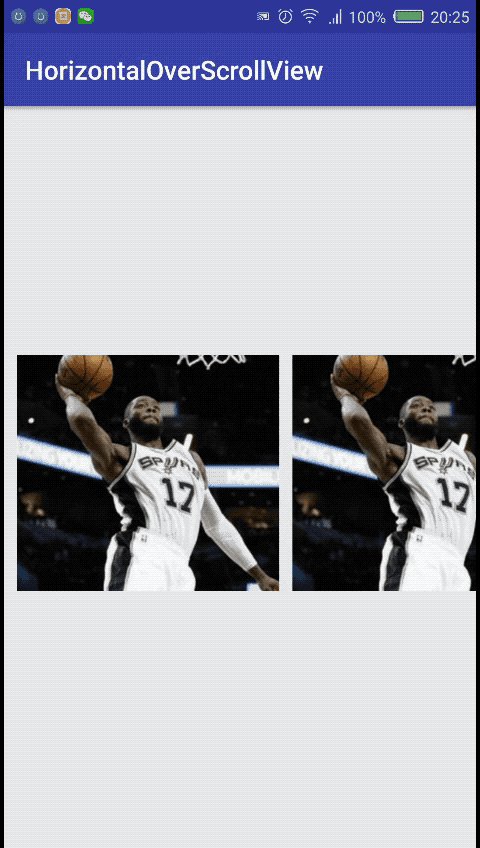
先看看原版的效果

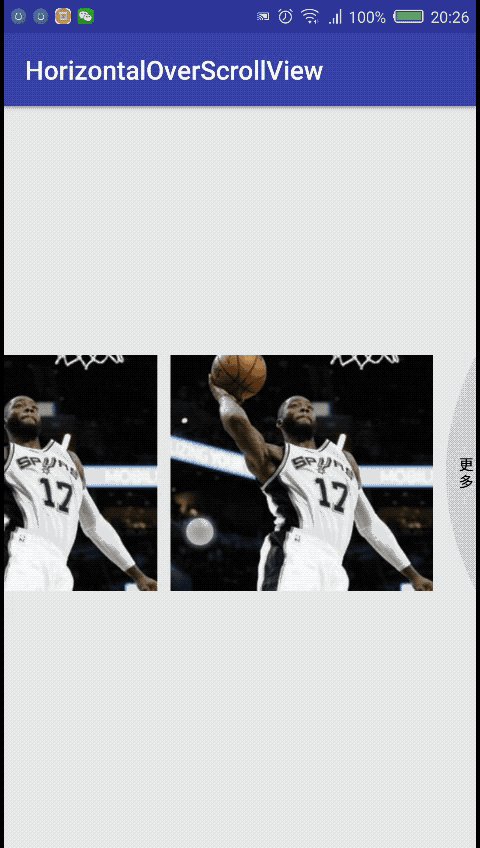
再看看模仿的效果



分析
控件结构分析

由于*ScrollView只能有一个child view,所以整个child view的结构如图,这里我选择的是LinearLayout作为最外层的布局,content为展示的可滑动的内容,“更多”滑到最右边继续滑时出现的部分,先通过margin把“更多”隐藏
还有“更多”出现时的波纹效果,这个效果是通过贝塞尔曲线实现的,这里的实现比较简单,只取一个控制点,y坐标的数值为height的一半,x坐标随滑动距离变化
关键代码
控件的滑动效果由child view(下称wrapView)和content view(下称contentView)配合产生
- 当滑动到最左边并继续滑动的时候,wrapView的scrollX变化,产生第1个gif图效果
- 当滑动到最右边并继续滑动的时候,wrapView的scrollX先变化,当滑出到一定距离的时候,contentView的scrollX变化,产生第3个gif图效果
- 其他情况不处理滑动,交由
HorizontalScrollView处理
详细参考以下代码
|
松手后复原的滑动效果使用Scroller完成,读者可参考相关文档和文章
源码和demo
github:horizontal-elasticity-scrollview
欢迎交流
仿豆瓣首页弹性滑动控件|Axlchen's blog的更多相关文章
- 基于Bootstrap仿淘宝分页控件实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- Android开发技巧——定制仿微信图片裁剪控件
拍照--裁剪,或者是选择图片--裁剪,是我们设置头像或上传图片时经常需要的一组操作.上篇讲了Camera的使用,这篇讲一下我对图片裁剪的实现. 背景 下面的需求都来自产品. 裁剪图片要像微信那样,拖动 ...
- 仿IOS7日期选择控件(新)
前面也写过好几篇仿IOS日期控件的文章,不过基本上都是基于Wheelview修改而来,大致实现了滑轮选择选项的效果,其实和ios7及以上的效果还是相差甚远,而本文中所展现的这个控件虽也是从网上而来(呵 ...
- Android-PickerView【仿iOS的PickerView控件,并封装了时间选择和选项选择这两种选择器】使用
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 本文主要演示Android-PickerView的选项选择器.时间选择器的简单运用.由于每一个版本略有不用,所以实际使用方式以git ...
- android 开发进阶 自定义控件-仿ios自动清除控件
先上图: 开发中经常需要自定义view控件或者组合控件,某些控件可能需要一些额外的配置.比如自定义一个标题栏,你可能需要根据不同尺寸的手机定制不同长度的标题栏,或者更常见的你需要配置标题栏的背景,这时 ...
- 【Qt】仿QQ表情选择控件
表情选择控件在聊天应用中常常要用到,做起来尽管不复杂可是非常繁琐.特别是有些图标须要按顺序排列.每次重做必定是非常费时.所以我将聊天表情选择控件封装成一个独立的类QFaceSelectWid ...
- JCameraView 仿微信拍照Android控件(点击拍照,长按录小视频)
JCameraView 控件介绍 这是一个模仿微信拍照的Android开源控件,主要的功能有如下: 点击拍照. 前后摄像头的切换. 长按录视频(视频长度为10秒内). 长按录视频的时候,手指上滑可以放 ...
- qml: 自定义按钮-- 仿QML自带控件;
import QtQuick 2.0 Rectangle { id: btn; width:; height:; radius:; border.color: "#A3A3A3"; ...
- jquery仿jquery mobile的select控件效果
不说废话.直接上代码 //仿jQuery mobile Select控件 //使用方法box为容器id,_id指控件id,selectvalue为选中值,Value为当前值 function Sele ...
随机推荐
- CSS公共样式模版
CSS文件命名为global.css,一般此CSS文件是用于装全站主要框架CSS样式代码和初始化的CSS样式. 通常会放初始化CSS代码如下: body, div, ul, ol, dl, dt, d ...
- Educational Codeforces Round 78 (Rated for Div. 2)B. A and B(1~n的分配)
题:https://codeforces.com/contest/1278/problem/B 思路:还是把1~n分配给俩个数,让他们最终相等 假设刚开始两个数字相等,然后一个数字向前走了abs(b- ...
- Thymeleaf标签学习
目录 Thymeleaf Thymeleaf的特点 SpringBoot与之整合 Thymeleaf常用语法 变量_变量案列 变量_动静结合 变量_ognl表达式的语法糖 变量_自定义变量 方法 方法 ...
- 字典|字典和数组嵌套|keys()|value()|item()|del
python 中没有i++! dic = { 'a':5, 'kelv':'ooo', 5:2333, 2333:'yoo' } print dic[dic[dic['a']]] print dic ...
- is,数据类型补充,set,深浅拷贝
十二.基础数据类型补充: 1.join 可以把列表变成字符串. s = ‘abc’ s1 = s.join(‘非常可乐’) print(s1) #非abc常abc可abc乐abc s = " ...
- SoapUI+excel接口自动化测试简述
1.自动化测试工具介绍 由于系统前后端分离,所以接口测试势在必行,在接触了几天接口测试框架,包括postman.httpclient.loadrunner.soapUI等,下面具体讲讲最终决定使用so ...
- dns bind记录
自建DNS服务, 使用的工具是bind, 当然也有其他更轻量的工具 yum -y install bind /etc/named.conf 监听端口和ip修改 默认监听127.0.0.1 其他机器无法 ...
- ML modeling process
一.数据读取Load Data 二.数据分析EDA 三.数据预处理 四.特征工程Feature engineering 五.modeling & Tuning 六.Result 七.other ...
- 16)用了session会话技术
为什么用session会话技术? 因为假如你进入后台,不可能随意进入,即使你的验证通过了,那么还需要一个变量来存一个标志,假如标志的值是yes,那么我们可以直接进入后台的首页,无需验证,但是,标志是n ...
- php单例模式的常见应用场景
单例模式(Singleton)也叫单态模式,是设计模式中最为简单的一种模式,甚至有些模式大师都不称其为模式,称其为一种实现技巧,因为设计模式讲究对象之间的关系的抽象,而单例模式只有自己一个对象,也因此 ...
