bootstrap-响应式图片、辅助类样式
响应式图片:
<div class="container">
<!-- img-responsive 响应式图片 -->
<div class="row">
<div class="col-lg-2">
<img src="user_photo.png" class="img-responsive">
</div>
</div> <!-- 图片的形状 -->
<div class="row" style="margin-top: 30px">
<div class="col-lg-2">
<img src="user_photo.png" class="img-responsive img-rounded">
</div>
<div class="col-lg-2">
<img src="user_photo.png" class="img-responsive img-circle">
</div>
<div class="col-lg-2">
<img src="user_photo.png" class="img-responsive img-thumbnail">
</div>
</div>
</div>
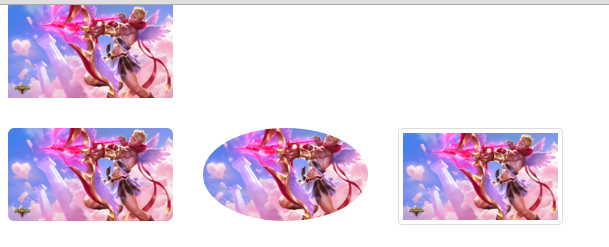
效果:

辅助类样式:
<!-- 字体颜色-->
<div class="row">
<p class="text-muted">字体颜色查看</p>
<p class="text-primary">字体颜色查看</p>
<p class="text-success">字体颜色查看</p>
<p class="text-danger">字体颜色查看</p>
<p class="text-info">字体颜色查看</p>
<p class="text-warning">字体颜色查看</p>
</div> <!-- 字体背景色-->
<div class="row">
<p class="bg-primary">字体颜色查看</p>
<p class="bg-success">字体颜色查看</p>
<p class="bg-danger">字体颜色查看</p>
<p class="bg-info">字体颜色查看</p>
<p class="bg-warning">字体颜色查看</p>
</div>
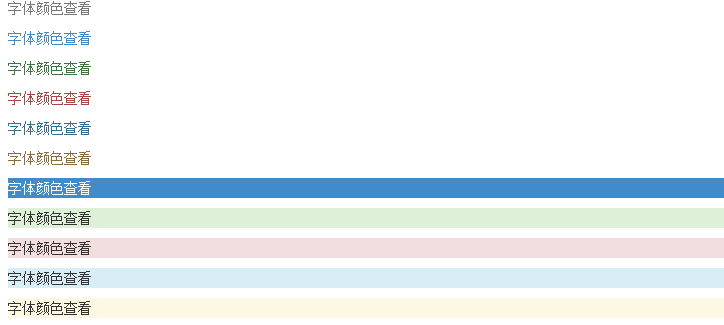
效果:

<!-- 三角符号 关闭按钮-->
<div class="row">
<div class="col-lg-2">
<span class="caret"></span>
<button class="close">×</button>
</div>
</div> <!-- 浮动 row自带清除浮动-->
<div class="row">
<div class="col-lg-2">
<div class="pull-left">judy</div>
<div class="pull-right">judy</div>
</div>
</div> <!-- 隐藏与显示-->
<div class="row sh" style="margin-top:30px">
<div class="col-lg-2 show">1</div>
<div class="col-lg-2 hidden">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2 invisible">4</div>
<div class="col-lg-2">5</div>
</div>
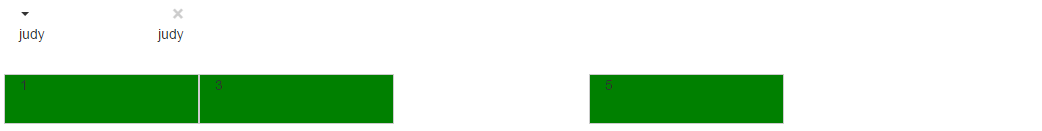
效果:

bootstrap-响应式图片、辅助类样式的更多相关文章
- bootstrap-内联表单 水平(横向)表单 响应式图片 辅助类 [转]
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- bootstrap 响应式图片自适应图片大小
<img src="..." class="img-responsive center-block" > 或者 $(window).load(fun ...
- 【读书笔记《Bootstrap 实战》】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源 速度很重要.用户很关心.我们的站点必须加载够快,否则用户就会走人.SEO 也很重要.我们的站点必须加载够快,否者搜索排名就会下降. 明白了这样,我们就来清点一下 [Bootstrap ...
- 【Bootstrap】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源 速度很重要.用户很关心.我们的站点必须加载够快,否则用户就会走人.SEO 也很重要.我们的站点必须加载够快,否者搜索排名就会下降. 明白了这样,我们就来清点一下 [Bootstrap ...
- bootstrap快速入门笔记(八)-按钮,响应式图片
一,默认样式:.btn-default , .btn-primary , .btn-success ,.btn-info, btn-warning ,btn-link 二,尺寸:.btn-lg, . ...
- bootstrap中如何让响应式图片(img-responsive)水平居中
我们在用bootstrap排版内容的时候,有的时候在内容中需要图片水平居中对齐. 一般情况下,我们的图片都使用了 .img-responsive 类来实现响应式图片.如果需要实现响应式图片水平居中,那 ...
- 【Bootstrap】如何让响应式图片(img-responsive)水平居中
我们在用bootstrap排版内容的时候,有的时候在内容中需要图片水平居中对齐. 一般情况下,我们的图片都使用了 .img-responsive 类来实现响应式图片.如果需要实现响应式图片水平居中,那 ...
- Bootstrap响应式布局介绍
一.响应式布局 1.什么是响应式网页 2.响应式网页必须做到的几件事 1.布局,使用流式布局(默认文档流+浮动)+弹性布局+栅格布局 2.文字和图片大小随着容器大小改变 3.媒体查询技术(css3) ...
- Bootstrap 响应式设计
本教程讲解如何在网页布局中应用响应式设计.在课程中,您将学到响应式 Web 设计.随着移动设备的普及,如何让用户通过移动设备浏览您的网站获得良好的视觉效果,已经是一个不可避免的问题了.响应式 Web ...
- 响应式图片菜单式轮播,兼容手机,平板,PC
昨天在给自己用bootstrap写一个响应式主业模版时想用一个图片轮播js,看到了bootstrap里面的unslider.js,只有1.7k,很小,很兴奋,但使用到最后发现不兼容手机,当分辨率变化的 ...
随机推荐
- C函数之memcpy()函数用法
函数原型 void *memcpy(void*dest, const void *src, size_t n); 功能 由src指向地址为起始地址的连续n个字节的数据复制到以destin指向地址为起始 ...
- AssetStore资源名字
NGUI A Pathfinding Project Pro PlayMaker 2DToolkit Scene Manager UniLOD UniLUA Save Game-JSON+Binary ...
- C#配置升级
void ConvertProject() { List<BaseProjectConverter> convertors = new List<BaseProjectConvert ...
- Entity Framework 全面教程详解(转)
目录 预备知识 2 LINQ技术 2 LINQ技术的基础 - C#3.0 2 自动属性 2 隐式类型 2 对象初始化器与集合初始化器 3 匿名类 3 扩展方法 ...
- Rational Rose 安装及破解方法
Rational Rose 的安装与破解: 所需材料: 1.“Rational rose 2003.rar”安装包压缩文件 2.“license.rar”压缩文件(一 ...
- 虚拟化之xenserver
安装XenServer系统的硬盘大小为1T,自身存放10来个虚拟硬盘为50G的虚拟机不成问题.但在实际应用中,由于通过nfs等方式使用异地存储, 本地硬盘用作存放虚拟机的元数据,因此安装XenServ ...
- 【转】Winform 去掉 最大化 最小化 关闭按钮(不是关闭按钮变灰)终极解决办法
不墨迹, 如图 : 网上 看了,好多 给的 答案 乱码七糟,都是扯淡,于是乎 自己 写,代码如下:窗体的大小暂时设置为:(598, 362) 涂红的数据根据你的窗体大小改动 using System; ...
- [转]php和html混编的三种方式
php和html混编的三种方式 以下内容转自:http://blog.i1728.com/post/110.html 原文标题是:<PHP的(<<>,新标题是我加的,文章里的红 ...
- java file的一些方法
file包下的一些方法: File file = new File("d:\\", "tea.txt"); //文件名 ...
- CentOS6.6 安装 Tengine 笔记
Tengine官网上有个非常简单的教程,中间并未涉及到一些常用的设置,所以仅供参考.一下午为本人的安装步骤及过程. 1.安装必要的编译环境好 由于Tengine安装需要使用源代码自行编译,所以在安装前 ...
