UITabBarController加载之后不显示sub view controller
原代码:
- fileprivate func createSubiewControllers() {
- let newsVC = NewsViewController()
- let newsItem = UITabBarItem(title: "动态", image: UIImage(named: "TabNewsNormal"), selectedImage: UIImage(named: "TabNewsPressed"));
- newsVC.tabBarItem = newsItem
- let discoverVC = DiscoverViewController()
- let discoverItem = UITabBarItem(title: "发现", image: UIImage(named: "TabDiscoverNormal"), selectedImage: UIImage(named: "TabDiscoverPressed"));
- discoverVC.tabBarItem = discoverItem
- let nullVC = UIViewController()
- let nullItem = UITabBarItem()
- nullVC.tabBarItem = nullItem
- let messageVC = MessageViewController()
- let messageItem = UITabBarItem(title: "消息", image: UIImage(named: "TabMessageNormal"), selectedImage: UIImage(named: "TabMessagePressed"));
- messageVC.tabBarItem = messageItem
- let meVC = MeViewController()
- let meItem = UITabBarItem(title: "我", image: UIImage(named: "TabMeNormal"), selectedImage: UIImage(named: "TabMePressed"));
- meVC.tabBarItem = meItem
- self.viewControllers = [newsVC, discoverVC, nullVC, messageVC, meVC]
- let tabBarHeight = self.tabBar.frame.size.height
- let addButton = UIButton(type: .custom)
- if let addImage = UIImage(named: "TabAddButton") {
- addButton.frame = CGRect(x: , y: , width: addImage.size.width * (tabBarHeight - ) / addImage.size.height, height: tabBarHeight - )
- addButton.setImage(addImage, for: .normal)
- }
- addButton.layer.masksToBounds = true
- addButton.layer.cornerRadius =
- var center = self.tabBar.center
- center.y = self.tabBar.frame.size.height /
- addButton.center = center
- self.tabBar.addSubview(addButton)
- }
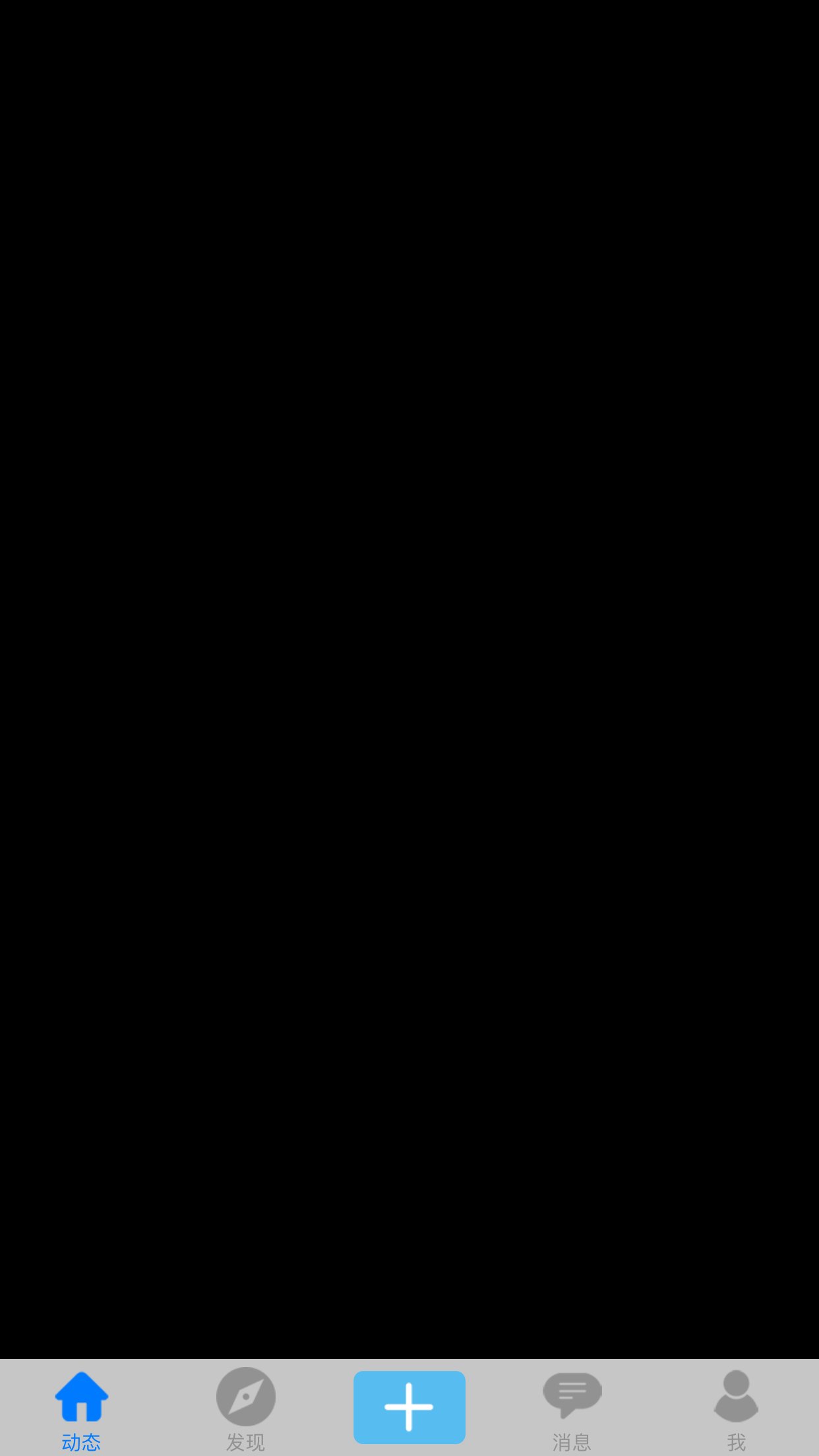
效果:
没有显示第一个“动态”viewController。

原因:
self.viewControllers中要放UINavigationController所以将
self.viewControllers = [newsVC, discoverVC, nullVC, messageVC, meVC]
改为
- let navNewsVC = UINavigationController(rootViewController: newsVC)
- let navDiscoverVC = UINavigationController(rootViewController: discoverVC)
- let navMessageVC = UINavigationController(rootViewController: messageVC)
- let navMeVC = UINavigationController(rootViewController: meVC)
- self.viewControllers = [navNewsVC, navDiscoverVC, nullVC, navMessageVC, navMeVC]
即可正确显示。
UITabBarController加载之后不显示sub view controller的更多相关文章
- ie6,7下js动态加载图片不显示错误
ie6,7下js动态加载图片不显示错误 先描述一下出现这种匪夷所思bug的背景: 我在页面加载的时候加载一堆小缩略图,<a href="javascript:void(0);" ...
- Fullcalendar改版后发布到IIS或者tomcat里面前端加载数据不显示的问题
问题如题:Fullcalendar改版后发布到IIS或者tomcat里面前端加载数据不显示的问题 解决办法:通过火狐浏览器工具发现是时间格式不对的原因,需要将时间格式修改为:yyyy-MM--DD ...
- vue项目未加载完成前显示loading...
1.在Index.html里面加入loading的元素,让loading元素显示,让app元素隐藏 <!DOCTYPE html> <html> <head> &l ...
- IE8中jQuery.load()加载页面不显示的原因
一.jQuery.load() jQuery.load(url,[data],[callback])通过Ajax异步请求加载服务器中的数据,并把数据放到指定元素中. url :请求服务器的地址 dat ...
- 在页面未加载完之前显示loading动画
在页面未加载完之前显示loading动画 这里有很多比这篇博客还优秀的loading动画源码 我还参考这篇博客 loading动画代码demo 我的demo预览 <!DOCTYPE html&g ...
- 练习PopupWindow弹出框之实现界面加载的时候显示弹出框到指定的view下面--两种延迟方法
今天在练习PopupWindow弹出框的时候,打算在界面加载的时候将弹出框展现出来并显示在指定的view下面. 初步方法是直接在OnResume方法里面直接执行showPopupWindows方法. ...
- 动态的计算行高 加载数据源 有多少显示多少 tableView 包含 colloctionView 显示复杂的界面写法
有时候,我们经常碰到这样的需求 先遵守代理 @interface PublishCollectionCell ()<UICollectionViewDataSource, UICollectio ...
- WPF仿Tabcontrol加载切换多个不同View
在同一块区域显示不同的视图内容,直接使用Tabcontrol,可能要重写TabItem的控件模板,最直接的方法通过按钮的切换,控制一个ContentControl的Content值,实现切换不同的视图 ...
- Jquery判断页面图片是否加载失败,加载失败则显示默认图片
例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
随机推荐
- CANopen笔记2
PDO 过程数据对象用于在节点之间传送过程数据,如I/O模块I/O状态读取和设定,模拟量采集和模拟量输出等等,协议考虑从机硬件限制最多支持4组PDO,每组包含一个RPDO和一个TPDO.The Gol ...
- Oracle重置过期的密码
过期的原因一般有两种可能: 一.由于Oracle 11g在默认的default概要文件中设置了“PASSWORD_LIFE_TIME=180”天导致: 这种情况的解决办法: 1.查看用户的proi ...
- Timeout expired超时时间已到. 达到了最大池大小 错误及Max Pool Size设置
此文章非原创,仅为分享.学习!!! 参考数据库链接串: <add key="data" value="server=192.168.1.123; port=3306 ...
- 加载xib文件
// Test.xib --编译--> Test.nib // 方式1 NSArray *objs = [[NSBundle mainBundle] loadNibNamed:@"Te ...
- CA*Layer(CAReplicatorLayer--)
CAReplicatorLayer (反射应用) 指定一个继承于UIView的ReflectionView,它会自动产生内容的反射效果: + (Class)layerClass//我们也可以通过重写V ...
- js中两个对象的比较
代码取自于underscore.js 1.8.3的isEqual函数. 做了一些小小的修改,主要是Function的比较修改. 自己也加了一些代码解读. <!DOCTYPE html> & ...
- SQL Server 临时表 Vs 表变量
开始 说临时表和表变量,这是一个古老的话题,我们在网上也找到很多的资料阐述两者的特征,优点与缺点.这里我们在SQL Server 2005\SQL Server 2008版本上通过举例子,说明临时表和 ...
- Redis高级实践之————Redis短连接性能优化
摘要: 对于Redis服务,通常我们推荐用户使用长连接来访问Redis,但是由于某些用户在连接池失效的时候还是会建立大量的短连接或者用户由于客户端限制还是只能使用短连接来访问Redis,而原生的Red ...
- SAP FI/CO凭证不一致的解决办法
First, use program RKACOR20 to delete the incorrect CO documents. OKBA - Transfer FI Documents to CO ...
- spring校验和文件上传
spring校验可以分为 vlidator和jsr303 vlidator实例 首先实现validatorjiekou 通过这个类转化为验证类,然后进行验证 在handler里通过创建进行验证 通过j ...
