了解HTML列表
前面的话
从某种意义上讲,不是描述性文本的任何内容都可以认为是列表。人口普查、太阳系、餐馆菜单等都可以表示为一个列表或列表的列表。列表分为无序列表、有序列表和定义列表三种
无序列表
无序列表(unorder list)缩写为ul,即无数值排序项的集合,且它们在列表中的顺序是没有意义的。通常情况下,无序列表项的头部可以是几种形式,如一个点,一个圆形或方形。头部的风格并不是在页面的HTML描述定义,但在其相关的CSS可以用list-style-type属性
【默认样式】
//IE7-浏览器margin-left: 30pt;
ul{
margin: 16px ;
padding-left: 40px;
list-style-type: disc;
}
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
有序列表
有序列表(order list)简写为ol,表示多个有序列表项。通常情况下,有序列表中显示在项前面的编号(a preceding numbering),可以是任何形式的,如数字、字母或罗马数字甚至简单的点。 在网页的 HTML 描述中并没有定义编号的样式,但可以用相关的CSS定义,使用 list-style-type 属性
【默认样式】
//IE7-浏览器margin-left: 30pt;
ol{
margin: 16px ;
padding-left: 40px;
list-style-type: decimal;
}
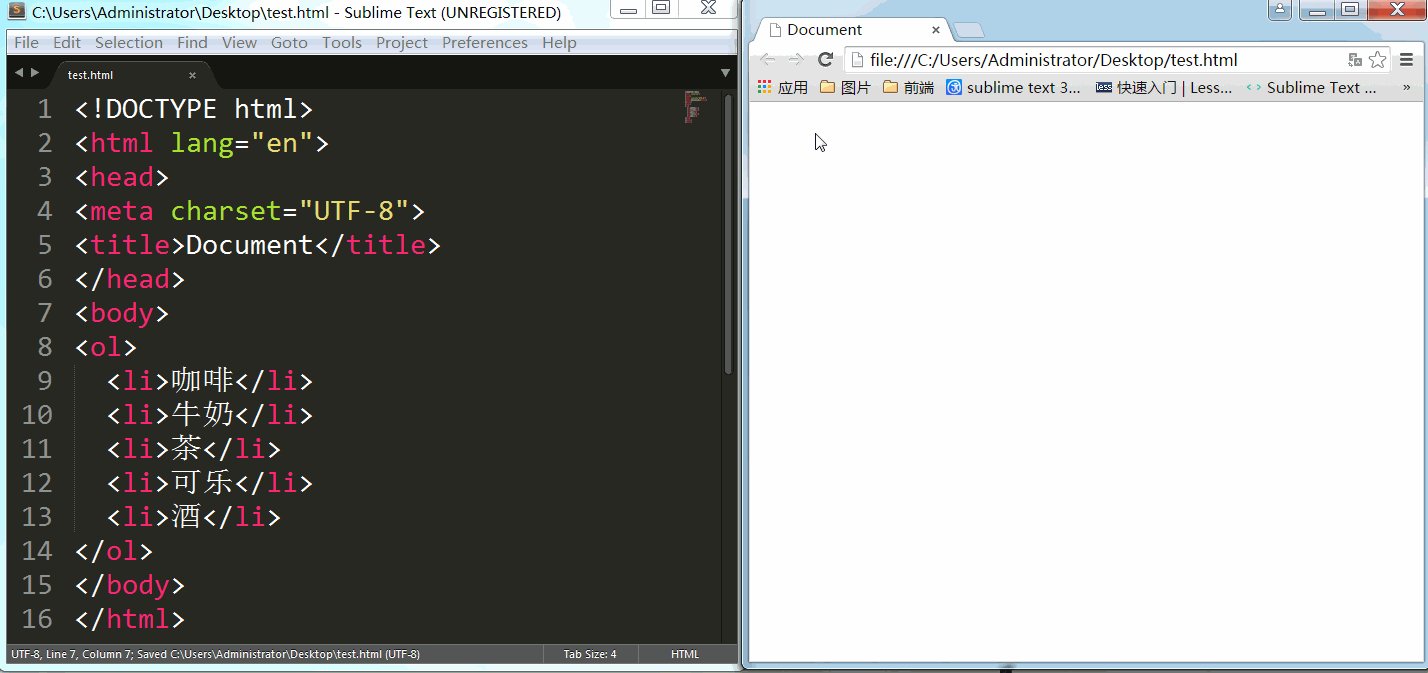
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
【属性】
HTML5为ol新增了两个属性:reversed和start
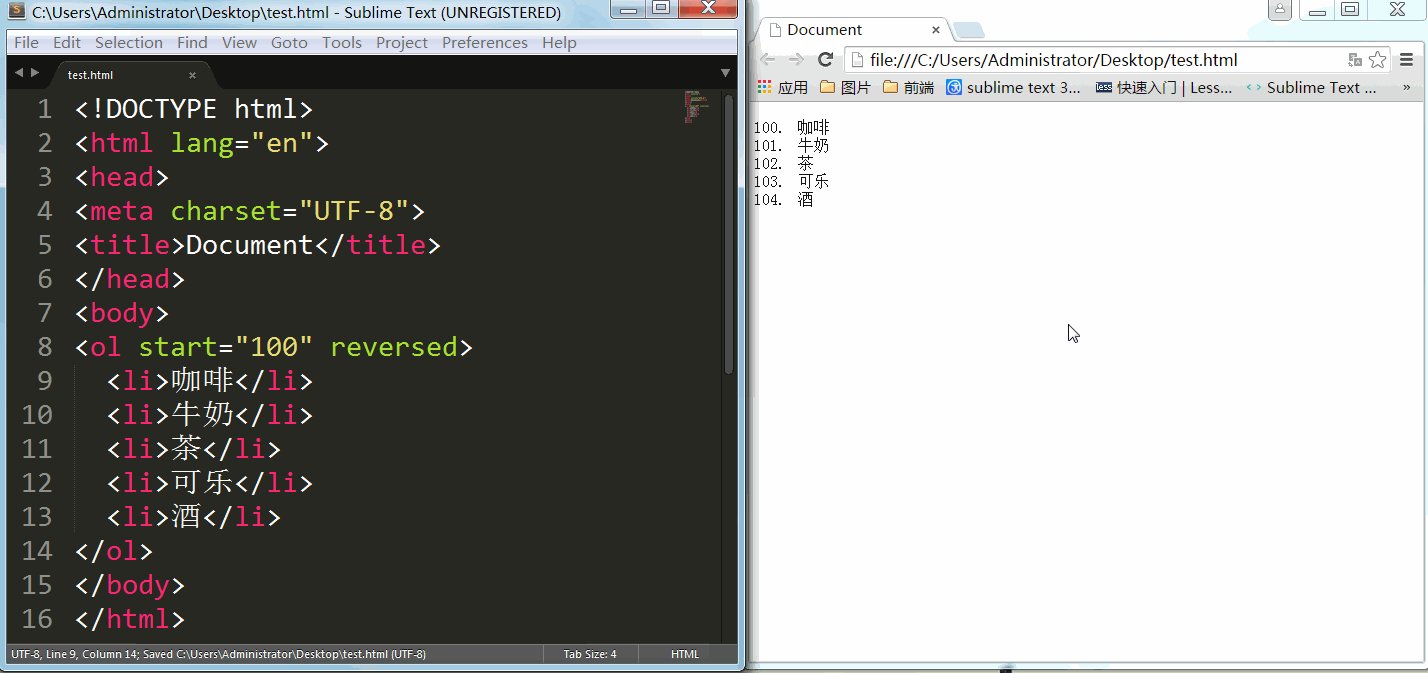
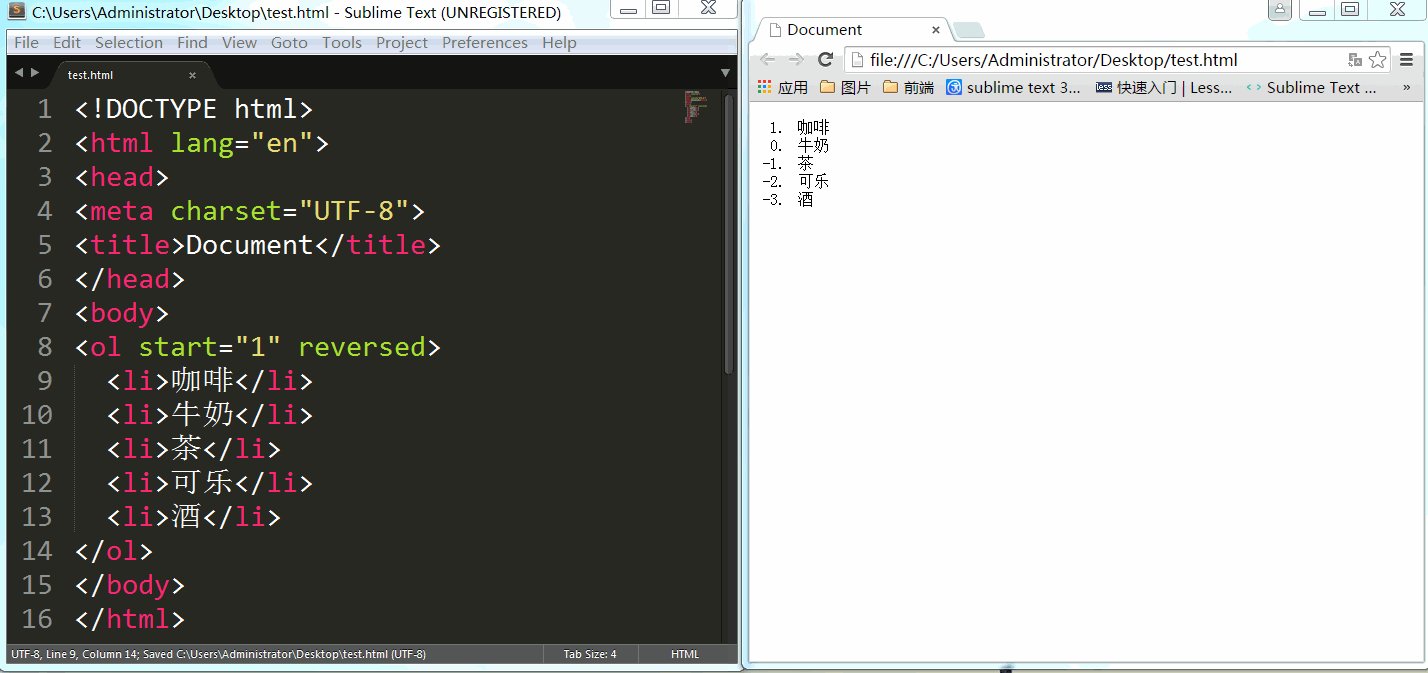
1、reversed
降序(IE和safari不支持)
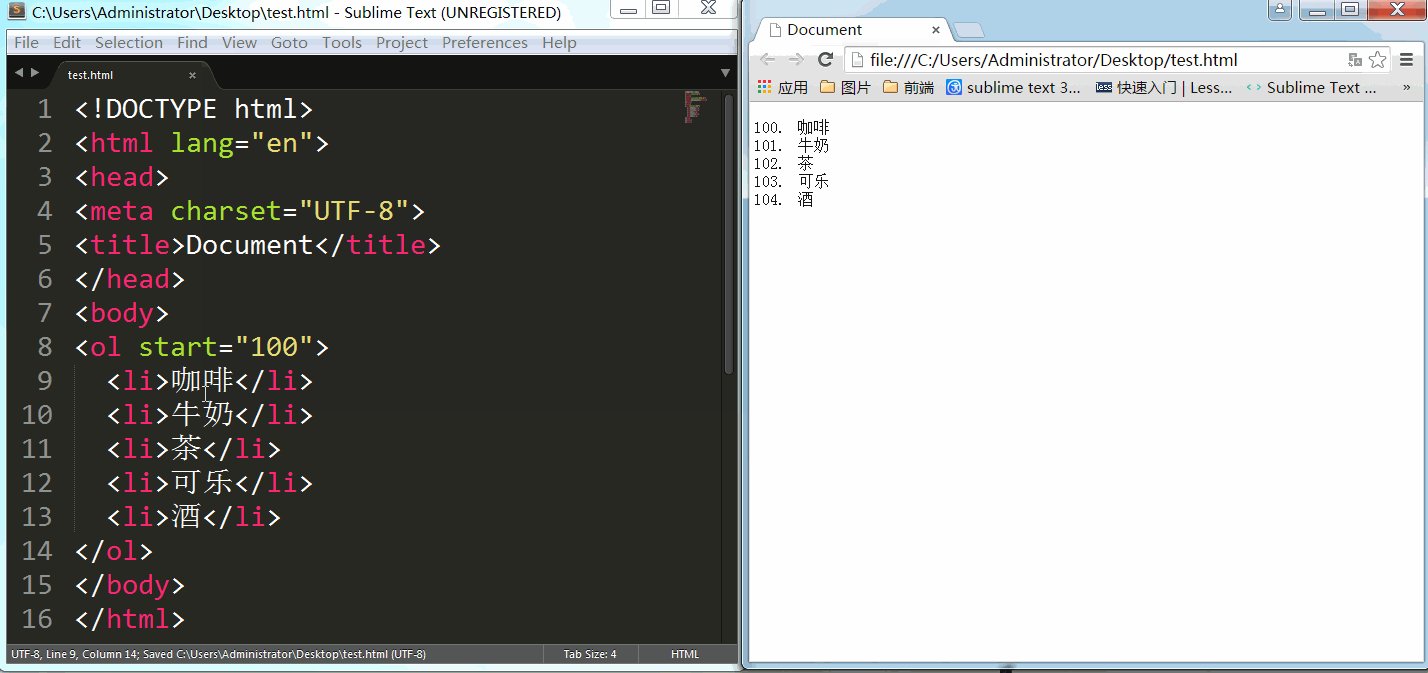
2、start
有序列表的起始项(没有start属性的CSS替代方案)
<ol reversed start="">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
<li>可乐</li>
<li>酒</li>
</ol>

marker
marker表示ol或ul中li的列表项标志,虽然list-style样式只能应用于display的值为list-item的元素,但由于该样式可继承,所以竟然将其应用在ol或ul,然后通过继承,使所有的li都获取设置的list-style样式。如果给某一个li设置list-style样式,将覆盖其从父级继承的list-style样式
list-style(列表项标志复合样式):list-style-type list-style-image list-style-position
1、list-style-type:列表项标志类型
2、list-style-image:列表项标志图像
3、list-style-position:列表项标志位置
[注意]当list-style-image不为none时,list-style-type值将被覆盖;通常提供一个作为“后路”的标志类型,应付图像未能加载的意外情况
<演示框>点击下列相应属性值可进行演示
[注意]IE7-浏览器不支持属性值 "decimal-leading-zero"、"lower-greek"、"lower-latin"、"upper-latin"、"armenian"、"georgian"
定义列表
定义列表(define list)简写是dl,是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据(键-值对列表)
定义元素(define list title)用于在一个定义列表中声明一个术语。该元素仅能作为dl的子元素出现。通常在该元素后面会跟着dd元素
描述元素(define list describe)用来指明一个描述列表dl元素中一个术语的描述。这个元素只能作为描述列表元素的子元素出现,并且必须跟着一个dt元素
[注意]一个dt可对应多个dd;<dl><dt><dd>的display都是block
【默认样式】
dl{
margin: 16px ;
}
//IE7-浏览器margin-left: 30pt;
dd{
margin-left: 40px;
}
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>

了解HTML列表的更多相关文章
- ASP.NET Aries 入门开发教程8:树型列表及自定义右键菜单
前言: 前面几篇重点都在讲普通列表的相关操作. 本篇主要讲树型列表的操作. 框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的. 下面介绍一些差距化的内容: 1:树型列表绑定: v ...
- ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
前言: 为了赶进度,周末也写文了! 前几篇讲完查询框和工具栏,这节讲表格数据相关的操作. 先看一下列表: 接下来我们有很多事情可以做. 1:格式化 - 键值的翻译 对于“启用”列,已经配置了格式化 # ...
- ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
前言: Aries框架毕竟是开发框架,所以重点还是要写代码的,这样开发人员才不会失业,哈. 步骤1:新建html 建一个Html,主要有三步: 1:引入Aries.Loader.js 2:弄一个tab ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- 散列表(hash table)——算法导论(13)
1. 引言 许多应用都需要动态集合结构,它至少需要支持Insert,search和delete字典操作.散列表(hash table)是实现字典操作的一种有效的数据结构. 2. 直接寻址表 在介绍散列 ...
- Python列表去重
标题有语病,其实是这样的: 假设有两个列表 : L1 = [1,2,3,4] ; L2 = [1,2,5,6] 然后去掉L1中包含的L2的元素 直接这样当然是不行的: def removeExists ...
- WPF 微信 MVVM 【续】修复部分用户无法获取列表
看过我WPF 微信 MVVM这篇文章的朋友,应该知道我里面提到了我有一个小号是无法获取列表的,始终也没找到原因. 前两天经过GitHub上h4dex大神的指导,知道了原因,是因为微信在登录以后,web ...
- Emoji选项列表
一.需要的前提文件 从网上下载Emoji的表情包,当然是png的图片,因为WPF不支持彩色的Emoji,所以,做列表的时候,需要用图片. 随着压缩包一起的还有一个Emoji.xml文件,文件的层级结构 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
- 在DevExpress程序中使用GridView直接录入数据的时候,增加列表选择的功能
在我上篇随笔<在DevExpress程序中使用Winform分页控件直接录入数据并保存>中介绍了在GridView以及在其封装的分页控件上做数据的直接录入的处理,介绍情况下数据的保存和校验 ...
随机推荐
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
- 通过AngularJS实现前端与后台的数据对接(一)——预备工作篇
最近,笔者在做一个项目:使用AngularJS,从而实现前端与后台的数据对接.笔者这是第一次做前端与后台的数据对接的工作,因此遇到了许多问题.笔者在这些问题中,总结了一些如何实现前端与后台的数据对接的 ...
- 异步 HttpContext.Current 为空null 另一种解决方法
1.场景 在导入通讯录过程中,把导入的失败.成功的号码数进行统计,然后保存到session中,客户端通过轮询显示状态. 在实现过程中,使用的async调用方法,出现HttpContext.Curren ...
- LINQ to SQL Select查询
1. 查询所有字段 using (NorthwindEntities context = new NorthwindEntities()) { var order = from n in contex ...
- C++整数转字符串的一种方法
#include <sstream> //ostringstream, ostringstream::str() ostringstream stream; stream << ...
- HTML 5 应用程序缓存manifest
什么是应用程序缓存(Application Cache)? HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. 应用程序缓存为应用带来三个优势: 离线浏 ...
- css3更改input单选和多选的样式
在项目开发中我们经常会遇到需要更改input单选和多选样式的情况,今天就给大家介绍一种简单改变input单选和多选样式的办法. 在这之前先简单介绍一下:before伪类 :before 选择器向选定的 ...
- Html 制作相册
本文主要讲述采用Html5+jQuery+CSS 制作相册的小小记录. 主要功能点: Html5进行布局 调用jQuery(借用官网的一句话:The Write Less, Do More)极大的简化 ...
- SEED实验系列文章目录
美国雪城大学SEEDLabs实验列表 SEEDLabs是一套完整的信息安全实验,涵盖本科信息安全教学中的大部分基本原理.项目组2002年由杜文亮教授创建,目前开发了30个实验,几百所大学已采用.实验楼 ...
- 分享一个MySQL分库分表备份脚本(原)
分享一个MySQL分库备份脚本(原) 开发思路: 1.路径:规定备份到什么位置,把路径(先判断是否存在,不存在创建一个目录)先定义好,我的路径:/mysql/backup,每个备份用压缩提升效率,带上 ...
