Flash图表控件FusionCharts如何在图表中显示标识和图片
在FusionCharts的图表中显示外部商标
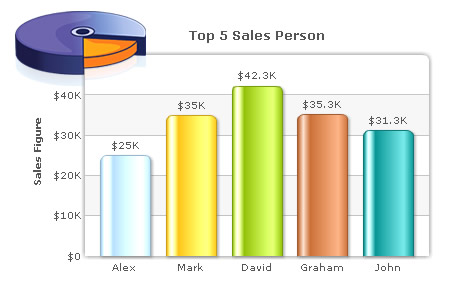
使用FusionCharts之后,用户可以在运行时加载需要在图表中显示的外部标识/图片/图像。这个标识可以GIF / JPEG / PNG或SWF文件格式驻留在和图表SWF相同的子域。用户需要使用图表元素的logoURL属性加载标识,如下所示:
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$'
useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1'
exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png'>
<set label='Alex' value='25000' />
<set label='Mark' value='35000' />
<set label='David' value='42300' />
<set label='Graham' value='35300' />
<set label='John' value='31300' />
</chart>

请注意,由于安全原因Flash Player播放器不允许用户加载有绝对路径的跨域文件。因此,你的logoUrl文件应该和图表处在相同的域,并应该从相对的路径进行加载。
如何设置图表上标识的位置
这个标志可以使用< logoPosition = ' TL”……>属性进行配置,并在以下位置进行显示:
TR - Top-right of the chart
BL - Bottom-left of the chart
BR - Bottom-right of the chart
CC - Center of the chart Configuring logo opacity and scale
改变标识的缩放比例和透明度
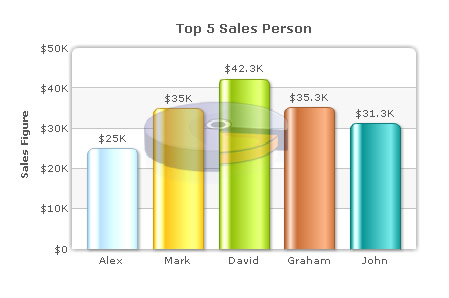
标识完成加载之后,它的不透明度和规模可以都可以通过使用<chart>元素中的logoAlpha和logoScale属性进行设置,如下所示:
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$'
useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1'
exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png' logoPosition='CC'
logoAlpha='30' logoScale='110'>
<set label='Alex' value='25000' />
<set label='Mark' value='35000' />
<set label='David' value='42300' />
<set label='Graham' value='35300' />
<set label='John' value='31300' />
</chart>

为标识添加超链接
用户可以通过设置为标识添加超链接,具体操作如下:
<chart ... logoLink='link in FusionCharts format'>
这个链接可以在当前窗口、新窗口、弹出窗口、框架甚至调用JavaScript方法进行打开。
Flash图表控件FusionCharts如何在图表中显示标识和图片的更多相关文章
- Flash图表控件FusionCharts如何自定义图表的工具提示
什么是FusionCharts的工具提示 当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示.提示的信息可以是以下内容: 单系列图(除了饼图和环图):名称和值 饼 ...
- Flash图表控件FusionCharts如何定制图表中的趋势线和趋势区
FusionCharts中的趋势线是什么 趋势线是横跨图标的水平/垂直线条,用来表示一些预订数据值. 在图表中展示趋势线 用户可以使用<chart>元素中的trendlines属性来显示图 ...
- Flash图表控件FusionCharts如何在图表标绘非连续数据
你可能经常要以不完整的数据点绘制图表.例如,当绘制每月的销售图表时,你可能没有所有的月数据.所以,你可能只想以一个空白的区域来显示缺失的数据,不在这个区域中绘制任何东西.FusionCharts可以让 ...
- Flash图表控件FusionCharts如何自定义图表上的垂直线
什么是垂直分割线 垂直(或条形图中的水平)分隔线是用来帮助用户分隔数据块的.可以被放置在任何两个数据点,即使是不规则的间隔也可以. <chart caption='Monthly Revenue ...
- Flash图表控件FusionCharts如何高亮显示数据
使用Flash图表控件FusionCharts时,通过改变alpha值是高亮显示数据的最简单方式. XML代码如下: <chart> <set label='John' value= ...
- 如何使用免费PDF控件从PDF文档中提取文本和图片
如何使用免费PDF控件从PDF文档中提取文本和图片 概要 现在手头的项目有一个需求是从PDF文档中提取文本和图片,我以前也使用过像iTextSharp, PDFBox 这些免费的PD ...
- Flash图表控件FusionCharts自定义图表y轴最大/最小值
自定义图表y轴的最大值和最小值 用户可以使用FusionCharts图表中<chart>元素的yAxisMaxValue和yAxisMinValue属性设置图表限制. 示例: <ch ...
- Flash图表控件FusionCharts调整图表百分比大小
用户可以为图表的宽度和高度设置百分比值,用来替代绝对的像素值. 以百分比的方式调整图表,首先需要更新HTML代码,如下所示: <div id="chartContainer" ...
- [深入浅出Windows 10]QuickCharts图表控件库解析
13.4 QuickCharts图表控件库解析 QuickCharts图表控件是Amcharts公司提供的一个开源的图表控件库,这个控件库支持WPF.Silverlight.和Windows等 ...
随机推荐
- android学习笔记22——Notification
Notification ==> Notification是显示在手机状态栏的消息,位于手机屏幕的最上方: 一般显示手机当前网络.电池状态.时间等: Notification所代表的是一种全局效 ...
- DDD学习笔记一
由于也是初学DDD,难免有很多不足和认识错误的地方.多数内容来自其他网络资料或者书籍. 参考:http://www.cnblogs.com/Leo_wl/p/4418663.html 希望多多提出宝贵 ...
- 启动Memcache,出现memcached: error while loading shared libraries: libevent-1.4.so.1: cannot open shared
1.有可能是装了多个 libevent而导致memcache无法识别哪一个,解决方法就是卸载掉一个libevent 2.只安装了一个libevent,但是也报这个错,解决方法 32位系统下:ln ...
- 冒泡算法C#
冒泡算法C# namespace数组排序 { classProgram { staticvoidMain(string[]args) { inttemp=; ,,,,,,,,}; #region该段与 ...
- SVN学习之参数定义及设置
http://jackyrong.iteye.com/blog/238835 conf目录中打开svnserve.conf ,去掉注释,搞成如下这样 [general] anon-access = r ...
- CXF超时设置
转自: http://peak.iteye.com/blog/1285211 http://win.sy.blog.163.com/blog/static/9419718620131014385644 ...
- Perl system(cmd) 和 `cmd` 的区别探讨
在perl中系统调用有两种方式,一种是system(cmd),另一种是`system`以前一直没注意,这两种方式的区别,还以为是一样的,今天写脚本的时候,忽然想要获取命令的返回值,然后,用了my $r ...
- iphone dev 入门实例4:CoreData入门
The iPhone Core Data Example Application The application developed in this chapter will take the for ...
- phpmyadmin数据库导入出错
SQL 查询: -- phpMyAdmin SQL Dump-- version 3.5.1-- http://www.phpmyadmin.net---- 主机: localhost-- 生成日期: ...
- tcpdump学习
#直接启动tcpdump将监视第一个网络接口上所有流过的数据包 -n不解析地址到nametcpdump -n #监视指定网络接口的数据包,不指定则为 eth0tcpdump -i eth1 #监视指定 ...
