JSP页面的构成
JSP页面就是带有JSP元素的常规Web页面,它由静态内容和动态内容构成。其中,静态内容指HTML元素,动态内容(JSP元素)包括指令元素、脚本元素、动作元素、注释等内容。
| 属性 | 描述 |
|---|---|
| buffer | 指定out对象使用缓冲区的大小 |
| autoFlush | 控制out对象的 缓存区 |
| contentType | 指定当前JSP页面的MIME类型和字符编码 |
| errorPage | 指定当JSP页面发生异常时需要转向的错误处理页面 |
| isErrorPage | 指定当前页面是否可以作为另一个JSP页面的错误处理页面 |
| extends | 指定servlet从哪一个类继承 |
| import | 导入要使用的Java类 |
| info | 定义JSP页面的描述信息 |
| isThreadSafe | 指定对JSP页面的访问是否为线程安全 |
| language | 定义JSP页面所用的脚本语言,默认是Java |
| session | 指定JSP页面是否使用session |
| isELIgnored | 指定是否执行EL表达式 |
| isScriptingEnabled | 确定脚本元素能否被使用 |
a、import="导包列表",可以多次导入,也可以用逗号分隔开。
| MIME类型 | 文件格式 |
| application/msword | Microsoft Word文档 |
| application/pdf | Acrobat PDF文件 |
| application/vnd.ms-excel | Microsoft Excel表格 |
| audio/x-wav | WAV格式的音频文件 |
| text/html | HTML格式的文本文档 |
| text/css | HTML层叠样式表 |
| text/plain | 普通文本文档 |
| image/jpeg | JPEG格式图片 |
| video/mpeg | MPEG格式视频文件 |
d、pageEncoding="peingo",指定页面的字符编码,如果设置了这个属性,则JSP页面的字符编码就是它指定的字符集,如果没有则默认的是ISO-8859-1。
1)表达式
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD//XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>九九乘法表</title>
</head>
<body>
<br/>
<form id="form1" name="form1" method="post" action="result.jsp">
<p align="center">请输入两个自然数给您打印乘法表</p>
<p align="center">要求:startNumber <endNumber <br/></p>
<table width="350" border="1" align="center" cellpadding="0"
cellspacing="0" bgcolor="#aaccdd" bordercolor="#cccccc">
<tr>
<td width="101">startNumber:</td>
<td width="113">
<label>
<input name="s" type="text" id="textfield" size="15" maxlength="8" height="20"/>
</label>
</td>
<td width="68"> <br/></td>
</tr>
<tr>
<td>endNumber</td>
<td>
<label>
<input name="e" type="text" id="textfield2" size="15" maxlength="8" height="20"/>
</label>
</td>
<td> <br/></td>
</tr>
<tr>
<td> </td>
<td>
<label>
<input type="submit" name="button" id="button" value="submit"/>
<input name="button2" type="reset" id="button2" value="reset"/>
</label>
</td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
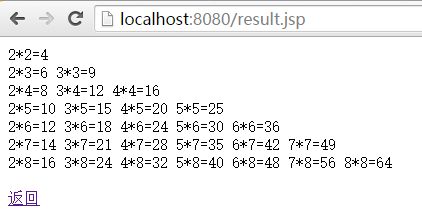
result.jsp:
<%@ page import="java.io.PrintWriter" %>
<%@ page contentType="text/html;charset=UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type"/>
<title>表单提交</title>
</head>
<body>
<%
PrintWriter pw = response.getWriter();
int s = Integer.parseInt(request.getParameter("s"));
int e = Integer.parseInt(request.getParameter("e"));
for (int i = s; i <= e; i++) {
for (int j = s; j <= i; j++) {
pw.print(j + "*" + i + "=" + (j * i) + "\t");
}
pw.println("<br />");
}
%>
<br />
<a href="index.jsp">返回</a>
</body>
</html>
启动Tomcat,输入http://localhost:8080/index.jsp,输入2和8,提交:

结果输出:

JSP页面的构成的更多相关文章
- myeclipse学习总结一(在MyEclipse中设置生成jsp页面时默认编码为utf-8编码)
1.每次我们在MyEclispe中创建Jsp页面,生成的Jsp页面的默认编码是"ISO-8859-1".在这种情况下,当我们在页面中编写的内容存在中文的时候,就无法进行保存.如下图 ...
- jsp页面无法识别el表达式的解决方案
今天在写一个springmvc的小demo时,碰到一个问题,在jsp页面中书写为${user.username}的表达式语言,在浏览器页面中仍然显示为${user.username},说明jsp根本不 ...
- 【JSP错误总结】无法访问jsp页面
运行环境:window 7 64位 JSP服务器 tomcat 7 现象:无法访问JSP页面,如下图所示:
- JSP页面JSTL提供的函数标签EL表达式操作字符串的方法
首先在jsp页面导入标签<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions&quo ...
- 将jsp页面转化为图片或pdf(一)
在项目中遇见了将jsp页面转化为pdf的问题,试过itext,但是itext需要标准的html代码,我的页面中的一些属性是itext所不识别的,所以努力了一段时间后就放弃了,后来发现htmlutil抓 ...
- jsp页面 如何通过el表达式获取request属性值
1. 我在一个超连接后加个参数如: http://localhost:8080/test/testjstl.jsp?pid=001 此时在jsp页面中,获取jsp传过来的pid的参数值 ...
- JSP页面以及JSP九大隐式对象
JSP全称是Java Server Pages,它和servle技术一样,都是SUN公司定义的一种用于开发动态web资源的技术. JSP这门技术的最大的特点在于,写jsp就像在写html,但它相比 ...
- java中文乱码解决之道(七)-----JSP页面编码过程
我们知道JSP页面是需要转换为servlet的,在转换过程中肯定是要进行编码的.在JSP转换为servlet过程中下面一段代码起到至关重要的作用. <%@ page language=" ...
- JSP页面静态化
Ps:好久没写博客了,不是我太懒,是因为苦逼的我出差去上海了,天天加班 刚回成都.... 今天说说jsp页面静态化,知道静态化的朋友都不陌生,说白了就是访问后缀是html 而不是jsp. 没听说过静态 ...
- 关于从JSP页面插入数据到数据库中乱码问题的解决
问题描述:最近我在写一个j2ee的留言板系统模块,遇到了一个非常让我头大的问题,当我从JSP页面输入数据后,通过hibernate中的业务逻辑类HQL语句把这个数据插入到本地的mysql数据库中,可是 ...
随机推荐
- 四则运算三+psp0级表格
一.题目 在四则运算二的基础上,选择一个方向进行拓展,我选择的是增加了答题模块 二.设计思路 1.在上次的基础上,增加了答题模块,每出现一道四则运算题目,便提醒输入结果,如果结果错误,就会提示错误 2 ...
- c语言学习strcopy
自己写了一个字符串复制函数: #include<stdio.h> #include<assert.h> char *mystrcpy(char *des,char *ser) ...
- yii的常用配置文件
<?php return array( 'basePath' => dirname(__FILE__).DIRECTORY_SEPARATOR.'..', //当前应用根目录路径 'nam ...
- 《JavaScript高级程序设计》第3章 基本概念
3.4 数据类型 3.4.1 typeof操作符 var message = 'some string'; console.log(typeof message); // 'string' conso ...
- 土地购买 usaco 斜率优化
看这道题的时候,感觉很难,因为数据范围比较大,很难dp: 后来想到了[书柜的尺寸]这道题,也是一道dp,曾经看了那道题的题解而深有启发: 这道题每组的付费只与这一组长宽的最大值有关,也就是说要分组,一 ...
- NF3 里面的z cull reverse reload
nf3 siggraph2011的 分享 里面有谈对csm的优化. 1.mask white red 2. HI Z 这俩我都懂 3.reverse depth buffer这实在不明白, 为什么会有 ...
- 项目分析(channelid是如果产生的)
channelid如何生成的 /////////////////////////////////////////////////////////////// // // I_TCPServer.h / ...
- html5碰撞小球模拟
这里根据动量守恒和能量守恒定理来计算小球的位置,从而模拟完全弹性碰撞下的小球运行轨迹. html代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- Nsdate的各种常用操作
// // NVDate.h // // Created by Noval Agung Prayogo on 2/5/14. // Copyright (c) 2014 Noval Agung ...
- BZOJ 3155: Preprefix sum
大意:给一个数组,先求出SUM[I],然后动态的求出1-I的SUM[I]的和, 这题得化公式: 树状数组维护两个和:SUM(A[I])(1<=I<=X); SUM(A[I]*(N-I+1) ...
