iOS:自动布局Autolayout
自动布局:Autolayout


- (void)addConstraint:(NSLayoutConstraint *)constraint;
- (void)addConstraints:(NSArray *)constraints;
view.translatesAutoresizingMaskIntoConstraints = NO;
+(id)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
obj1.property1 =(obj2.property2 * multiplier)+ constant value
obj1、obj2:要约束的视图控件
property1、property2:约束的类型
multiplier:乘数,一般为1.0
constant value:常量
约束规则:
添加约束的规则(1)


添加约束的规则(3)
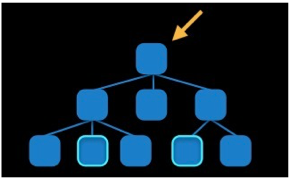
3)对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上

iOS:自动布局Autolayout的更多相关文章
- iOS 自动布局 Autolayout 优先级的使用
一.约束的优先级 0.屏幕适配 发展历程 代码计算frame -> autoreszing(父控件和子控件的关系) -> autolayout(任何控件都可以产生关系) -> siz ...
- iOS 8 AutoLayOut入门
http://blog.csdn.net/asdfg13697116596/article/details/42562565 iOS 8 AutoLayOut入门自从iOS6带来Auto Layout ...
- Xcode6中自动布局autolayout和sizeclass的使用
Xcode6中自动布局autolayout和sizeclass的使用 一.关于自动布局(Autolayout) 在Xcode中,自动布局看似是一个很复杂的系统,在真正使用它之前,我也是这么认为的, ...
- (转)Xcode6中自动布局autolayout和sizeclass的使用
Xcode6中自动布局autolayout和sizeclass的使用 一.关于自动布局(Autolayout) 在Xcode中,自动布局看似是一个很复杂的系统,在真正使用它之前,我也是这么认为的, ...
- iOS 自动布局详细介绍
1. 自动布局的理解 iOS自动布局很有用,可以在不同size的屏幕上运行,原先看的头痛,还是习惯用最蠢的[UIScreen mainScreen].bounds.size.width等来布局,后来实 ...
- iOS 8 AutoLayout与Size Class自悟(转载)
iOS 8 AutoLayout与Size Class自悟 Size classiOS 8 AutoLayout 前言 iOS8 和iPhone6发布已经过去蛮久了,广大的果粉终于迎来了大屏iPhon ...
- iOS自动布局——Masonry详解
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由鹅厂新鲜事儿发表于云+社区专栏 作者:oceanlong | 腾讯 移动客户端开发工程师 前言 UI布局是整个前端体系里不可或缺的一环 ...
- ios 7 Autolayout bug
ios 7 Autolayout bug 错误类型:NSInternalInconsistencyException(SIGABRT) 详情:Auto Layout still required af ...
- iOS自动布局学习(UIView+AutoLayout)
自动布局虽然在iOS6的时候已经推出,不过由于各个原因并没有被开发组广泛使用.一方面是大家的app支持版本都是低于iOS6的,另一方面来说是Xcode支持木有现在这么好.以前由于iPhone设备相对固 ...
随机推荐
- android继承Dialog实现自定义对话框
有时需要自定义对话框,可以使用AlterDialog.Bulider,比如下面的代码片段 new AlertDialog.Builder(self) .setTitle("标题") ...
- asp.net动态添加GridView的模板列,并获取列值
一.动态添加模板列: 1.建立模板列样式: 说明:下边代码可以直接写在aspx文件中,也可以单独建立cs文件:另外,我没有写button.linkButton等控件,意思差不多,不过当需要添加事件时, ...
- 【Sort Colors】cpp
题目: Given an array with n objects colored red, white or blue, sort them so that objects of the same ...
- JavaWeb实现文件上传下载功能实例解析
转:http://www.cnblogs.com/xdp-gacl/p/4200090.html JavaWeb实现文件上传下载功能实例解析 在Web应用系统开发中,文件上传和下载功能是非常常用的功能 ...
- 处理XML的几种方式
晚上突然收到codeproject发来的订阅邮件,上面是关于用DOM出来XML,想总结一下有哪些方式可以轻松得处理XML DOM:这个再古老不过了,貌似大学开XML课程的时候,老师首推DOM XPat ...
- 【CTSC 2015】&【APIO 2015】酱油记
蒟蒻有幸参加了神犇云集的CTSC & APIO 2015,感觉真是被虐成傻逼了……这几天一直没更新博客,今天就来补一下吧~~(不过不是题解……) Day 0 从太原到北京现在坐高铁只需3小时= ...
- 双栈排序 noip2008
首先可以看出第一个栈和第二个栈是没什么交集的,那么第一步是对这些元素分别归到两个栈里, 当存在k使i<j<k,a[k]<a[i]<a[j]时,i,j是不能放在一个栈里的,需要一 ...
- 常量折叠 const folding
http://bbs.byr.cn/#!article/CPP/86336?p=1 下列代码给出输出结果: #include"stdafx.h" #include <iost ...
- 使用 Microsoft Word 发布博客文章
以 Microsoft Word 2010 为例: 依次选择:文件 -> 保存并发送 -> 发布为博客文章 配置说明:新建账户 的 博客文章 URL 一栏填写 http://rpc.cn ...
- Sqli-labs less 27a
Less-27a 本关与27关的区别在于对于id的处理,这里用的是 " ,同时mysql的错误不会在前端页面显示. 我们根据27关直接给出一个示例payload: http://127.0. ...
