基于HTML5+CSS3的图片旋转、无限滚动、文字跳动特效
本文分享几种基于HTML5+CSS3实现的一些动画特效:图片旋转、无限滚动、文字跳动;实现起来均比较容易,动手来试试!
一、图片旋转
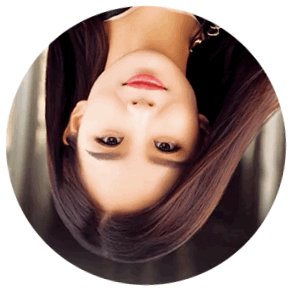
效果图如下:

这个效果实现起来其实并不困难。代码清单如下:
<style type="text/css">
#liu{
width:280px;
height: 279px;
background: url(shishi.png) no-repeat;
border-radius:140px;
-webkit-animation:run 6s linear 0s infinite;
} #liu:hover{
-webkit-animation-play-state:paused;
} @-webkit-keyframes run{
from{
-webkit-transform:rotate(0deg);
}
to{
-webkit-transform:rotate(360deg);
}
} </style> <div id="liu"></div>
1. id为liu的div就是用来展示图片的区域,只不过这里的图片是使用的背景图片,并且通过设置圆角来达到圆形的效果。
2. 代码中关键的部分是怎样使得图片无限转动。我们可以使用-webkit-animation和@-webkit-keyframes组合使用来完成。
-webkit-animation是一个复合属性,定义如下:
-webkit-animation: name duration timing-function delay iteration_count direction;
name: 是@-webkit-keyframes 中需要指定的方法,用来执行动画。
duration: 动画一个周期执行的时长。
timing-function: 动画执行的效果,可以是线性的,也可以是"快速进入慢速出来"等。
delay: 动画延时执行的时长。
iteration_count: 动画循环执行次数,如果是infinite,则无限执行。
direction: 动画执行方向。
3. @-webkit-keyframes 中的from和to 两个属性,就是指定动画执行的初始值和结束值。
4. -webkit-animation-play-state:paused; 暂停动画的执行。
二、无限滚动
其实关于无限滚动的实现,我们先看看效果图:

我们这里采用HTML5+CSS3实现,比用JQuery简单的多了,下图为逻辑分析图:

分析完毕后,代码就方便书写了,代码清单如下:
<style type="text/css">
*{
margin: 0;
padding: 0;
} #container{
width:800px;
height:200px;
margin:100px auto;
overflow: hidden;
position: relative;
} #container ul{
list-style: none;
width:4000px;
left:0;
top:0;
position: absolute;
-webkit-animation:scoll 6s linear 0s infinite;
} #container ul li{
float:left;
margin-right:20px;
} @-webkit-keyframes scoll{
from{
left:0;
}
to{
left:-1100px;
}
} </style> <div id="container">
<ul>
<li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/0.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/1.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/2.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/3.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/4.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/0.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/1.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/2.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/3.png"></a>
</li><li><a href="http://www.html5cn.org/home.php?mod=editor&op=blank&charset=utf-8#"><img src="http://www.html5cn.org/images/4.png"></a>
</li></ul>
</div>
三、文字跳动
我们经常可以看到用flash完成的一些文字跳动效果,不过,现在我们也可以通过HTML5+CSS3来轻松的实现这样的效果,效果图如下:

思路分析:
1. 由于文字有层次感的跳动,所以我们应该 "各个击破", 每个文字有它自己的 "空间"。
2. 各个文字有先有后的跳动,所以我们应该一次递增每个文字的动画时长。
根据以上两点分析,我们依旧可以使用-webkit-animation 和@-webkit-keyframes 组合来完成动画效果,代码清单如下:
<style type="text/css">
h2 span{
float:left;
position: relative;
}
h2 span:nth-child(1){
-webkit-animation:jump 1s linear 0s infinite alternate;
}
h2 span:nth-child(2){
-webkit-animation:jump 1s linear 0.2s infinite alternate;
}
h2 span:nth-child(3){
-webkit-animation:jump 1s linear 0.4s infinite alternate;
}
h2 span:nth-child(4){
-webkit-animation:jump 1s linear 0.6s infinite alternate;
}
h2 span:nth-child(5){
-webkit-animation:jump 1s linear 0.8s infinite alternate;
}
@-webkit-keyframes jump
{
0%{
top:0px;
color:red;
}
50%{
top:-10px;
color:green;
}
100%{
top:10px;
color:blue;
}
}
</style>
<h2>
<span>我</span>
<span>爱</span>
<span>你</span>
<span>中</span>
<span>国</span>
</h2>
需要说明一点的是:span标签默认是行内元素;但是对他们进行float操作之后,他们会变成块级元素。
基于HTML5+CSS3的图片旋转、无限滚动、文字跳动特效的更多相关文章
- 10款基于HTML5+CSS3实现的超酷源码动画
1.基于Bootstrap的jQuery登录表单 这是一款基于Bootstrap的登录表单,表单的外观自然不用说,沿用了Bootstrap的风格,非常漂亮.这款登录表单有一个经过CSS3处理过的头像图 ...
- 基于html5的多图片上传,预览
基于html5的多图片上传 本文是建立在张鑫旭大神的多文图片传的基础之上. 首先先放出来大神多图片上传的博客地址:http://www.zhangxinxu.com/wordpress/2011/09 ...
- 基于html5鼠标悬停图片动画展示效果
分享一款基于html5鼠标悬停图片动画展示效果.里面包含两款不同效果的html5图片展示效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=" ...
- 10款web前端基于html5/CSS3应用特效
1.jQuery百叶窗效果焦点图 多种百叶窗动画方式 对于百叶窗动画效果,我们介绍的不是很多,目前就介绍过一款CSS3百叶窗图片切换.这次要给大家带来一个基于jQuery的多种百叶窗动画效果焦点图,焦 ...
- 强大!HTML5 3D美女图片旋转实现教程
又到周末,来弄点HTML5的特效玩玩,今天要折腾的是HTML5 3D图片特效,图片在垂直方向上被分割成一条条小矩形,在图片上拖动鼠标即可让每一个小矩形旋转,从而让图片形成3D立体的效果,来看看效果图: ...
- 基于Emgucv,C#的图片旋转方式
/// <summary> /// 图片旋转 --百度 旋转仿射 /// </summary> /// <param name="modelImage" ...
- 一个酷炫的,基于HTML5,Jquery和Css的全屏焦点图特效,兼容各种浏览器
基于HTML5和CSS的焦点图特效,梅花图案的背景很有中国特色,而且还会动哦,效果超炫,推荐下载! 演示图 html代码 <!DOCTYPE html PUBLIC "-//W3C// ...
- 基于HTML5/CSS3图片网格动画特效
现在HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱.今天要分享的这款HTML5图片网格动画特效就非常炫酷.图片缩略图按网格的布局一行行排列,你只需点击按钮即 ...
- 推荐一款超级漂亮的HTML5 CSS3的图片轮播器
最近在学习HTML5和CSS3,印象最深的是CSS3的动画功能,不仅有浏览器原生支持,执行效率高,而且免去在js中自己管理timer. 本来想写一个图片轮播器练练手,结果在网上发现一个国人写的开源的图 ...
随机推荐
- hdu-----(2807)The Shortest Path(矩阵+Floyd)
The Shortest Path Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- 368. Largest Divisible Subset -- 找出一个数组使得数组内的数能够两两整除
Given a set of distinct positive integers, find the largest subset such that every pair (Si, Sj) of ...
- 使用 Fresco加载图片
概念: ImagePipeline ——负责从网络.本地图片.Content Provider(内容提供者)或者本地资源那里获取图片,压缩保存在本地存储中和在内存中保存为压缩的图片 Drawee——处 ...
- Kids and Prizes(SGU 495)
495. Kids and Prizes Time limit per test: 0.25 second(s)Memory limit: 262144 kilobytes input: standa ...
- 生成json对象
JSONObject 对于放入的object,最终生成的json是什么样的? 两个JavaBean: public class ClassBean { private int grade; priva ...
- 怎么设置 mysql 多主复制
更新 其实本文主要来自www.digitalocean.com ,但是我没有买他们家的 VPS 用来 demo 了.只是用vagrant 来模拟了. 介绍 说说关于通过两台 vps 来扩展 mysql ...
- ANGULAR JS PROMISE使用
Promise是一种模式,以同步操作的流程形式来操作异步事件,避免了层层嵌套,可以链式操作异步事件. 我们知道,在编写javascript异步代码时,callback是最最简单的机制,可是用这种机制的 ...
- Octopus系列之系统中的价格
系统中的价格 产品原价格 计算=Round(数据库数值[默认USD]*汇率)[Round的意思说:对价格做小数位的截取]产品原价格 展示=Currency(产品原价格 计算)[给大家说明一下什么 ...
- 设置正确的post数据格式
之前一直使用苏飞的HttpHelper类来访问网络,用起来一直感觉很爽.使用其工具直接生成访问代码很是方便.直到昨天下午做到需要使用wpf来post两个字段数据到服务器,服务器使用ASP.NET MV ...
- 时钟 IoTimer
/* 例程是在运行在DISPATCH_LEVEL的IRQL级别 例程中不能使用分页内存 另外在函数首部使用 #pragma LOCKEDCODE */ #include "Driver.h& ...
